【项目】小帽学堂(三)
小帽学堂
六、统一异常处理
// com.alex.eduservice.controller.EduTeacherController
@Data
@AllArgsConstructor // 生成有参数构造方法
@NoArgsConstructor // 生成无参数构造方法
public class LemonException extends RuntimeException {
private Integer code; // 状态码
private String msg; // 异常信息
}
// com.alex.servicebase.exceptionhandler.GlobalExceptionHandler
@ControllerAdvice // 全局异常处理
public class GlobalExceptionHandler {
// 指定出现什么异常执行这个方法
@ExceptionHandler(Exception.class)
@ResponseBody // 为了返回数据
public R error(Exception e) {
e.printStackTrace();
return R.error().message("执行了全局异常处理..");
}
// 特定异常
@ExceptionHandler(ArithmeticException.class)
@ResponseBody
public R error(ArithmeticException e) {
e.printStackTrace();
return R.error().message("执行了ArithmeticException异常处理..");
}
// 自定义异常
@ExceptionHandler(LemonException.class)
@ResponseBody
public R error(LemonException e) {
e.printStackTrace();
return R.error().code(e.getCode()).message(e.getMsg());
}
}
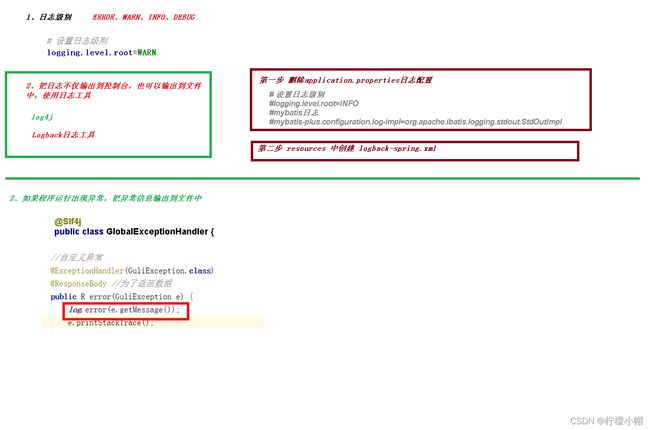
七、统一日志处理
// school_parent\service\service_edu\src\main\resources\logback-spring.xml
<configuration scan="true" scanPeriod="10 seconds">
<contextName>logbackcontextName>
<property name="log.path" value="D:/lemon_1010/edu" />
<property name="CONSOLE_LOG_PATTERN"
value="%yellow(%date{yyyy-MM-dd HH:mm:ss}) |%highlight(%-5level) |%blue(%thread) |%blue(%file:%line) |%green(%logger) |%cyan(%msg%n)"/>
<appender name="CONSOLE" class="ch.qos.logback.core.ConsoleAppender">
<filter class="ch.qos.logback.classic.filter.ThresholdFilter">
<level>INFOlevel>
filter>
<encoder>
<Pattern>${CONSOLE_LOG_PATTERN}Pattern>
<charset>UTF-8charset>
encoder>
appender>
<appender name="INFO_FILE" class="ch.qos.logback.core.rolling.RollingFileAppender">
<file>${log.path}/log_info.logfile>
<encoder>
<pattern>%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%npattern>
<charset>UTF-8charset>
encoder>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<fileNamePattern>${log.path}/info/log-info-%d{yyyy-MM-dd}.%i.logfileNamePattern>
<timeBasedFileNamingAndTriggeringPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedFNATP">
<maxFileSize>100MBmaxFileSize>
timeBasedFileNamingAndTriggeringPolicy>
<maxHistory>15maxHistory>
rollingPolicy>
<filter class="ch.qos.logback.classic.filter.LevelFilter">
<level>INFOlevel>
<onMatch>ACCEPTonMatch>
<onMismatch>DENYonMismatch>
filter>
appender>
<appender name="WARN_FILE" class="ch.qos.logback.core.rolling.RollingFileAppender">
<file>${log.path}/log_warn.logfile>
<encoder>
<pattern>%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%npattern>
<charset>UTF-8charset>
encoder>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<fileNamePattern>${log.path}/warn/log-warn-%d{yyyy-MM-dd}.%i.logfileNamePattern>
<timeBasedFileNamingAndTriggeringPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedFNATP">
<maxFileSize>100MBmaxFileSize>
timeBasedFileNamingAndTriggeringPolicy>
<maxHistory>15maxHistory>
rollingPolicy>
<filter class="ch.qos.logback.classic.filter.LevelFilter">
<level>warnlevel>
<onMatch>ACCEPTonMatch>
<onMismatch>DENYonMismatch>
filter>
appender>
<appender name="ERROR_FILE" class="ch.qos.logback.core.rolling.RollingFileAppender">
<file>${log.path}/log_error.logfile>
<encoder>
<pattern>%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%npattern>
<charset>UTF-8charset>
encoder>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<fileNamePattern>${log.path}/error/log-error-%d{yyyy-MM-dd}.%i.logfileNamePattern>
<timeBasedFileNamingAndTriggeringPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedFNATP">
<maxFileSize>100MBmaxFileSize>
timeBasedFileNamingAndTriggeringPolicy>
<maxHistory>15maxHistory>
rollingPolicy>
<filter class="ch.qos.logback.classic.filter.LevelFilter">
<level>ERRORlevel>
<onMatch>ACCEPTonMatch>
<onMismatch>DENYonMismatch>
filter>
appender>
<springProfile name="dev">
<logger name="com.alex" level="INFO" />
<root level="INFO">
<appender-ref ref="CONSOLE" />
<appender-ref ref="INFO_FILE" />
<appender-ref ref="WARN_FILE" />
<appender-ref ref="ERROR_FILE" />
root>
springProfile>
<springProfile name="pro">
<root level="INFO">
<appender-ref ref="CONSOLE" />
<appender-ref ref="DEBUG_FILE" />
<appender-ref ref="INFO_FILE" />
<appender-ref ref="ERROR_FILE" />
<appender-ref ref="WARN_FILE" />
root>
springProfile>
configuration>
- 将错误日志输出到文件
- GlobalExceptionHandler.java 中
- 类上添加注解 @Slf4j
- 异常输出语句 log.error(e.getMessage());
- GlobalExceptionHandler.java 中
八、前端技术
1. ES6简介
- ECMAScript 6 简介
- ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标,是使得 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
- ECMAScript 和 JavaScript 的关系
- 一个常见的问题是,ECMAScript 和 JavaScript 到底是什么关系?
- 要讲清楚这个问题,需要回顾历史。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
- 因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 Jscript 和 ActionScript)
- ES6 与 ECMAScript 2015 的关系
- ECMAScript 2015(简称 ES2015)这个词,也是经常可以看到的。它与 ES6 是什么关系呢?
- 2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意,就是指 JavaScript 语言的下一个版本。
- ES6 的第一个版本,在 2015 年 6 月发布,正式名称是《ECMAScript 2015 标准》(简称 ES2015)。
- 2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1 版,因为两者的差异非常小,基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
- 因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 的下一代标准,涵盖了 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。本书中提到 ES6 的地方,一般是指 ES2015 标准,但有时也是泛指“下一代 JavaScript 语言”。
2. ES6基本语法
- let 定义变量和常量
// var 声明的变量没有局部作用域
// let 声明的变量 有局部作用域
{
var a = 0
let b = 1
}
console.log(a) // 0
console.log(b) // ReferenceError: b is not defined
// var 可以声明多次
// let 只能声明一次
var m = 1
var m = 2
let n = 3
let n = 4
console.log(m) // 2
console.log(n) // Identifier 'n' has already been declared
- const 声明语法
// 1、声明之后不允许改变
const PI = "3.1415926"
PI = 3 // TypeError: Assignment to constant variable.
// 2、一旦声明必须初始化,否则会报错
const MY_AGE // SyntaxError: Missing initializer in const declaration
- 解构赋值
//1、数组解构
// 传统
let a = 1, b = 2, c = 3
console.log(a, b, c)
// ES6
let [x, y, z] = [1, 2, 3]
console.log(x, y, z)
//2、对象解构
let user = {name: 'Helen', age: 18}
// 传统
let name1 = user.name
let age1 = user.age
console.log(name1, age1)
// ES6
let { name, age } = user//注意:结构的变量必须是user中的属性
console.log(name, age)
- 模板字符串
- 模板字符串相当于加强版的字符串,用反引号 ` 除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。
// 1、多行字符串
let string1 = `Hey,
can you stop angry now?`
console.log(string1)
// Hey,
// can you stop angry now?
// 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 JavaScript 表达式。
let name = "Mike"
let age = 27
let info = `My Name is ${name},I am ${age+1} years old next year.`
console.log(info)
// My Name is Mike,I am 28 years old next year.
// 3、字符串中调用函数
function f(){
return "have fun!"
}
let string2 = `Game start,${f()}`
console.log(string2); // Game start,have fun!
- 声明对象简写
const age = 12
const name = "Amy"
// 传统
const person1 = {age: age, name: name}
console.log(person1)
// ES6
const person2 = {age, name}
console.log(person2) //{age: 12, name: "Amy"}
- 定义方法简写
//传统方式定义的方法
const person1 = {
sayHi:function(){
console.log("Hi")
}
}
//调用
person1.sayHi()
//es6
const person2 = {
sayHi(){
console.log("Hi")
}
}
- 对象拓展运算符
- 拓展运算符(…)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
// 1、拷贝对象
let person1 = {name: "Amy", age: 15}
let someone = { ...person1 }
console.log(someone) //{name: "Amy", age: 15}
// 2、合并对象
let age = {age: 15}
let name = {name: "Amy"}
let person2 = {...age, ...name}
console.log(person2) //{age: 15, name: "Amy"}
- 箭头函数
- 箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
- 参数 => 函数体
- 箭头函数多用于匿名函数的定义
- 箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
// 传统
var f1 = function(a){
return a
}
console.log(f1(1))
// ES6
var f2 = a => a
console.log(f2(1))
// 当箭头函数没有参数或者有多个参数,要用 () 括起来。
// 当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,
// 当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f3 = (a,b) => {
let result = a+b
return result
}
console.log(f3(6,2)) // 8
// 前面代码相当于:
var f4 = (a,b) => a+b
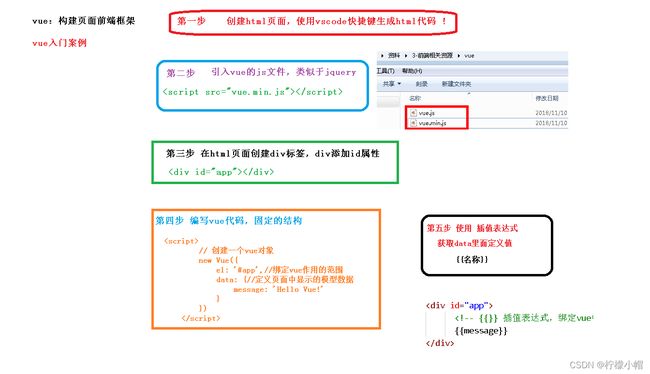
3. Vue 入门
3.1 介绍
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。
- Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
3.2 初始Vue.js
<div id="app">
{{ message }}
div>
<script src="vue.min.js">script>
<script>
// 创建一个vue对象
new Vue({
el: '#app',//绑定vue作用的范围
data: {//定义页面中显示的模型数据
message: 'Hello Vue!'
}
})
script>
- 这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
- 这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
- 在vs code中创建代码片段:
- 文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets
- 注意:制作代码片段的时候,字符串中如果包含文件中复制过来的“Tab”键的空格,要换成“空格键”的空格
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"",
"",
"",
"",
" ",
" ",
" ",
" Document ",
"",
"",
"",
" ",
"",
" ",
" ",
" ",
"",
"",
"",
],
"description": "my vue template in html"
}
}
3.3 基本语法
- 基本数据渲染和指令
- v-bind 特性被称为指令。指令带有前缀 v-
- 除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
<body>
<div id="app">
<h1 v-bind:title="message">
{{content}}
h1>
<h2 :title="message">
{{content}}
h2>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
content: '我是标题',
message: '页面加载于 ' + new Date().toLocaleString()
}
})
script>
body>
- 双向数据绑定
- 双向数据绑定和单向数据绑定:使用 v-model 进行双向数据绑定
<body>
<div id="app">
<input type="text" v-bind:value="searchMap.keyWord"/>
<input type="text" v-model="searchMap.keyWord"/>
<p>{{searchMap.keyWord}}p>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '尚硅谷'
}
}
})
script>
body>
- 事件
- 需求:点击查询按钮,按照输入框中输入的内容查找公司相关信息
- 在前面的例子基础上,data节点中增加 result,增加 methods节点 并定义 search方法
<body>
<div id="app">
<button v-on:click="search()">查询button>
<button @click="search()">查询1button>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '尚硅谷'
},
//查询结果
result: {}
},
methods:{//定义多个方法
search() {
console.log('search....')
},
f1() {
console.log('f1...')
}
}
})
script>
body>
- vue修饰符和条件指令
- 修饰符 (Modifiers) 是以半角句号(.)指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。
- 例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():即阻止事件原本的默认行为
<body>
<div id="app">
<form action="save" v-on:submit.prevent="onSubmit">
<input type="text" id="name" v-model="user.username"/>
<button type="submit">保存button>
form>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
user:{}
},
methods:{
onSubmit() {
if (this.user.username) {
console.log('提交表单')
} else {
alert('请输入用户名')
}
}
}
})
script>
body>
- 条件渲染
- v-if:条件指令
- v-show:条件指令
- v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
- v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
- 相比之下,v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
- 一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="checkbox" v-model="ok"/>是否同意
<h1 v-if="ok">小帽h1>
<h1 v-else>小帽学堂h1>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
ok:false
}
})
script>
body>
html>
- 列表渲染
- v-for:列表循环指令
<body>
<div id="app">
<ul>
<li v-for="n in 10"> {{n}} li>
ul>
<ol>
<li v-for="(n,index) in 10">{{n}} -- {{index}}li>
ol>
<hr/>
<table border="1">
<tr v-for="user in userList">
<td>{{user.id}}td>
<td>{{user.username}}td>
<td>{{user.age}}td>
tr>
table>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
userList: [
{ id: 1, username: 'helen', age: 18 },
{ id: 2, username: 'peter', age: 28 },
{ id: 3, username: 'andy', age: 38 }
]
}
})
script>
body>
3.4 组件
-
组件(Component)是 Vue.js 最强大的功能之一。
-
组件可以扩展 HTML 元素,封装可重用的代码。
-
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:
-
局部组件
<body>
<div id="app">
<Navbar>Navbar>
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
//定义vue使用的组件
components: {
//组件的名字
'Navbar': {
//组件的内容
template: '- 首页
- 学员管理
'
}
}
})
script>
body>
- 全局组件
- 定义全局组件:components/Navbar.js
// 定义全局组件
Vue.component('Navbar', {
template: '- 首页
- 学员管理
- 讲师管理
'
})
<div id="app">
<Navbar>Navbar>
div>
<script src="vue.min.js">script>
<script src="components/Navbar.js">script>
<script>
var app = new Vue({
el: '#app'
})
script>
3.5 实例生命周期
<body>
<div id="app">
hello
div>
<script src="vue.min.js">script>
<script>
new Vue({
el: '#app',
data: {
},
created() {
debugger
//在页面渲染之前执行
console.log('created....')
},
mounted() {
debugger
//在页面渲染之后执行
console.log('mounted....')
}
})
script>
body>
3.6 路由
- Vue.js 路由允许我们通过不同的 URL 访问不同的内容。
- 通过 Vue.js 可以实现多视图的单页Web应用(single page web application,SPA)。
- Vue.js 路由需要载入 vue-router 库。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
head>
<body>
<div id="app">
<h1>Hello App!h1>
<p>
<router-link to="/">首页router-link>
<router-link to="/student">会员管理router-link>
<router-link to="/teacher">讲师管理router-link>
p>
<router-view>router-view>
div>
<script src="vue.min.js">script>
<script src="vue-router.min.js">script>
<script>
// 1. 定义(路由)组件。
// 可以从其他文件 import 进来
const Welcome = { template: '欢迎' }
const Student = { template: 'student list' }
const Teacher = { template: 'teacher list' }
// 2. 定义路由
// 每个路由应该映射一个组件。
const routes = [
{ path: '/', redirect: '/welcome' }, //设置默认指向的路径
{ path: '/welcome', component: Welcome },
{ path: '/student', component: Student },
{ path: '/teacher', component: Teacher }
]
// 3. 创建 router 实例,然后传 `routes` 配置
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
// 4. 创建和挂载根实例。
// 从而让整个应用都有路由功能
const app = new Vue({
el: '#app',
router
})
script>
body>
html>