前言
大家小时候肯定玩过这款游戏,炸弹人也算是经典中的经典啦~
希望看到这篇小游戏,可以让你重拾童年跟小伙伴一起对着大屁股电视机玩游戏的美好时光!
时间在慢慢的流逝,那些陪你一起度过童年的小伙伴有多久没联系了呢~
看完这篇炸弹人,有时间的话就找自己童年的小伙伴们聊会天吧,一起找回童年的回忆和梦想!
回归主题,炸弹人小游戏制作开始!
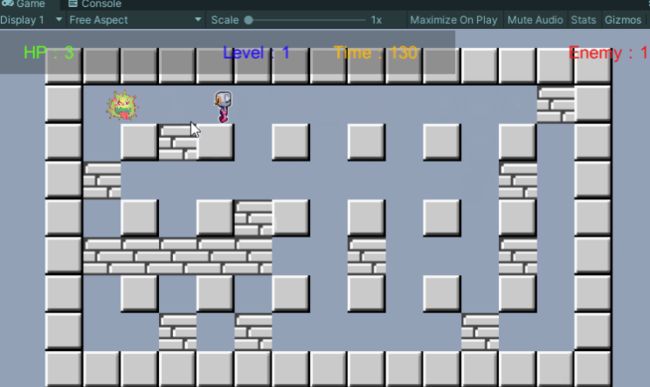
来看一下炸弹人小游戏的效果吧!
制作思路
老规矩,做之前我们先来整一下做这个小游戏的思路 让我们动一下脑袋瓜想一下一个炸弹人小游戏里面都有什么东西呢
- 首先要有一个游戏场景,这个场景就是我们在游戏运行的时候,我们可以看到的地方
- 这个场景中会有许多墙体,其中四周会有一个游戏边缘墙体,这些墙体是无法被我们的炸弹毁掉的,称他为超级墙体!
- 场景里面也会有一些墙体,可以被摧毁,我们成为普通墙体~
- 有些是固定的,有些是可被摧毁的,这就是一个经典的炸弹人玩法了!
- 其次,我们要有一个主角,就是我们的炸弹人!
- 我们的主角可以上下左右移动,然后还可以"下蛋",就是放炸弹,炸敌人
- 然后还要有血量等等
- 当然少不了敌人了,我们给场景中加入一个可以随机左右移动的敌人,碰到我们之后就会让我们掉血
- 这也是一个最经典而且基础的玩法啦~
乍一想好像也就这么点东西,也不是很难的样子
那我们现在就开始动手操作吧!
开始制作
- 导入素材资源包
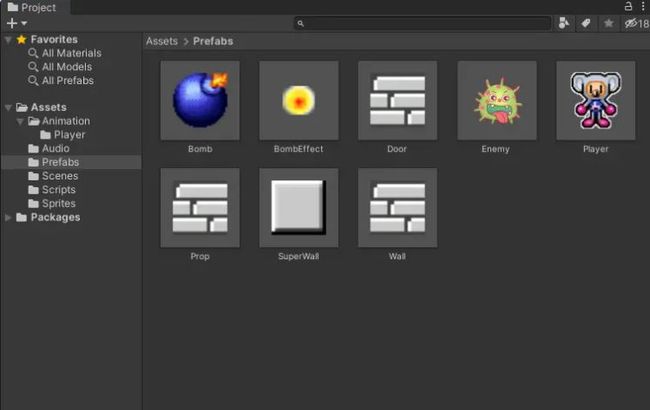
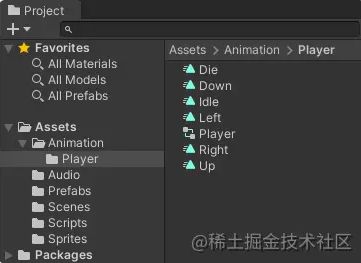
- 导入后,工程资源是这样的
其中有一些精灵图片素材,为我们做主角、敌人和墙体时候使用
还有几个简单的声音特效和动画特效,为我们的游戏制作提供后勤支援!
第一步:游戏场景制作
- 我们是一个2D游戏,在这里的游戏场景中,地图是精灵图片做的
- 我们这里写个脚本,让他在游戏运行时,直接生成相应的地图
- 这里是用了一个对象池脚本ObjectPool,用来拿到工程中所有的资源,然后需要使用的时候从对象池生成到场景中
- 这里就不多介绍对象池了,方法有很多种
- 这里提供一种作为参考,可直接挂到场景中使用即可
上代码:
public enum ObjectType
{
SuperWall,
Wall,
Prop,
Bomb,
Enemy,
BombEffect
}
[System.Serializable]
public class Type_Prefab
{
public ObjectType type;
public GameObject prefab;
}
public class ObjectPool : MonoBehaviour
{
public static ObjectPool Instance;
public List type_Prefabs = new List();
///
/// 通过物体类型获取该预制体
///
///
///
/// 物体类型和对应的对象池关系字典
///
private Dictionary> dic =
new Dictionary>();
private void Awake()
{
Instance = this;
}
///
/// 通过物体类型从相对应的对象池中取东西
///
///
/// ());
//判断该类型对象池中有没有物体
if (dic[type].Count > 0)
{
int index = dic[type].Count - 1;
temp = dic[type][index];
dic[type].RemoveAt(index);
}
else
{
GameObject pre = GetPreByType(type);
if (pre != null)
{
temp = Instantiate(pre, transform);
}
}
temp.SetActive(true);
temp.transform.position = pos;
temp.transform.rotation = Quaternion.identity;
return temp;
}
///
/// 回收
///
///
public void Add(ObjectType type, GameObject go)
{
//判断该类型是否有对应的对象池以及对象池中不存在该物体
if (dic.ContainsKey(type) && dic[type].Contains(go) == false)
{
//放入对象池
dic[type].Add(go);
}
go.SetActive(false);
}
}
- 有了这个简单的对象池之后,我们再写一个脚本MapController来生成场景中的一些墙体
- 通过两个二维向量列表来生成普通墙体和超级墙体
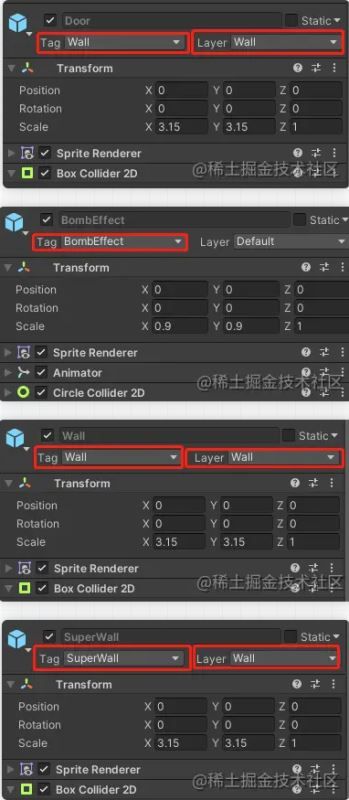
我们需要给预制体标记不同的Tag用于区分它们各自的属性
将以下预制体都添加上,只有墙体需要添加layer层,后面在怪物随机移动时会用到,其他的只需要添加Tag即可
上代码:
public class MapController : MonoBehaviour
{
public GameObject doorPre;
public int X, Y;
private List nullPointsList = new List();
private List superWallPointList = new List();
private GameObject door;
//表示从对象池中取出来的所有物体集合
private Dictionary> poolObjectDic =
new Dictionary>();
///
/// 判断当前位置是否是实体墙
///
///
///
/// 生成实体墙
///
private void CreateSuperWall()
{
for (int x = -X; x < X; x+=2)
{
for (int y = -Y; y < Y; y+=2)
{
SpawnSuperWall(new Vector2(x, y));
}
}
for (int x = -(X + 2); x <= X; x++)
{
SpawnSuperWall(new Vector2(x, Y));
SpawnSuperWall(new Vector2(x, -(Y + 2)));
}
for (int y = -(Y + 1); y <= Y-1; y++)
{
SpawnSuperWall(new Vector2(-(X + 2), y));
SpawnSuperWall(new Vector2(X, y));
}
}
private void SpawnSuperWall(Vector2 pos)
{
superWallPointList.Add(pos);
GameObject superWall = ObjectPool.Instance.Get(ObjectType.SuperWall, pos);
if (poolObjectDic.ContainsKey(ObjectType.SuperWall) == false)
poolObjectDic.Add(ObjectType.SuperWall, new List());
poolObjectDic[ObjectType.SuperWall].Add(superWall);
}
///
/// 查找地图中所有的空点
///
private void FindNullPoints()
{
for (int x = -(X + 1); x <= (X -1); x++)
{
if (-(X + 1) % 2 == x % 2)
for (int y = -(Y + 1); y <= (Y - 1); y++)
{
nullPointsList.Add(new Vector2(x, y));
}
else
for (int y = -(Y + 1); y <= (Y - 1); y += 2)
{
nullPointsList.Add(new Vector2(x, y));
}
}
nullPointsList.Remove(new Vector2(-(X + 1), (Y - 1))); //将左上角第一个位置空出来,用来生成炸弹人(出生点)
nullPointsList.Remove(new Vector2(-(X + 1), (Y - 2))); //左上角第一个位置下面的位置,保证炸弹人能出来,不被自己炸死
nullPointsList.Remove(new Vector2(-X, (Y - 1))); //左上角第一个位置右边的位置,保证炸弹人能出来,不被自己炸死
}
///
/// 创建可以销毁的墙
///
private void CreateWall(int wallCount)
{
if (wallCount >= nullPointsList.Count)
wallCount = (int)(nullPointsList.Count * 0.7f);
for (int i = 0; i < wallCount; i++)
{
int index = Random.Range(0, nullPointsList.Count);
GameObject wall = ObjectPool.Instance.Get(ObjectType.Wall, nullPointsList[index]);
nullPointsList.RemoveAt(index);
if (poolObjectDic.ContainsKey(ObjectType.Wall) == false)
poolObjectDic.Add(ObjectType.Wall, new List());
poolObjectDic[ObjectType.Wall].Add(wall);
}
}
private void CreateProps()
{
int count = Random.Range(0, 2 + (int)(nullPointsList.Count * 0.05f));
for (int i = 0; i < count; i++)
{
int index = Random.Range(0, nullPointsList.Count);
GameObject prop = ObjectPool.Instance.Get(ObjectType.Prop, nullPointsList[index]);
nullPointsList.RemoveAt(index);
if (poolObjectDic.ContainsKey(ObjectType.Prop) == false)
poolObjectDic.Add(ObjectType.Prop, new List());
poolObjectDic[ObjectType.Prop].Add(prop);
}
}
}
- 该脚本中,通过使用二维向量列表来生成墙体,并且生成之前判断当前位置是否已经有物体存在
- 在一初始化地图的时候,先将列表清空,再执行其他操作
- 然后我们新建一个GameController物体并挂载上GameController脚本
- 该脚本就是后面需要的游戏控制器,但是我们现在只让他生成游戏地图
上代码:
////// 关卡控制器 /// private void LevelCtrl() { time = levelCount * 50 + 130; int x = 6 + 2 * (levelCount / 3); int y = 3 + 2 * (levelCount / 3); //每3关增加2个 if (x > 18) x = 18; if (y > 15) y = 15; enemyCount = (int)(levelCount * 1.5f) + 1; if (enemyCount > 40) enemyCount = 40; mapController.InitMap(x, y, x * y, enemyCount); if (player == null) { player = Instantiate(playerPre); playerCtrl = player.GetComponent(); playerCtrl.Init(1, 3, 2); } playerCtrl.ResetPlayer(); player.transform.position = mapController.GetPlayerPos(); //回收场景中残留的爆炸特效 GameObject[] effects = GameObject.FindGameObjectsWithTag(Tags.BombEffect); foreach (var item in effects) { ObjectPool.Instance.Add(ObjectType.BombEffect, item); } Camera.main.GetComponent ().Init(player.transform, x, y); levelCount++; UIController.Instance.PlayLevelFade(levelCount); } public bool IsSuperWall(Vector2 pos) { return mapController.IsSuperWall(pos); }
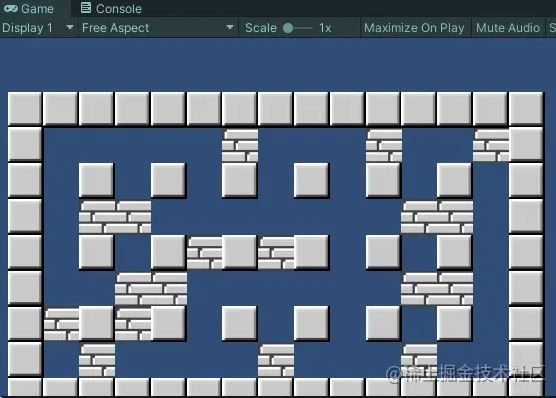
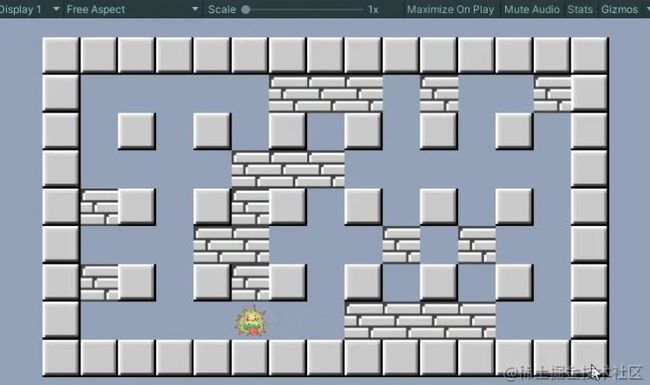
一个简单地图随机生成后是这样的~
第二步:墙体代码
- 我们上一步中只是生成了地图中的墙体,
- 在这些游戏对象身上都还要挂上一个脚本,才能让他们各司其职
- 因为这些墙体他们的职责是有所不同的!
比如普通墙体身上的脚本Wall代码:
public class Wall : MonoBehaviour
{
private void OnTriggerEnter2D(Collider2D collision)
{
if(collision.CompareTag(Tags.BombEffect))
{
ObjectPool.Instance.Add(ObjectType.Wall, gameObject);
}
}
}
- 门Door身上的脚本,这个还有些特殊,因为他一开始是墙体,被我们用炸弹炸掉之后会变成通往下一关的门~
- 这也是炸弹人的经典玩法啦!
看一下Door脚本代码!
public Sprite doorSprite,defaultSp;
private SpriteRenderer spriteRenderer;
private void Awake()
{
spriteRenderer = GetComponent();
defaultSp = spriteRenderer.sprite;
}
public void ResetDoor()
{
tag = "Wall";
gameObject.layer = 8;
spriteRenderer.sprite = defaultSp;
GetComponent().isTrigger = false;
}
private void OnTriggerEnter2D(Collider2D collision)
{
if (collision.CompareTag(Tags.BombEffect))
{
tag = "Untagged";
gameObject.layer = 0;
spriteRenderer.sprite = doorSprite;
GetComponent().isTrigger = true;
}
if (collision.CompareTag(Tags.Player))
{
//判断当前场景中的敌人是否都消灭了
GameController.Instance.LoadNextLevel();
}
}
第三步:炸弹人制作
- 经过上面的地图制作,我们就有了一个可以玩的场景了
- 那接下来当然是要添加主角炸弹人啦!
- 虽然我们的炸弹人只是一个"纸片人",但是不影响我们丢炸弹炸敌人哈哈~
- 本游戏中的炸弹人是通过游戏控制器自动生成的,我们需要在角色身上挂载一个脚本,让他控制炸弹人的移动和丢炸弹的方法
上脚本PlayerCtrl代码
////// 移动方法 /// private void Move() { float h = Input.GetAxis("Horizontal"); float v = Input.GetAxis("Vertical"); anim.SetFloat("Horizontal", h); anim.SetFloat("Vertical", v); rig.MovePosition(transform.position + new Vector3(h, v) * speed); } private void CreateBomb() { if (Input.GetKeyDown(KeyCode.Space) && bombCount > 0) { AudioController.Instance.PlayFire(); bombCount--; GameObject bomb = ObjectPool.Instance.Get(ObjectType.Bomb, new Vector3(Mathf.RoundToInt(transform.position.x), Mathf.RoundToInt(transform.position.y))); bomb.GetComponent().Init(range, bombBoomTime, () => { bombCount++; bombList.Remove(bomb); }); bombList.Add(bomb); } }
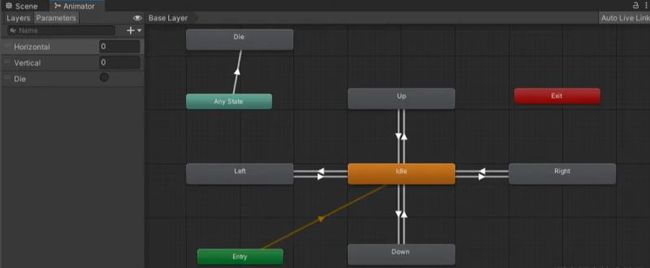
然后炸弹人身上还有一个动画控制器,用于炸弹人上下左右移动时分别播放不同的动画
资源包中动画片段都有,我们来设置上就好了,很简单的动画片段执行
动画片段切换时的效果:
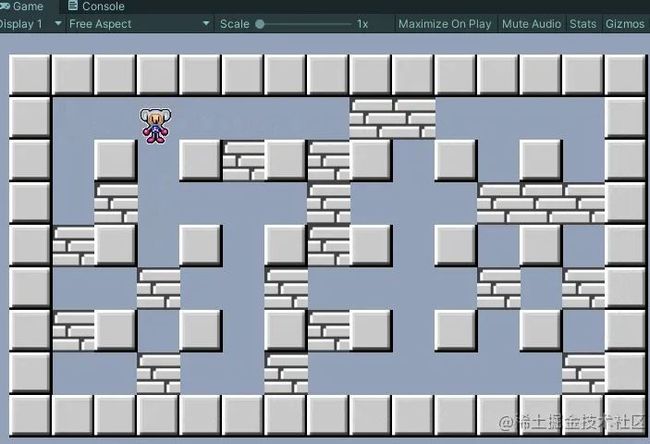
一个场景中简单的移动效果:
还有角色死亡时播放动画的方法代码
////// 播放结束动画 /// public void PlayDieAnim() { Time.timeScale = 0; anim.SetTrigger("Die"); } ////// 结束动画播放完毕 /// private void DieAnimFinish() { GameController.Instance.GameOver(); }
死亡动画效果:
第四步:炸弹处理
- 现在我们炸弹人有了,炸弹的预制体也有了,就是那一张精灵图片~
- 然后现在我们需要挂载上脚本才能让炸弹有一个向四周爆炸的效果!
炸弹身上有一个脚本Bomb,初始化方法Init在PlayerCtrl中炸弹人丢炸弹的时候被调用! 脚本中的DealyBoom方法用于处理被我们的炸弹人丢出来以后检阅四周可爆炸的范围~
然后炸弹爆炸后也有一个预制体,我们也需要在上面挂载一个脚本,让他在炸弹爆炸后执行一个爆炸效果!
上脚本Bomb和BombEffect:
public class Bomb : MonoBehaviour
{
private int range;
private Action aniFinAction;
public void Init(int range, float dealyTime, Action action)
{
this.range = range;
StartCoroutine("DealyBoom", dealyTime);
aniFinAction = action;
}
IEnumerator DealyBoom(float time)
{
yield return new WaitForSeconds(time);
if(aniFinAction != null)
aniFinAction();
AudioController.Instance.PlayBoom();
ObjectPool.Instance.Get(ObjectType.BombEffect, transform.position);
Boom(Vector2.left);
Boom(Vector2.right);
Boom(Vector2.down);
Boom(Vector2.up);
ObjectPool.Instance.Add(ObjectType.Bomb, gameObject);
}
private void Boom(Vector2 dir)
{
for (int i = 1; i <= range; i++)
{
Vector2 pos = (Vector2)transform.position + dir * i;
if (GameController.Instance.IsSuperWall(pos))
break;
ObjectPool.Instance.Get(ObjectType.BombEffect, pos);
}
}
}
public class BombEffect : MonoBehaviour
{
private Animator anim;
private void Awake()
{
anim = GetComponent();
}
private void Update()
{
AnimatorStateInfo info = anim.GetCurrentAnimatorStateInfo(0);
if (info.normalizedTime >= 1 && info.IsName("BombEffect"))
{
ObjectPool.Instance.Add(ObjectType.BombEffect, gameObject);
}
}
}
第五步:敌人制作
- 既然场景和主角都有了,那自然需要创建敌人啦
- 我们将敌人生成也放在控制墙体生成的脚本中,因为敌人也可以算是一个可以移动的墙体
- 只不过我们给他不一样的素材,让他比墙体变得特殊了而已
- 所以我们在MapController中新加入一个方法,用于生成敌人
生成敌人代码
private void CreateEnemy(int count)
{
for (int i = 0; i < count; i++)
{
int index = Random.Range(0, nullPointsList.Count);
GameObject enemy = ObjectPool.Instance.Get(ObjectType.Enemy, nullPointsList[index]);
enemy.GetComponent().Init();
nullPointsList.RemoveAt(index);
if (poolObjectDic.ContainsKey(ObjectType.Enemy) == false)
poolObjectDic.Add(ObjectType.Enemy, new List());
poolObjectDic[ObjectType.Enemy].Add(enemy);
}
}
- 然后敌人生成以后还要可以自由移动,然后寻找我们的炸弹人,只要碰到我们的炸弹人,炸弹人就会受到伤害
- 这里需要注意的细节还是挺多的,首先我们需要让他上下左右随机移动
- 移动是通过射线检测来判断的,这里我们给场景中的墙体的layer设置成8层
- 然后怪物在检测的时候,只检测第八层的物体来判断自身是否可以向该方向移动
- 还要处理敌人在碰到炸弹人和他们的同类时,会改变自身的颜色,这样会有一个简单的视觉交互效果
上脚本EnemyAI脚本代码
public class EnemyAI : MonoBehaviour
{
private float speed = 0.04f;
private Rigidbody2D rig;
private SpriteRenderer spriteRenderer;
private Color color;
///
/// 方向:0上 1下 2左 3右
///
private int dirId = 0;
private Vector2 dirVector;
private float rayDistance = 0.7f;
private bool canMove = true; //是否可以移动
private void Awake()
{
spriteRenderer = GetComponent();
color = spriteRenderer.color;
rig = GetComponent();
}
///
/// 初始化方法
///
public void Init()
{
color.a = 1; //当敌人穿过后离开时,恢复之前颜色
spriteRenderer.color = color;
canMove = true;
InitDir(Random.Range(0, 4));
}
///
/// 初始化敌人方向
///
///
private void InitDir(int dir)
{
dirId = dir;
switch (dirId)
{
case 0:
dirVector = Vector2.up;
break;
case 1:
dirVector = Vector2.down;
break;
case 2:
dirVector = Vector2.left;
break;
case 3:
dirVector = Vector2.right;
break;
default:
break;
}
}
private void Update()
{
if (canMove)
rig.MovePosition((Vector2)transform.position + dirVector * speed);
else
ChangeDir();
}
private void OnTriggerEnter2D(Collider2D collision)
{
//消灭敌人
if(collision.CompareTag(Tags.BombEffect) && gameObject.activeSelf)
{
GameController.Instance.enemyCount--;
ObjectPool.Instance.Add(ObjectType.Enemy, gameObject);
}
if (collision.CompareTag(Tags.Enemy))
{
color.a = 0.3f; //当敌人相互穿过时,改变其颜色为半透明
spriteRenderer.color = color;
}
if (collision.CompareTag(Tags.SuperWall) || collision.CompareTag(Tags.Wall))
{
//复位
transform.position = new Vector2(Mathf.RoundToInt(transform.position.x),
Mathf.RoundToInt(transform.position.y)); //RoundToInt取整
ChangeDir();
}
}
private void OnTriggerStay2D(Collider2D collision)
{
if (collision.CompareTag(Tags.Enemy))
{
color.a = 0.3f; //当敌人在一块时,改变其颜色为半透明
spriteRenderer.color = color;
}
}
private void OnTriggerExit2D(Collider2D collision)
{
if (collision.CompareTag(Tags.Enemy))
{
color.a = 1; //当敌人穿过后离开时,恢复之前颜色
spriteRenderer.color = color;
}
}
private void ChangeDir()
{
List dirList = new List();
if (Physics2D.Raycast(transform.position, Vector2.up, rayDistance, 1 << 8) == false)
//1左移8,表示只检测第8层(添加 Layer)。 若是 0 << 8 则表示忽略第8层
{
dirList.Add(0); //如果上方没有检测到物体就向上方移动
}
if (Physics2D.Raycast(transform.position, Vector2.down, rayDistance, 1 << 8) == false)
{
dirList.Add(1);
}
if (Physics2D.Raycast(transform.position, Vector2.left, rayDistance, 1 << 8) == false)
{
dirList.Add(2);
}
if (Physics2D.Raycast(transform.position, Vector2.right, rayDistance, 1 << 8) == false)
{
dirList.Add(3);
}
if (dirList.Count > 0)
{
canMove = true;
int index = Random.Range(0, dirList.Count);
InitDir(dirList[index]);
}
else
canMove = false;
}
private void OnDrawGizmos()
{
Gizmos.color = Color.red;
Gizmos.DrawLine(transform.position, transform.position + new Vector3(0, rayDistance, 0));
Gizmos.color = Color.blue;
Gizmos.DrawLine(transform.position, transform.position + new Vector3(0, -rayDistance, 0));
Gizmos.DrawLine(transform.position, transform.position + new Vector3(-rayDistance, 0, 0));
Gizmos.DrawLine(transform.position, transform.position + new Vector3(rayDistance, 0, 0));
}
怪物自动移动效果:
第六步:游戏控制器
终于到了游戏控制器这一步啦~
细心地小伙伴可能发现了,从开头到现在大部分都是代码
因为这个小游戏在引擎操作的步骤真的很少,大多数都在脚本上进行的逻辑编写,所以本篇文章可能有些枯燥~
- 如果说上面的步骤已经将游戏大概玩法写完了,那这一步则是最为重要的游戏控制器的编写
- 这个游戏中的游戏控制器,用于控制一个游戏的进行
- 如果说没有游戏控制器,那就相当于一个没有游戏规则的游戏Demo
- 有了游戏控制器才算是一个制定游戏规则的人,才能让游戏有条不紊的进行下去!
那就来搞一下我们这个游戏控制器吧!
我们通过游戏控制器给这个炸弹人小游戏设置关卡
还有一个关卡计数器,判断下一关的进行,和更新地图和怪物!
最后还要有一个游戏结束界面,在炸弹人三条命都用完的时候触发结束界面~
好了,大体思路 就是这样了
上GameController脚本代码看一下:
////// 关卡计时器 /// private void LevelTimer() { //时间用完了,游戏结束 if (time <= 0) { if (playerCtrl.HP > 0) { playerCtrl.HP--; //用生命换时间 time = 200; return; } playerCtrl.PlayDieAnim(); return; } timer += Time.deltaTime; if (timer >= 1.0f) { time--; timer = 0; } } ////// 游戏结束 /// public void GameOver() { UIController.Instance.ShowGameOverPanel(); //显示游戏结束界面 } private void Update() { LevelTimer(); // UIController.Instance.Refresh(playerCtrl.HP, levelCount, time, enemyCount); } ////// 加载下一关 /// public void LoadNextLevel() { if (enemyCount <= 0) LevelCtrl(); } ////// 关卡控制器 /// private void LevelCtrl() { time = levelCount * 50 + 130; int x = 6 + 2 * (levelCount / 3); int y = 3 + 2 * (levelCount / 3); //每3关增加2个 if (x > 18) x = 18; if (y > 15) y = 15; enemyCount = (int)(levelCount * 1.5f) + 1; if (enemyCount > 40) enemyCount = 40; mapController.InitMap(x, y, x * y, enemyCount); if (player == null) { player = Instantiate(playerPre); playerCtrl = player.GetComponent(); playerCtrl.Init(1, 3, 2); } playerCtrl.ResetPlayer(); player.transform.position = mapController.GetPlayerPos(); //回收场景中残留的爆炸特效 GameObject[] effects = GameObject.FindGameObjectsWithTag(Tags.BombEffect); foreach (var item in effects) { ObjectPool.Instance.Add(ObjectType.BombEffect, item); } Camera.main.GetComponent ().Init(player.transform, x, y); levelCount++; UIController.Instance.PlayLevelFade(levelCount); } public bool IsSuperWall(Vector2 pos) { return mapController.IsSuperWall(pos); }
第七步:UI控制器
- 然后关卡内有时间限制,如果本关时间到了,那也算输掉了
- 还有就是给炸弹人三条命,被怪物碰到就会丢一条命,然后有一个无敌时间,恢复总时间,就是拿命换时间~
- 生命和时间的话我们放在UI控制器里面,因为这俩都是UI方面的
- 显示生命和时间的UI控制脚本UIController
- 在在脚本中不止显示生命和时间,还要显示当前的关卡和剩余的怪物数量
- 所有与UI相关的额控制,我们都放到这个脚本中用于控制!
例如第一关的话就是这样的
上代码看一下:
private void Init()
{
gameOverPanel.transform.Find("btn_Again").GetComponent
以上就是Unity游戏开发之炸弹人游戏的实现的详细内容,更多关于Unity炸弹人游戏的资料请关注脚本之家其它相关文章!