关于HTTP中的“方法”和响应“状态码”
文章目录
- 一、认识“方法”
-
- 1.GET方法
- 2.POST方法
- 3.其他方法
- 二、认识请求“报头”(header)
- 三、HTTP响应详解
-
- 认识“状态码”
- 1.200 OK
- 2.404 Not Found
- 3.304 Not Modified
- 4.403 Forbidden
- 5.405 Method Not Allowed
- 6.500 Internal Server Error
- 7.504 Gateway Timeout
- 8.302 Move temporaily
- 9.301 Moved Permanently
- 10.状态码总览
一、认识“方法”
| 方法 | 说明及支持的版本 |
|---|---|
| GET | 获取资源(1.0、1.1) |
| POST | 传输实体主体 (1.0、1.1) |
| PUT | 传输文件(1.0、1.1) |
| HEAD | 获得报文首部 (1.0、1.1) |
| DELETE | 删除文件(1.0、1.1) |
| OPTIONS | 询问支持的方法(1.1) |
| TRACE | 追踪路径(1.1) |
| CONNECT | 要求用隧道协议连接代理 (1.1) |
| LINK | 建立资源之间的联系(1.0) |
| UNLINE | 断开连接关系 (1.0) |
请求方法:表示具体是以什么方式来操作资源:获取资源、保存资源、修改资源、删除资源,语义上,操作资源的类型
这里只是规范上的约定,具体服务端代码中要不要这样实现,由程序员自己决定
1.GET方法
GET是最常用的HTTP方法,常用于获取服务器上的某个资源(不一定遵守)
在浏览器中直接输入URL,此时浏览器就会发送出一个GET请求,另外,HTML中的link,img,script等标签,也会触发GET请求
后面还会学习使用JavaScript中的ajax也能构造GET请求
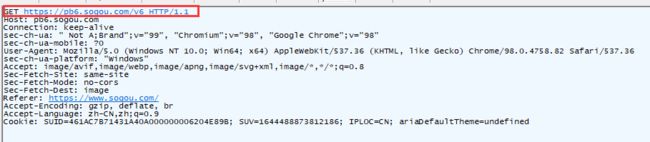
打开Fiddler,访问搜狗主页,观察抓包结果:

GET请求的特点:
- 首行的第一部分为GET
- URL的queryString可以为空,也可以不为空(携带的数据使用queryString存放)
- header部分由若干个键值对结构
- body部分为空(一般需要遵守)
2.POST方法
POST方法也是一种常见的方法,多用于提交用户输入的数据给服务端(例如登陆页面)
通过HTML中的form标签可以构造POST请求,或者使用JavaScript的ajax也可以构造POST请求
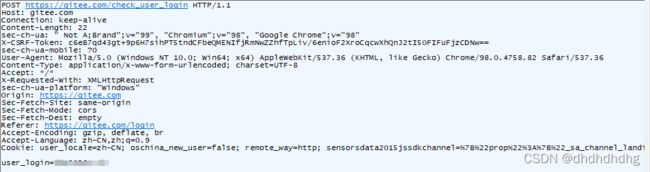
使用Fiddler观察POST方法
例如gitee的登陆页面

POST请求的特点
- 首行的第一部分为POST
- URL的queryString一般为空(也可以不为空)(约定,不一定遵守)
- header部分由若干个键值对结构
- body部分一般不为空,body内的数据格式通过header中的Content-Type指定,body的长度由header中的Content-Length指定
谈谈GET和POST的区别
- 语义:GET一般用于获取数据,POST一般用于提交数据(这个只是约定,程序员自行实现时可以打破)
- 存放数据的位置:GET放在queryString,POST一般放在body
- 幂等性:GET请求一般是具有幂等性的,POST请求一般是不具有幂等性的(幂等性,是指http相同的数据包,多次发送,不会影响服务端的结果(和一次发送结果一样),如新增文章,多次发送就会在服务端保存多篇文章,就不具有幂等性)
- 缓存:GET可以被缓存,POST不能被缓存(因为GET具有幂等性,浏览器为了提高性能,就把GET获取的资源提前保存在本地,下次请求就直接从本地获取)
补充
- 安全:网络安全是一个很大的课题,安全在网络中的含义,一般是说黑客攻击,造成的信息泄露或其他问题;http是一种明文传输的协议,http数据包的内容,不会进行任何加密,就以原始明文的方式来传输,从这个角度说,只要是http协议,就是不安全的
- 传输量/url长度:因为url长度是浏览器及web服务器自己实现所决定,http规范中没有规定url长度
- 传输的数据类型:GET和POST都可以传输文本,及二进制数据;如图片,作为二进制数据,使用base64就可以编码为字符串了,那么把这个字符串放在queryString,就可以使用GET发送图片
3.其他方法
- PUT与POST相似,只是具有幂等特性,一般用于更新
- DELETE删除服务器指定资源
- OPTIONS返回服务器所支持的请求方法
- HEAD类似于GET,只不过响应体不返回,只返回响应头
- TRACE回显服务器端收到的请求,测试的时候会用到
- CONNECT预留,暂无使用
这些方法的HTTP请求可以使用ajax来构造(也可以通过一些第三方工具)
二、认识请求“报头”(header)
作用:标识http数据包的属性
header的整体的格式也是“键值对”结构
每个键值对占一行,键和值之间使用冒号分割
常用的键:
- Host:标识服务器的地址(域名+ip+port)
- Content-Length:标识body的长度,对方(客户端发送请求给服务端,对方就是服务端;服务端返回响应给客户端,对方就是客户端)才能根据这个长度来解析
- Content-Type:标识body的数据格式/数据类型
multipart/form-data: 简称form-data格式,一般用于请求,不用于响应
简单认识:可以发送多个信息(字段),其中每个字段可以是简单的数据类型(数值型,字符串,boolean等),也可以是复杂的数据类型(如图片、视频等等)
也就是说,form-data可以上传任意多的数据,可以是多个文件
application/x-www-form-urlencoded: 表单格式
多个信息(字段):每个字段 键=值,多个字段之间&间隔,和queryString格式一样,这里的字段值,只能是简单的数据类型
image/jpeg: 指定一个具体的文件类型
用于客户端发送请求,就只能上传一个文件;用于服务端返回响应,也只能返回一个图片
application/json:json格式: 请求和响应都常用
- User-Agent(简称UA):标识客户端浏览器和操作系统的信息;目前常用的如判断是哪个浏览器,pc,手机
- Referer:上一个页面是哪个,标识当前这次http请求,是从哪个页面点击或跳转进来的
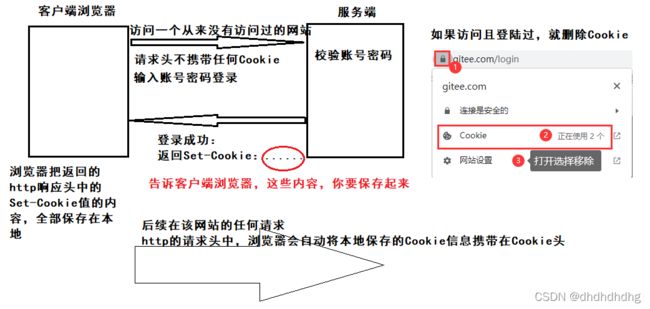
- Cookie:一种客户端保存数据的技术,Cookie用于请求头,浏览器自动携带本网站在本地保存的Cookie信息;Set-Cookie用于响应头,是服务端设置的信息
如何保存:由服务端响应的http数据包中,设置Set-Cookie头(一个或多个)
Cookie是和网站关联,不同的网站有不同的Cookie(保存的信息如账号等不同网站保存为本地不同的Cookie)
如何使用:浏览器在每次请求时,自动携带在请求Cookie头中
保存的数据,是什么格式
多组键值对(键=值,多个键值对之间分号间隔)
Session:
一种服务端保存数据的技术: 由于HTTP协议是一种无状态(一次请求一次响应,服务端是无法感知之前登录的用户,服务端没有保存用户状态)的协议,在服务端使用一个Map

Cookie和Session:
Cookie:客户端的技术,指客户端保存在本地的Cookie信息
Session:服务端的技术,指服务端保存的会话信息(一次会话,指用户登录后,没有退出前)
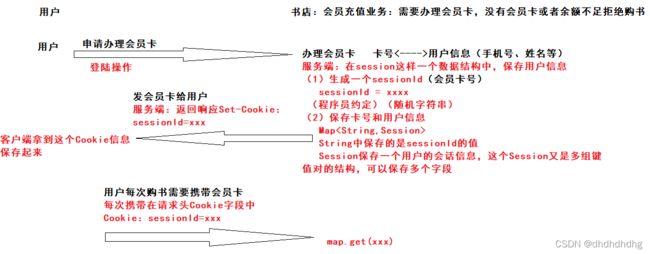
这里拿办理会员卡业务来说明(黑色字为实际事务,红色为对应的客户端与服务端的操作)

补充:
- sessionId是客户端服务端双方约定好这个键的名称就行,不一定叫sessionId
- 服务端保存的session信息,有默认的过期时间(也可以通过程序设置)服务器由session的过期校验机制:通过单独的一个线程来扫描,发现当前时间和session最后一次使用的时间超时,就删除掉
- 服务端存放Session的地方,web服务器默认是放在内存,所以重启服务器,session也没了(有些web服务器,优化把这些数据保存在服务器本地硬盘,重启就还有)
- 如果用户注销登录,相当于服务端删除Map中的Session,所以,注销后,超时后,重启后,服务端保存的Session就没有了,此时客户端访问一些需要登录才能查看的页面,就需要登录——跳转到登录页面
- Cookie也有过期时间(也需要通过程序来设置),如果Cookie过期,浏览器就不会携带这些信息(没有携带会员卡),服务端又会验证sessionId值绑定的Session对象,此时肯定就找不到,对应就是没有登录,此时就相当于:服务端还保存有Session信息,但客户端没有携带SessionId的值,服务端也找不到SessionId(找不到登录的用户会话),也就意味没有登录
三、HTTP响应详解
认识“状态码”
由三位数字构成,标识服务器对客户端这次请求的处理结果
HTTP响应报文,都是服务端返回的(程序可以设置内容)
状态码也可以由程序来设置
1.200 OK
这是一个最常见的状态码,表示服务端对当次请求处理成功(约定的规范)
如果程序有bug,如出现异常,应该返回其他状态码(标识处理失败的500状态码),但返回了200,就需要程序员去检查后端代码逻辑
2.404 Not Found
标识请求的url路径,没有对应的资源
3.304 Not Modified
表示之前已经访问过的资源,本次请求时没有被修改过

客户端就可以直接从缓存中获取
如果需要抓包看到有真实的响应内容,可以ctrl+f5强制刷新
- 客户端输入一个url,有时候,会直接从缓存获取,而不会发送该url的http请求数据包
- 服务端返回304,客户端也会从缓存获取
4.403 Forbidden
表示访问被拒绝,有的页面通常需要用户具有一定的权限才能访问(登录后才能访问),如果用户没有登陆直接访问,就容易见到403
5.405 Method Not Allowed
方法不支持
服务端提供的某个url资源的服务,其方法,可以是一个或多个(假设是GET、POST)
如果客户端请求的时候,请求方法不在服务提供的方法范围内(假设是PUT),就返回405.
如果出现405状态码,要检查到底是前端请求方法不对(如上边的例子,前端请求方法改为GET或POST),也要检查是否是后端提供的方法不对(如上边的例子,后端提供的服务方法,也要提供PUT方法)
前后端要约定使用同样的方法
6.500 Internal Server Error
服务器出现内部错误,一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码,咱们平时常用的网站很少会出现500(但是偶尔也能看到)
如果出现500状态码,一定要检查后端的控制台异常堆栈信息,然后定位后端代码的问题
7.504 Gateway Timeout
请求在服务端处理超时
服务端有返回响应的时间限制(这里也可以在服务端设置),发现处理时间超过这个时间(如请求很多(并发高),程序处理不过来;还可能是程序效率低),就返回504
服务端如果不设置时间限制,服务端就一直运行
客户端请求是有时间限制的(可以在js代码中设置),如果服务端没有在时间限制内返回,就报错(也可以执行js代码定义的方法)
8.302 Move temporaily
临时重定向
理解“重定向”
就相当于手机号码中的“呼叫转移”功能
比如我原本的手机号123-1234-1234,后来换了一个新号码123-4567-1234,那么不需要让我的朋友知道新号码
只需要我去办理一个呼叫转移业务,其他人拨打123-1234-1234,就会自动转移到123-4567-1234
9.301 Moved Permanently
永久重定向
临时和永久的区别,只是服务端某个资源是临时改变,之后要改回来,还是永久改变了。
10.状态码总览

在前后端两端网络编程时:
A(url 1)->B 抓取请求
B->A(url 1) 抓取响应
通过抓包来查看http数据包中的内容,来定位问题
一个网页中,可能发起多个http请求
还会有多个页面的跳转