TabLayout+ViewPager2的简单使用
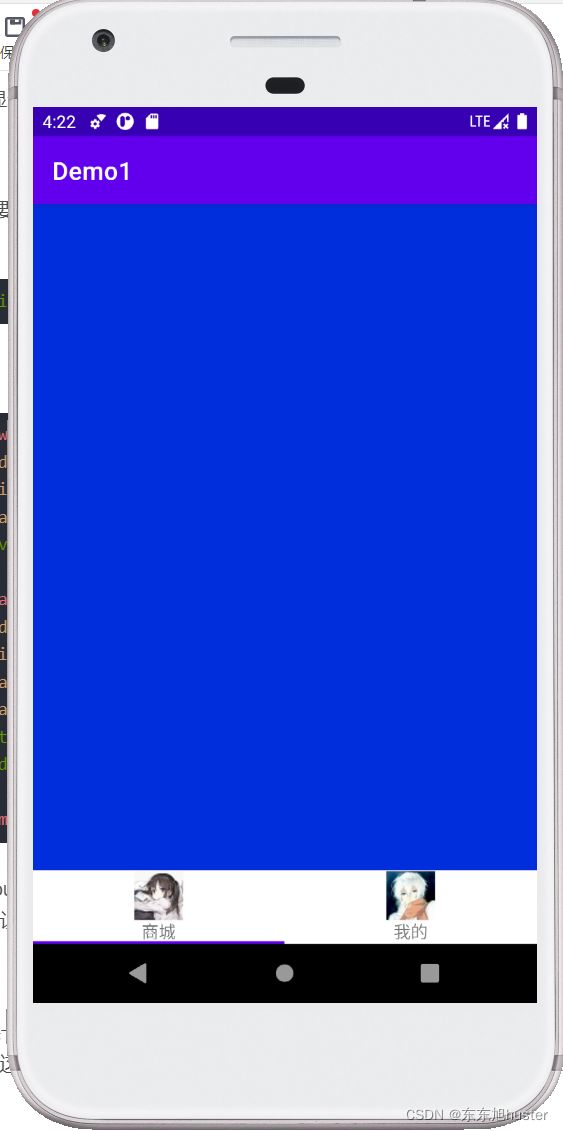
学习之前我们先看一下显示的效果

这里显示的底部导航栏,如果想实现的顶部导航栏,只需要调整一下TabLayout的位置即可。
1、导入依赖
使用ViewPager2之前需要先导入依赖,这里的依赖可能不是最新的,可以自己查找最新的版本。TabLayout不需要导入。
implementation "androidx.viewpager2:viewpager2:1.0.0"
2、布局
<androidx.viewpager2.widget.ViewPager2
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/tablayout"
android:id="@+id/viewpager2"/>
<com.google.android.material.tabs.TabLayout
android:layout_width="match_parent"
android:layout_height="30dp"
app:layout_constraintTop_toTopOf="parent"
app:tabTextAppearance="@style/tabLayoutTheme"
android:id="@+id/tablayout"
app:tabMode="fixed">
com.google.android.material.tabs.TabLayout>
我们只需要控制TabLayout的布局位置,就可以实现它是底部导航还是顶部导航了,需要注意一下viewPager和TabLayout的布局,不要让它们产生重叠。
3、使用方法
viewPager需要为其提供一个适配器,通过setAdapter()方法添加适配器,这个适配器它必须继承自FragmentStateAdapter, 这里一定要用写一个类去继承FragmentStateAdapter,否则会出现奇怪的错误, 适配器中主要完成页面的设置。
class ViewPager2Adapter extends FragmentStateAdapter{
public ViewPager2Adapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
@NonNull
@Override
public Fragment createFragment(int position) {
// 每个页面对应的fragment
switch (position){
// 这里我随便写了两个Fragment
case 0:return new Fragment1();
case 1:return new Fragment2();
}
return null;
}
@Override
public int getItemCount() {
// 有几个页面就返回几
return 2;
}
}
创建一个适配器实例设置为ViewPager2对象。
代码中为TabLayout添加Tab,如果在布局中已经添加就不需要了
for (int i = 0; i < 2; i++) {
tabLayout.addTab(tabLayout.newTab());
}
上面需要特别注意,是tabLayout.newTab().
最后使用TabLayoutMeditor将TabLayout和ViewPager组合起来。
TabLayoutMediator mediator = new TabLayoutMediator(binding.tabLayout, binding.viewPager2, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
tab.setText(tabs[position]);
}
});
mediator.attach();
到这里,基本上就可以进行展示了,可以进行滑动切换和点击导航栏切换,下面继续看看其他功能。
5、tabLayout添加一个监听器
监听各个页面之间的切换以做出不同的处理。
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
// 页面被选中
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.d(TAG, "onTabSelected: "+tab.getText());
}
// 页面切换到其他
@Override
public void onTabUnselected(TabLayout.Tab tab) {
Log.d(TAG, "onTabUnselected: "+tab.getText());
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
6、自定义tablayout的显示样式
很多时候我们会觉得tabLayout导航栏只能显示文字太单调了,因此想要为其添加其他样式,比如添加图+文字的显示效果,步骤如下:
1、自定义一个底部导航的显示样式,比如图片+文字
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/icon"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/text"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/icon"/>
</androidx.constraintlayout.widget.ConstraintLayout>
2、我们再定义一个方法,该方法可以根据不同的位置构造返回不同的底部显示样式
private View getViewAtI(int position){
View view = getLayoutInflater().inflate(R.layout.bottom_layout, null, false);
ImageView imageView = view.findViewById(R.id.icon);
TextView textView = view.findViewById(R.id.text);
// 这个icons就是一个简单的图片保存的数组,保存如R.drawable.touxiang
imageView.setImageResource(icons[position]);
textView.setText(tabs[position]);
return view;
}
3、在TabLayoutMediator中为每个tab设置不同的CustomView, 就能显示底部视图了。
TabLayoutMediator mediator = new TabLayoutMediator(tabLayout, viewPager2, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
//tab.setText(tabs[position]);
tab.setCustomView(getViewAtI(position));
}
});
mediator.attach();
TabLayout还有许多的属性可以设置,这里就不一一的展示了。