写在前面的废话:
很久没有更新文章了,这段时间一直忙于项目落地,虽然很忙,但是感觉没有总结,没有提炼的日子,总是让人感觉飘飘忽忽的。
所幸放下一些事,抽出一些时间,把近期的项目做一些整理与记录。也算是阶段性的收拾过去,整装再发吧。
作为程序员嘛,总要整理整理自己的,不管是知识储备,还是项目应用,亦或者生活种种,都要隔一段时间,整理一下,这样心不会乱,回首亦有节点。
序:
今天要讲解的课程是《物联网3D,使用webgl(three.js)与物联网设备监控运维展示》课程之物业基础设施3D运维篇。
首先我们描述一下概念:
物联网3D:物联网相比这些年来,大家都了解很多了,直白的讲,就是万物互联,万物上网。那么这里的物联网3D就是指通过三维可视化的方式展现物联网监控设备。对设备的位置信息,状态信息能一目了然。面向IT设施和资源的一体化综合监控与远程操控方式。通过三维可视化方式展现,解决监控资源繁多、开源工具使用复杂、问题定位困难等问题。
物业基础设施运维:物业基础设施包括了供配电、给排水、梯控、监控视频、暖通空调、门禁道闸、停车场道闸、照明、消防、周界环境等待各大门类,伴随着物业基础设施设备先进性、智能性、复杂性的增加,传统依靠人工巡检 和 主观判断的运维管理方式,以养为先 的维护模式已经不能适应行业快速发展的需要。现有的信息化系统及设备各自为政、相互割裂,对于运维人员的专业技能提出了更高的要求。依靠传统管理方式不仅效率低下,而且容易出错,也造成人工成本的增加,亟需利用智能化技术及手段实现对基础设施设备的智慧化运维管理。
今天我们主要讲述的事three.js(webgl)、3D技术再物业基础设施运维中的展示与应用。
项目目标:基于物联网3D技术,结合开放的IOT中台开放能力,助力物业管理数字化转型,实现基础设施设备的智慧化、可视化运维管理。
技术交流 [email protected]
交流微信:
![]()
如果你有什么要交流的心得 可邮件我
一、项目效果与功能说明:
闲话少叙,我们先看一下最终的实现效果:
1.1 、园区的整体
采用科技蓝底色,数据大屏风格,中间绘以3D大楼效果。道路上用流光效果代替灯光与车流,写实风格与科技感结合。
1.2、设备房列表
点击设备房案例,无缝切换到楼层模式,通过科技蓝楼层方式,简洁明了的展示每个楼层的效果。并且把设备房位置通过精灵模型放置到对应的位置上。
鼠标滑动到设备房时能够展示设备房的名称信息。
1.3、双击设备房,显示设备房内详情
双击设备房,显示设备房内详细信息以及重要设备的实时重要量监控信息。
1.3.1、消防泵房效果
1.3.2、生活泵房效果
1.3.3、配电房效果
1.3.4、双层设备房效果
1.4、楼宇设备 楼宇电表
点击电表按钮,显示楼宇电表排布信息,与设备概览
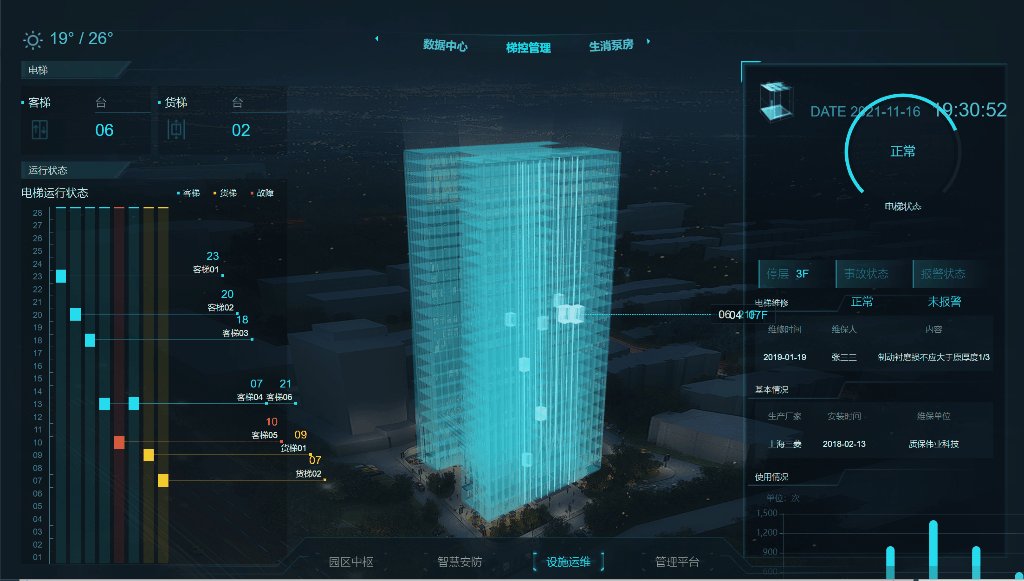
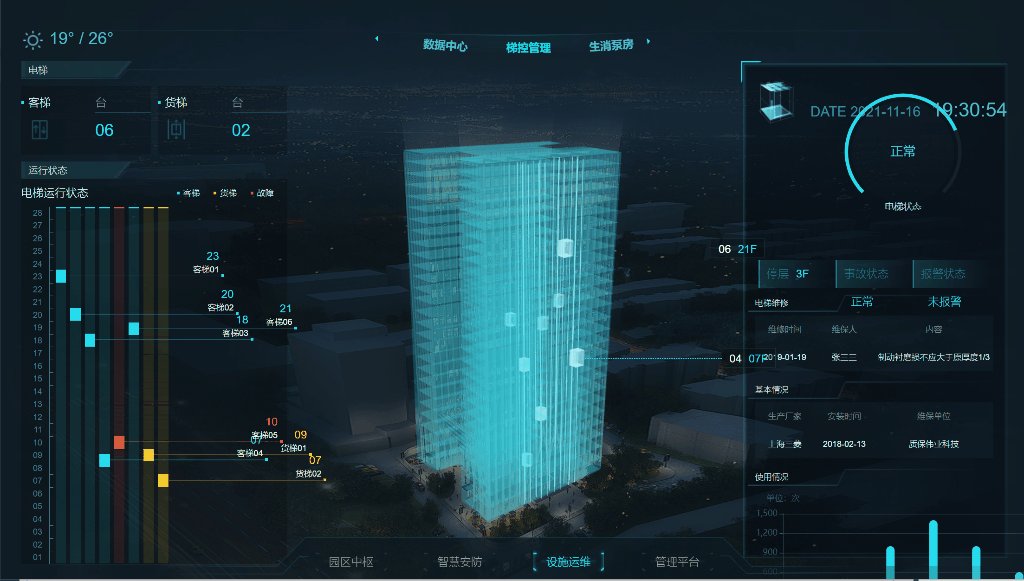
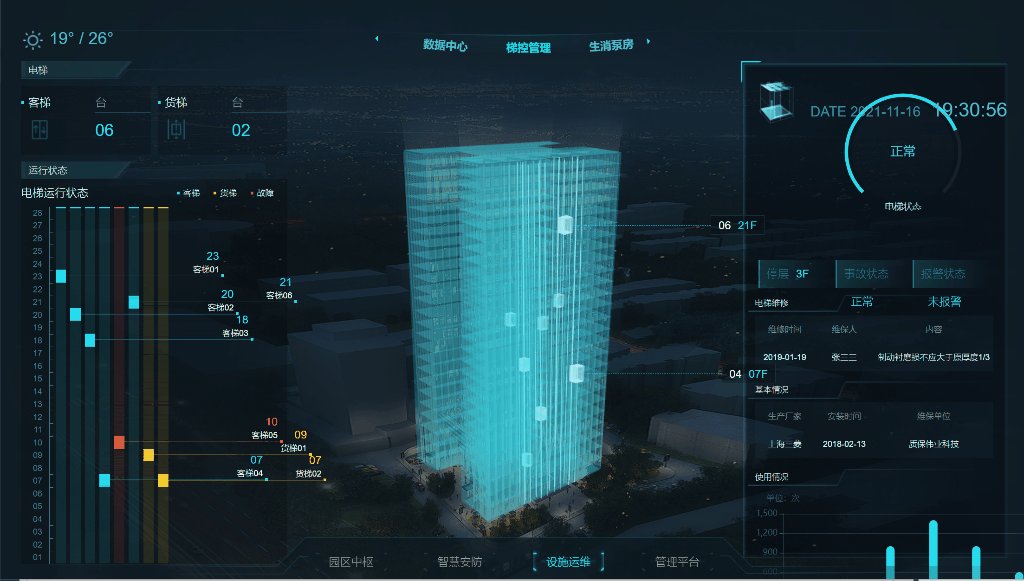
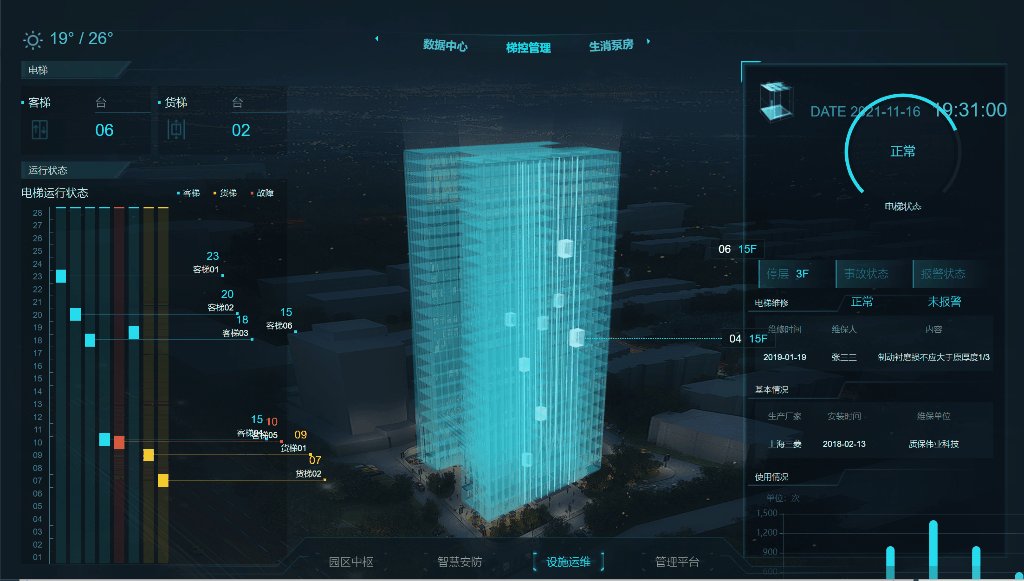
1.5、电梯监控展示
1.6、设备状态监测
当有告警产生时,对应的设备,设备房将会有红色闪动
二、具体实现方式
2.1、首先我们准备场景中需要的模型,本人还是推崇简单模型使用代码建模方式,复杂模型考虑到工作效率,采用第三方载入方式。
2.1.1、准备周边环境模型,这里我们主要还是用代码的方式实现周边环境。
a、最难的流光效果
我们通过改变管道贴图的uv贴图值来实现流光效果,适当改变透明度以及贴图的样式。
[{"show":true,"uuid":"","name":"flowtube_6","objType":"flowTube","points":[{"x":0,"y":300,"z":0},{"x":100,"y":250,"z":100},{"x":100,"y":400,"z":400}],"position":{"x":0,"y":0,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0}],"style":{"skinColor":16772846,"imgurl":"../../img/3dImg/right1.png","canvasSkin":{"cwidth":1024,"cheight":128,"cwNub":16,"chNub":2,"cMarginW":0.2,"cMarginH":0.2,"run":true,"speed":8,"fps":40,"direction":"w","forward":"f","bgcolor":"rgba(255, 0, 162, 0.68)","side":2}},"segments":64,"radialSegments":8,"closed":false,"radius":10,"showSortNub":6}]
b、平时项目过程中积累的虚拟楼宇
[{"show":true,"uuid":"","name":"hb_2_11","objType":"Lathe","position":{"x":7418.924,"y":0,"z":1036.092},"points":[{"x":1000,"y":0,"z":0},{"x":1000,"y":2000,"z":0}],"style":{"skinColor":1433087,"imgurl":"../img/3dimg/kehuandimian.png","repeatx":true,"width":1,"repeaty":true,"height":20,"side":2,"opacity":0.3},"segments":1,"radialSegments":4,"closed":true,"phiStart":0.7853981633974483,"phiLength":6.283185307179586,"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1.5,"y":2,"z":1.5},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}]
c、路灯效果
[{"show":true,"uuid":"","name":"dengganWithLight_7","objType":"GroupObj","scale":{"x":1,"y":1,"z":1},"position":{"x":0,"y":0,"z":0},"rotation":[{"direction":"x","degree":0}],"childrens":[{"show":true,"uuid":"","name":"dengganWithLight_7OBJCREN0","objType":"Lathe","position":{"x":0,"y":0,"z":0},"points":[{"x":25,"y":-350,"z":0},{"x":5,"y":-300,"z":0},{"x":5,"y":300,"z":0},{"x":0,"y":300,"z":0}],"style":{"skinColor":16777215,"imgurl":"../../img/3dImg/sideLight.jpg","side":2,"opacity":1},"segments":3,"radialSegments":6,"closed":true,"phiStart":0,"phiLength":6.283010774254387,"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"radius":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dengganWithLight_7OBJCREN1","objType":"Lathe","position":{"x":59.523,"y":354.593,"z":0},"points":[{"x":5,"y":0,"z":0},{"x":6,"y":0,"z":0},{"x":8.5,"y":30,"z":0},{"x":0,"y":30,"z":0}],"style":{"skinColor":2055093,"imgurl":"../../img/3dImg/timg.jpg","side":2,"opacity":1},"segments":3,"radialSegments":6,"closed":true,"phiStart":0,"phiLength":6.283185307179586,"showSortNub":9,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":-1.186823891356144}],"radius":null,"scale":{"x":0.8,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dengganWithLight_7OBJCREN2","objType":"Lathe","position":{"x":58.956,"y":355.784,"z":0},"points":[{"x":5,"y":0,"z":0},{"x":8,"y":30,"z":0},{"x":20,"y":60,"z":0},{"x":8,"y":110,"z":0},{"x":0,"y":112,"z":null}],"style":{"skinColor":2055093,"imgurl":"../../img/3dImg/timg.jpg","side":2,"opacity":1},"segments":12,"radialSegments":6,"closed":true,"phiStart":2.96705972839036,"phiLength":3.490658503988659,"showSortNub":9,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":-1.2217304763960306}],"radius":null,"scale":{"x":0.8,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dengganWithLight_7OBJCREN3","objType":"tube","points":[{"x":0,"y":0,"z":0},{"x":0,"y":5,"z":0},{"x":1,"y":8,"z":0},{"x":5,"y":22,"z":0},{"x":20,"y":40,"z":0},{"x":60,"y":55,"z":0}],"position":{"x":0,"y":300,"z":0},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"style":{"skinColor":15790320,"opacity":1},"segments":5,"radialSegments":6,"closed":false,"radius":5,"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"dengganWithLight_7OBJCREN4","objType":"cylinder","radiusTop":20,"radiusBottom":150,"height":500,"segmentsX":24,"segmentsY":0,"openEnded":false,"position":{"x":213.491,"y":140.711,"z":0},"scale":{"x":1.4,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0.3490658619074471}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":16777215,"side":1,"opacity":0},"skin_down":{"skinColor":16777215,"side":1,"opacity":0},"skin_side":{"skinColor":16777131,"opacity":0.3,"imgurl":"../../img/3dImg/camarerange2.png"}}},"showSortNub":11000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"dengganWithLight_7OBJCREN5","objType":"Lathe","position":{"x":58.956,"y":355.784,"z":0},"points":[{"x":5,"y":0,"z":0},{"x":8,"y":30,"z":0},{"x":20,"y":60,"z":0},{"x":8,"y":110,"z":0},{"x":0,"y":112,"z":null}],"style":{"skinColor":16764685,"imgurl":"../../img/3dImg/battery-front2.png","repeatx":true,"width":2,"repeaty":true,"height":4,"side":2,"opacity":1},"segments":12,"radialSegments":3,"closed":true,"phiStart":0.17453292519943295,"phiLength":2.792526803190927,"showSortNub":9,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":-1.2217304763960306}],"radius":null,"scale":{"x":0.5,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null}],"showSortNub":7}]
c、接下来就是通过各种代码模型的组合,与贴图,产生环境模拟
2.1.2、单体大楼效果
2.1.3、我们同样用代码,写出大楼的样子
模型代码:
{"show":true,"uuid":"","showHelper":false,"name":"SpotLight_1","objType":"SpotLight","shadowCameraNear":"1","shadowCameraFar":"1","shadowCameraFov":"1","targetName":"build_face_1","shadowMapWidth":"1","shadowMapHeight":"1","distance":"20000","intensity":2,"angle":"0.8","color":12189685,"position":{"x":3113.364,"y":68.274,"z":3518.174},"showSortNub":35,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"decay":null,"penumbra":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"floorCase_2","objType":"ExtrudeGeometry","position":{"x":1721.935,"y":0,"z":-3333.343},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":4007695,"side":1,"opacity":1},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":4007695,"materialType":"Phong","opacity":1,"imgurl":"../img/3dImg/battery-front2.png","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":1100,"y":0,"type":"nomal"},{"x":1100,"y":-500,"type":"nomal"},{"x":1080,"y":-500,"type":"nomal"},{"x":1080,"y":-20,"type":"nomal"},{"x":0,"y":-20,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":400,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":42,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948963},{"direction":"y","degree":0},{"direction":"z","degree":-1.5707963267948963}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"bigdoor","objType":"ExtrudeGeometry","position":{"x":-1455.257,"y":0,"z":-4122.686},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":10916201,"materialType":"Phong","side":1,"opacity":1},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":10916201,"materialType":"Phong","opacity":1,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":0,"y":850,"type":"nomal"},{"x":1200,"y":850,"type":"nomal"},{"x":1200,"y":0,"type":"nomal"},{"x":1000,"y":0,"type":"nomal"},{"x":1000,"y":650,"type":"nomal"},{"x":200,"y":650,"type":"nomal"},{"x":200,"y":0,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":200,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":42,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"floorCase_4","objType":"ExtrudeGeometry","position":{"x":-2919.105,"y":5.491,"z":-2207.835},"style":{"skinColor":16711680,"skin":{"skin_up":{"skinColor":4007695,"side":1,"opacity":1},"skin_down":{"skinColor":16711680,"side":1,"opacity":1},"skin_side":{"skinColor":4007695,"materialType":"Phong","opacity":1,"imgurl":"../img/3dImg/battery-front2.png","repeatx":true,"width":0.01,"repeaty":true,"height":0.01,"envMap":{"name":"skybox","reflectivity":0.5,"refractionRatio":"","combine":""}}}},"scale":{"x":1,"y":1,"z":1},"shapeParm":{"points":[{"x":0,"y":0,"type":"nomal"},{"x":-600,"y":0,"type":"nomal"},{"x":-600,"y":4150,"type":"nomal"},{"x":-580,"y":4150,"type":"nomal"},{"x":-580,"y":20,"type":"nomal"},{"x":0,"y":20,"type":"nomal"}],"holes":[]},"extrudeSettings":{"amount":400,"curveSegments":1,"steps":1,"bevelEnabled":false,"bevelThickness":1,"bevelSize":1,"bevelSegments":1,"extrudePathPoints":[]},"showSortNub":42,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":-1.5707963267948966},{"direction":"y","degree":0},{"direction":"z","degree":0.01951278160965857}],"
2.1.3、我们再看看楼层的代码模型
楼层模型比较简单:
使用代码写出一个个楼层平面,然后clone出来,修改位置即可。
2.2、设备房实现
2.2.1、与其它方式一样,还是先写出设备房模型,这一点由于前期项目积累,以及积累了很多设备模型的代码,我们后面项目直接组装复用即可
例如下列设备
水浸:
温湿度:
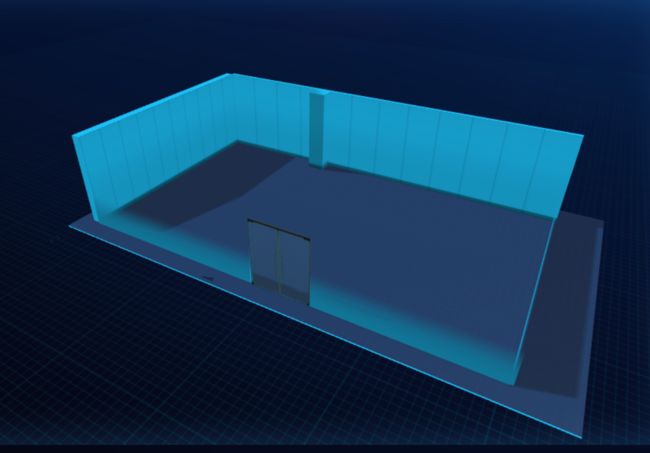
2.2.2、设备房结构我们采用半透明,加上虚拟墙体效果,这样便于操作展示设备信息,看起来也充满科技感,如下:
设备房代码:
[{"show":true,"uuid":"","name":"floor","objType":"cube2","length":20000,"width":20000,"height":1,"x":-27.705,"y":-1500,"z":0,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":65524,"side":1,"opacity":0.3,"imgurl":"../img/3dImg/bg2.png","repeatx":true,"width":20,"repeaty":true,"height":20},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../img/3dImg/bg2.png"},"skin_fore":{"skinColor":16777215,"side":1,"opacity":1},"skin_behind":{"skinColor":16777215,"side":1,"opacity":1},"skin_left":{"skinColor":16777215,"side":1,"opacity":1},"skin_right":{"skinColor":16777215,"side":1,"opacity":1}}},"showSortNub":1,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"wall_1_5","objType":"cube2","length":200,"width":200,"height":1000,"x":-2891.08,"y":-990,"z":822.292,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/sideLight.jpg"},"skin_down":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/fw2.jpg"},"skin_fore":{"skinColor":1144729,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall6.jpg"},"skin_behind":{"skinColor":1683168,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall6.jpg"},"skin_left":{"skinColor":1481929,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall6.jpg"},"skin_right":{"skinColor":1212582,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall6.jpg"}}},"showSortNub":6,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"floor_1","objType":"cube2","length":3000,"width":5000,"height":20,"x":-1743.487,"y":-1495.74,"z":-32.764,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1581878,"materialType":"Phong","side":1,"opacity":0.8},"skin_down":{"skinColor":16777215,"side":1,"opacity":1,"imgurl":"../img/3dImg/bg2.png"},"skin_fore":{"skinColor":1818615,"side":1,"opacity":1},"skin_behind":{"skinColor":1818615,"side":1,"opacity":1},"skin_left":{"skinColor":1818615,"side":1,"opacity":1},"skin_right":{"skinColor":1818615,"side":1,"opacity":1}}},"showSortNub":7,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"wall_7","objType":"cube2","length":2500,"width":100,"height":1000,"x":-1704.247,"y":-990,"z":2260.007,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":1,"opacity":1},"skin_down":{"skinColor":1818615,"side":1,"opacity":1},"skin_fore":{"skinColor":1481929,"side":1,"opacity":1},"skin_behind":{"skinColor":1346741,"side":1,"opacity":1},"skin_left":{"skinColor":1481929,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall16.jpg","repeatx":true,"width":5,"repeaty":true,"height":1},"skin_right":{"skinColor":1481929,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall16.jpg","repeatx":true,"width":5,"repeaty":true,"height":1}}},"showSortNub":1000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"wall_3","objType":"cube2","length":50,"width":4300,"height":1000,"x":-2973.835,"y":-990,"z":73.349,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":1,"opacity":1},"skin_down":{"skinColor":1818615,"side":1,"opacity":1},"skin_fore":{"skinColor":1481929,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall16.jpg","repeatx":true,"width":6,"repeaty":true,"height":1},"skin_behind":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/wall/wall16.jpg","repeatx":true,"width":6,"repeaty":true,"height":1},"skin_left":{"skinColor":1481929,"side":1,"opacity":1},"skin_right":{"skinColor":1481929,"side":1,"opacity":1}}},"showSortNub":1000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"wall_4_1","objType":"cube2","length":30,"width":2000,"height":400,"x":-450.415,"y":-1282.653,"z":1204.956,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":0,"opacity":1},"skin_down":{"skinColor":1818615,"side":1,"opacity":1},"skin_fore":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_behind":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_left":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_right":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"}}},"showSortNub":6000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"door_2","objType":"cube2","length":10,"width":300,"height":700,"x":-438.037,"y":-1128.27,"z":41.403,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":3885386,"side":1,"opacity":1},"skin_down":{"skinColor":3885386,"side":1,"opacity":1},"skin_fore":{"skinColor":4881546,"side":1,"opacity":1,"imgurl":"../img/3dImg/door_left.png"},"skin_behind":{"skinColor":4881546,"side":1,"opacity":1,"imgurl":"../img/3dImg/door_right.png"},"skin_left":{"skinColor":3885386,"side":1,"opacity":1},"skin_right":{"skinColor":3885386,"side":1,"opacity":1}}},"showSortNub":6000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"door_1","objType":"cube2","length":10,"width":300,"height":700,"x":-438.541,"y":-1128.27,"z":-258.049,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":3885386,"side":1,"opacity":1},"skin_down":{"skinColor":3885386,"side":1,"opacity":1},"skin_fore":{"skinColor":4881546,"side":1,"opacity":1,"imgurl":"../img/3dImg/door_right.png"},"skin_behind":{"skinColor":4881546,"side":1,"opacity":1,"imgurl":"../img/3dImg/door_left.png"},"skin_left":{"skinColor":3885386,"side":1,"opacity":1},"skin_right":{"skinColor":3885386,"side":1,"opacity":1}}},"showSortNub":6000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"wall_4_3","objType":"cube2","length":2500,"width":30,"height":400,"x":-1694.546,"y":-1282.653,"z":-2061.979,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":0,"opacity":1},"skin_down":{"skinColor":1818615,"side":1,"opacity":1},"skin_fore":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_behind":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_left":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_right":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"}}},"showSortNub":6000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"name":"dev_r_t_l_4_2_1","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":38.605,"y":-1489.748,"z":-3803.409},"rotation":{"x":0,"y":-1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_4_2_3","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":38.605,"y":-1489.748,"z":2367.598},"rotation":{"x":0,"y":1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_4_2_2_1","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":962.883,"y":-1397.022,"z":-2307.624},"rotation":{"x":0,"y":-1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_4_2_4","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":-38.887,"y":-1489.748,"z":2368.396},"rotation":{"x":0,"y":1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_4_2_2_2","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":1040.712,"y":-1397.022,"z":-2307.624},"rotation":{"x":0,"y":-1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_4_2_2","uuid":"","objType":"plane","width":40,"height":40,"color":16777215,"pic":"../img/3dImg/ltr.png","transparent":true,"opacity":1,"side":2,"materialType":"basic","position":{"x":-40.289,"y":-1489.748,"z":-3803.409},"rotation":{"x":0,"y":-1.5707963267948966,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"name":"dev_r_t_l_2","uuid":"","objType":"plane","width":20,"height":20,"color":16777215,"pic":"../img/3dImg/rtl.png","transparent":true,"opacity":1,"side":1,"materialType":"basic","position":{"x":-1175.854,"y":-1248.25,"z":1054.125},"rotation":{"x":0,"y":3.141592653589793,"z":0},"scale":{"x":1,"y":1,"z":1},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"name":"dev_fsw_3","objType":"cylinder","radiusTop":9,"radiusBottom":8,"height":5,"segmentsX":6,"segmentsY":0,"openEnded":false,"position":{"x":1993.077,"y":2371.117,"z":920.549},"scale":{"x":1,"y":1,"z":1},"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":1.5803607310958254}],"style":{"skinColor":16776960,"skin":{"skin_up":{"skinColor":1447446,"side":1,"opacity":1,"imgurl":"../img/3dImg/fsOutSide.png","repeatx":true,"width":2,"repeaty":true,"height":2},"skin_down":{"skinColor":16777215,"side":0,"opacity":0},"skin_side":{"skinColor":2039583,"side":2,"opacity":1,"imgurl":"../img/3dImg/fsOutSide.png","repeatx":true,"width":3,"repeaty":true,"height":1}}},"showSortNub":20000,"show":true,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":null,"BindMeteName":null},{"show":true,"uuid":"","name":"wall_4_2","objType":"cube2","length":30,"width":2000,"height":400,"x":-450.415,"y":-1282.653,"z":1204.956,"style":{"skinColor":16777215,"skin":{"skin_up":{"skinColor":1818615,"side":0,"opacity":1},"skin_down":{"skinColor":1818615,"side":1,"opacity":1},"skin_fore":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_behind":{"skinColor":1346741,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_left":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"},"skin_right":{"skinColor":1818615,"side":1,"opacity":1,"imgurl":"../img/3dImg/camarerange.png"}}},"showSortNub":6000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"rotation":[{"direction":"x","degree":0},{"direction":"y","degree":0},{"direction":"z","degree":0}],"thick":null,"scale":{"x":1,"y":1,"z":1},"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""},{"show":true,"uuid":"","name":"DirectionalLight_1","objType":"DirectionalLight","shadowCameraNear":1,"shadowCameraFar":5000,"shadowCameraLeft":-500,"shadowCameraRight":500,"shadowCameraTop":500,"shadowCameraBottom":-500,"shadowMapWidth":1024,"shadowMapHeight":1024,"distance":5000,"targetName":"b_dmfloor_tr_1","intensity":1,"color":16777215,"castShadow":true,"position":{"x":-467.823,"y":2195.573,"z":-1438.749},"showSortNub":10000,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"shadowCameraFov":null,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":"","decay":null,"showHelper":false},{"show":true,"showHelper":false,"uuid":"","name":"light","objType":"DirectionalLight","shadowCameraNear":1,"shadowCameraFar":5000,"shadowCameraLeft":-5000,"shadowCameraRight":5000,"shadowCameraTop":5000,"shadowCameraBottom":-5000,"shadowMapWidth":1024,"shadowMapHeight":1024,"distance":5000,"targetName":"floor_1","intensity":1,"color":8249855,"castShadow":true,"position":{"x":-1302.064,"y":116.353,"z":1565.179},"showSortNub":579,"customType1":"","customType2":"","animation":null,"dbclickEvents":null,"shadowCameraFov":null,"decay":2,"BindDevId":null,"BindDevName":null,"devInfo":null,"BindMeteId":"10001","BindMeteName":""}]
三、具体实现
3.1、起始页部分重要代码如下
DOCTYPE html>
<html style="padding:0px;margin:0px;">
<head>
<title>title>
<meta charset="utf-8" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/font-awesome.min.css" rel="stylesheet" />
<link href="../plugs/layer/layui/css/layui.css" rel="stylesheet" />
<link href="../css/animate.css" rel="stylesheet" />
<script src="../plugs/echarts.min.js">script>
<link href="../css/index.css" rel="stylesheet" />
<link href="../plugs/jquery.mCustomScrollbar.css" rel="stylesheet" />
<script src="../plugs/jquery-2.2.2.js">script>
<script src="../plugs/jquery.mCustomScrollbar.js">script>
<script src="../plugs/layer/layer.js">script>
<script src="../plugs/layer/laydate/laydate.js">script>
<script src="../plugs/layer/layui/layui.js">script>
<link href="../css/bootstrap.css" rel="stylesheet" />
<link href="../css/bootstrap-table.css" rel="stylesheet" />
<script src="../plugs/bootstrap-table.js">script>
<script src="../plugs/bootstrap.js">script>
<script src="../js/commonFunction.js">script>
<script src="../plugs/three/three.min.js">script>
<script src="../plugs/layui-v2.6.8/layui/layui.js">script>
<link href="../plugs/layui-v2.6.8/layui/css/layui.css" rel="stylesheet" />
<script src="../js/index.js">script>
<script src="../js/initPage.js">script>
<script src="../js/modelBusiness.js">script>
<script src="../js/config.js">script>
<script src="../js/webAPI.js">script>
<script src="../plugs/libs/adapter.min.js">script>
<script src="../js/webrtcstreamer.js">script>
head>
<body id="mainBody" onload="threeStart(0);" style="padding:0px;margin:0px;">
<script>
if (!Detector.webgl) {
layer.alert("您的浏览器不支持3D功能,请使用支持WebGL的浏览器(例如:chrome浏览器、ie11以上浏览器等)");
}
script>
<audio id="musicfx" style="display:none;">
<source src="../img/alarm.WAV" type="audio/mpeg">
audio>
<div id="dataCanvasList" style="position:absolute;z-index:-1;display:none;width:5px;height:5px;overflow:auto;"><div style="width:10px;height:10px;float:left;position:relative;">div>div>
<div id="canvas-frame" class="canvas_frame">div>
<div class="mainFloor_left" id="floorsBtn">
div>
<div class="main-right">
<div class="contentRight" id="chart_index" style="height:100%;display:none;">
<div class="chatData" id="dataCenterRightContent" style="height:calc(100% - 20px)">
<div class="block-header">
<div class="container">
<div>
<div class="left">
<div class="left__bg">div>
div>
<div class="right">
<div class="right__bg1">div>
<div class="right__bg2">div>
<div class="right__bg3">div>
div>
div>
div>
<img class="icon" src="../img/block-header-arrow.png" />
<div class="title" v-text="title">设备总览div>
div>
<div class="chatContent" id="index_chart" style="height:130px">div>
<div class="chatContent" id="index_1" style="height:calc(100% - 170px); margin-top:10px; overflow-y: auto;">
div>
div>
div>
<div class="contentRight" id="chart_door" style="display:none;">
<div class="chatData">
<div class="block-header">
<div class="container">
<div>
<div class="left">
<div class="left__bg">div>
div>
<div class="right">
<div class="right__bg1">div>
<div class="right__bg2">div>
<div class="right__bg3">div>
div>
div>
div>
<img class="icon" src="../img/block-header-arrow.png" />
<div class="title" v-text="title">智能门禁系统div>
div>
<div class="chatContent" id="door_1">div>
div>
<div class="chatData">
<div class="block-header">
<div class="container"><div><div class="left"><div class="left__bg">div>div><div class="right"><div class="right__bg1">div><div class="right__bg2">div><div class="right__bg3">div>div>div>div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title">
楼层设备总览
div>
div>
<div class="chatContent" id="door_2">
<div class="doorLi_Div">
<div class="doorLi_DivTop">
<font class="doorLi_DivTopName">3号梯font>
<font class="doorLi_DivTopState">在线font>
div>
<div class="doorLi_DivBottom">
<img class="doorLi_DivBottomImg" src="../img/pics/icons/doorPic.png" />
<div class="doorLi_divBtn1">
<font style="float:left;">门禁开关:font>
<div class="doorLi_openClose">开div>
div>
<div class="doorLi_divBtn2">
查看进出记录
div>
div>
div>
div>
div>
div>
<div class="contentRight" id="chart_video" style="display:none;">
<div class="chatData">
<div class="block-header">
<div class="container">
<div>
<div class="left">
<div class="left__bg">div>
div>
<div class="right">
<div class="right__bg1">div>
<div class="right__bg2">div>
<div class="right__bg3">div>
div>
div>
div>
<img class="icon" src="../img/block-header-arrow.png" />
<div class="title" v-text="title">视频系统div>
div>
<div class="chatContent" id="video_1">div>
div>
<div class="chatData">
<div class="block-header">
<div class="container"><div><div class="left"><div class="left__bg">div>div><div class="right"><div class="right__bg1">div><div class="right__bg2">div><div class="right__bg3">div>div>div>div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title">
楼层设备总览
div>
div>
<div class="chatContent" id="video_2">
div>
div>
div>
<div class="contentRight" id="chart_TV" style="display:none;">
<div class="chatData">
<div class="block-header">
<div class="container"><div><div class="left"><div class="left__bg">div>div><div class="right"><div class="right__bg1">div><div class="right__bg2">div><div class="right__bg3">div>div>div>div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title">
信息发布系统
div>
div>
<div class="chatContent" id="TV_1">div>
div>
<div class="chatData">
<div class="block-header">
<div class="container"><div><div class="left"><div class="left__bg">div>div><div class="right"><div class="right__bg1">div><div class="right__bg2">div><div class="right__bg3">div>div>div>div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title">
楼层设备总览
div>
div>
<div class="chatContent" id="TV_2">
<div class="TVLi_Div">
<div class="TVLi_DivTop">
<font class="TVLi_DivTopName">3号梯font>
<font class="TVLi_DivTopState">在线font>
div>
<div class="TVLi_DivBottom">
<img class="TVLi_DivBottomImg" src="../img/pics/icons/tvPic.png" />
<div class="TVLi_divBtn1">
<font style="float:left;">设备开关:font>
<div class="TVLi_openClose">开div>
div>
<div class="TVLi_divBtn3">
<table style="width:100%;">
<tr>
<td>
<img src="../img/pics/icons/voiceBtn2.png" style="width:25px;height:25px;" />
td>
<td>
<img src="../img/pics/icons/restartBtn2.png" style="width:25px;height:25px;" />
td>
tr>
<tr><td>设置音量td><td>设备重启td>tr>
table>
div>
<div class="TVLi_divBtn2">
查看发布内容
div>
div>
div>
div>
div>
div>
<div class="contentRight" id="chart_lift" style="display:none;">
<div class="chatData">
<div class="block-header">
<div class="container"><div><div class="left"><div class="left__bg">div>div><div class="right"><div class="right__bg1">div><div class="right__bg2">div><div class="right__bg3">div>div>div>div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title">
智能电梯系统
div>
div>
<div class="chatContent" id="lift_1">div>
div>
<div class="chatData">
<div class="block-header">
<div class="container"><div><div class="left"><div class="left__bg">div>div><div class="right"><div class="right__bg1">div><div class="right__bg2">div><div class="right__bg3">div>div>div>div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title">
电梯内实时监控
div>
div>
<div class="chatContent" id="lift_2">
<div class="liftLi_Div">
<div class="liftLi_DivTop">
<font class="liftLi_DivTopName" id="lift_title_1">1号梯font>
<font class="liftLi_DivTopState">在线font>
div>
<div class="liftLi_DivBottom">
<img class="liftLi_DivBottomImg" src="../img/pics/icons/liftPic.png" />
<img class="liftLi_DivBottomImgState" src="../img/pics/icons/liftUp.png" />
<font class="liftLi_DivBottomFloor">8<font class="liftLi_DivBottomFloorUnit"> Ffont>font>
<div class="liftLi_divBtn1" id="lift_showVideoBtn_1" onclick="indexPage.showVideoWin(0)">
查看电梯监控
div>
<div class="liftLi_divBtn2">
查看使用记录
div>
div>
div>
<div class="liftLi_Div">
<div class="liftLi_DivTop">
<font class="liftLi_DivTopName" id="lift_title_2">2号梯font>
<font class="liftLi_DivTopState">在线font>
div>
<div class="liftLi_DivBottom">
<img class="liftLi_DivBottomImg" src="../img/pics/icons/liftPic.png" />
<img class="liftLi_DivBottomImgState" src="../img/pics/icons/liftUp.png" />
<font class="liftLi_DivBottomFloor">8<font class="liftLi_DivBottomFloorUnit"> Ffont>font>
<div class="liftLi_divBtn1" onclick="indexPage.showVideoWin(1)">
查看电梯监控
div>
<div class="liftLi_divBtn2">
查看使用记录
div>
div>
div>
div>
div>
div>
<div class="contentRight" id="chart_fire" style="display:none;">
<div class="chatData">
<div class="block-header">
<div class="container"><div><div class="left"><div class="left__bg">div>div><div class="right"><div class="right__bg1">div><div class="right__bg2">div><div class="right__bg3">div>div>div>div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title">
智慧消防系统
div>
div>
<div class="chatContent" id="fire_1">div>
div>
<div class="chatData">
<div class="block-header">
<div class="container"><div><div class="left"><div class="left__bg">div>div><div class="right"><div class="right__bg1">div><div class="right__bg2">div><div class="right__bg3">div>div>div>div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title">
楼层设备总览
div>
div>
<div class="chatContent" id="fire_2">
<div class="fireLi_Div">
<div class="fireLi_DivTop">
<font class="fireLi_DivTopName">3号梯font>
<font class="fireLi_DivTopState">在线font>
div>
<div class="fireLi_DivBottom">
<img class="fireLi_DivBottomImg" src="../img/pics/icons/fireControlPic.png" />
<div class="fireLi_divBtn2">
查看报警记录
div>
<div class="fireLi_divBtn1">
<font style="float:left;">位置:检验科门口font>
div>
div>
div>
div>
div>
div>
<div class="contentRight" id="chart_environment" style="display:none;">
<div class="chatData">
<div class="block-header">
<div class="container"><div><div class="left"><div class="left__bg">div>div><div class="right"><div class="right__bg1">div><div class="right__bg2">div><div class="right__bg3">div>div>div>div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title">
环境监测系统
div>
div>
<div class="chatContent" id="environment_1">div>
div>
<div class="chatData">
<div class="block-header">
<div class="container"><div><div class="left"><div class="left__bg">div>div><div class="right"><div class="right__bg1">div><div class="right__bg2">div><div class="right__bg3">div>div>div>div><img class="icon" src="../img/block-header-arrow.png" /><div class="title" v-text="title">
楼层设备总览
div>
div>
<div class="chatContent" id="environment_2">
<div class="fireLi_Div">
<div class="fireLi_DivTop">
<font class="fireLi_DivTopName" title="">font>\
<font class="fireLi_DivTopState">font>
div>
<div class="fireLi_DivContent">
<div class="fireLi_DivMete">
<div class="fireLi_DivMeteName">
温度: