一、纯手工
公司主营的是直播业务,会很许多打榜活动,也就是按主播收到的礼物或收益进行排序,排在前面的会有相应奖励。
纯手工时代,每接到一个活动,就重新写一份,第一次写完。之后就是复制黏贴,再修改,每次活动,测试人员测试也蛮苦恼的。
虽然复制的是之前的代码,已经经历过一轮测试,但手工操作难免会有这个那个的细节问题,都得重新测试一遍。
而且定时任务的测试成本还是蛮高的,因为每次测试就要修改时间,来模拟真实环境。测试环境各个组用的都是一套,改了服务器时间有时候还会影响其他组的开发,所以测起来要快而准。
定时任务(node-schedule)需要三个参数:开始时间、结束时间和循环规则,在测试时这三个参数可能会与线上环境不同,榜单依赖的礼物ID、统计时间在正式和测试也有可能不同。
所以一开始的时候,测试环境测好后,在发到线上之前还要做一次参数的修改,这其中也有隐患,写错的话不但要修改代码,还要重新合代码,再发布,得走一整套流程。
二、参数配置化
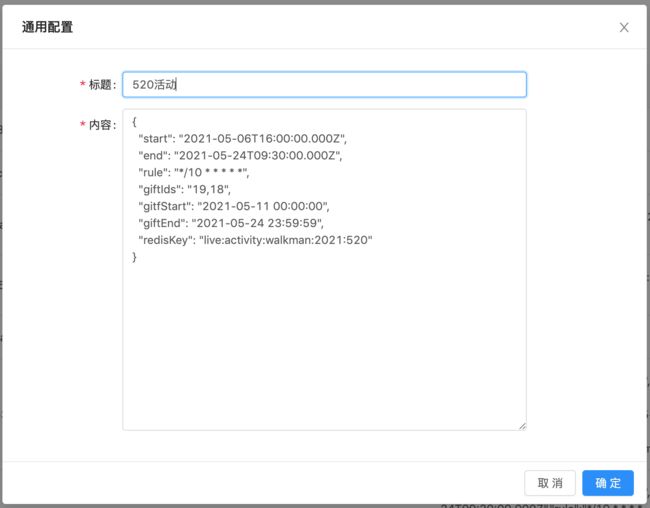
像定时任务的参数、榜单的参数诸如缓存key、礼物ID、统计时间等,都可配置化。
得益于之前开发了一套通用配置系统,可将这些参数以JSON格式写到输入库中。
测试环境配置一套,正式环境也配置一套,代码可互不影响。
并且在更新参数后,不需要再合代码了,只要重新发布一次即可。
因为定时任务的规则只会在发布时配置一次,后面参数更新后,若不发布,新的参数就不会被执行。
三、定时任务配置化
虽然参数配置化后,省了合代码,但复制黏贴仍然还要做一次。
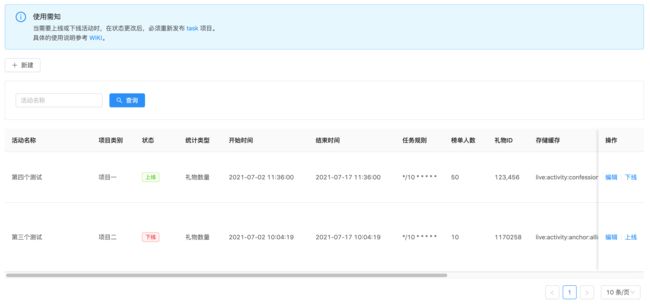
于是在分析运营的需求后,抽象出一套高度可配置化的榜单任务,在后台管理系统中单独开一菜单,将动态的参数全部变得可配置。
得益于之前抽象出了一套通用模板组件,这个页面只花了两个半小时就搭建好了,包括后端接口和列表页面,在列表页面可控制活动的上下线。
数据来源有了之后,就要写定时任务中的逻辑了,其实就是从数据库中读取字段,将字段作为参数传递给榜单方法。
当然,若有新活动上线,代码还是要重新发布一次的,这一步还没做到自动化。
未来还有很大的优化空间,像代码发布自动化,榜单前端页面可配置化,目前每次都要重新做一份,其实也可以抽象出来做成可配置化,甚至可以做好页面编辑器,自定义后直接发布。