- JAVASCRIPT 前端数据库-V5--仙盟数据库架构-—-—仙盟创梦IDE
未来之窗软件服务
仙盟创梦IDE数据库数据库架构数据库东方仙盟数据库仙盟创梦IDE东方仙盟
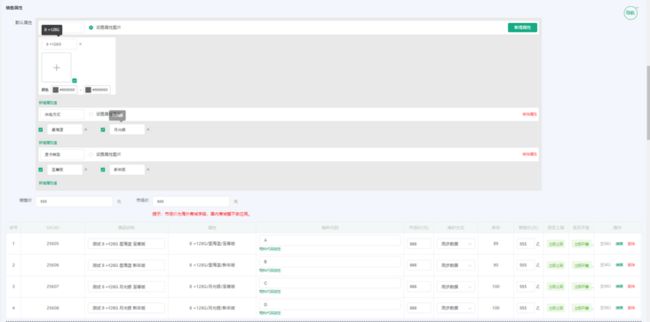
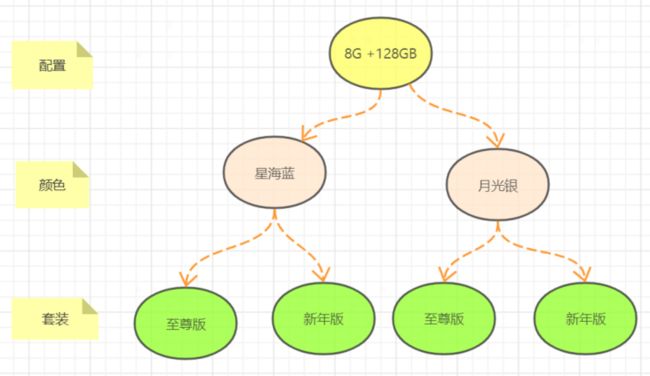
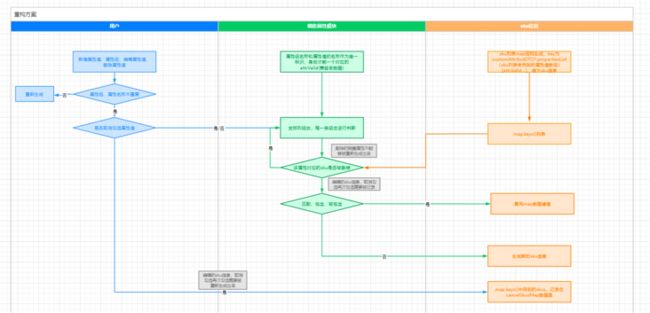
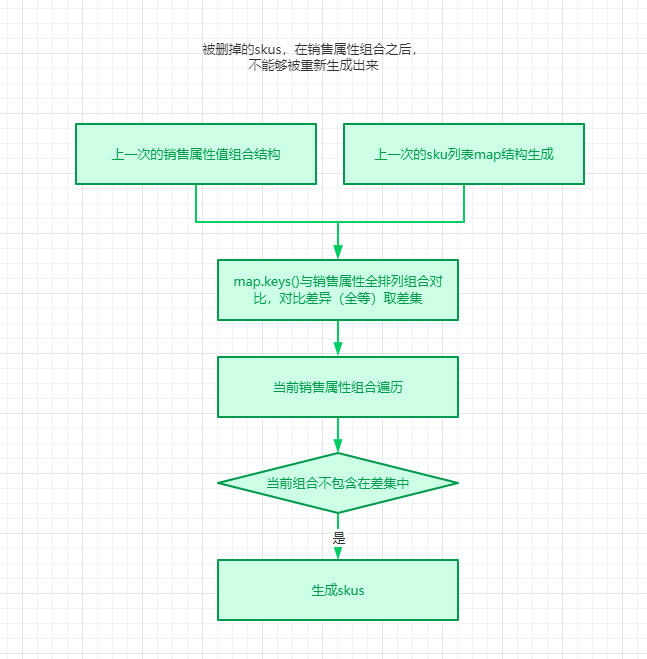
在v1版本中我们讲述了基础版的应用JAVASCRIPT前端数据库-V1--仙盟数据库架构-—-—仙盟创梦IDE-CSDN博客接下载我们做一个更复杂的的其他场景由于,V1查询字段必须id接下来我们修改了了代码JAVASCRIPT前端数据库-V2--仙盟数据库架构-—-—仙盟创梦IDE-CSDN博客由于,V2只能查询1个字段接下来我们修改了了代码JAVASCRIPT前端数据库-V3--仙盟数据库架构-
- 2024年Web前端面试题(最全、最详细、持续更新)_web前端面试问题
2401_84438160
程序员前端面试学习
总结面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】前端面试题汇总JavaScript前端资料汇总
- 客户端与终端安全
Alfadi联盟 萧瑶
网络安全安全
1.云端文件管理与Web连接模块(编号6)技术细节:SystemUC云端管理:通过Web接口实现文件上传/下载,依赖OAuth2.0或API密钥进行身份验证。风险场景:跨站脚本(XSS):恶意文件上传时未过滤文件名或元数据,导致存储型XSS攻击。API密钥泄露:客户端硬编码密钥(如JavaScript前端),通过逆向工程提取并滥用。典型漏洞:CVE-2023-12345(某云盘客户端未校验文件类型
- vue基本介绍
薇晶晶
hadoop
Vue是一款流行的JavaScript前端框架,以下是其基本介绍:发展历程-2014年,尤雨溪发布了Vue的第一个版本。-此后,Vue不断发展和完善,陆续发布了多个版本,功能逐渐强大,社区也日益活跃。特点-轻量级:核心库体积小,便于快速加载,适合构建各种规模的应用。-数据驱动:采用数据双向绑定机制,当数据发生变化时,视图会自动更新,反之亦然,提高了开发效率。-组件化:将页面拆分成一个个独立的组件,
- Vue.js与后端交互的方法及编程示例
DevProPlus
vue.js前端javascript编程
Vue.js是一种流行的JavaScript前端框架,它提供了许多方便的方法来与后端进行交互。在本文中,我们将介绍一些常见的Vue.js与后端交互的方式,并提供相应的编程示例。使用AJAX进行异步请求使用AJAX(AsynchronousJavaScriptandXML)进行异步请求是与后端交互的常见方式之一。Vue.js可以轻松地与后端API进行通信,从而实现数据的获取和更新。首先,我们需要在V
- JS设计模式之策略模式:灵活、可扩展的编程利器
前端梦工厂+
JavaScript设计模式javascript设计模式策略模式前端
一.前言在JavaScript前端开发中,随着代码规模的增长和项目的复杂性,我们常常需要处理各种不同的条件和情况,而这可能导致代码变得冗长、难以维护。这时,我们就需要一种强大而灵活的编程模式来应对这些复杂的逻辑,策略模式就是其中之一。策略模式是一种经典的设计模式,它通过将特定操作封装在独立的策略函数中,使得我们能够轻松地切换和组合不同的算法和策略。在JavaScript中,策略模式可以帮助我们处理
- Vue 从入门到精通:全流程指南
Mikey_n
vue.jsspringboot前端
一、引言Vue.js是一款轻量级的JavaScript前端框架,它易于上手,却又功能强大,在前端开发领域备受青睐。无论是开发简单的页面交互,还是构建复杂的单页应用(SPA),Vue都能胜任。本文将带你从Vue的基础概念开始,逐步深入,直至精通Vue开发。二、Vue入门基础(一)Vue的安装CDN引入:对于初学者或简单的项目,可以通过在HTML文件中引入Vue的CDN链接来快速使用Vue。在标签内添
- element ui 中 Cascader 级联选择器实现 动态加载 动态禁用 入门_cascader动态加载(2)
2401_84619606
程序员前端面试学习
专业技能一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题HTML+CSSJavaScript前端框架前端性能优化前端监控模块化+项目构建代码管理信息安全网络协议浏览器算法与数据结构团队管理开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】最近得空把之前遇到的面试题做了一个整理,包括我本人自己
- 对于简单的HTML、CSS、JavaScript前端,我们可以通过几种方式连接后端
昨今
前端htmlcss
1.使用FetchAPI发送HTTP请求(最简单的方式)://home.html//示例:提交表单数据到后端constsubmitForm=async(formData)=>{try{constresponse=awaitfetch('http://your-backend-url/api/submit',{method:'POST',headers:{'Content-Type':'applic
- JavaScript前端性能优化技巧分享
代码旅人博客
前端javascript性能优化
在前端开发中,性能优化是一个持续不断的追求。随着Web应用的日益复杂,如何确保应用的流畅性和响应速度,成为了每个前端开发者必须面对的问题。JavaScript作为前端的核心语言,其性能优化更是至关重要。本文将分享一些JavaScript前端性能优化的技巧,帮助开发者提升Web应用的性能。一、减少DOM操作DOM(文档对象模型)操作是JavaScript中常见的性能瓶颈之一。频繁的DOM操作会导致浏
- Vue.js 与低代码开发:如何实现快速应用构建
虚无火星车
vue.js低代码前端
在当今数字化高速发展的时代,企业对应用开发的速度和效率有着迫切的需求。传统开发模式往往周期长、成本高,难以满足市场的快速变化。而低代码开发的兴起,为这一困境带来了转机。Vue.js作为一款流行的JavaScript前端框架,以其简洁高效、灵活易用的特点,与低代码开发相结合,更是为快速应用构建提供了强大的技术支撑。今天,我们就来探讨一下Vue.js与低代码开发如何携手实现快速应用构建,同时了解一下在
- 探索JavaScript前端开发:开启交互之门的神奇钥匙(二)
小周不想卷
艾思科蓝学术会议投稿javascript
目录引言四、事件处理4.1事件类型4.2事件监听器五、实战案例:打造简易待办事项列表5.1HTML结构搭建5.2JavaScript功能实现六、进阶拓展:异步编程与Ajax6.1异步编程概念6.2Ajax原理与使用七、前沿框架:Vue.js入门窥探7.1Vue.js简介7.2基础使用示例八、总结与展望引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体
- Vue2和Vue3
秋书一叶
Vuevue.js前端javascript
Vue2和Vue3一、Vue2简介二、Vue3简介三、Vue2和Vue3的关系四、Vue2和Vue3的区别五、Vue2和Vue3各自的优缺点1.Vue22.Vue3六、总结一、Vue2简介Vue.js2(通常称为Vue2)是一款流行的JavaScript前端框架,用于构建现代、交互式、响应式的用户界面。它由EvanYou开发,于2016年发布,是Vue.js框架的第二个主要版本。Vue2的核心思想
- 探索React前端框架:JavaScript技巧与最佳实践
自由翱翔碧海蓝
javascriptreact.js前端框架js
React是一个广泛使用的JavaScript前端框架,它提供了一种组件化的开发模式,使得构建交互式用户界面变得更加简单和高效。在本文中,我们将深入探讨React框架的一些关键技巧和最佳实践,同时提供相应的源代码示例。合理使用函数组件和类组件React提供了两种主要的组件类型:函数组件和类组件。函数组件是纯粹的JavaScript函数,而类组件则是通过继承React.Component类创建的。在
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- 【论文投稿】探索JavaScript前端开发:开启交互之门的神奇钥匙(一)
小周不想卷
艾思科蓝学术会议投稿javascript
目录一、引言二、基础入门2.1变量与数据类型2.2条件与循环语句2.3函数三、DOM操作3.1获取DOM元素3.2修改DOM内容和样式3.3动态创建和删除DOM元素一、引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体验的优劣直接关乎着信息的有效传递与用户的留存。JavaScript,这门在前端开发领域占据核心地位的编程语言,犹如一位神奇的魔法师,为
- JavaScript前端面试题——JS 中 Map 和 WeakMap 有什么区别 ?
早八睡不醒午觉睡不够的程序猿
开发语言javascript前端
刷了面试题之后才知道自己的知识是多么薄弱,这题我连Map和WeakMap是什么都不知道参考答案在JavaScript中,Map和WeakMap都是键值对的集合,但它们有几个重要的区别:1.键类型:Map对象的键可以是任何类型,包括基本数据类型和对象类型,而WeakMap对象的键必须是对象类型。2.垃圾回收:Map对象中的键和值都会被常规垃圾回收机制回收,而WeakMap中的键是弱引用,即在对象被垃
- 【前端框架开发 | Vue.js | 第一篇】Vue.js框架简介、安装及打包教程
秋说
前后端项目开发前端框架vue.js前端htmlcssJavaScript
文章目录前言什么是Vue.js为什么是Vue.jsVue.js安装打包Vue项目方法一:vite打包方法二:webpack打包webpack执行流程总结前言正式开始学习前确保确保你已掌握前端三件套:HTMLCSSJavaScript什么是Vue.jsVue.js是一种流行的JavaScript前端框架,用于构建交互式的、响应式的用户界面。它是一种轻量级、灵活和易于学习的框架,广泛应用于现代Web应
- 打卡55天------图论(并查集)
感谢上Di_123
前端算法题前端算法javascript
图论这里我学的不是很好,作为一名JavaScript前端开发工程师,我能说我基本上在工作中都没用到过吗?一、并查集理论基础这个说句实话,我平常工作很少用到,上学的时候好像也没学过,可能我只是本科生吧,卡尔我他的简介的学历是硕士,还是要在知识上不断追求呀。并查集理论基础二、寻找存在的路径题目链接:卡码网题目描述:题目描述给定一个包含n个节点的无向图中,节点编号从1到n(含1和n)。你的任务是判断是否
- 热门的19个JAVASCRIPT前端开发框架和库
JavaScript(JS)是一种轻量级的解释(或即时编译)编程语言,是世界上最流行的编程语言。JavaScript是一种基于原型的多范式、单线程的动态语言,支持面向对象、命令式和声明式(例如函数式编程)风格。JavaScript几乎可以做任何事情,更可以在包括物联网在内的多个平台和设备上运行。在WebGL库和SVG/Canvas元素的支持下,JavaScript变得惊人的强大。几乎可以为网络构建
- Vue涉及国家安全漏洞?尤雨溪回应:前端框架没有渗透功能
涅槃快乐是金
无论是前端还是后端,只要有代码存在,就会出现漏洞。最近,有两幅关于Vue安全问题的截图在业界广为传播,截图内容表明目前有多家公司统计软件开发过程中使用Vue.js和SonarQube的情况,疑似有黑客利用Vue.js和SonarQube中的漏洞对我国境内机关和重要企事业单位实施网络攻击探测。Vue是一款流行的JavaScript前端框架,于2014年作为独立开源开发者尤雨溪的个人项目发布。时至今日
- 【开题报告】基于SpringBoot+Vue.js的社区管理系统的设计与实现
加瓦程序设计师
开题报告springbootvue.js后端
1.研究背景社区管理系统是近年来随着社区发展和居民需求增加而兴起的一种信息化管理工具。传统的社区管理方式存在信息传递不畅、居民参与度低、管理效率低下等问题,因此需要引入现代化的信息技术手段来改善社区管理工作。SpringBoot是一个轻量级的Java后端开发框架,具有快速开发、简化配置、内嵌服务器等特点,适合用于构建中小型的Web应用程序。Vue.js是一种流行的JavaScript前端框架,可以
- 第十天知识总结
Alice丨殇
JavaScript实现包含了三个部分:ECMAScript、JavaScript前端验证node.js可写服务器写后台dom文档对象模型操作文档网页bom浏览器模型操作浏览器编写输出提示框。alert(‘’)用文档写内容document,write(‘asasda’)(可以向body中输出内容)写的内容显示在body中。和body的直接区别,不过JS、可以动态改变控制台输出内容console.l
- 不看后悔之JavaEE Web开发预备知识篇:HTML5、CSS3与JavaScript前端三剑客——搭建企业级应用的基石
陈大狗Ayer
javaee前端java-eehtml5后端java
引言在JavaEE企业级Web开发中,HTML5、CSS3和JavaScript作为前端技术的核心力量,为构建高性能、高交互的企业应用程序提供了不可或缺的基础支撑。本文将详尽探讨这三种技术在JavaEE环境下的基本概念、核心功能以及最佳实践,助你顺利开启JavaEEWeb开发之旅。一、HTML5基础及其在JavaEE中的应用1.1HTML5简介与JavaEE集成HTML5是现代Web开发的标准语言
- JavaScript前端开发 DOM 列表的增删和移动
i学无止境
JavaScript学习
利用DOM操作节点的方式实现列表的增删和移动case.html列表的增删和移动body{background:#ddd;text-align:center}.list{display:inline-block;margin-top:20px;padding:40px;border-radius:8px;background:#fff;color:#333;text-align:left;font-
- JavaScript前端开发 实现购物车
i学无止境
JavaScript学习
购物车ShopCart.html购物车.cart{width:700px;padding:010px10px;border:1pxsolid#D5E5F5;}.cart-title{margin-bottom:10px;font-size:14px;border-bottom:1pxsolid#AED2FF;line-height:30px;height:30px;font-weight:700;
- 在Vue.js中,什么是mixins?它们的作用是什么?
揣晓丹
前端开发vue.js前端javascript
目录一、Vue.js介绍二、什么是mixins三、mixins的应用场景四、mixins的优势和作用一、Vue.js介绍Vue.js是一种流行的JavaScript前端框架,用于构建交互式的Web界面。它被设计为易于理解和集成的框架,使开发者能够快速构建可复用的组件化应用程序。Vue.js采用了MVVM(Model-View-ViewModel)架构模式,通过将数据和视图分离,使开发更加简单和高效
- Brackets - (HTML/CSS/JavaScript 前端 WEB IDE) 使用技巧
11061104
Bracketside前端
Brackets是一个免费、开源且跨平台的HTML/CSS/JavaScript前端WEB集成开发环境(IDE工具)。该项目由Adobe创建和维护,根据MIT许可证发布,支持Windows、Linux以及OSX平台。它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。和SublimeText、Everedit等通用代码编辑器不一样,Brackets
- Vue.js:构建用户界面的渐进式框架
番茄大大~
前端基础知识要点vue.jsui前端
Vue.js是一种流行的JavaScript前端框架,用于构建用户界面。本文将介绍Vue.js的基本概念、特点、应用场景以及与其他框架的对比。一、引言在当今的前端开发领域,Vue.js已经成为了一个备受瞩目的框架。它的简洁、灵活和易于上手的特性使得开发人员能够快速高效地构建用户界面。那么,什么是Vue.js?让我们一起来探讨。二、Vue.js简介Vue.js是一款构建用户界面的渐进式框架。与其他重
- JavaScript前端三大框架比较:Angular、React、Vue
键盘上のDancer
参考链接:https://www.infoq.cn/article/3zjscesgksmfndgir7sm
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>