上一期讨论《Web和Native谁才是元宇宙的未来》一篇中,我们提到了Flash的技术。这里我们更加详细的介绍一下Flash技术以及它的发展过程,以及Flash对Web 3D的影响。帮助我们预测了解,未来Web端3D内容将如何发展。
在Web发展初期,浏览器是一个非常弱小的存在。Web框架本身和JS语言能力都非常弱,也没有任何的标准比如H5可以支持复杂的页面内容。当时的网页几乎只能显示文字,图片,内容也都是静态,没有任何的交互能力。然而用户对于Web平台呈现视频、游戏等丰富交互内容的需求是非常强的。
浏览器厂商为了弥补本身的劣势,就利用开放权限的方式,允许第三方为浏览器开发各种功能的插件,来支撑复杂的功能。到今天为止,某些网银还要求必须只能用IE浏览器打开,而且安装对应的安全插件,就是那个时代遗留下的产物。最著名的插件当数Flash。
为什么Flash那么火?
Flash做为插件的原理很简单。因为浏览器本身很多功能都实现不了,那他就提供给外部程序一种介入的方法,或者说是一块区域,在这个区域中显示的所有内容,都完全不在浏览器环境中运行,而是在第三方的插件中去运行。因此,这部分内容就摆脱了浏览器本身的限制,可以用其他编程语言进行各种复杂功能的编写和实现。
浏览器拥有了Flash插件之后,最大的变化就是带来了一波页游繁荣的时代。首先Flash因为它摆脱了浏览器的束缚,可以直接发起TCP和UDP请求,这是网络游戏的基础。
其次,依托于浏览器,所有的页游可以达到即开即玩,无需安装任何客户端,及其方便简单。当然有了Flash之后,浏览器就可以轻松的播放音频视频了,也极大的丰富了人们的生活。
为什么Flash退出了历史舞台?
虽然Flash给Web生态带来了丰富的内容,但是它有一个根本的问题就是破坏了浏览器设计的原则-沙盒机制。通俗说,沙盒机制指的就是,就是自己家里人管自己家的事儿。
明显Flash插件这种机制,在带来的丰富页面内容的同时,摆脱了浏览器的控制,存在很大的安全性问题。每个人肯定都不想,打开一个页面的时候,自己电脑里的文件就被别人窃取了。
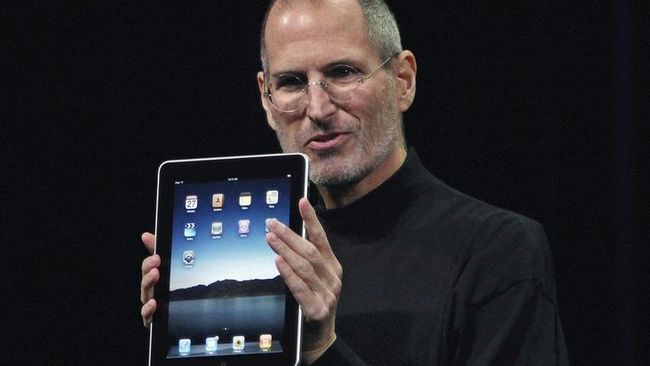
除了安全问题,Flash带来的较大的硬件消耗已经不适应移动互联网时代的手机设备了。2010年四月份,当年的苹果CEO乔布斯给Flash写了一封公开信《Thoughts On Flash》,强调苹果设备将不在移动端支持Flash。
《Thoughts On Flash》
https://archive.is/pxSTb
是谁替代了Flash?
W3C于2008年发起HTML5标准草案,目的是使得浏览器原生就已经开始支持视频、音频、画布等等元素,减少了Flash外挂。
2011年,Khronos发布了WebGL 1.0 版本,浏览器也开始可以原生支持3D内容的渲染显示了。同年,WebRTC协议推出,也可以在浏览器应用层发起类似于UDP的通信请求,未来还会推出基于HTTP3的Webtransport协议,游戏不在需要Flash了。
随之而来的是WebGL时代。WebGL 是一个跨平台、免版税的开放 Web 标准,用于基于 OpenGL ES 的轻量级 3D 图形 API,通过 HTML5 Canvas 元素向 ECMAScript 公开。WebGL 1.0 公开了 OpenGL ES 2.0 功能集;WebGL 2.0 公开了 OpenGL ES 3.0 API。WebGL 将无插件 3D 带入网络,直接在浏览器中实现。
我们目前在网页上看到的3D动画和渲染都是基于WebGL的。Khronos在2009年启动WebGL标准的讨论和制定工作,在WebGL发布十年的过程中,也出现了很多3D引擎,包括我们熟知的Three.js,Babylon.js等。
当WebGL和HTML5已经足够成熟,可以提供“可行的替代方案”,而无需用户安装和更新专用插件。Flash当年的技术优势,都慢慢的被取代了。
2015 年,Apple 默认禁用其 Safari 网络浏览器中的插件,谷歌的 Chrome 开始屏蔽部分 Flash 内容。
2017年7月,Adobe 宣布将于 2020 年淘汰 Flash,标志着一个时代的落幕。
Flash退出历史舞台,其实并不是被H5或者WebGL打败,而是孕育了或者说促进了新的技术的发展。很多H5标准都是借鉴Flash设计,而且大名鼎鼎的RTMP协议和Flash也有千丝万缕的关系,而且目前几乎所有的摄像头仍然在采用RTMP协议来做推流。
Web 3D未来如何发展?
面临GPU能力的发展,以及渲染要求的不断增加,WebGL标准即将被WebGPU取代。2014年,Native出了三大现代图形API: DX12, Vulkan, Metal。在2017年的时候,W3C就提出在Web侧发展下一代图形学的技术标准,即WebGPU。
WebGPU真正向开发者释放了GPU的计算能力,有了WebGPU,原本那些基于Native端的3D建模工具,像3DMax,Maya, Unity3D等,也将会在Web端得到实现。
同时,由于Web环境拥有天然的跨平台和协同特性,可以避免下载各种重量级终端应用,一个链接就可以完成内容的制作和协同,就像Figma(Web端的2D内容协同制作平台),依靠Web协同取得了巨大的成功。
无论怎样,时代和技术一直会继续往前,从最初的静态页面,到Flash,再到H5和WebGL,WebGPU,应用内容得到了极大丰富。我们可以预测,有了新的Web 3D渲染标准WebGPU,会再次给人们带来意想不到的惊喜!
你对未来Web端的3D内容制作和演示的发展有什么看法呢?在下方评论区留言给我们吧!
欢迎更多开发者留言,加入Orillusion社区参与讨论!
长按下图,扫码添加管理员微信
![]()
欢迎更多的小伙伴可以加入我们的Orillusion社区,陪我们一起见证WebGPU的发展。我们会尽自己最大的努力把最干货最前沿的WebGPU技术分享给每一位社区成员,也诚心的希望大家为Orillusion开源社区做出自己的贡献。我们一直坚信,开源社区的技术留痕是每一位技术人员最崇高的追求。因此,我们尊重,我们认可,我们更期待,加入Orillusion,让我们共同进步!
——Link uncharted, 链接未来世界