数据绑定、响应式编程和管道、钩子 -Angular总结
(一)数据绑定、响应式编程和管道
1.数据绑定
使用【差值表达式】将一个表达式的值显示在模板上
{{productTitle}}!
使用【方括号】将HTML标签的一个属性绑定到一个表达式上
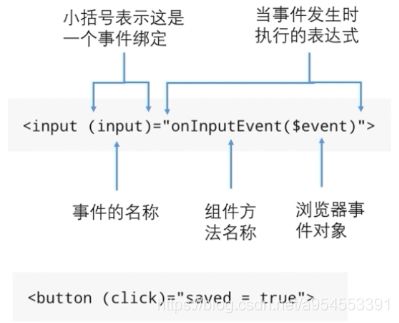
![]() 使用【小括号】将组件控制器的一个方法绑定为模板上一个事件的处理器
使用【小括号】将组件控制器的一个方法绑定为模板上一个事件的处理器
差值表达式和属性绑定是一样的
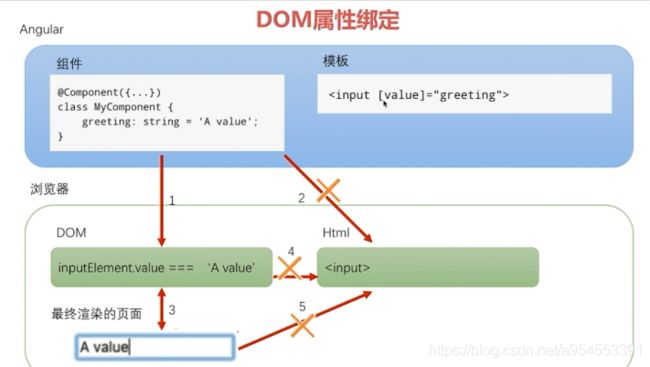
![]()

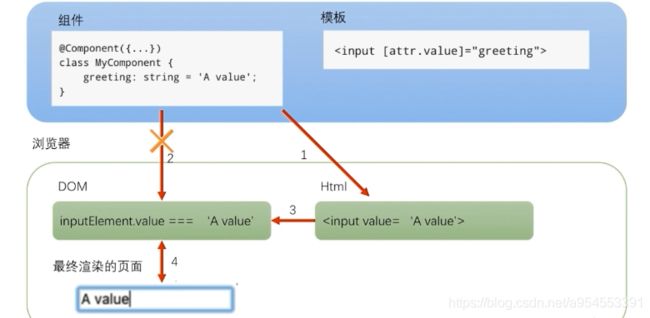
【HTML属性和DOM属性的区别】
少量HTML属性和DOM属性之间有着1:1的映射,如id
有些HTML属性没有对应的DOM属性,如colspan
有些DOM属性没有对定的HTML属性,如textContent
就算名字相同,HTML属性和DOM属性也不是同一样东西
HTML属性的值指定了初始值;DOM属性的值表示当前值
DOM属性的值可以改变;HTML属性的值不能改变
模板绑定是通过DOM属性和事件来工作的,不是HTML属性
基本HTML属性绑定 <td [attr.colspan] ="tableColspan">Something<td>
CSS类绑定 <div class="aaa bbb"[class]="someExpression">something</div>
<div [class.special]="isSpecial">something</div>
<div [ngClass]="{aaa:isA,bbbisB}">
样式绑定 <button [style.color] ="isSpecial?'red':'green'">Red</button>
<div [ngStyle]="{'font-style':this.canSave?'italic':'normal'}">
事件绑定 () 从模板–>控制器
属性绑定 []从控制器–>模板
(3)双向绑定
[()] 盒子里放香蕉
html
{{name}}
name:string;
constructor() {
setInterval(()=>{
this.name="Tom";
},3000)
}
ngOnInit() {
}
doOnInput(event){
this.name=event.target.value;
}
angular中双向绑定的方式:
{{name}}
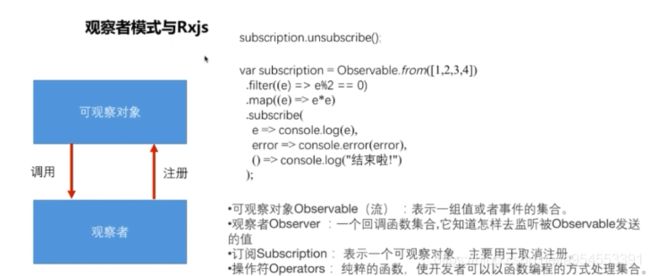
2.响应式编程:异步数据流编程
万物都可以用流来处理
3.管道
管道 :处理原始值到显示值的转换,把数据作为输入,然后转化它给出期望的输出
我的生日是{{birthday | date:'yyyy-MM-dd HH:mm:ss'}}
管道用“|”设定样式
装饰器@Pipe 操作符后的名字可以自己定义
@Pipe({
name: 'multiple'
})
(二)钩子
1.组件传入数据的两种方式:
(1)父组件给子组件建传递数据,子组件的变化不会影响到父组件
子:
component.ts
@Input()
stockCode: string;
@Input()
amount: number;
component.html
我是子组件
买{{amount}}手{{stockCode}}股票
父:
component.ts
stock ="";
component.html
我是父组件
(2)路由参数 :
构造函数
依赖注入 routeInfo:ActivatedRoute参数订阅、快照
constructor() {}
2.装饰器 @Input @Output发射内容
3.中间人模式
将自己的内容通过@Input装饰器发射出去,在app接收,彼此不知道对方的存在,降低耦合性
4.组件生命周期
红色调用一次,绿色的会被调用多次
组件被创建开始,angular的监测变更检测组件,组件被创建后会添加到DOM树上
通过浏览器渲染,使用户可以看到,之后组件的属性可能会变化,导致组件会被重新渲染,最后销毁

5.钩子
字符串不可变,被创建后值不变
Onchange:输入内容的时候,改变
6.变更检测
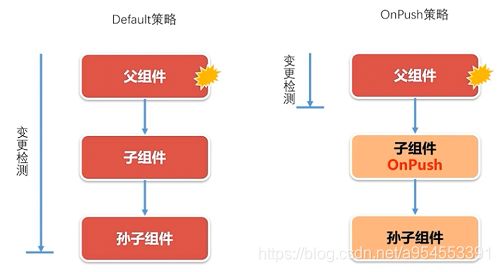
Default策略:所有组件都声明为Default不管变更发生在哪个组件上,作用.js都会检查整个组件数(从根组件开始,检查所有组件)
OnPush策略:特定的组件声明为OnPush,只有当该组件输入属性发生变化时,作用.js才会检测该组件及其自组件


【总结】
①父子组件之间应该避免直接访问彼此的内部,而应该通过输入输出属性来通讯。
②组件可以通过输出属性发射自定义事件,这些事件可以携带任何你想携带的数据。
③在没有父子关系的组件之间,尽量使用中间人模式进行通讯。
④父组件可以在运行时投影一个后多个模板片段到子组件中。
⑤每个angular组件都提供了一组生命周期钩子,供你在某些特定的事件发生时执行相应的逻辑
⑥angular的变更检测机制会监控组件属性的变化并自动更新视图。这个检测非常频繁并且默认是对整个组件,所以实现相关钩子时要慎重。
⑦你可以标记你的组件树中的一个分支,使其被排除在变更检测机制之外。
小结:
1.ngAfterViewInit ngAfterViewChecked都是在视图组装完毕之后调用的
2.如果组件有子组件,那么只有当所以子组件所有视图图都组装之后,父组件的
方法才会被调用
3.在angular变更检测机制中,禁止在一个试图组装好之后,再去更新视图,如果要更新使用 setTimeout(()=>{
this.message = “Hello”;
},0)
动态生成HTML:
指令 (directive) 和组件 (component) 具有生命周期,由 Angular 在创建、更新和销毁它们的过程中进行管理。
你可以通过实现一个或多个生命周期钩子接口,切入到生命周期中的关键时间点。
每个接口只有一个钩子方法,方法名是接口名加前缀 ng。例如,OnInit接口的钩子方法名为 ngOnInit。
ngContent 与平台无关,有更好的移植性更适合在APP中可以投影多个,只能绑定父组件的内容
innerHTML 只能在网页中,只能投影一个,只能绑定当前组件的内容
divContent="动漫网";
ngconstructor 构造函数是实例化对象
ngOnchanges 在输入属性 (input)/输出属性 (output)的绑定值发生变化时调用。
ngOnInit 初始化除输入属性外的其他属性,做一次变更检查
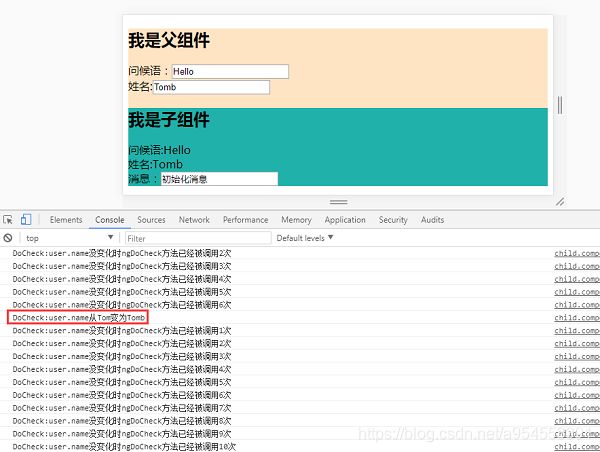
ngDoCheck 开发者自定义变更检测。
开始渲染视图:
ngAfterContentInit在组件视图初始化后调用。
ngAfterContentChecked全部投影完成后调用
ngAfterViewInit在组件视图初始化后调用。
ngAfterViewChecked全部组装完成后调用 每次检查后调用
ngOnDestroy 当从一个路由地址,调往另一个路由地址时,第一个路由地址会被销毁