我们这边好多小组觉得每次测试人员叫我们开发打包部署到某某个测试环境人工操作比较麻烦,因为他们想做到只专注于开发,不管这些琐碎的事。于是有个组长问我前端能不能用Jenkins去执行这一个固定的流程,因为他们后端都是用Jenkins去实现自动化打包部署。我之前没用过Jenkins,于是我去Jenkins官网看了下,发现确实是可以使用Jenkins实现前端自动化打包部署的,因为Jenkins可以执行远程shell脚本,我们开发是在Windows下,只是相当于在Linux下打包而已,而前端项目完全是可以在Linux环境下打包的。(顺便提一句,我们的Jenkins部署在CentOS下,所以以下示例代码均以CentOS环境为例,示例中的Jenkins语言文字汉化不完整,不过大家按图索骥应该也能找到相应的位置)
1.安装nodejs,publish over ssh插件
打开Jenkins首页->Manage Jenkins->Manage Plugins
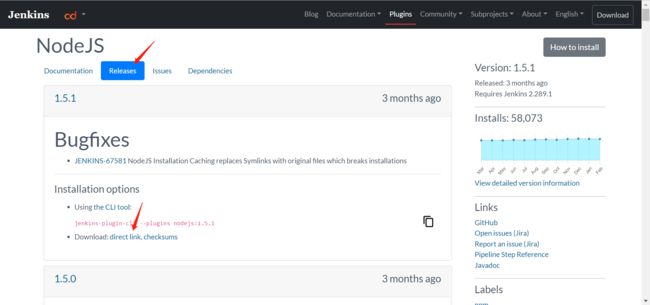
这里有两种安装方式,一种是联网直接在“可安装”这个tab页中搜索安装;还有一种是离线安装。由于我们处于内网,所以我用了第二种方式离线安装,此处以离线安装nodejs插件为例。Jenkins插件地址:https://plugins.jenkins.io
然后你就会获得一个名为nodejs.hpi的离线插件。然后通过“高级”这个tab页里的上传插件功能导入这个插件即可。
安装好插件之后需要重启Jenkins,只要在Jenkins的url后添加/restart回车稍等几分钟即可。
2.在jenkins所在的Linux主机上安装node.js并配置环境变量。
下载node.js的release包,推荐清华大学开源软件镜像网:https://mirrors.tuna.tsinghua.edu.cn/nodejs-release/,要不墙的你怀疑人生。找到你想要的node版本,查看Linux架构可用arch命令,如下图所示,x64就是x86_64的简称,此处以下载最新版node为例,一般不推荐最新版,容易出各种莫名其妙的bug,最好和开发node版本一样,然后点击下载。
这里建议再安装一个node-sass的release包,因为每次前端npm install出问题有一半原因都是因为node-sass安装出问题,而且内网也没联网,这里我也就一起离线安装了。这个node-sass版本需要与node版本相匹配,否则会报错,具体可以参考我这篇文章https://www.cnblogs.com/jdWu-d/p/13594721.html。如果觉得自己npm install没啥问题就可以跳过不用看了。
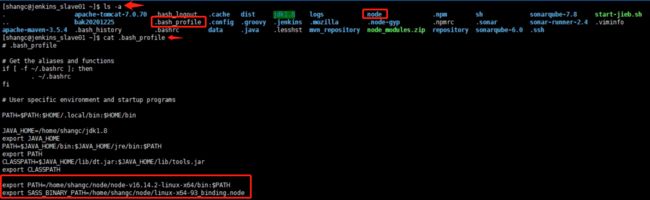
然后将这两个release包上传到服务器的某个目录下,我以某个用户下新建的node文件目录存放release包,以某用户下.bash_profile配置局部环境变量为例,如需全局环境变量,可到etc/profile配置。
在.bash_profile文件下添加
export PATH=/nodejs的release包所在路径/bin:$PATH
export SASS_BINARY_PATH=/node-sass的release包所在路径 //如无离线安装node-sass,则可不配置
添加完毕后保存退出编辑,然后用source .bash_profile命令刷新局部变量。然后node -v测试是否安装成功
3.jenkins系统配置和全局工具配置
(1)打开Jenkins首页->Manage Jenkins->Configure System->全局属性->Environment variables->新增键值队列表,如果不设置此项,会导致Jenkins内部无法识别node及npm等命令,最后在执行npm run build的时候会报错:npm:未找到命令。
Linux查看PATH命令为echo $PATH
为了方便,我直接把所有PATH直接添加进去,大家自己可以按需添加,SASS_BINARY_PATH如无离线安装node-sass则无必要添加
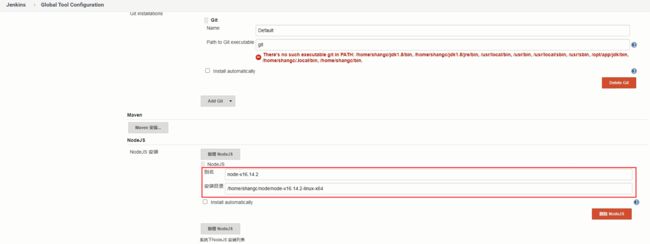
(2)打开Jenkins首页->Manage Jenkins->Global Tool Configure->nodejs安装,别名随便取,安装目录填nodejs的release包所在路径,然后保存
4.写测试脚本
此步骤只是为了验证上述的配置是否生效,自信的可以直接跳过此步骤查看步骤5
打开Jenkins首页->new item->Freestyle Project
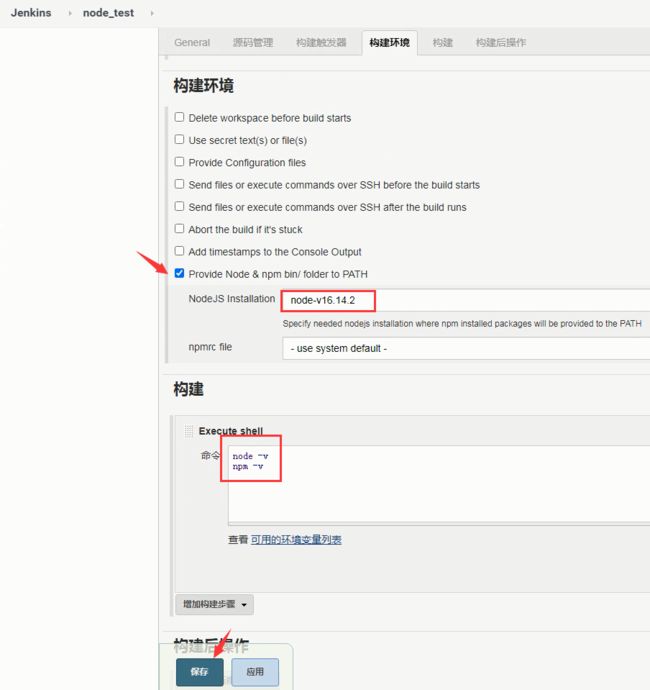
在构建环境中勾选“Provide Node&npm bin/folder to PATH”选择步骤3中nodejs安装填写的那个别名,测试语句node -v & npm -v。然后保存。
在构建历史中查看,看到蓝色即成功,红色即失败,点击进入详情页面,查看控制台输出,看见有输出node和npm的版本,则证明上述配置生效。
5.添加凭据
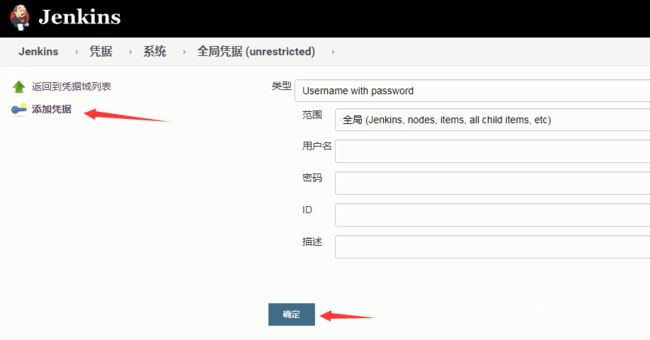
打开Jenkins首页->凭据->系统->全局凭据->添加凭据,分别添加github及目标主机的账户密码,注意,其中ID是唯一且不可修改的。这些ID将会与步骤6脚本中的credentialsId(“examples”,“172.XXX.XXX.XXX”)相对应,否则会报错。
6.写流水线脚本
建立一个流水线项目,打开Jenkins首页->new item->流水线,在脚本中填写代码下载->打包->部署流程的脚本代码。
流水线语法有两种,一种是声明式语法,一种是脚本式语法,官方文档手册传送门:https://www.jenkins.io/zh/doc/book/pipeline/syntax/。这里以脚本式语法为例,具体代码如下:
node("master"){
//清理工作区
step([$class:'WsCleanup'])
//工程部署目标服务器ip
def deploy_ip='172.XXX.XXX.XXX'
//目标服务器dist包所在目标目录
def path='/home/XXXX/nginx/html'
//当前日期
def cur_date="`date + %Y%m%d`"
stage('代码下载'){
checkout([$class:'GitSCM',branches: [[name:'*/test']], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [],userRemoteConfigs: [[credentialsId: 'examples', url: 'http://172.XXX.XXX.XXX/XXX/XXX.git']]])
}
stage('打包代码'){
sh '''
cd /home/XXX/.jenkins/workspace/fronted_build_test
npm install #此处也可用unzip node_modules.zip,详见下方解释
chmod -R 755 ./*
npm run build & sleep 1m
mv dist distJenkinsTest #也可以在vue.config.js里的outputDir里自己设置包名
'''
}
withCredentials([usernamePassword(credentialsId: '172.XXX.XXX.XXX', usernameVariable: 'USERNAME', passwordVariable: 'PASSWORD')]){
stage('部署dist包'){
//创建必要的文件夹
sh "sshpass -p '$PASSWORD' ssh -o StrictHostKeyChecking=no $USERNAME@$deploy_ip \" if [ ! -d $path/backup ]; then mkdir $path/backup; fi\" "
//备份旧dist文件
sh "sshpass -p '$PASSWORD' ssh -o StrictHostKeyChecking=no $USERNAME@$deploy_ip \" if [ -d $path/distJenkinsTest ]; then mv $path/distJenkinsTest/ $path/backup/distJenkinsTest-$cur_date; fi\" "
//将新dist包上传到目标服务器目标目录
sh "sshpass -p '$PASSWORD' scp -r distJenkinsTest $USERNAME@$deploy_ip:$path "
}
}
打包代码中,我还是建议可以第一次构建可以npm install,然后在workspace里把npm install后生成的node_modules文件压缩成node_modules.zip,之后可以使用unzip node_modules.zip,因为只要项目中不引入新的模块和插件node_modules文件夹内的内容是不会变的,没必要每次都npm install,经常npm install不仅考验网速,而且还容易报错。Linux下压缩node_modules文件夹请用命令zip -r -y node_modules.zip node_modules/,因为node_modules文件夹里有很多符号链接,没有使用”-y“参数会导致npm run build打包的时候这文件找不到那文件找不到,这模块丢失那模块丢失。
至此,就可以一劳永逸的使用Jenkins实现前端的自动化打包部署了,你也不会在群里看见测试@你的名字喊你部署包到哪个环境了