这是Flutter系列第一篇文章,后续会持续更新Flutter相关知识,本篇就主要对于Flutter技术做一个简单的入门介绍
一、Flutter简介
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的,可以用一套代码同时构建Android和iOS应用,性能可以达到原生应用一样的性能。
一句话总结就是:Flutter是一个跨平台、高性能的移动UI框架
跨平台
Flutter使用自己的高性能渲染引擎来绘制 Widget([ˈwɪdʒɪt]),这样可以保证在 Android 和iOS 上 UI 的一致性,目前 Flutter 已经支持 iOS、Android、Web、Windows、macOS、Linux、Fuchsia(Google新的自研操作系统)等众多平台。
高性能
Flutter的高性能主要靠两点来保证:
- 采用 Dart 语言开发
- 使用自己的渲染引擎来绘制 UI
Dart语言在JIT模式下,执行速度与 JavaScript 基本持平。但是它支持AOT,以 AOT模式运行时,JavaScript 便远远追不上了,执行效率也就大大提升。并且Flutter使用自己的渲染引擎绘制UI,布局数据都由Dart语言直接控制,性能开销比较可观
下面看看Flutter与其他跨平台的移动开发技术比较:
| 技术类型 | UI渲染方式 | 性能 | 开发效率 | 动态化 | 框架代表 |
|---|---|---|---|---|---|
| H5 + 原生 | WebView渲染 | 一般 | 高 | 支持 | Cordova、Ionic |
| JavaScript + 原生渲染 | 原生控件渲染 | 好 | 中 | 支持 | RN、Weex |
| 自绘UI + 原生 | 调用系统API渲染 | 好 | Flutter高, Qt低 | 默认不支持 | Qt、Flutter |
二、采用Dart语言开发
采用Dart语言开发,顾名思义文件扩展名以 .dart 结尾。
Flutter为什么会选择 Dart 语言而不选择我们前端鲜为人知的 JavaScript 呢?
开发效率高
- Flutter 在开发阶段采用,采用 JIT 模式,这样就避免了每次改动都要进行编译,极大的节省了开发时间
- Flutter 在发布时可以通过 AOT 生成高效的机器码以保证应用性能。而 JavaScript 则不具有这个能力
高性能
- Flutter 中能够在每个动画帧中运行大量的代码。这意味着需要一种既能提供高性能的语言,而不会出现会丢帧的周期性暂停,而 Dart 支持 AOT,在这一点上可以做的比 JavaScript 更好
快速分配内存
类型安全和空安全
- Dart 是类型安全的语言,支持静态类型检测,可以在编译前发现一些类型的错误,并排除潜在问题
- JavaScript 是一个弱类型语言,需要给JavaScriptdiamagnetic添加静态类型检测的扩展语言和工具
三、Flutter框架结构
这里对Flutter的框架做一个整体介绍,可以有个整体印象
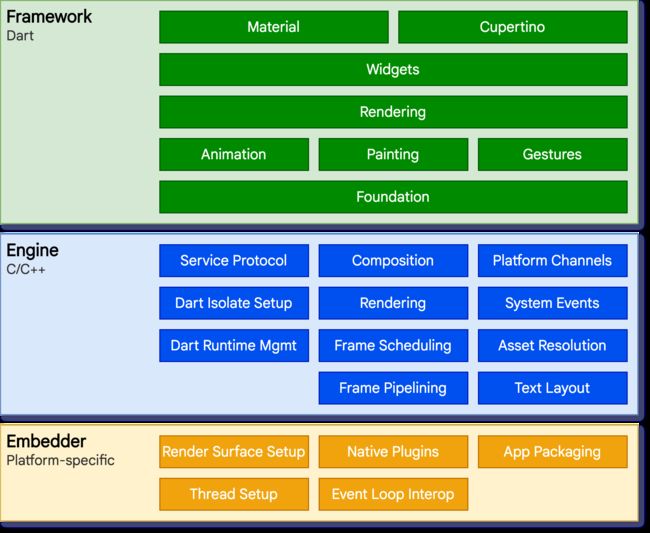
简单来讲,Flutter 从上到下可以分为三层:框架层、引擎层和嵌入层
框架层
- 底下两层被合并为一个dart UI层,对应的是Flutter中的
dart:ui包,它是 Flutter Engine 暴露的底层UI库,提供动画、手势及绘制能力。 - Rendering 渲染层,依赖于 Dart UI 层,渲染层会构建一棵由可渲染对象的组成的渲染树,当动态更新这些对象时,渲染树会找出变化的部分,然后更新渲染。渲染层可以说是Flutter 框架层中最核心的部分,它除了确定每个渲染对象的位置、大小之外还要进行坐标变换、绘制(调用底层 dart:ui )。
- Widgets 层是 Flutter 提供的的一套基础组件库,在基础组件库之上,Flutter 还提供了 Material 和 Cupertino 两种视觉风格的组件库,它们分别实现了 Material 和 iOS 设计规范。
引擎层
引擎层是Flutter的核心,由C++实现,其中包括了 Skia 引擎、Dart 运行时、文字排版引擎等。在代码调用 dart:ui库时,调用最终会走到引擎层,然后实现真正的绘制和显示
嵌入层
嵌入层主要是将 Flutter 引擎 ”安装“ 到特定平台上,Flutter 代码可以通过嵌入层,以模块方式集成到现有的应用中,也可以作为应用的主体
Flutter基础介绍就到这里,下一篇讲解Flutter开发环境搭建~~
*****注意:本系列均参照Flutter官网进行整理*****