学习笔记-CSS
CSS简介(层叠样式表)
css主要用于场景,用于美化页面
HTML只关心内容的语义,所以外观样式一般由css来负责,使页面更美观
<style>
/* 选择器 */
/* 给谁改样式(改什么样式) */
p {
/* 修改文字为红色 */
color: red;
/* 修改文字大小为十二像素 */
font-size: 12px;
}
style>
ps:
1.style标签在head标签里输入,不与body标签嵌套
2.选择器是用于指定CSS样式的HTML标签,花括号内饰对该对象设置的具体样式
3.属性与属性值之间以键值对的形式出现
结束语句要加分号
CSS代码风格
建议的写代码书写方式
1.样式格式书写:建议展开
2.样式大小写:建议小写
3.空格规范:属性值前面,冒号后面保留一个空格,选择器和大括号之间保留一个空格
CSS选择器
找到需要修改样式的标签(选对人)
设置标签样式,比如设置颜色(做对事)
CSS基础选择器
基础选择器:由单个选择器组成,有标签选择器,类选择器,id选择器,通配符选择器
1)标签选择器
以标签名作为选择器
优点:能快速为页面中同类型的标签统一设置样式
缺点:不能设计差异化样式,只能选择全部的当前标签
<style>
/* 标签选择器:写上标签名即可 */
p {
color: green
}
div {
color:pink;
}
style>
head>
<body>
<p>男p>
<p>男p>
<p>男p>
<div>女div>
<div>女div>
<div>女div>
body>
2)类选择器
想差异化选择不同标签
不能用标签名命名类名
不能使用纯数字,中文等命名
<head>
<style>
/* 类选择器口诀:样式点定义 结构类(class)调用 一个或多个标签 开发最常用 */
.red{
color: red;
}
style>
head>
<body>
<ul>
<li class="red">hhhli>
<li class="red">xxxli>
<li>zzzli>
<li>qqqli>
<li>bbbli>
<li>dddli>
ul>
<div class="red">我也想红div>
body>
2.2)类选择器-多类名
给一个标签指定多个类名,以达到更多的选择目的,简单理解就是一个标签有多个名字
<style>
.red{
color:red;
}
.font35{
font-size: 35px;
}
style>
<body>
<div class="red font35">刘诗睿div>
body>
html>
3).id选择器
<style>
/* id选择器的口诀:样式#定义,结构id调用,只能调用一次,被人切勿使用 */
#pink{
color:pink ;
}
style>
<body>
<div id="pink">迈克尔div>
body>
id选择器与类选择器的区别
类选择器(class)好比人的名字,一个人可以有多个名字,而同一个名字也可以被多个人使用
而id选择器好比人的身份证号码,全中国是唯一的,不得重复
类选择器在样式修改中用的最多,id选择器一般用于页面唯一性的元素上,经常与javascri搭配使用
4).通配符选择器
使用“*”定义,他表示选取页面中所有元素并修改(标签)
不需要调用,自动就给所有元素使用样式
特殊情况采用,注意使用场景
<style>
*{
color:red;
}
/* 这里把所有标签全都改为红色了 */
style>
<body>
<div>我的div>
<span>我的span>
<ul>
<li>还是我的li>
ul>
body>
字体属性
1.字体
<style>
h2{
font-family:'微软雅黑';
}
p{
font-family: 'Microsoft Yahei',;
}
style>
<body>
<h2>mmmmmmh2>
<p>werhsdlfkjherlh89p>
<p>elhglejfhalkfhlkewahrfiuewyhweyoweryiudfp>
<p>lfhslfyaewacaleriuhaewlkjfghaep>
<p>akfugyaerygsdafghaewjgwe87v7yearp>
<p>kzjfghjwegrfergfkwejagrkutgp>
<p>ahrvflrekthaef8hyvjkhbfgjkewarp>
body>
ps:
1.各种字体必须使用英文逗号隔开
2.一般情况下,如有空格隔开的多个单词组成的字体,则用引号括起来,如’Microsoft Yahei’
3.尽量使用系统默认字体,保证任何用户的浏览器都能正确显示
2.字体大小
body{
font-size: 16px;
}
ps:
1.px大小是网页平时最常用的单位
2.谷歌浏览器默认文字大小为16px
3.不同浏览器可能默认显示的字号大小不一致,尽量给明确大小,不要默认
4.可以给body指定整个页面文字的大小
5.标题标签比较特殊,需要单独指定大小
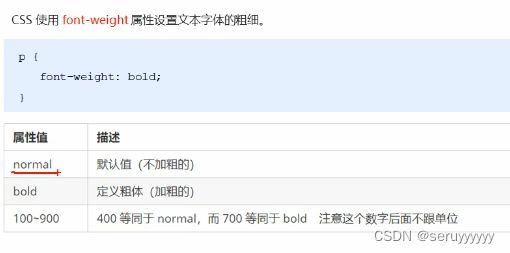
原本要给代码字体赋多个属性代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
font-style: italic;
font-weight: 700;
font-size: 16px;
font-family: 'Microsoft Yahei';
}
style>
head>
<body>
<div>代码div>
body>
html>
简便方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
/* font-style: italic; */
/* font-weight: 700; */
/* font-size: 16px; */
/* font-family: 'Microsoft Yahei'; */
/* 复合属性:简写的方式 */
/* font: font-style font-weight font-size/line-height font-family; */
font: italic 700 16px 'Microsoft Yahei';
}
style>
head>
<body>
<div>代码div>
body>
html>
注意:1.各属性之间不能颠倒顺序,并且要用空格隔开
2. 无需设置的属性可以省略。但是font-family和font-size 必须保留
文本属性
1.文本颜色
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
/* color: deeppink; */
/* color: #ff0000; */
color: rgb(255,0,255);
}
style>
head>
<body>
<div>>>>>????????>>>>>>>>div>
body>
html>
左对齐
居中对齐
右对齐
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
h1 {
/* 本质是让盒子里的内容居中对齐 */
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
style>
head>
<body>
<h1>居中对齐的标题h1>
<h2>左对齐的标题(默认)h2>
<h3>右对齐的标题h3>
body>
html>
3.装饰文本
下划线 underline
划线 line-through
上划线 overline
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
/* 默认为没有线 为none */
/* text-decoration: underline; */
/* text-decoration: overline; */
text-decoration: line-through;
}
a {
/* 取消默认的下划线 */
text-decoration: none;
}
style>
head>
<body>
<div>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈.div>
<a href="#">哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈a>
body>
html>
4.缩进文本
em是一个相对单位,就是当前元素一个文字的大小,若没有设置当前元素大小,则会按照父元素一个文字的大小显示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p {
/* 表示文本第一行缩进的距离 */
/* text-indent: 20px; */
text-indent: 2em;
}
style>
head>
<body>
<p>hauifhuefihwelfhaweljkhaklerjaiuerp>
<p>sgfwehjgerhjgejhruysdfergjhhhhhhh
hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhdfvkhsreuerp>
<p>ergdfjvgerriuerhgdfbjhdfkjjkekljrguiowejklfklp>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p {
line-height: 16px;
}
style>
head>
<body>
<p>hhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhhdfvkhsreuer
ddddddddddddddddddddd
p>
<p>dfjkkkkkkkkkkkkkkkkkkkkkkkkkkkkssep>
<p>ueuwhsklfhsekjhweiup>
body>
html>
引入方式
1.内部样式表
是写到html页面内部,是将css代码抽取出来放到style标签内部的样式表(与之前学的内容相同)
ps:
1.理论上
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
/* color: deeppink; */
/* color: #ff0000; */
color: rgb(255,0,255);
}
style>
head>
<body>
<div>>>>>????????>>>>>>>>div>
body>
html>
2.行内样式表
是在元素标签内部的style属性中设定css样式。适合于修改简单样式。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p style="color: pink;">青春不常在,青春不常在p>
body>
html>
ps:
1.style其实就是标签属性
2.记得要在双引号中使用,写法要符合css规范
3.可以控制当前标签设置样式
3.外部样式表
适用于样式比较多的情况,核心是样式单独写到css文件中,之后将css文件引入到html页面中使用
通过标签引入
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="style.css">
head>
<body>
<h1>标题一共六级选h1>
<h1>文字加粗一行显h1>
<h1>由大到小依次减h1>
<h1>从重到轻随之变h1>
<h1>语法规范书写后h1>
<h1>具体效果刷新见h1>
body>
html>
/* 文件内只有样式没有标签 */
h1 {
color: pink;
}
语法
每个单词的首字母和enter可以快捷生成相应样式
2.快速格式化
shift+alt+f 或单击右键选择格式化文档
复合选择器
复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的
复合选择器可以更准确更高效地选择目标元素(标签)
复合选择器是由两个或多个基础选择器通过不同的方式组合而成的
常见的复合选择器:
1.后代选择器(重要)
又称包含选择器,可以选择父元素里面的子元素,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,当标签发生嵌套时,内层标签就成为外层标签的后代
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 把ol中的li选出来改为粉色(后代选择器) */
ol li {
color: pink ;
}
style>
head>
<body>
<ol>
<li>dddddddddddddddli>
<li>dddddddddddddddli>
<li>dddddddddddddddli>
ol>
<ul>
<li>dddddddddddddddli>
<li>dddddddddddddddli>
<li>dddddddddddddddli>
ul>
body>
html>
ps:
元素1和元素2中间用空格隔开
元素一是父级,元素二是子级,最终选择的是元素二
2.子选择器
只能选择最近一级子元素(简称选亲儿子元素)
元素一>元素二(样式声明)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.nav>a{
/* 子元素选择器 */
color:red
}
style>
head>
<body>
<div class="nav">
<a href="#">我是儿a>
<p>
<a href="#">我是孙a>
p>
div>
body>
html>
ps:用大于号隔开
元素二必须是最近的子元素
3.并集选择器(重要)
可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明
用逗号分割
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* div,p {
color:red
} */
div,p,.pig,li {
color: pink;
}
/* 约定的语法规范,并集选择器喜欢竖着写 */
style>
head>
<body>
<div>dskhfdiv>
<p>sdfjhwkep>
<span>jsfvhwebspan>
<ul class="pig">
<li>ejskdehfjnli>
<li>ejskdehfjnli>
<li>ejskdehfjnli>
ul>
body>
html>
4.伪类选择器等
用于向某些选择器添加特殊效果,比如给链接添加特殊效果
用冒号表示
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 未访问过的链接 a:link */
a:link{
color:#333;
text-decoration: none;
}
/* 点击过的链接 a:visited */
a:visited{
color:orange;
}
/* 选择鼠标经过的那个链接 a:hover*/
a:hover{
color:skyblue;
}
/* 选择鼠标正在按下还未弹起鼠标的那个链接a:active */
a:active{
color: green;
}
style>
head>
<body>
<a href="#">小猪a>
body>
html>
链接伪类选择器注意事项:
1.为确保生效,按照LVHA顺序书写:link-visited-hover-active(记忆法:lv包包好)
2.因为a链接在浏览器中具有默认样式,所以在实际工作中都需要给链接单独指定样式
3.实际开发中不一定四个都用得上
2):focus伪类选择器
用于选取获得焦点的表单元素
焦点就是光标,一般情况下类表单元素才能获取,因此这个选择器也主要针对于表单元素来说
元素的显示模式
作用:可以更好的布局网页
html元素一般分为块元素和行内元素两种类型
1)块元素
特点:
1.自己独占一行
2.高度宽度外边距都是可以设置的
3.宽度默认是容器(父级宽度)的100%
4.是一个容器及盒子,里面可以放行内或块级元素
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<div>独占一行div>标签外同行数据也会另起一行显示
body>
html>
ps:
文字类元素内不能使用块级元素(
内不能放块级元素,特别不能放
~
等都是文字类块级标签,里面也不能放其他块级元素
2)行内元素
特点:
1.相邻行内元素在一行上可以显示多个
2.高和宽直接设置是无效的
3.默认宽度就是它本身内容的宽度
4.行内元素只能容纳文本或其它行内元素
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<span>hhhhhspan> <strong>hhheeestrong>
<span>hhhhhspan> <strong>hhheeestrong>
body>
html>
ps:
链接内不能再放链接
特殊情况:标签里可以放块级元素,但是给转换一下块级模式最安全
3)行内块元素
同时具有块元素和行内元素的特点
特点:
1.和相邻行内元素在同一行上,但它们之间会有空白间隙,一行可以显示多个
2.默认宽度就是它本身内容的宽度
3.高度,行高,外边距以及内边距都可以控制
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
input{
width: 249px;
height: 150px;
}
style>
head>
<body>
<input type="text">
<input type="text">
<input type="text">
body>
html>
元素显示模式转换
特殊情况下,模式需要进行转换
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<Style>
a {
width:150px;
height: 50px;
background-color: pink;
/* 把行内元素a转换为块元素 */
display: block;
}
div {
width: 150px;
height: 50px;
background-color: powderblue;
/* 把块元素div转换为行内元素 */
display: inline;
}
span {
width: 150px;
height: 50px;
background-color:skyblue;
/* 把元素转换为行内块元素 */
display: inline-block;
}
Style>
head>
<body>
<a href="#">hhhha>
<div>块元素div>
<div>块元素div>
<span>转换为行内块元素span>
<span>转换为行内块元素span>
body>
html>
行内元素转换为块元素:display:block;
块元素转换为行内元素:display:inline;
将元素转换为行内块元素:display:inline-block;
CSS元素显示模式
单行文字垂直居中的代码:让文字的行高等于盒子的高度
单行文字垂直居中的原理:行高上空隙和下空隙将文字挤在正中间,若行高小于盒子高度,则文字会偏上
CSS的背景
1.背景颜色
background-color属性值定义了元素的背景颜色,默认为透明色transparent
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<div>div>
body>
html>
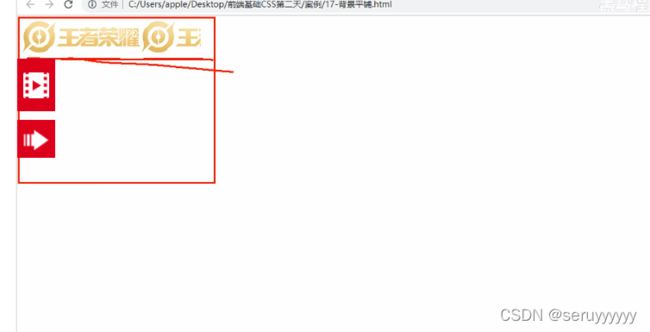
2.背景图片
优点:便于控制位置,常用于网页logo和小图片或超大背景图片
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
height: 300px;
width: 300px;
/* 不要落下url ,括号内写图片地址*/
background-image: url();
}
style>
head>
<body>
<div>div>
body>
html>
默认无背景图片即为none
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
height: 300px;
width: 300px;
/* 不要落下url ,括号内写图片地址*/
background-image: url();
/* 背景图片不平铺 */
/* background-repeat: no-repeat; */
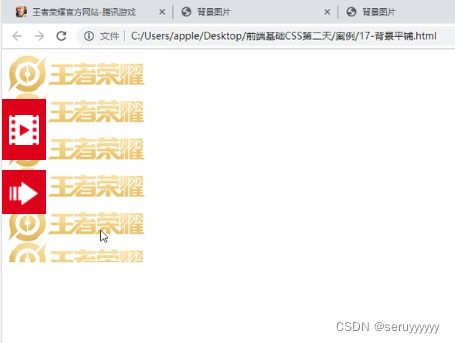
/* 默认情况下背景图片都是平铺的 */
/* background-repeat: repeat; */
/* 背景图片可以沿x轴平铺 */
/* background-repeat: repeat-x; */
/* 背景图片可以沿y轴平铺 */
background-repeat: repeat-y;
/* 页面元素即可以添加背景颜色也可以添加背景图片,只不过背景图片会掩住背景颜色 */
}
style>
head>
<body>
<div>div>
body>
html>
4.背景图片位置(重点)
background-position属性可以改变图片在背景中的位置

1).若只指定一个方位名词,另一个值省略,则第二个值默认居中对齐
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
height: 300px;
width: 300px;
/* 不要落下url ,括号内写图片地址*/
background-image: url();
background-repeat: no-repeat;
/* 在正中顶端显示 */
background-position: center 0;
/* 方位名词中 center right和right center效果等价 */
/* 若只指定一个方位名词,另一个值省略,则第二个值默认居中对齐 */
background-position: right;
/* 此时一定水平靠右侧对齐,第二个参数省略y轴是垂直居中显示的 */
}
style>
head>
<body>
<div>div>
body>
html>
2)参数是精确单位
如果参数是精确坐标,则第一个肯定为x坐标,第二个肯定为y坐标
若只指定一个数值,则那个数值一定是x轴,剩下的数值为y轴的
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 300px;
height: 300px;
background-color: pink;
background-image:url(#);
background-repeat: no-repeat;
/* 20px,50px,代表x轴一定是20,y轴一定是50 */
background-position: 20px 50px;
}
style>
head>
<body>
<div>div>
body>
html>
3)参数是混合单位
若指定的两个值是精确单位和方位名词混合使用,则第一个值为x坐标,第二个值为y坐标
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 300px;
height: 300px;
background-color: pink;
background-image:url(#);
background-repeat: no-repeat;
/* 20px,center 一定为x为20px,y为center */
background-position: 20px center;
}
style>
head>
<body>
<div>div>
body>
html>
5.背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者跟随页面剩余部分滚动,后期可用来制作视差滚动效果。
scroll:图片随页面滚动而滚动(默认)
fixed:图片不随页面滚动而滚动
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
p{
background-image: url(#);
background-repeat: no-repeat;
background-position: center top;
color:#fff;
font-size: 20px;
background-attachment: scroll;
}
style>
head>
<body>
<p>hahahahahhap>
body>
html>
6.背景复合写法(实际开发提倡的写法)
为简化代码,可以将背景属性合并简写到一个属性background中,从而节约代码量
默认顺序为:
background:背景颜色,背景图片地址,背景平铺,背景图像滚动,背景图片位置
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
body{
background: black url(#) no-repeat fixed center top;
}
style>
head>
<body>
<p>dadadadadadadadp>
body>
html>
7.背景色半透明
background:rgba(0, 0, 0, 0.5);
最后一个参数是透明度,取值在0~1之间
我们习惯把0.5的0去掉,写为background:rgba(0, 0, 0, .5);
盒子里的内容不受影响
CSS的三大特性
1.层叠性
相同给选择器设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式
层叠性主要解决样式冲突的问题
遵循的原则:就近原则(哪个离结构近就执行哪个样式)
ps:
只层叠发生冲突的样式
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
color:red;
font-style: 12px;
}
div{
color:pink;
}
style>
head>
<body>
<div>该代码最终执行为粉色,大小为12pxdiv>
body>
html>
2.继承性
子标签会继承父标签的相关属性
恰当使用可简化代码
并非所有属性都会继承,只继承文字相关的属性
行高也会继承
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
color: pink;
font-size: 14px;
}
style>
head>
<body>
<div>
<p>lllldddllllslslslslsp>
div>
body>
html>
3.优先级
当同一个元素指定多个选择器,就会有优先级的产生
选择器相同,则执行层叠性
选择器不同,则根据选择器权重执行

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 本来ID选择器权重更高所以该页面应显示为绿色 */
/* 但是!important优先级最高,所以还是显示粉色 */
div {
color:pink!important;
}
.test {
color:red ;
}
#demo{
color:green;
}
style>
head>
<body>
<div class="test" id='demo'>sjhrrjfsdsdiv>
body>
html>
优先级注意点:
1.权重有四位数字组成,不会有进位
2.等级判断从左至右,若某一位数值相同,则判断下一位数值
3.记忆方法:通配符与继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器100,行内样式表为1000,!important无穷大
4.继承的权重为0**,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0**(说白话就是子元素不会继承父元素的样式)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 父亲权重为100 但子元素继承权重为0*/
#father {
color:red;
}
/* p的权重为1,最终显示为粉色 */
/* 所以要看标签执行要是,要先看这个标签有没有直接被选出来 */
p {
color:pink;
}
/* a链接浏览器默认制定了一个样式:蓝色有下划线 */
a{
color:green;
}
style>
head>
<body>
<div id='father'>
<p>hhhhhhhhhhhhhhhhhhhhhhhhhhhhhp>
div>
<a hef='#'>我是单独样式a>
body>
html>
权重叠加:权重虽然会叠加,但是不会进位
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 复合选择器存在权重叠加的问题 */
/* 0,0,0,1+0,0,0,1=0,0,0,2 */
ul li {
color:green;
}
/* li的权重为0,0,0,1 */
li {
color:red;
}
/* 0,0,1,0+0,0,0,1=0,0,1,1 最终显示为粉色 */
.nav li {
color:pink;
}
style>
head>
<body>
<ul class='nav'>
<li>主体li>
<li>大肘子li>
<li>主谓宾li>
ul>
body>
html>
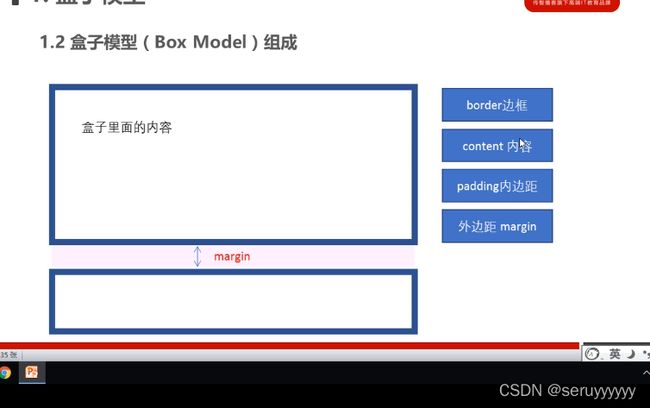
CSS盒子模型
1.看透网页布局本质
过程:
1.网页元素基本上都是盒子
2.利用css设置盒子样式,摆放到相应位置
3.往盒子里装内容
1)边框(border)
border可以设置元素边框,由三部分组成:宽度(粗细),样式,颜色

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 300px;
height: 200px;
border-width: 5px;/*边框粗细*/
/* border-style是边框样式,solid是实线,dashed是虚线 dotted是点线边框 */
border-style: solid;
border-color: pink;
}
style>
head>
<body>
<div>div>
body>
html>
边框的复合写法: 可以不按顺序写
边框简写: border: 1px solid red;
边框分开写: border-top: 1px solid red;//shangbiankuangwei
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 100px;
height: 200px;background-color: pink;
border: 10px solid red;
}
style>
head>
<body>
<div>div>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
height: 200px;
width: 200px;
background-color: pink;
padding-left: 20px;
padding-right: 20px;
padding-top: 20px;
padding-bottom: 20px;
}
style>
head>
<body>
<div>hehehehehehizidiv>
body>
html>
paddin复合写法:
padding:上,右,下,左 按顺时针
注意点:
1.内容与边框有距离,添加了内边距。
2.padding会影响盒子的实际大小
3.paddin后跟两个数值时第一个数值代表上下的数值,第二个数值代表左右数值
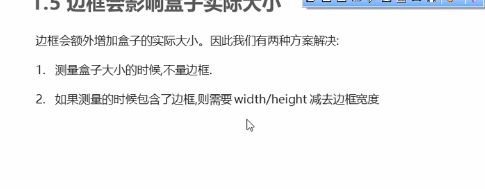
如果盒子已有宽度与高度,此时再指定内边框,会撑大盒子
解决方案:
若保证盒子与效果图大小保持一致,则将width/weight减去多出的内边距大小即可
同时如果盒子本身没有指定width/weight属性,则此时padding不会撑开盒子大小
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
h1{
height: 200px;
background-color: pink;
}
div {
height: 200px;
width: 200px;
background-color: purple;
}
div p{/*子标签的宽度不会超过父标签*/
padding: 30px;
background-color: skyblue;
}
style>
head>
<body>
<h1>h1>
<div>
<p>p>
div>
body>
html>
外边距
简写方式与padding一样
外边距的典型应用
外边距可以让块级盒子水平居中,但必须满足两个条件:
1.盒子必须指定了宽度
2.盒子左右的外边距都要设置为auto

嵌套块元素垂直外边距的塌陷:对于两个嵌套关系的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值
解决方案:1.为父元素定义一个上边框
2.可以为父元素定义上内边框
3.可以为父元素添加overflow:hidden
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.father {
width: 400px;
height: 400px;
background-color: pink;
margin-top: 50px;
/* border: 1px solid transparent; 此为方法一 */
/* padding:1px; 此为方法二 */
/* overflow: hidden; 此为方法三 */
}
.son {
width: 200px;
height: 200px;
background-color: blue;
margin-top: 100px;
}
style>
head>
<body>
<div class="father">
<div class="son">
div>
div>
body>
html>
清除内外边距
许多网页有默认的内外边距,所以在布局前需要清除一下网页元素的内外边距
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 也是css开发的第一行代码 */
* {
margin: 0;
padding: 0;
}
style>
head>
<body>
123
<ul><li>abcdli>ul>
body>
html>
行内元素为了照顾兼容性,一般尽量只设置左右内外边距,不要设置上下内外边距,但是转换为块级和行内块元素就可以了
PS基本操作
ctrl+r显示标尺
ctrl+加号放大视图
按住空格键可以移动ps视图
用选区选定移动可以测量大小(左侧操作栏第二个)
空白处点击一下即可取消选区,或者ctrl+d
吸管工具可吸色确定数值
圆角边框
border-radius:xxpx
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
border-radius:10px;
}
style>
head>
<body>
<div>div>
body>
html>
参数值可以为数值或百分比的形式
简写可以包含四个数值(从右上角开始顺时针计算),两个数值(对角线计算)

盒子阴影

ps:
1.阴影一般默认为外阴影,可以更改为inside,但不能写outside这个单词,写了的话阴影无效
2.盒子阴影不占空间,不用担心会重叠
浮动

什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
浮动特性(*)
1.浮动元素会脱离标准流
a.脱离标准普通流的控制移动到指定位置(俗称脱标)
b.浮动的盒子不再保留原先的位置
2.浮动元素会以行内块显示并且元素顶部对齐
注意:浮动的元素是相互贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
3.浮动元素会具有行内块元素特性
注意:任何元素都可以浮动,不管原先是什么模式的元素,添加浮动后都具有与行内块元素相似的特性
浮动元素经常和标准流父级搭配使用
网页布局第一准则:为约束浮动元素的位置,网页布局一般会先用标准流的父元素排列上下位置后,之后内部资源素材取浮动排列左右位置
网页布局第二准则:先设置盒子大小,之后设置盒子位置
浮动布局注意点
1.浮动布局与标准流父级盒子搭配使用
2.一个元素浮动了,理论上其他兄弟元素也要浮动
浮动盒子只会影响后面的标准流盒子,不会影响前面的标准流盒子
3.浮动不一定要写高度,理想中的状态是由子盒子撑开父盒子,但是有时不设置高度而给子盒子添加浮动(浮动不占位置)会导致父盒子高度为零而影响到下面的标准流盒子,所以需要清除浮动
清除浮动
本质:清除浮动元素造成的影响
若父盒子本身就有高度,则无需清除浮动

清除浮动的方法:
1.额外标签法也成为隔离法(w3c推荐)
2.父级添加overflow属性
3.父级添加after伪元素
4.父级添加双伪元素
1.额外标签法
会在浮动元素末尾添加一个空标签,例如
等)。
ps:新标签必须是块级元素
优点:通俗易懂,书写方便
缺点:添加许多无意义标签,结构化较差
2.overflow法
通过给父级添加overflow属性,将其属性设置为hidden,auto或scroll
优点:代码简洁
缺点:无法显示溢出的部分
3.after伪元素法

优点:没有增加标签,结构更简单
缺点:需要照顾低版本浏览器
代表网站:百度,淘宝网,网易等
4.双伪元素
优点:代码更简洁。
缺点:照顾低版本浏览器
代表网站:小米,腾讯
5.常见的图片格式

PS切图
1.图层切图
ps:(所有操作基于psd格式操作)
按住shift(加选)单击右键选择合并,或者ctrl+e合并即可将文字与图片合并导出为png格式
2.切片切图
选中背景色关闭背景色变为透明色,运用切片工具将所需图片切出,在文件栏选择导出再选择存储为web所用格式
3.ps插件切图
cutterman是运行在photoshop中的插件,可以自动将需要的图层进行输出(只有完整版才能安装,到官网下载)
CSS定位
有很多效果标准流或者浮动流均无法实现,此时则需要定位来实现
例如:1.某个元素可以自由的在一个盒子内移动位置并压住其他盒子
2.滚动窗口时,有的部分固定在屏幕中的某个位置
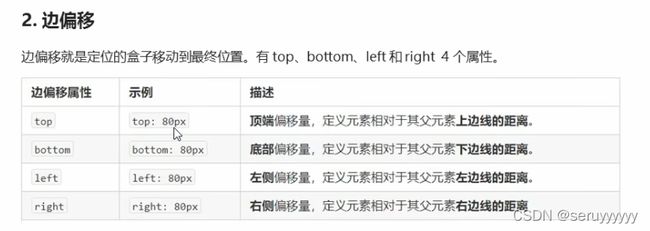
定位组成
定位:将盒子定在某一位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
*定位=定位模式+边偏移*
定位模式用于指定一个元素在文档中的定位方式 ,边偏移则决定该元素最终位置
静态定位按照标准流特性摆放位置,不存在边偏移,所以在页面布局中很少用到
b.相对定位relative
相对定位是元素在移动位置时,是相对于他原来的位置决定的
原来在标准流的位置继续占有,后面的盒子依旧以标准流的方式对待它(不脱标,继续保留原来位置)
因此相对定位并没有脱标,最主要的用处是配合绝对定位操作

c.绝对定位absolute
绝对定位是元素在移动位置时,相对于祖先元素决定的。
特点 :1.若没有祖先元素或者祖先元素没有定位,则以浏览器为准来定位(document文档)
2.若祖先元素有定位(相对,绝对,固定定位),则以最近一级的有定位祖先元素为参考点移动位置
3.绝对定位不再占有原来的位置(脱标)
子绝父相(不是绝对的,但大部分会用这种):子级使用绝对定位时,父级必须使用相对定位
1.子级绝对定位不会占有位置,可以放到父盒子里的任何一个地方,不会影响其他的兄弟盒子
2.父盒子需要加定位限制子盒子在父盒子内显示(父级不能为绝对定位,<绝对定位会释放原来的位置,后面的盒子会升上来,会扰乱页面布局>)
d.固定定位fix
固定定位是元素固定于浏览器可视区的位置
主要使用场景:可以在浏览器页面滚动时元素的位置不会改变

特点:
1.以浏览器的可视窗口为参照点移动元素
2.固定定位不占有原先位置
e.粘性定位sticky
可以认为是相对定位和固定定位的混合
![]()
特点:
1.以浏览器可视区为参照点移动元素(固定定位特点)
2.粘性定位原有的位置(相对定位特点)
3.必须添加top.left.left.right中的一个才算有效
定位叠放次序z-index
格式:选择器 {z-index:1;}
在使用定位布局时,可能会出现盒子重叠的情况,此时可以使用z-index来控制盒子的前后次序(z轴)
ps:
数值可以为正整数,负数或0,默认为auto,数值越大,盒子越靠上
若属性相同,则按照书写顺序,后来居上
数字后面不能加单位
只有定位的盒子才有z-index属性
定位的拓展
1.绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:auto()水平居中,但是可以通过以下计算方法实现水平和垂直居中
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box {
position:absolute;
width: 200px;
height: 200px;
left:50%;/*左移父容器的一半 */
margin-left:-100px;/* margin负值意为往回走盒子的一般宽度 即可居中 */
background-color: pink;
}
style>
head>
<body>
<div class="box">div>
body>
html>
2.定位的特殊特性绝对定位和固定定位也与浮动类似
1.行内元素添加绝对或者固定定位可以直接设置高度和宽度
2.块级元素添加绝对或固定定位若不给宽度或高度,默认为内容的大小
3.脱标的盒子不会触发外边距塌陷
浮动元素,绝对定位(固定定位)元素的都不会触发外边距合并
4.绝对定位(固定定位)会完全压住盒子
但浮动元素不同,他只会压住他下面标准流的盒子,而不会压住下面标准流盒子中的文字(图片)
但绝对定位(固定定位)会压住下面标准流的所有内容
浮动之所以不会压住文字,是因为浮动产生的目的最初是为了做文字环绕效果的,文字会围绕浮动元素
元素的显示与隐藏
本质:让一个元素在页面中隐藏或显示出来
1.display显示隐藏(重要)
用于设置一个元素如何显示
display:none;隐藏对象
display:block; 除了转换为块级元素之外,同时还有显示元素的意思
display隐藏元素后,也不再占有原来的位置
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.peppa {
display: none;
width: 200px;
height: 200px;
background-color: pink;
}
.george {
width: 200px;
height: 200px;
background-color: skyblue;
}
style>
head>
<body>
<div class="peppa">佩奇div>
<div class="george">乔治div>
body>
html>
2.visibility显示隐藏
用于指定一个元素可见还是隐藏
visibility:visible; 元素可见
vidibility:hidden; 元素隐藏
visibility隐藏元素后,仍占有原来的位置
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.baba {
visibility:hidden;
width: 200px;
height: 200px;
background-color: pink;
}
.mama {
width: 200px;
height: 200px;
background-color: skyblue;
}
style>
head>
<body>
<div class="baba">猪爸爸div>
<div class="mama">猪妈妈div>
body>
html>
3.overflow显示隐藏
overflow:visible; 不剪切内容也添加滚动条
overflow:hidden; 溢出部分隐藏
overflow:scroll; 显示滚动条(无论溢出或不溢出)
overflow:atuo; 溢出部分在需要时添加滚动条
有定位的盒子要慎用overflow:hidden; 因为它会隐藏多余的部分
css高级技巧
精灵图(sprites):
核心原理:将网页中的一些小背景图像整合到一张大图中,这样就只需要一次请求了
主要借助移动背景图片位置来实现,此时可以使用background-position
移动的距离就是这个目标图片的xy坐标,注意网页中的坐标有所不同
意思就是可以用精灵图中的xy坐标来代表大图片中的小图像长度与宽度
精灵图缺点:
1.图片文件较大
2.图片本身放大缩小会失真
3.一旦图片制作完成要更换就非常复杂
字体图标iconfont可以解决以上问题
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,而本质属于字体
字体图标是一些网页常见的小图标,直接从网上下载即可,因此使用可分为:
1.字体图标下载
下载网站:
icomiin字库 http://icomoon.io
阿里iconfont字库 http://www.iconfont.cn/
2.字体图标引入
下载完毕后原先的文件不要删,后面会用到
3.字体图标追加
当原来字体图标不够用时,我们需要添加新的字体图标到原来的字体文件中。
把压缩包内的selection.json重新上传,然后选中自己想要的新图标,重新下载压缩包并替换原来的文件即可
CSS三角制作
每个边框的本质都是三角形
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1 {
width: 0;
height: 0;
border-top: 10px solid pink;
border-bottom: 10px solid red;
border-left: 10px solid blue;
border-right: 10px solid green;
}
style>
head>
<body>
<div class="box1">div>
body>
html>
界面样式
通过更改一些用户操作样式,以便提高更好的用户体验
~鼠标样式

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<ul>
<li style="cursor: default;">默认白箭头li>
<li style="cursor: pointer;">小手li>
<li style="cursor: move;">移动(十字架)li>
<li style="cursor: text;">文本li>
<li style="cursor: not-allowed;">禁止li>
ul>
body>
html>
~表单轮廓(outline)
给表单添加outline:();或者 outline:none;样式后即可去掉默认的蓝色边框。
~防止表单域拖拽(resize)
(body的声明尽量控制在一行,不然会产生空白区域)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
input{
outline: none;
}
textarea{
outline:none;
resize: none;
}
style>
head>
<body>
<input type="text">
<textarea name="" id="" cols="30" rows="10">textarea>
body>
html>
vertical-align属性与应用
经常用于设置图片或者表单(行内块元素)和文字垂直对齐


解决图片底部有空白缝隙的解决方案
1.给图片添加vertic-align:middle/top/bottom等(提倡使用的)
2.将图片转换为块级元素display:block;
单行文本溢出省略号显示
满足条件:1.强制文本在一行内显示
2.超出部分隐藏
3.文本用省略号替代超出的部分
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 150px;
height: 80px;
background-color: pink;
margin:10px auto;
/* 溢出文字自动换行 */
/* white-space: normal; */
/* 1.溢出文字不换行 */
white-space: nowrap;
/* 2.溢出部分隐藏 */
overflow:hidden;
/* 3.省略号代替溢出部分 */
text-overflow: ellipsis;
}
style>
head>
<body>
<div>此处省略一万字 此处省略一万字div>
body>
html>
多行文本溢出省略号显示
有较大兼容性问题,适合于webkit浏览器或移动端(移动端大部分以webkit为内核)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 150px;
height: 65px;
background-color: pink;
margin: 10px auto;
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本行数 */
-webkit-line-clamp: 3;
/* 设置或检索伸缩盒对象的子元素排列方式 */
-webkit-box-orient: vertical;
}
style>
head>
<body>
<div>此处省略一万字 此处省略一万字 此处省略一万字bbbbbbbbbbdiv>
body>
html>
更建议让后台人员来做这个效果,因为后台人员可以设置显示多少个字,操作更加简单
常见布局技巧
1.margin负值运用
1.让每个盒子Margin往左侧移动-1px,正好压住相邻盒子边框
2.鼠标经过某个盒子的时候,提高当前盒子的层级即可(若没有定位,则加相对定位(保留位置),若有定位,则加z-index)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
ul li {
position: absolute;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
/* ul li:hover {
1.如果盒子没有定位,则鼠标经过添加相对定位即可
position: relative;
border: 1px solid blue;
} */
ul li:hover{
z-index: 1;
border:1px solid blue;
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
ul>
body>
html>
2.文字围绕浮动元素
3.行内块的巧妙运用
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
.box {
text-align: center;
}
.box a {
display:inline-block;
width:36px;
height: 36px;
background-color: #f7f7f7;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
font-size: 13px;
}
.box .prev,
.box .next {
width: 85px;
}
.box .current,
.box .elp {
background-color: #fff;
border: 0px;
}
.box input{
height: 36px;
width: 36px;
border: 1px solid #ccc;
outline:none;
}
.box .button {
width: 60px;
height: 36px;
}
style>
head>
<body>
<div class="box">
<a href="#" class="prev"><<上一页a>
<a href="#" class="current">2a>
<a href="#">3a>
<a href="#">4a>
<a href="#">5a>
<a href="#">6a>
<a href="#" class="elp">... a>
<a href="#" class="next">>>下一页a>
到第
<input type="text">
页
<button>确定button>
div>
body>
html>
4.css三角强化的巧妙运用
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.box1 {
width: 0;
height: 0;
/* 上边框宽度调大 */
/* border-top: 100px solid transparent; */
/* border-right: 50px solid skyblue; */
/* 左边框与下边框宽度调整为0 */
/* border-bottom: 0 solid blue; */
/* border-left: 0 solid green; */
/* 1.只保留右边边框有颜色 */
border-color: transparent red transparent transparent ;
/* 2.样式都是solid */
border-style: solid;
/* 3.上边框宽度要大,右边框宽度稍小,其余边框均为0 */
border-width: 100px 50px 0 0;
}
.price {
width: 160px;
height: 24px;
line-height: 24px;
border: 1px solid red;
margin: 0 auto;
}
.miaosha {
position: relative;
float:left;
width: 90px;
height: 100%;
background-color: red;
text-align: center;
color:#fff;
font-weight: 700;
margin-right: 8px;
}
.miaosha i {
position: absolute;
right:0;
top:0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 24px 10px 0 0;
}
.origin {
font-size: 12px;
color: gray;
text-decoration: line-through;
}
style>
head>
<body>
<div class="box1">div>
<div class="price">
<span class="miaosha">
¥1650
<i>i>
span>
<span class="origin">¥5650span>
div>
body>
html>
5.css初始化
html5提高
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
header, nav {
height: 120px;
background-color: pink;
border-radius: 15px;
width: 880px;
margin: 15px auto;
}
section {
width: 500px;
height: 300px;
background-color: skyblue;
}
style>
head>
<body>
<header>头部标签header>
<nav>导航栏标签nav>
<section>某个区域section>
body>
html>
2.html新增多媒体标签




多媒体标签总结
音频标签和视频标签使用方式基本一致
浏览器支持情况不同
谷歌浏览器把音频与视频自动播放禁止了
我们可以给视频标签添加muted属性来静音播放视频,但音频不可以(可以通过JavaScript解决)
食品标签是重点,我们经常设置自动播放,不使用controls控件,循环和设置大小属性
HTML5新增的input标签
css3 新增选择器
1.属性选择器

类选择器,属性选择器,伪类选择器的权重均为10
2.结构伪类选择器
结构伪类选择器主要根据文档结构来选择其元素,常用于根据父级选择器里的子元素

nth-child(n)可以选择某个父元素的一个或多个特定的子元素
n可以是数字,关键字和公式
伪元素选择器
伪元素选择器可以帮助我们利用css创建新标签元素,而不需要html标签,从而简化html结构

伪元素清除浮动


css3的新特性
css3中可以通过box-sizing来指定盒模型,有2个值:即可指定为content-box,border-box,这样计算盒子大小的方式就发生了改变
可以分为两种情况:
1.box-sizing:content-box盒子大小为width+padding+border(以前默认的)
2.box-sizing:border-box盒子大小为width
若盒子模型我们改为了box-sizing:border-box,那padding和border就不会再撑大盒子了(前提是padding和border不会超过width宽度)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
margin:0;
padding:0;
box-sizing: border-box;
}
div {
width: 200px;
height: 200px;
background-color: pink;
border:20px solid red;
padding:15px;
box-sizing:content-box;
}
p {
width: 200px;
height: 200px;
background-color: pink;
border:20px solid red;
padding:15px;
/* css3盒子模型 盒子最终的大小就是width: 200的大小 */
box-sizing: border-box;
}
style>
head>
<body>
<div>
小猪乔治
div>
<p>
小猪佩奇
p>
body>
html>
calc函数
calc()此css函数让你在声明css属性值时执行一些计算
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
.father {
width: 300px;
height: 200px;
background-color: pink;
}
.son {
width: calc(100% - 30px);
height: calc(100% - 30px);
background-color: blue;
}
style>
head>
<body>
<div class="father">
<div class="son">div>
div>
body>
html>
css3过渡
可以在不使用flash动画或javascript的情况下添加动画效果
经常与:hover一起搭配使用
相关拓展
狭义的html5
html5结构标签本身
广义的html5是指html5本身+css+javascript
web服务器
服务器时提供计算服务的设备,也是一台计算机,分为文件服务器,数据库服务器,应用程序服务器,web服务器
web服务器一般指网站服务器,是指驻留于因特网上某种计算机的程序,可以向浏览器提供文档,也可放置文件开放全球权限,可以放置数据文件让全世界下载
web服务器根据在网络中的位置不同又可分为本地服务器与远程服务器
远程服务器是别的公司为我们提供的一台计算机
我们可以将网站上传至远程服务器中,别人就可以通过域名访问网站了
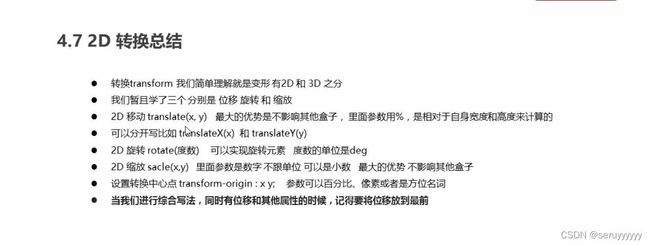
2D转换之移动translate
重点:
translate最大的优点是不会影响到其他元素的位置
translate中的百分比单位是相对于自身元素的translate:(50%,50%)
对行内标签没有效果;
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
/* translate里面的参数可以是百分比 */
/* 若里面的参数是百分比移动的距离是盒子自身宽度或高度来对比 */
/* 这里的50%是50px,因为盒子宽度是100px */
transform: translateX(50%);
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/* margin-top: -100px;
margin-left: -100px;
translate(-50%,-50%)盒子往上走自己高度的一半 */
transform: translate(-50%,-50%);
}
span {
/* translate对于行内元素是无效的 */
transform: translate(300px,300px);
}
style>
head>
<body>
<div>
<p>p>
div>
<span>123span>
body>
html>
2D转换之旋转rotate
重点:
rotate里面跟度数,单位是deg,比如rotate(45deg)
角度为正时顺时针,角度为负时为逆时针
默认旋转中心是元素中心点
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000;
}
div:after {
content:"";
position: absolute;
top: 7px;
right: 15px;
width: 10px;
height: 10px;
border-right: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(45deg);
transition: all 0.2s;
}
/* 鼠标经过div,里面的三角旋转 */
div:hover::after{
top: 15px ;
transform: rotate(225deg);
}
style>
head>
<body>
<div>div>
body>
html>
设置转换中心点transform-origin
重点:
注意参数xy要用空格隔开
xy默认转换的中心点是元素中心点(50% 50%)
还可以给xy设置像素或方位名词(如top bottom left right center)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
overflow: hidden;
width: 200px;
height: 200px;
border: 1px solid pink;
margin: 100px ;
float: left;
}
div::before {
content:"黑马";
display: block;
width: 100%;
height: 100%;
background-color: hotpink;
transform: rotate(180deg);
transform-origin: left bottom;
transition: all .4s;
}
div:hover::before{
transform: rotate(0deg);
}
style>
head>
<body>
<div>div>
<div>div>
<div>div>
body>
html>
2d转换之缩放scale
重点:
注意xy要用逗号分隔
transform:scale(1,1)宽高均为原来的一倍,可视为没变
transform:scale(2)只写一个参数,则第二个参数和第一个参数一样,相当于scale(2,2)
transform:scale(0.5,0.5):缩小
scale缩放量最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而不影响其他盒子
动画
动画可以通过设置多个节点来精确控制一个或一组动画,常用来实现更复杂的动画效果
相比较于过渡,动画可以实现更多变化,更多控制,连续自动播放等等
分为两步
先定义动画
再使用动画
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* 我们想要页面一打开,盒子就从左边走到右边 */
/* 定义动画 */
@keyframes move {
/* 开始状态 */
0% {
transform: translateX(0px);
}
/* 结束状态 */
100% {
transform: translateX(1000px);
}
}
div {
width: 200px;
height: 200px;
background-color: pink;
/* 2.调用动画 */
animation-name: move;
/* 持续时间 */
animation-duration: 2s;
}
style>
head>
<body>
<div>div>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
/* from和to等价于0%和100% */
/* @keyframes move {
from {
transform: translate(0,0);
}
to {
transform: translate(1000px,0);
}
} */
@keyframes move {
0% {
transform: translate(0,0);
}
25% {
transform: translate(1000px,0);
}
50% {
transform: translate(1000px,500px);
}
75% {
transform: translate(0,500px);
}
100% {
transform: translate(0,0);
}
}
/* 动画序列 */
div{
width: 100px;
height: 100px;
background-color: pink;
animation-name:move ;
animation-duration: 5s;
}
style>
head>
<body>
<div>div>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
@keyframes move {
0% {
transform: translate(0,0);
}
100% {
transform: translate(1000px,0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
animation-name: move;
animation-duration: 2s;
/* 运动曲线 */
animation-timing-function: ease;
/* 运动何时开始 */
animation-delay: 1s;
/* 运动重复次数 infinite表示无数次 */
animation-iteration-count: infinite;
/* 是否反向播放 alternate表示反向播放,默认为nornormal*/
animation-direction: alternate;
/* 是否回到起始位置 默认backwards回到起始状态 我们可以让他停留在结束状态用forwards */
animation-fill-mode: backwards;
}
/* 规定动画运动状态 */
div:hover {
animation-play-state: paused;
}
style>
head>
<body>
<div>div>
body>
html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
@keyframes move {
0% {
transform: translate(0,0);
}
100% {
transform: translate(1000px,0);
}
}
div {
width: 100px;
height: 100px;
background-color: pink;
/* animation-name: move; */
/* animation-duration: 2s; */
/* 运动曲线 */
/* animation-timing-function: ease; */
/* 运动何时开始 */
/* animation-delay: 1s; */
/* 运动重复次数 infinite表示无数次 */
/* animation-iteration-count: infinite; */
/* 是否反向播放 alternate表示反向播放,默认为nornormal*/
/* animation-direction: alternate; */
/* 是否回到起始位置 默认backwards回到起始状态 我们可以让他停留在结束状态用forwards */
/* animation-fill-mode: backwards; */
/* 简写方法 前两个必须要写 后面的可以省略 */
animation: move 2s linear 0.5s 1 alternate forwards;
}
style>
head>
<body>
<div>div>
body>
html>
![]()
打字机效果
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
/* 文字强制一行内显示 */
white-space: nowrap;
/* step即为分几步完成动画 */
animation: w 4s steps(10) forwards;
}
@keyframes w {
0% {
width: 0;
}
100% {
width: 200px;
}
}
style>
head>
<body>
<div>世纪佳缘我在这里等你div>
body>
html>
3D转换
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
/* transform: translateX(100px);
transform: translateY(100px); */
/* transform: translateX(100px) translateY(100px) translateZ(100px); */
/* 1.translatZ 是沿着Z轴移动 */
/* 2.translateZ后面的单位一般跟px */
/* 3.translateZ(100px)是指向外移动100px,向眼睛移动 */
/* transform: translate3d(x,y,z); */
transform: translate3d(100px,100px,100px);
/* 4.括号里的xyz不能省略,若没有就写0 */
}
style>
head>
<body>
<div>div>
body>
html>