pycharm中Django在html文件里面使用模板语言
在pycharm的学习中,发现别的的django里面额html写的模板语言都是变颜色的,而且还能自动补全,而我们的pycharm的html文件却是只能把自己的额模板语言自己手动的写全,那是因为我们在使用pycharm的时候没有配置导致的,下面说下如何配置;
我们没有配置之前的效果如图所示:
模板语言都没有变色,
而我这里会自动补全,那是因为我在设置里面做了配置:
for也是这个这差不多的,但是如果我们在html里面做了使用django的话这里就不需要做配置了,所以这里也就不细说了;
下面说下在html文件里面如何使用模板语言:
步骤如下:
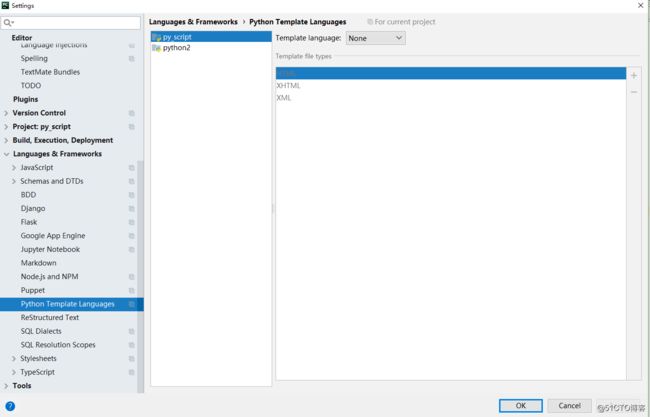
在setting--->language&frameworks--->python template language,选中你需要项目然后把none改为django

点击应用就ok了,然后下过如如下:
转载于:https://blog.51cto.com/853056088/2295201