总结一些前端js的知识,将笔记整理跟大家分享,有些知识会经常在前端面试的时候会问到,所以做个记录,希望对大家有所帮助,如果有什么问题,可以指出,会积极修正。
如果大家喜欢,可以点赞或留言我再继续更新面试题~ ~ ~,谢谢大家~~~
问题1、前++、后++、区别?
var i=2 ;
a = i++ //将i的值赋给a , 即a = i,之后再执行i = i + 1; 2
a = ++i //将i+1 的值赋给a,即a = i + 1 ,之后再执行i = i + 1; 3
console.log(a)【总结】:
前++是先自加后计算、后++是后自加先计算
1:前置++ 是将自身+1 后的值赋给变量,同时自身加1;
2:后置++ 是将自身的值赋给变量,之后自身再加1;
JS 有哪些数据类型?
Js常用数据类型undefined null boolean number string
Js引用类型object Array function
ES6基本数据类型多了个symblo
js判断类型?
1、typeof
检测不出null 和 数组,结果都为object,所以typeof常用于检测基本类型
2、instanceof
不能检测出number、boolean、string、undefined、null、symbol类型,所以instancof常用于检测复杂类型以及级成关系
3、constructor
null、undefined没有construstor方法,因此constructor不能判断undefined和null。但是contructor的指向是可以被改变,所以不安全
4、Object.prototype.toString.call
全类型都可以判断
数据类型怎么检测
1、typeof
例:console.log(typeof true) // boolean
2、instanceof
例:console.log([1,2] instanceof Array) // true
3、constructor
例: console.log([1, 2].constructor === Array) // ture
4、Object.prototype.toString.call
例:Object.prototype.toString.call([1, 2]) // [object Array]Js数组的方法
join()数组转换成字符串
push()尾部添加
pop()尾部删除
shift() 头部删除
unshift() 头部添加
sort()排序
reverse()反转
concat()链接两个或多个数组
slice()
var arr=[1,2,3,4,5]
console.log(arr.slice(1)) //[2,3,4,5]选择序列号从1到最后的所有元素组成的新数组
console.log(arr.slice(1,3)) //[2,3]不包含序列号,序号为3的元素
splice()
splice(index,howmany,item1,...itemx)
index参数:必须,整数,规定添加或删除的位置,使用负数,从数组尾部规定位置
howmany参数:必须,要删除的数量,如果为0则不删除项目
item1,...itemx参数:可选,向数组添加的新项目
var arr=[1,2,3,4,5]
console.log(arr.splice(2,1,"hello"));//[3]返回的新数组
console.log(arr);//[1,2,"hello",4,5]
indexOf()和 lastIndexOf() (ES5新增)
forEach() (ES5新增)
map() (ES5新增)
filter() (ES5新增)
every() (ES5新增)
some() (ES5新增)
reduce()和 reduceRight() (ES5新增)
JS中的Array.splice()和Array.slice()方法有什么区别?
话不多说,来看第一个例子:
var arr=[0,1,2,3,4,5,6,7,8,9];//设置一个数组
console.log(arr.slice(2,7));//2,3,4,5,6
console.log(arr.splice(2,7));//2,3,4,5,6,7,8
//由此我们简单推测数量两个函数参数的意义,
slice(start,end)第一个参数表示开始位置,第二个表示截取到的位置(不包含该位置)
splice(start,length)第一个参数开始位置,第二个参数截取长度接着看第二个:
var x=y=[0,1,2,3,4,5,6,7,8,9]
console.log(x.slice(2,5));//2,3,4
console.log(x);[0,1,2,3,4,5,6,7,8,9]原数组并未改变
//接下来用同样方式测试splice
console.log(y.splice(2,5));//2,3,4,5,6
console.log(y);//[0,1,7,8,9]显示原数组中的数值被剔除掉了slice和splice虽然都是对于数组对象进行截取,但是二者还是存在明显区别,函数参数上slice和splice第一个参数都是截取开始位置,slice第二个参数是截取的结束位置(不包含),而splice第二个参数(表示这个从开始位置截取的长度),slice不会对原数组产生变化,而splice会直接剔除原数组中的截取数据!
slice不会改变原数组,splice会改变原数组
数值转换
JSON.parse() 转json对象
JSON.stringify() 转json字符串
String(),toString() 转字符串类型
Number parseInt()字符串转数值类型
split 字符串转数组
join 数组转字符串
什么是跨域,常见跨域
由于浏览器获取数据遵循同源策略,所以当访问非同源资源的时候,就需要跨域,常见的跨域方式有jsonp,a img src cors
同源策略:同协议,端口,域名的安全策略
jsonp原理
动态创建script标签,利用callpack回调函数获取值
function callbackFunction(){
alert("回滚");
}
var script=document.createElement("script");
script.src="http://frergeoip.net.json/?callback=callbackFunction";CORS的原理:
当传输数据量比较大,get形式搞不定的时候,可以用到cors跨域,cors原理是定义一种跨域访问的机制,可以让ajax实现跨域访问。Cors允许一个域上的网络应用向另一个域提交跨域ajax请求。实现此功能非常简单,只需由服务器发送一个响应标头即可。
Jsonp是get形式,承载的信息量有限,所以信息量较大的时cors是不二选择。
http协议:
http协议是定义服务器端和客户端之间文件传输的沟通方式
请求服务器上的资源,请求html css js 图片文件等
请求方法(所有方法全为大写)有多种,各个方法的解释如下:
GET (get) 请求获取Request-URI所标识的资源 --获取资源
POST (post) 在Request-URI所标识的资源后附加新的数据 ---传输资源
HEAD (head) 请求获取由Request-URI所标识的资源的响应消息报头 ---获取报文首部
PUT (put) 请求服务器存储一个资源,并用Request-URI作为其标识 ---更新资源
DELETE (delete) 请求服务器删除Request-URI所标识的资源 ---删除资源
TRACE (trace) 请求服务器回送收到的请求信息,主要用于测试或诊断
CONNECT(connect) 保留将来使用
OPTIONS(options) 请求查询服务器的性能,或者查询与资源相关的选项和需求
常见状态码:
200 请求成功
301 资源(网页等)被永久转移到其他url
404 请求的资源不存在
500 内部服务器错误
HTTP状态码
100 Continue 继续,一般在发送post请求时,已发送了http header之后服务端将返回此信息,表示确认,之后发送具体参数信息
200 OK 正常返回信息
201 Created 请求成功并且服务器创建了新的资源
202 Accepted 服务器已接受请求,但尚未处理
301 Moved Permanently 请求的网页已永久移动到新位置。
302 Found 临时性重定向。
303 See Other 临时性重定向,且总是使用 GET 请求新的 URI。
304 Not Modified 自从上次请求后,请求的网页未修改过。
400 Bad Request 服务器无法理解请求的格式,客户端不应当尝试再次使用相同的内容发起请求。
401 Unauthorized 请求未授权。
403 Forbidden 禁止访问。
404 Not Found 找不到如何与 URI 相匹配的资源。
500 Internal Server Error 最常见的服务器端错误。
503 Service Unavailable 服务器端暂时无法处理请求(可能是过载或维护)。
说说你对闭包的理解
使用闭包主要是为了设计私有的方法和变量。闭包的优点是可以避免全局变量的污染,缺点是闭包会常驻内存,会增大内存使用量,使用不当很容易造成内存泄露。
闭包有三个特性:
1.函数嵌套函数
2.函数内部可以引用外部的参数和变量
3.参数和变量不会被垃圾回收机制回收闭包用途
1缓存
设想我们有一个处理过程很耗时的函数对象,每次调用都会花费很长时间,那么我们就需要将计算出来的值存储起来,当调用这个函数的时候,首先在缓存中查找,如果找不到,则进行计算,然后更新缓存并返回值,如果找到了,直接返回查找到的值即可。闭包正是可以做到这一点,因为它不会释放外部的引用,从而函数内部的值可以得以保留。
2 实现封装
可以先来看一个关于封装的例子,在person之外的地方无法访问其内部的变量,而通过提供闭包的形式来访问:
var person = function(){
//变量作用域为函数内部,外部无法访问
var name = "default";
return {
getName : function(){
return name;
},
setName : function(newName){
name = newName;
}
}
}();
print(person.name);//直接访问,结果为undefined
print(person.getName());
person.setName("abruzzi");
print(person.getName()); 如何阻止事件冒泡?
ie:阻止冒泡ev.cancelBubble = true;非IE ev.stopPropagation();
如何阻止默认事件?
(1)return false;(2) ev.preventDefault();
事件代理
事件代理是指,对父盒子绑定事件,然后子盒子触发事件,由于产生事件冒泡,导致父盒子事件也被触发,此时,在父盒子的时间处理函数中,可以通过srcElement或者target属性来获取目标时间,并对其进行相应的处理
添加 删除 替换 插入到某个节点的方法?
1)创建新节点
createElement() //创建一个具体的元素
createTextNode() //创建一个文本节点
2)添加、移除、替换、插入
appendChild() //添加
removeChild() //移除
replaceChild() //替换
insertBefore() //插入
3)查找
getElementsByTagName() //通过标签名称
getElementsByName() //通过元素的Name属性的值
getElementById() //通过元素Id,唯一性document load 和document ready的区别?
document.onload 是在结构和样式,外部js以及图片加载完才执行js
document.ready是dom树创建完成就执行的方法,原生种没有这个方法,jquery中有 $().ready(function)
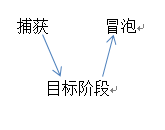
Javascript的事件流模型都有什么?
“事件捕捉”:是从上往下,window,document,document.documentelment(获取的html) document,body 、……..目标元素
“事件冒泡”:是从下往上:反之
“DOM事件流”:三个阶段:事件捕捉、目标阶段、事件冒泡
Dom0 element.onclick=function(){}
DOM2 element.addEventlistener(‘click’,function(){},flase)
DOM3 element.addEventlistener(‘keyup’,function(){},flase)
Event.preventdefault() 阻止默认事件
Event.stoppropagation() 阻止冒泡
Event.currenTtarget()事件代理
Event.target 当前被点击元素null和undefined的区别?
null是一个表示"无"的对象,转为数值时为0;undefined是一个表示"无"的原始值,转为数值时为NaN。
当声明的变量还未被初始化时,变量的默认值为undefined。 null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
call() 和 .apply() 的区别和作用?
相同点:两个方法产生的作用是完全一样的,都是改变this指向的
不同点:方法传递的参数不同
Object.call(this,obj1,obj2,obj3)
Object.apply(this,arguments)
Apply()接收两个参数,一个是函数运行的作用域(this),另一个是参数数组。
Call()方法的第一个参数与apply()相同,但传递的参数必须列举出来。
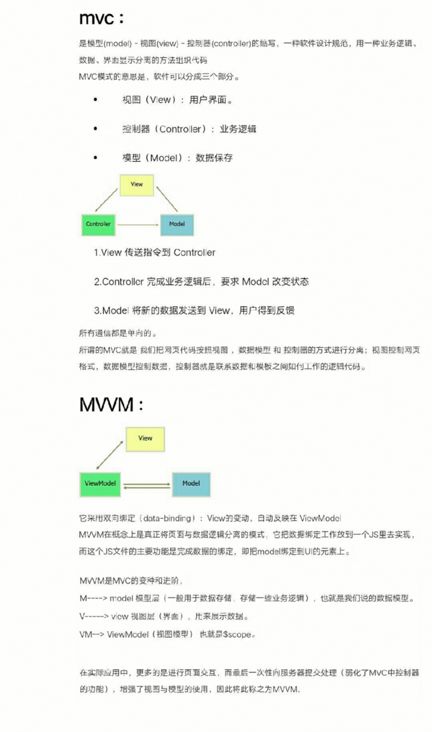
mvc和mvvm模式原理:
JS为什么要区分微任务和宏任务?
(1)js是单线程的,但是分同步异步
(2)微任务和宏任务皆为异步任务,它们都属于一个队列
(3)宏任务一般是:script,setTimeout,setInterval、setImmediate
(4)微任务:原生Promise
(5)遇到微任务,先执行微任务,执行完后如果没有微任务,就执行下一个宏任务,如果有微任务,就按顺序一个一个执行微任务
setTimeout和setInterval
//setTimeout是3秒后执行
setTimeout(function(){
alert(123)
},3000)
//setInterval是每隔三秒执行一次,不断的重复执行
setInterval(function(){
alert(1121222)
},3000)
//两个执行都是异步进行的深拷贝浅拷贝
深拷贝和浅拷贝最根本的区别在于是否真正获取一个对象的复制实体,而不是引用。
假设B复制了A,修改A的时候,看B是否发生变化:
如果B跟着也变了,说明是浅拷贝,拿人手短!(修改堆内存中的同一个值)
如果B没有改变,说明是深拷贝,自食其力!(修改堆内存中的不同的值)
浅拷贝实现:
var a = [1, 2, 3, 4, 5];
var b = a;
a[0] = 2
console.log(a);//[2,2,3,4,5]
console.log(b);//[2,2,3,4,5] ////b会随着a的变化而变化深拷贝实现:
var a = [{"name":"weifeng"},{"name":"boy"}];
var a_copy =[].concat(JSON.parse(JSON.stringify(a)));//深拷贝
a_copy[1].name = "girl"
console.log(a);//[{"name":"weifeng"},{"name":"boy"}]
console.log(a_copy );//[{"name":"weifeng"},{"name":"girl"}] 重排重绘
回流(重排):
当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候是一定会发生回流的,因为要构建render tree。在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
重绘:
当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
区别:
回流必将引起重绘,而重绘不一定会引起回流。比如:只有颜色改变的时候就只会发生重绘而不会引起回流
当页面布局和几何属性改变时就需要回流
比如:添加或者删除可见的DOM元素,元素位置改变,元素尺寸改变——边距、填充、边框、宽度和高度,内容改变。
防抖和节流?
在前端开发的过程中,我们经常会需要绑定一些持续触发的事件,如 resize、scroll、mousemove keyup 等等,但有些时候我们并不希望在事件持续触发的过程中那么频繁地去执行函数。
通常这种情况下我们怎么去解决的呢?一般来讲,防抖和节流是比较好的解决方案。
1、防抖:
指触发事件后在n秒后函数执行,如果在n秒内又触发了事件,则会重新计算函数执行时间。应用场景(适合多次事件只响应一次的情况):给按钮加防抖函数防止表单多次提交;判断scroll是否滑到底部;对于输入框连续输入进行AJAX验证时,用函数防抖能有效减少请求次数。
现给一个场景:现监听一个输入框,文字变化后触发change事件。若直接用keyup事件,则会频繁触发change事件。加了防抖后,用户输入结束或暂停时,才会触发change事件。
所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间。
Document
则封装后的防抖函数为:
function debounce(fn, delay = 50){
let timer = null //timer是闭包中的,不能被别人修改
return function(){
if(timer){
clearTimeout(timer)
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}2、节流:
连续发送的事件在n秒内只执行一次函数。应用场景(适合大量事件按时间做平均分配触发):DOM元素拖拽;Canvas画笔功能。
现给一个场景:拖拽一个元素,要随时拿到该元素被拖拽的位置。若直接用drag事件,则会频繁触发,很容易导致卡顿。加了节流后,无论拖拽速度多快,都会每隔固定时间触发一次。
所谓节流,就是指连续触发事件但是在 n 秒中只执行一次函数。节流会稀释函数的执行频率。
Document
可拖拽
则封装后的节流函数为:
function throttle(fn, delay = 100){
let timer = null
return function(){
if(timer){
return
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
},delay)
}
}一个页面从输入 URL 到页面加载显示完成,这个过程中都发生了什么?
分为4个步骤:
(1),当发送一个URL请求时,不管这个URL是Web页面的URL还是Web页面上每个资源的URL,浏览器都会开启一个线程来处理这个请求,同时在远程DNS服务器上启动一个DNS查询。这能使浏览器获得请求对应的IP地址。
(2), 浏览器与远程Web服务器通过TCP三次握手协商来建立一个TCP/IP连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,而后服务器应答并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
(3),一旦TCP/IP连接建立,浏览器会通过该连接向远程服务器发送HTTP的GET请求。远程服务器找到资源并使用HTTP响应返回该资源,值为200的HTTP响应状态表示一个正确的响应。
(4),此时,Web服务器提供资源服务,客户端开始下载资源。
请求返回后,便进入了我们关注的前端模块
简单来说,浏览器会解析HTML生成DOM Tree,其次会根据CSS生成CSS Rule Tree,而javascript又可以根据DOM API操作DOM
详情:从输入 URL 到浏览器接收的过程中发生了什么事情?
说说TCP传输的三次握手策略
为了准确无误地把数据送达目标处,TCP协议采用了三次握手策略。用TCP协议把数据包送出去后,TCP不会对传送 后的情况置之不理,它一定会向对方确认是否成功送达。握手过程中使用了TCP的标志:SYN和ACK。
发送端首先发送一个带SYN标志的数据包给对方。接收端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息。最后,发送端再回传一个带ACK标志的数据包,代表“握手”结束
若在握手过程中某个阶段莫名中断,TCP协议会再次以相同的顺序发送相同的数据包。
说说你对语义化的理解?
1,去掉或者丢失样式的时候能够让页面呈现出清晰的结构
2,有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
3,方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
4,便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化
你如何对网站的文件和资源进行优化?
期待的解决方案包括:
文件合并
文件最小化/文件压缩
使用 CDN 托管
缓存的使用(多个域名来提供缓存)
其他
请说出三种减少页面加载时间的方法?
1、压缩css、js文件
2、合并js、css文件,减少http请求
3、外部js、css文件放在最底下
4、减少dom操作,尽可能用变量替代不必要的dom操作
js延迟加载的方式有哪些?
defer和async、动态创建DOM方式(创建script,插入到DOM中,加载完毕后callBack)、按需异步载入js
你有哪些性能优化的方法?
(详情请看雅虎14条性能优化原则)。
(1) 减少http请求次数:CSS Sprites, JS、CSS源码压缩、图片大小控制合适;网页Gzip,CDN托管,data缓存 ,图片服务器。
(2) 前端模板 JS+数据,减少由于HTML标签导致的带宽浪费,前端用变量保存AJAX请求结果,每次操作本地变量,不用请求,减少请求次数
(3) 用innerHTML代替DOM操作,减少DOM操作次数,优化javascript性能。
(4) 当需要设置的样式很多时设置className而不是直接操作style。
(5) 少用全局变量、缓存DOM节点查找的结果。减少IO读取操作。
(6) 避免使用CSS Expression(css表达式)又称Dynamic properties(动态属性)。
(7) 图片预加载,将样式表放在顶部,将脚本放在底部 加上时间戳。
异步加载和延迟加载
1.异步加载的方案: 动态插入script标签
2.通过ajax去获取js代码,然后通过eval执行
3.script标签上添加defer或者async属性
4.创建并插入iframe,让它异步执行js
5.延迟加载:有些 js 代码并不是页面初始化的时候就立刻需要的,而稍后的某些情况才需要的。
GET和POST的区别,何时使用POST?
GET:一般用于信息获取,使用URL传递参数,对所发送信息的数量也有限制,一般在2000个字符
POST:一般用于修改服务器上的资源,对所发送的信息没有限制。
GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值,也就是说Get是通过地址栏来传值,而Post是通过提交表单来传值。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
平时如何管理你的项目?
先期团队必须确定好全局样式(globe.css),编码模式(utf-8) 等;
编写习惯必须一致(例如都是采用继承式的写法,单样式都写成一行);
标注样式编写人,各模块都及时标注(标注关键样式调用的地方);
页面进行标注(例如 页面 模块 开始和结束);
CSS跟HTML 分文件夹并行存放,命名都得统一(例如style.css);
JS 分文件夹存放 命名以该JS功能为准的英文翻译。
你如何优化自己的代码?
代码重用
避免全局变量(命名空间,封闭空间,模块化mvc…)
拆分函数避免函数过于臃肿
注释
什么是 FOUC(无样式内容闪烁)?你如何来避免 FOUC?
FOUC - Flash Of Unstyled Content 文档样式闪烁
而引用CSS文件的@import就是造成这个问题的罪魁祸首。IE会先加载整个HTML文档的DOM,然后再去导入外部的CSS文件,因此,在页面DOM加载完成到CSS导入完成中间会有一段时间页面上的内容是没有样式的,这段时间的长短跟网速,电脑速度都有关系。
解决方法简单的出奇,只要在
获取页面中所有的checkbox怎么做?(不使用第三方框架)
var inputs = document.getElementsByTagName("input");//获取所有的input标签对象
var checkboxArray = [];//初始化空数组,用来存放checkbox对象。
for(var i=0;i程序中捕获异常的方法?
try{
}catch(e){
}finally{
}js排序
升序降序排序函数sortNumber
const arr1 = [6,1,2,3,4];
function sortNumber(a,b){
return b-a;
}
arr1.sort(sortNumber);
console.log(arr1)
// [6, 4, 3, 2, 1]按照flag排序,为true的在前面显示
const arr2 = [
{ id: 10, flag: true },
{ id: 5, flag: false },
{ id: 6, flag: true },
{ id: 9, flag: false }
];
const r = arr2.sort((a, b) => b.flag - a.flag);
console.log(r);
// [
// { id: 10, flag: true },
// { id: 6, flag: true },
// { id: 5, flag: false },
// { id: 9, flag: false }
// ]本文参与了 SegmentFault 思否征文「如何“反杀”面试官?」,欢迎正在阅读的你也加入。