服务器部署
注意该linux系统使用的是centos7.8
Linux安装jdk
- 解压
tar -zxvf jdk-8u291-linux-x64.tar.gz - 移动
mv jdk1.8.0_291 /usr/local/jdk1.8 - 修改配置文件
vim /etc/profile
修改的时候按 a 键进入编辑模式, - 添加配置
export JAVA_HOME=/usr/local/jdk1.8
export CLASSPATH=$:CLASSPATH:$JAVA_HOME/lib/
export PATH=$PATH:$JAVA_HOME/bin
:wq 保存加退出
Linux安装Docker
- 卸载旧版本依赖
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
- 使用以下命令来设置稳定的仓库。阿里云仓库
sudo yum install docker-ce docker-ce-cli containerd.io
- 安装最新版本的 Docker Engine-Community 和 containerd
sudo yum install docker-ce docker-ce-cli containerd.io
- 阿里云镜像加速
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://3n4m4jry.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
- 启动docker
systemctl start docker
- 开机自启docker
systemctl enable docker
- 验证是否安装成功
docker version - Docker 需要用户具有 sudo 权限,为了避免每次命令都输入sudo,可以把用户加入 Docker 用户组(官方文档)。
sudo usermod -aG docker $USER
- 卸载docker
sudo yum remove docker-ce docker-ce-cli containerd.io
sudo rm -rf /var/lib/docker
docker安装mysql
- 列举镜像
docker images // 列举镜像
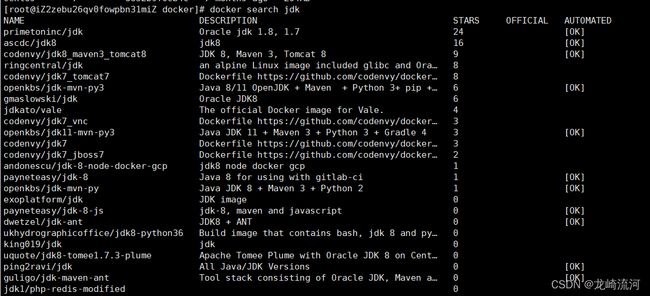
- 搜索镜像,比如搜索jdk
docker search jdk
- 安装mysql
docker pull mysql:5.7
- 启动mysql
docker run -p 3306:3306 --name mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
-d mysql:5.7
参数解释:
–name 容器名字
-p 3308:3306 物理机端口:容器内部端口
-e 运行参数 初始化 root 用户的密码
-d 后台运行 mysq5.7 镜像名字加标签
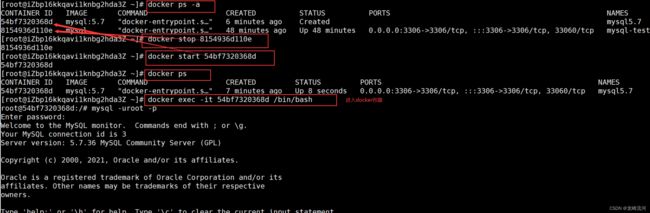
- 再进入mysql给予root权限
进入mysql容器,登录mysql:
docker exec -it 934e3c005153 /bin/bash
mysql -uroot -p123456
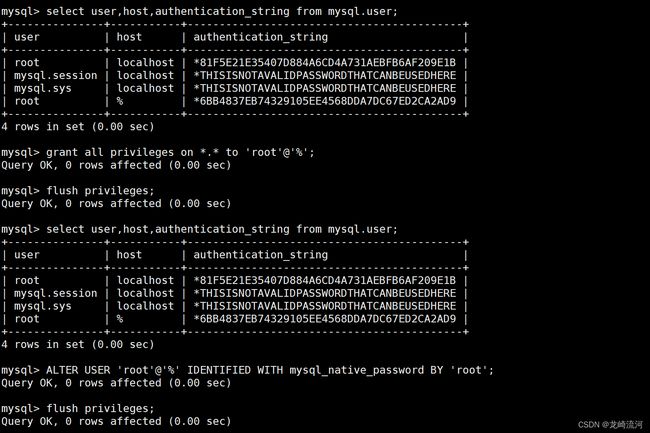
- 修改密码
// 修改权限:
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY 'root';
flush privileges;
Linux安装Nginx
- 安装依赖和相关库:
[root@localhost ~]# yum -y install gcc-c++ zlib-devel openssl-devel libtool
- 下载nginx安装包并解压:
[root@localhost ~]# cd /usr/local
[root@localhost local]# wget http://nginx.org/download/nginx-1.14.0.tar.gz
[root@localhost local]# tar -zxvf nginx-1.14.0.tar.gz
- 配置和安装
[root@localhost local]# cd nginx-1.14.0
[root@localhost nginx-1.14.0]# ./configure --prefix=/usr/local/nginx
[root@localhost nginx-1.14.0]# make && make install
- 启动nginx:
[root@localhost nginx-1.14.0]# cd ../nginx/sbin
[root@localhost sbin]# ./nginx
- 查看nginx:
[root@localhost nginx]# ps -ef | grep nginx
- 停止和重启nginx:
./nginx -s reload #重启
./nginx -s stop #关闭
部署后台项目
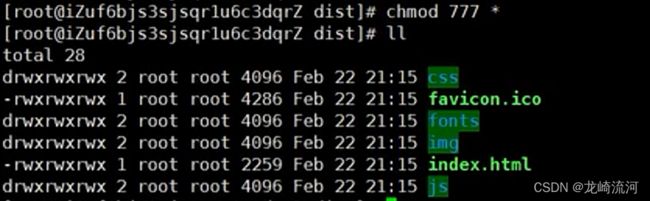
给予项目权限并运行项目
chmod 777 springboot-0.0.1-SNAPSHOT.jar
java -jar springboot-0.0.1-SNAPSHOT.jar
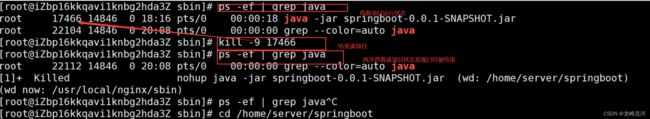
让项目一直在服务器运行
chmod 777 springboot-0.0.1-SNAPSHOT.jar
nohup java -jar springboot-0.0.1-SNAPSHOT.jar &
kill -9 [进程号]
nohup java -jar springboot-0.0.1-SNAPSHOT.jar &
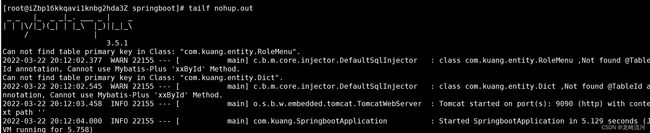
查看日志
tailf nohup.out

后台ip配置:

文件上传、下载和导出都需要使用到服务器的公网IP
接口请求也需要使用公网IP
注意:上传必须这样写:
<el-upload :action="'http://' + serverIp + ':9090/user/import'"
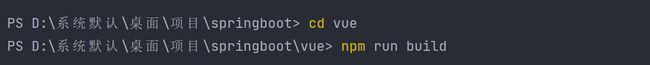
部署前台项目
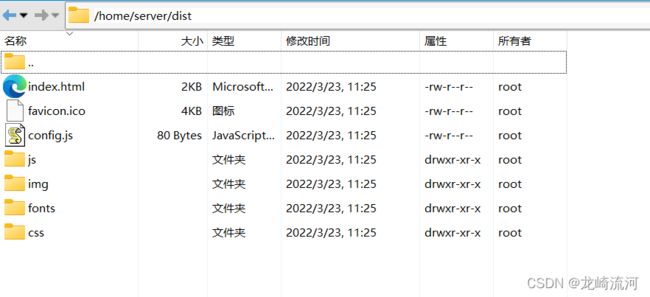
先把vue前台打包成dist文件

可以现在自己本机测试一下,安装anywhere前端静态资源服务器插件:
npm install anywhere -g
vue dist nginx配置:

修改location部分:
location / {
root /home/server/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
/nginx -s reload