安装选择msi格式还是zip((windows下Nodejs zip版下载安装及环境变量配置))
-----以node.js 安装为例:
1,外观对比:
✿ 简单介绍一下node的作用:
• node 需要安装管理工具npm,使用NPM来安装一些开发过程中依赖包.(现在的版本node 现在基本上已经集成了npm了,不用手动安装了)
2,安装 Node.js
1,准备工作:
(1)版本选择:【没有找到说那个版本比较推荐的说法,就是说下载LTS 版本即可,这里我就选择版本是14】
(2)官网下载安装包: https://nodejs.org/en/download/releases/
该安装包有在windows下有2种形式
- **.msi的安装
- **.zip的安装
□ 总结 msi和 zip 格式区别:
msi 安装包【图形界面操作、自动配置,删除、发生错误的解决操作比较简单,功能比较丰富(安装起来后,占内存会多些)】;
zip 压缩包 【进行操作,例如卸载:需要通过命令和删除一些文件等(解压之后即可,不需要安装)】
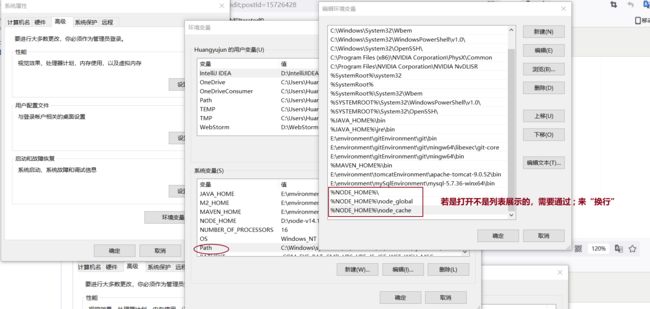
2,配置变量(配置node系统环境、npm全局模块下载的路径和缓存cache的路径)
(1)node 环境配置:
.msi格式:安装会自动将node.exe所在的目录添加到系统环境变量path中
.zip格式:需要自己手动添加node.exe所在的目录添加到系统环境变量path中
(2)配置、修改npm全局模块(依赖包)下载的路径和缓存cache的路径:
1)node根目录下新建两个文件夹:node_global 和 node_cache:
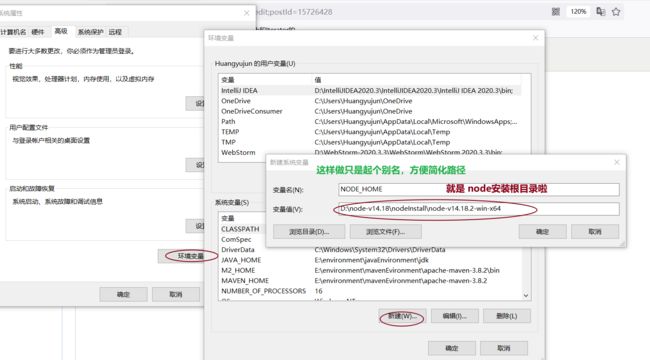
2)配置node_global 和 node_cache系统变量:
① 变量名:NODE_HOME;变量值:D:\node-v14.18\nodeInstall\node-v14.18.2-win-x64
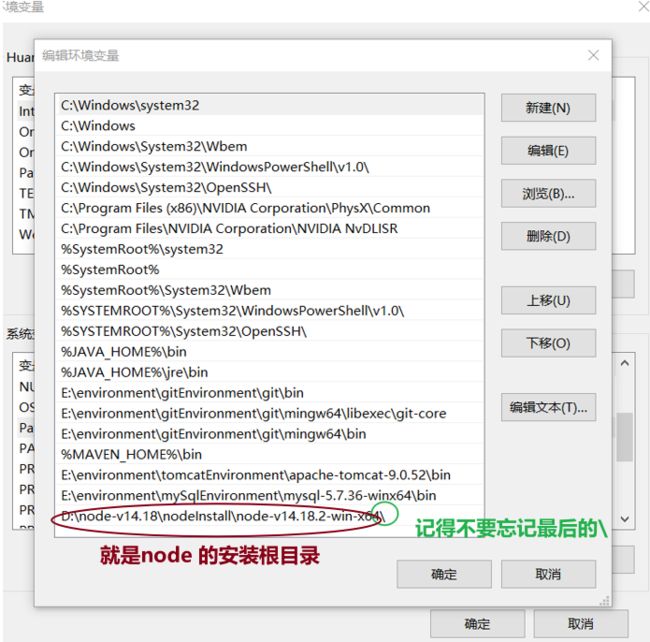
② path 下 分别有关 node、node_global 和 node_cache系统变量是:
%NODE_HOME%\
%NODE_HOME%\node_global
%NODE_HOME%\node_cache
3) 通过命令配置 npm全局安装位置和缓存路径位置:
npm config set prefix "D:\node-v14.18\nodeInstall\node-v14.18.2-win-x64\node_global"
npm config set cache "D:\node-v14.18\nodeInstall\node-v14.18.2-win-x64\node_cache"
~安装配置至此完成,不过直接使用npm的官方镜像太慢了,推荐使用淘宝的npm镜像~
3,cnpm安装:(使用淘宝定制的cnpm命令工具代替默认的npm,这样就可以使用cnpm命令来安装模块了):
■ 安装淘宝cnpm 镜像((利用npm安装淘宝镜像的cnpm):):
npm install -g cnpm --registry=https://registry.npm.taobao.org
■ 使用cnpm 命令来安装模块:
cnpm install [name]
✿ node.js是可以解析js的应用程序(即提供一个 JS 的运行环境,官网介绍:nodejs是对Chrome V8引擎进行了封装)
■ 对于js运行环境,浏览器也可以解析,那么浏览器和node.js的区别?
---侧重点不通过,node侧重于面向开发服务器,在处理高并发上有得天独厚的优势。而浏览器侧重于侧重视图,需要大量操作DOM。nodejs无法使用DOM和BOM的操作,浏览器无法执行nodejs中的文件操作等功能
■ 注意:nodejs的本质:不是一门新的编程语言,nodejs是javascript运行在服务端的运行环境,编程语言还是javascript
■ node用途:
① 开发服务端程序
② 开发命令行工具(CLI),比如npm,webpack,gulp,less,sass等
③ 开发桌面应用程序(借助 node-webkit、electron 等框架实现)