webpack是一个前端工程化非常重要静态模块化打包工具,可以帮我们把 less、sass、esmodule、commonjs 等模块依赖处理成浏览器可识别的静态资源。
虽然webpack非常好用,但它可配置项和语法非常的多,还是比较难理解和掌握的,让我们从最基础的开始,一步步体验吧~
不使用webpack时
浏览器可以识别部分js代码,即使没有webpack,我们代码也是能够运行在浏览器端的。
使用esmodule来做一个演示,新建一个 demo 文件夹,demo 文件夹内新建 src 文件夹和 index.html 文件,src 文件夹里有 util 文件夹和 index.js 文件,util 文件夹中新增 math.js 文件,项目结构如下
demo
├─ src
│ ├─ util
│ │ └─ math.js
│ ├─ index.js
└─ index.html在math.js中使用模块化导出方法,index.js中导入,并在index.html中通过script标签引入index.js,注意这里的script标签要增加type="module",表示模块化
// math.js
function add(a, b) {
return a + b;
}
function sub(a, b) {
return a - b;
}
export { add, sub };
// index.js
import { add, sub } from "./utils/math.js";
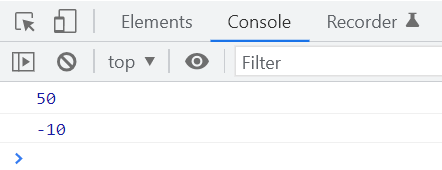
console.log(add(20, 30));
console.log(sub(20, 30));
// index.html
说明esmodule是可以被浏览器识别的,但如果我们只修改导入导出方式,改为commonjs时,浏览器就不能识别了
// math.js
- export { add, sub };
+ module.exports = {
+ add,
+ sub,
+ };
// index.js
- import { add, sub } from "./utils/math.js";
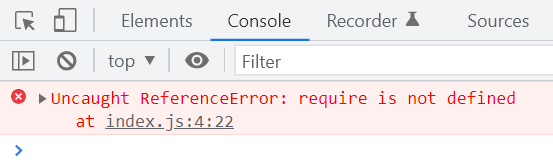
+ const { add, sub } = require("./utils/math.js");浏览器是不能识别commonjs语法的,所以会报错
也就是说浏览器对于某些特定的语法并不支持,虽然可以选择commonjs用于浏览器端的一些方案,但通过单一的方式解决了这个问题,仍可能存在其它语法的解析问题,为了处理所有语法兼容问题,使用一种通用的解决方式,webpack来统一处理浏览器对于某些语法不能解析的问题~
使用webpack
首先要全局安装webpack和webpack-cli
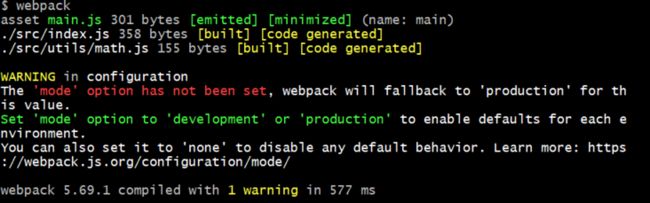
npm i webpack webpack-cli -gwebpack 会对我们编写的代码进行编译,下面表示已经编译了 index.js 和 math.js 文件,虽然有“warning”警告,但仍然是编译成功了的。
可在上面的代码中我们并没有告知webpack该对哪个文件进行编译,以及最终编译到哪个文件夹中,怎么就能直接编译成功呢?
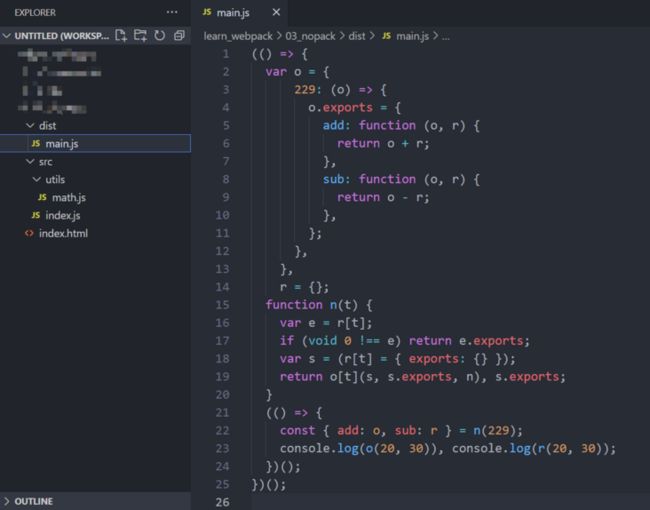
其实它自身是有默认的编译规则的,将 src 文件夹下的 index.js 文件,以及index.js文件所用到的其它js文件的代码编译至 dist 文件夹下的 main.js 文件。
我们在index.html中引入main.js文件看到编译后的结果啦~ 和上面使用 esmodule 导出的打印结果是一致的
初始化
要进一步体验webpack,需要依赖于node,在刚刚的demo文件夹根目录通过 npm init -y 初始化node项目,生成 package.json 文件。
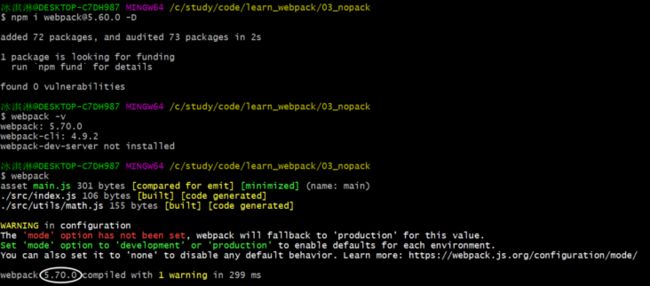
在项目中再安装 webpack 和 webpack-cli,与全局版本 5.70.0 做区分,我们指定安装 5.60.0 版本 npm i [email protected] -D
全局和项目中安装了 webpack 的情况下,直接执行 webpack 来看看使用的是哪个版本。
仍然使用的是全局的 webpack 版本,当项目与全局webpack版本不一致时,可能会出现一些问题,那我们可以通过以下方式获取到项目中webpack版本。
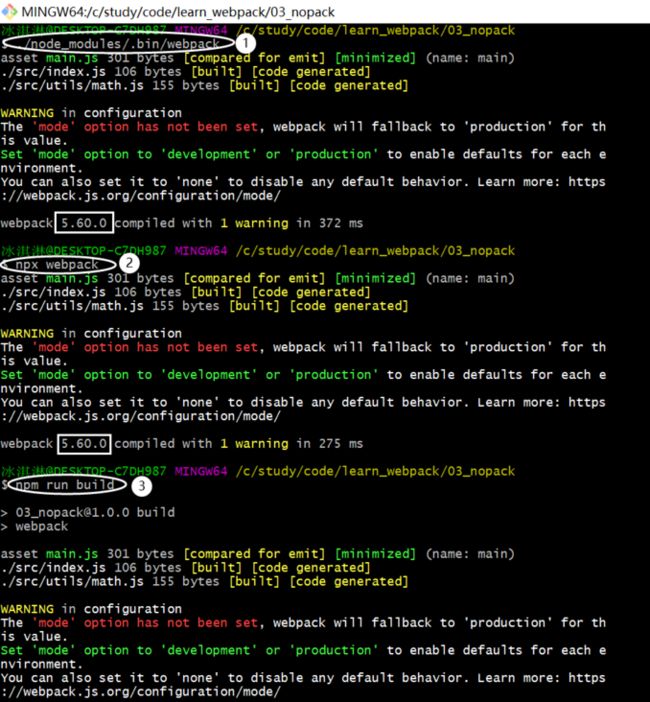
- 直接找到项目 node_modules 目录下 .bin 文件夹的 webpack 指令
./node_modules/.bin/webpack - 使用npx指令来执行 node_modules 下的命令
npx webpack 在package.json里的"script"中定义指令
"script": { "build": "webpack" }然后通过
npm run build来执行
先在项目中通过 npm i webpack-cli -D 安装 webpack-cli ,然后就可以通过以上任意一种方式执行项目中的webpack
命令行
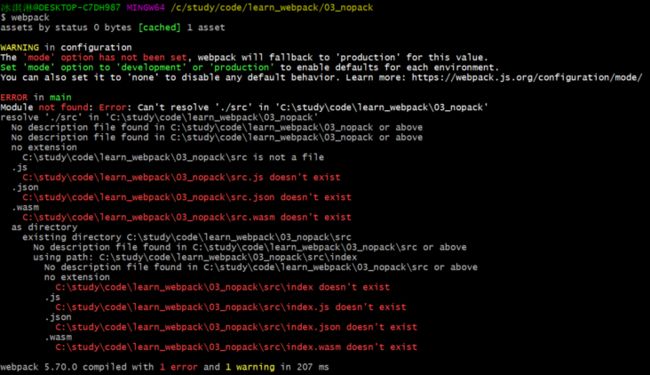
webpack 对文件进行编译时默认查找有两条规则,如果都不符合,将无法编译成功
- 查找 src 文件夹下的 index.js 文件
- 执行 webpack.config.js 文件
将 index.js 文件名改为 main.js 后,编译就报错了
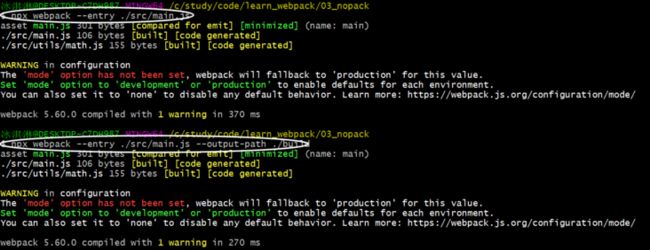
有时候我们的项目结构不一定能和webpack默认编译的规则保持一致,这时候可以通过命令行自定义编译规则
比如指定导入路径 --entry 文件名 ,指定导出文件夹 --output-path 文件名
也可以定义在 package.json 中
"script": {
“build”:“webpack --entry ./src/main.js --output-path ./build”
}然后通过 npm run build来执行
我们可能会有很多处规则需要自定义,包括解析模块的入口,出口,以及其它资源解析方式,如果通过命令行或者package.json,可读性会很差,所以我们通过一个单独的js文件来定义。
webpack.config.js
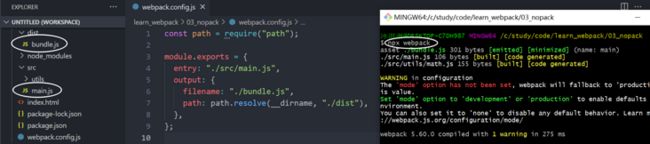
定义webpack.config.js 文件,指定编译入口为 src 下的 main.js,出口为 dist 文件夹下的 bundle.js,再通过 module.exports 将定义的配置导出。
这里有两点需要注意
- webpack是在node环境下解析的,所以需要通过 commonjs 的导出方式
- 编译入口可以使用相对路径,但出口需要使用绝对路径,通过 _diname 获取
当前文件所在的目录的绝对路径
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
filename: "./bundle.js",
path: path.resolve(__dirname, "./dist"),
},
};配置完成后就可以直接通过 npx webpack 来编译啦
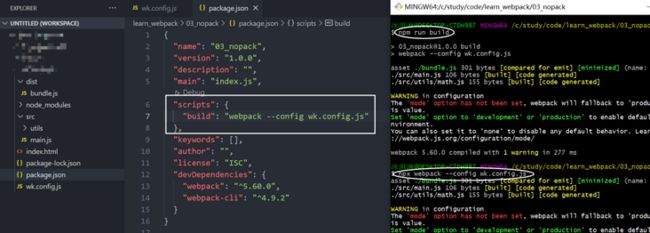
这里也可以修改配置文件的名称,比如修改成 wk.config.js,也是可以通过 命令行 npx webpack --config wk.config.js 或者 package.json 中配置 build 规则来执行
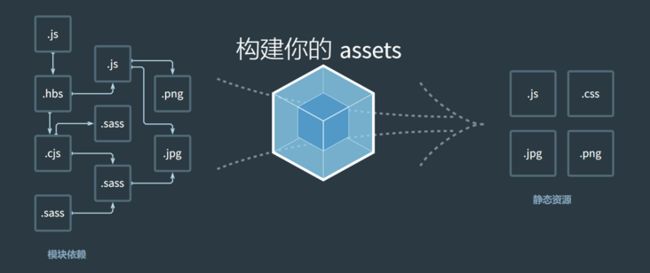
依赖图
webpack在处理应用程序时,它会根据命令或者配置文件找到入口文件,从入口开始,会生成一个依赖关系图,这个依赖关系图会包含应用程序中所需的所有模块 (比如.js文件、css文件、图片、 字体等),然后遍历图结构,打包一个个模块。
以上我们对webpack进行了初体验,后面还有很多的配置规则,loader、plugin、source-map等等,持续更新中~