Unity引擎UI模块知识Tree
Unity引擎在4.6版本之前是没有内置的UI解决方案的。当时最流行的就是NGUI的框架,目前主流的UI解决方案就是NGUI和UGUI,近几年来,更是以UGUI为主,同时也有团队开始使用FairyGUI。
本文整理的内容会以UGUI为主,当然也会涉及到NGUI和FairyGUI的内容,并将UI框架和优化内容单列出来帮助大家分类学习,最后是UWA的工具篇,开发者们可以根据报告查看问题,优化项目。在UWA学堂的UI分类分类中可查看相关课程。
无论对于从业者还是正在读大学的技术萌新,学习的有效时间和个人时间都是有限的。高效学习者最在意的是时间的价值,一个需要体系化的知识地图就显得尤为重要。为此,我们也在不断地整理更新各个模块的知识,本期更新了渲染模块的相关内容。
UGUI
《UGUI开发基础与实践》
该课程通过对Unity引擎UGUI的基础介绍结合具体的实例制作,系统、详细地讲解了UGUI开发的各项实用知识点,主要包括:UI界面布局、自定义Shader效果、UI组件扩展、UI事件系统搭建,以及常用的性能优化方法等。
讲师会手把手带领学员掌握如何搭建高效和酷炫的3D UI系统,并在实践中理解其中涉及到的基础知识、运行机制,以及进阶技巧。
《UGUI深度研究之源码鉴赏》
从UI的代码底层讲起,通过理解底层代码的原理来认知上层的有效优化方法。这里会从源码中深入分析UI网格重建的实现原理,并完成了提取触发UI重建的UI元素的代码实现,可以更方便、更准确地定位引起UI性能问题的UI元素,从而有针对性地做优化。
而在分析Image、Text、Layout等部分源码的同时,也提出使用的注意事项。使开发者在UGUI制作及性能优化方面,更好地达到“知其然,知其所以然”的效果。
“UI开销如何优化?”、“如何定位引起重建的UI元素?”、“UGUI Text如何进行优化?”、“如何合理使用Layout?”、“在设置UI点击事件时有哪些注意事项?”等等这些常见的UI开发问题,都可以在这个专栏中得到解答。不管是行业新人,还是Unity从业者,都不妨来一起领略一番UGUI源码,相信都会有所收获。
《UGUI深度研究之优化技巧》
UI界面常常面临的性能问题是界面打开慢,在一些低端机上打开复杂UI时,可能会需要5秒以上。本篇专栏通过讲解纹理格式、纹理通道分离、纹理尺寸设置等方面,找到移动端UI纹理资源兼具效果和性能的合理格式,以此减少纹理资源加载耗时,从而减少UI的打开耗时。此外,还包括了UI制作上的常见UI制作优化思路,帮助开发者找到UI的“正确打开方式”。为了更好地在研发后期找到瓶颈UI,这里还提供了一个UI界面的静态分析工具,可以帮助开发者更直观地分析定位“问题UI”。
随着UI迭代和研发流程的变化,在UI资源上也会遇到一些不可避免的麻烦问题,本篇专栏也对这些问题进行了举例并给出了可参考的解决方案。
通过本篇专栏的学习,开发者可以更好地对移动端UI制作进行有条理的性能把控,提升UI界面的运行效率。
《Unity UGUI 渲染3D对象详解》
该课程是一个针对项目研发过程中一个场景问题的解决方案。在UI界面中渲染3D物体是一个非常普遍的需求,该课程讲解的并不是如何去渲染,而是讲解在UI界面中渲染3D物体通常会遇到哪些棘手的问题,它的原理是什么以及如何解决。通过该课程,你可以对UI界面中渲染3D物体的原理进行掌握,同时对于大多数研发团队中会碰到的问题和解决方案都会有一个更为全面的了解。
《Unity运行时动态图集的实现》
本课程讲解了Unity运行时通过动态图集来降低Draw Call的方法,从基本思路和实现原理切入,随后对动态图集的功能做了优化和扩展,附带Demo源码。不仅包含可复用的图集,还有空间利用效率更高的不可复用图集的实现。
《UGUI输入组件支持Emoji》
基本上每个游戏都会有聊天功能,策划通常也会要求我们支持Emoji的输入和展示。然而UGUI的InputField组件是不支持Emoji输入的,旧版本甚至输入Emoji还会触发exception。
本文会先说明为什么InputField不支持Emoji,这部分主要先解释一下Unicode的编码规则、计算机中Unicode的实现方式,再介绍Emoji的编码规则,以此推出InputField不支持Emoji输入的原因。
之后详细介绍一套低成本的解决方案,会逐个的说明InputField需要改写的关键点和原因,最后介绍Text组件对Emoji的渲染支持。
《详解UGUI Draw Call计算和Rebuild操作优化》
这是目前对UGUI Draw Call分析得最为透彻、全面的一篇文章。通过大量举例让大家直接明白为何UI界面中的Draw Call总是居高不下,同时让大家掌握对Draw Call、UI重建、Overdraw等高频实际问题的高效优化知识。
《Unity UI模块优化案例精讲》
对UI模块常见的性能问题进行全方位的解析,具体分析UGUI和NGUI各自的优势和性能瓶颈所在,以及提升性能的主要方式,主要包括:
- 如何降低界面的渲染开销
- 如何降低界面的更新开销,以及避免峰值
- 如何高效地处理大量HUD元素等
《基于DOTS的UI解决方案》
本文介绍了DOTS UI解决方案,是比较早的对DOTS UI的介绍,基于0.3.0版本,主要是一些简单的功能实现,包括Conversion、UI Mesh Batching、 RenderSystem,并做了UGUI和DOTS UI的性能对比。
《UGUI文本多语言方案》
Unity的两套UI框架中,NGUI包含UI文本的多语言功能,而UGUI原生并不支持多语言。本文采用一套Key对应多套文本的方式,实现了游戏内动态的语言切换,简单、方便,又避免了插件的使用。原理讲解清晰,并附上了关键的代码讲解,值得一读。
《UGUI表情系统解决方案》
图文混编是表情系统的常见问题,Unity推荐的TextMesh方式可以混编,但是与UGUI难以整合、使用多个材质时还会带来动态合批的问题,作者通过研究UGUI源码和其Shader,重写了UGUI的Text生成Mesh的方法,很好地解决了图文混编的问题,本文详细讲解了这套表情系统解决方案,并附赠源码。
《Unity游戏界面解决方案: PSD For UGUI》
在游戏开发过程中界面系统需求变化频繁,牵涉到人员最多,从项目长期各系统开发、维护所占时间统计来看,界面系统所占时间是最多的。笔者通过学习、总结,开发出这个从PSD文件直接生成Unity中Prefab资源的流程,该流程可以高保真地在Unity中复现美术设计,减少沟通,提高游戏整体研发效率。
《属性雷达图UGUI渲染器》
使用雷达图展示角色的各个属性值,是常见的UI界面,文中对方案的实现逻辑和思路做了详细的讲解并实际测评了效果。
《如何实现次时代美术效果—UGUI美术制作篇》
本视频展示了使用UGUI,现场制作自定义的材质,实现酷炫的UI表现效果的过程,并讲解了如何通过编写自定义的UI组件实现复杂的UI状态,结合动画系统来实现动感的UI效果。
FairyGUI+NGUI
《FairyGUI插件解析及Lua导出》
本专栏作者详细介绍了UI框架设计理念和核心内容,并通过FairyGUI的自动化逻辑,重构了UI管线,同时在插件创建和Lua脚本导出两个环节,详细地介绍了自己的工程操作、并对关键代码进行了解析,很好地解决了重度游戏开发中常见的反复率高、耗时等痛点,文末还提出了编辑器化的未来扩展思路。提高游戏工业生产力、解决开发痛点,选它!
《Unity UI模块优化案例精讲》
对UI模块常见的性能问题进行全方位的解析,具体分析UGUI和NGUI各自的优势和性能瓶颈所在,以及提升性能的主要方式,主要包括:
- 如何降低界面的渲染开销
- 如何降低界面的更新开销,以及避免峰值
- 如何高效地处理大量HUD元素等
《FairyGUI的使用技巧和优化建议》
当时作者的团队正面临Cocos2d向Unity的转型,选择了FairyGUI作为大部分图形界面设计和测试的工具,经过一年半的时间,很好地完成了过渡和不同部门的配合。文中分享了实战中总结的7个技巧,都很实用。包括:
1)像素点击测试功能的注意点
2)动效播放TimeScale的问题
3)列表使用的优化
4)合批
5)循环虚拟列表
6)Text影响Draw Call的例子
7)滤镜影响Draw Call
《Unity一键图集生成工具,附源码(基于NGUI和TexturePacker)》
TexturePacker GUI是NGUI中打包管理图集的常用工具,但是如果图集较多,就会带来很多的重复,笔者写了这套工具来实现批量图集的生成,从而提高效率。文中详细讲解了工具的制作过程,并附上了工程源码。
UI框架
《UI框架搭建:控件定制篇》
《UI框架搭建:消息重构篇》
《UI框架搭建:应用技巧篇》
整套框架分为三节课程来讲解:第一节课程主要讲解控件侧的框架搭建,第二节课程进一步讲解消息流程框架搭建,最后一节则罗列我们在研发过程中特别推荐的高级技巧操作。该系列课程带你从一个不同的视角审视UI框架,并在关键的地方给予踩坑预警;底层认识UI控件背后的逻辑;在搭建框架时,教你面对不同技术选型做出合理的取舍判断。
《Unity手游UI框架一站式解决方案》
该课程内容非常详实、性价比极高。初级开发者可以拥有一套完整的实战UI框架源码,快速进入实战;中级及以上者可以深入理解框架的形成过程并在此基础上进行修改,迭代出属于自己的框架;语言中并没有华丽的辞藻,技术则完全以实用、稳健为基础。
《如何绕过Unity打造自己的HUD UI系统》
详细讲解如何自己实现一套UI系统渲染器,并实现HUD的高效渲染,从而解决战斗过程中大量头顶血条和伤害数字效果造成的卡顿问题,特别适合于大量HUD高频出现的游戏项目,内附工程源码方便移植。
《Unity中基于前缀树的高性能红点系统实现》
文章主要介绍了红点系统的特点,如何基于前缀树这一数据结构实现红点系统,提出了相关实现中存在的两个性能问题,以及如何去解决这两个问题,并在最后基于UnityEditor的TreeView开发了树视图窗口,方便使用者在开发阶段的Debug需求。
优化
《Unity引擎渲染、UI、逻辑代码模块的量化分析和优化方法》
Unity引擎的渲染、UI和逻辑脚本耗时是大多数项目的Top 3耗时模块。对此,我们对这三个模块进行量化地统计和分析,介绍准确定位性能瓶颈的方法。同时,从常见的性能问题入手,分析和对比各种可行的性能优化方案,以求显著地提升这些模块的效率。内容包括:
- 渲染模块的重要参数分析以及优化方法
- UI模块瓶颈的精确定位和优化
- C#/Lua瓶颈函数的优化方法
《Unity引擎移动游戏性能优化全解析》
目前,UWA已经为超过70款移动游戏项目进行了深度优化。在针对这些项目的性能进行深度剖析时,我们遇到了大量的“疑难杂症”。在此,我们将这些问题进行总结和归纳,通过大量实际案例,让大家能够了解和掌握如何对Unity引擎各个模块、资源和内存管理方面的性能问题进行快速的定位和精准的分析,内容主要包括:
1、渲染、UI、加载、物理等Unity引擎各个主流模块的“疑难杂症”分析
2、纹理、网格等主流资源的资源加载和内存管理
《Unity UI模块优化案例精讲》
对UI模块常见的性能问题进行全方位的解析,具体分析UGUI和NGUI各自的优势和性能瓶颈所在,以及提升性能的主要方式,主要包括:
- 如何降低界面的渲染开销
- 如何降低界面的更新开销,以及避免峰值
- 如何高效地处理大量HUD元素等
《UGUI深度研究之优化技巧》
本课程通过讲解纹理格式、纹理通道分离、纹理尺寸设置等方面,找到移动端UI纹理资源兼具效果和性能的合理格式,以此减少纹理资源加载耗时,从而减少UI的打开耗时。此外,还包括了UI制作上的常见UI制作优化思路,帮助开发者找到UI的“正确打开方式”。为了更好地在研发后期找到瓶颈UI,这里还提供了一个UI界面的静态分析工具,可以帮助开发者更直观地分析定位“问题UI”。
《如何绕过Unity打造自己的HUD UI系统》
详细讲解如何自己实现一套UI系统渲染器,并实现HUD的高效渲染,从而解决战斗过程中大量头顶血条和伤害数字效果造成的卡顿问题,特别适合于大量HUD高频出现的游戏项目,内附工程源码方便移植。
《详解UGUI Draw Call计算和Rebuild操作优化》
这是目前对UGUI Draw Call分析得最为透彻、全面的一篇文章。通过大量举例让大家直接明白为何UI界面中的Draw Call总是居高不下,同时让大家掌握对Draw Call、UI重建、Overdraw等高频实际问题的高效优化知识。
《如何实现高效UGUI性能—UGUI性能优化篇》
本视频主要讲解了以下四方面的内容:
- UGUI 中Draw Call的形成规则
- Overdraw的若干优化方式
- 通过对源码的简单修改,优化事件检测的开销
- UI 网格重建的机制和优化方法
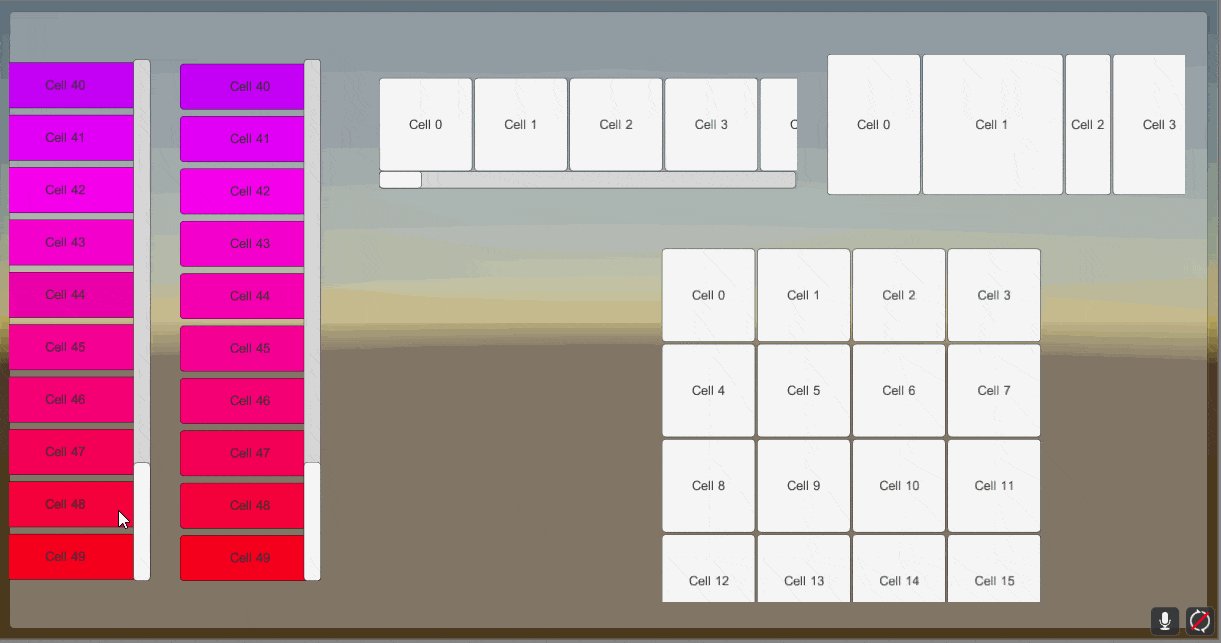
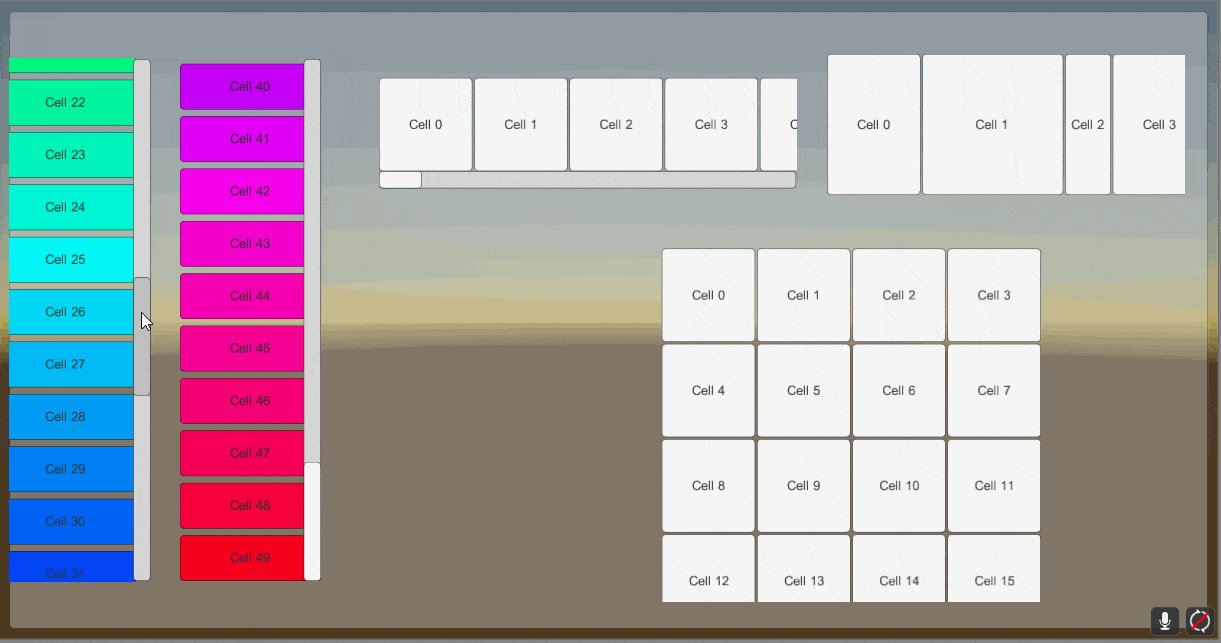
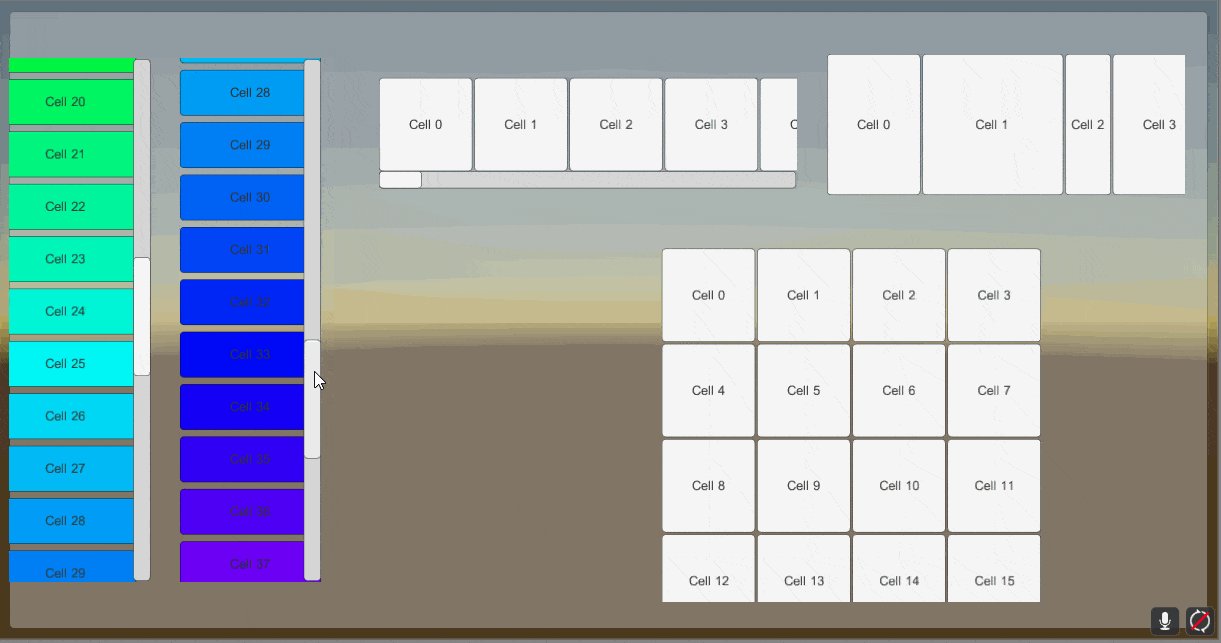
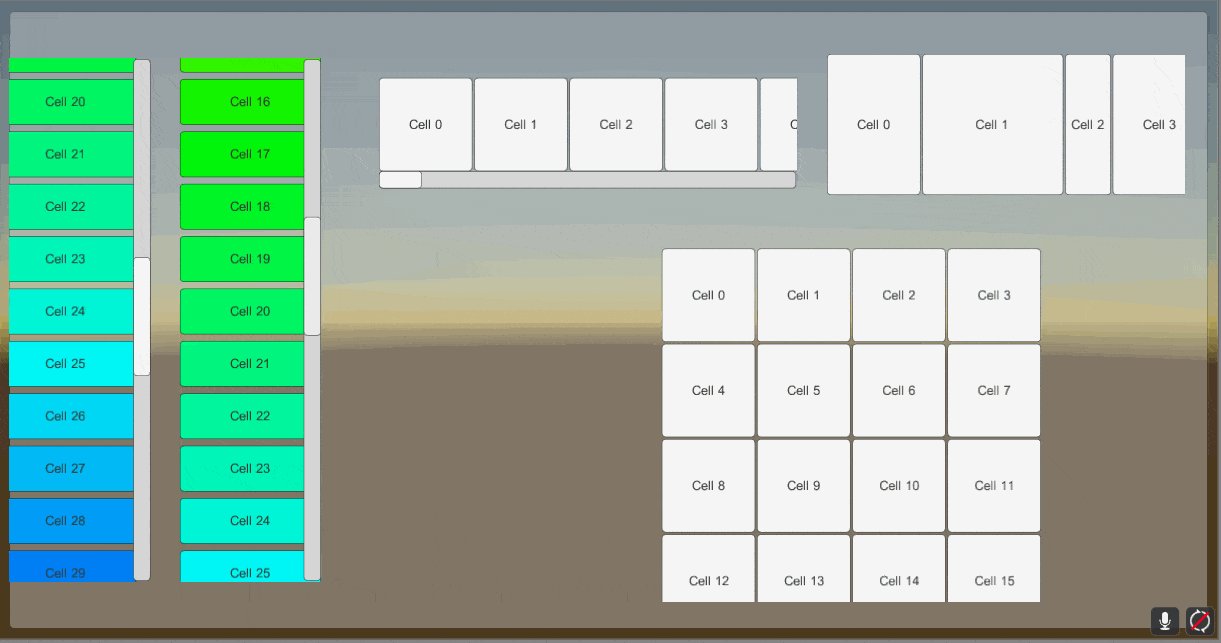
《如何优化UGUI的ScrollRect》
UGUI的ScrollRect在加载太多物体的时候,第一次弹出界面会非常卡顿,而且不在界面里的内容依然会参与绘制,导致毫无意义的浪费。笔者对此进行了一番研究,并将心得与大家分享。
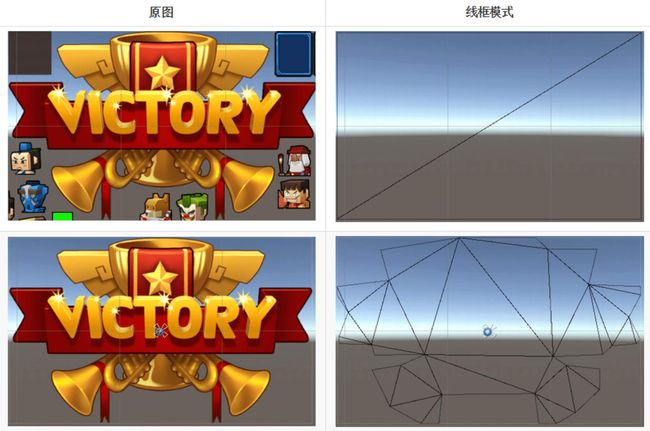
《UGUI 降低填充率技巧两则》
Fill Rate(填充率)是指显卡每帧每秒能够渲染的像素数。在每帧绘制中,如果一个像素被反复绘制的次数越多,那么它占用的资源也必然更多。目前在移动设备上,FillRate的压力主要来自半透明物体。因为多数情况下,半透明物体需要开启 Alpha Blend 且关闭 ZTest和 ZWrite,同时如果我们绘制像 alpha=0 这种实际上不会产生效果的颜色上去,也同样有 Blend 操作,这是一种极大的浪费。因此,本文为大家推荐了两则UGUI 降低填充率的技巧,希望对大家有所帮助。
《Unity手游开发札记——使用Shader进行UGUI的优化》
UI优化是个极其繁琐且考验功底的部分。笔者整理了之前工作中基于Shader来进行优化的思路和方法,以及自己构建的、代替UGUI提供的通用控件的组件,包括小地图、Mask的使用、进度条、基于DoTween的动画效果优化等,具有极高的参考意义。
《NGUI性能优化技巧》
包含了上、下两节内容,上主要介绍了使 Widgets 对不同的屏幕尺寸进行自适应;自定义UI材质的制作;降低渲染时的Draw Call数量;解决拾取UI与场景物体的鼠标事件冲突等,下主要介绍了UI Panel 开销原理和实例演示降低UI Panel的开销。
《如何大幅优化NGUI的堆内存分配》
本文旨在修改NGUI的几处底层实现,从而规避堆内存的临时分配。文末,通过复杂的实例来这种方法进行了测试,通过比较可以看出,该方法可以大幅优化UI界面在运行时的堆内存分配。
对于NGUI解决方法的优化主要包括以下几个方面:
- 对UIGeometry的顶点属性做了缓存池,并保证OnFill时进行按需选择
- 通过unsafe的方法来修改IndexBuffer的长度
- 填充数组前充分设置List.capacity
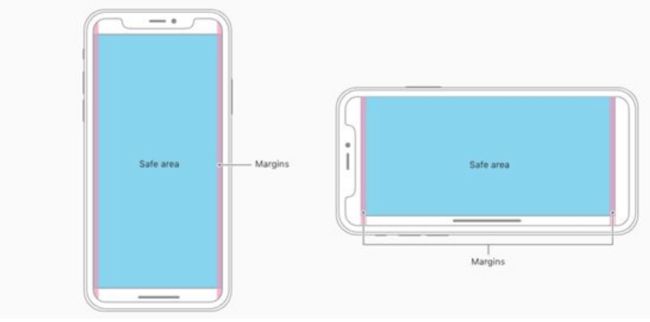
《高效的iPhone X适配技术方案(UGUI和NGUI)》
本文作者旨在通过改锚点的方式,分别实现在NGUI和UGUI上的iPhone X适配技术方案,并结合自身项目经验,阐述了主要的实现细节,希望能对广大游戏开发团队有借鉴意义。
工具
《一个高效研发的制胜之道 | UWA GOT Online功能说明》
不管项目本身是否重度,性能调优永远是上线前的必经之路。优化性能,不仅需要足够深度的分析来定位问题瓶颈,也需前瞻性的保障措施来缓解后续的优化压力和性能风险。因此,我们推出了UWA GOT Online,方便研发团队在本地真机测试,并能在编辑器中搭建本地服务器查看性能数据。
《如何读懂UWA性能报告?—UGUI篇》
《如何读懂UWA性能报告?—NGUI篇》
UI模块是很多开发团队头疼的疑难杂症之一,它的性能和UI设计师的制作及工程师的实现息息相关,两套看上去完全一样的UI很有可能在底层设计和实现上截然不同,因此性能也大相径庭。所以我们在UWA测评报告中也提供了UI的性能分析。
《Unity性能优化 — UI模块》
在Unity引擎中,主流的UI框架有UGUI,NGUI以及使用越来越多的FairyGUI。本篇文章主要从使用最多的UGUI来进行说明。本文从CPU耗时部分和对内存分配的影响,以及对GPU的影响来讨论UI的优化。
无论对于从业者还是正在读大学的技术萌新,学习的有效时间和个人时间都是有限的。高效学习者最在意的是时间的价值,一个需要体系化的知识地图就显得尤为重要。以上就是本期为大家梳理的Unity引擎UI模块知识Tree,作为体系化的知识,我们希望大家能掌握背后的逻辑与原理,结合学习方法论并反复实践,能够在自己的项目中更高效地解决UI问题。同时也欢迎大家向我们投稿,交流行业内的技术知识。