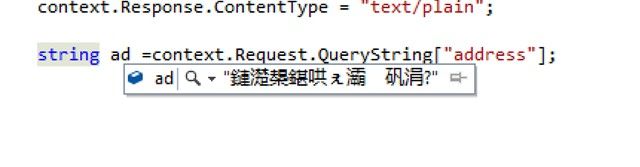
在项目中碰到了ajax传来的参数,后台接收值乱码(如下图)的问题 在此记录一下
前台:
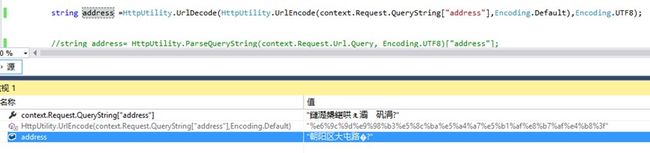
后台:
解决问题
- 为什么需要编码
- 怎样编码
- 实际出现的问题解决方法
1.为什么需要编码?
URL 只能使用 ASCII 字符集来通过因特网进行发送。
也就是说URL只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号
这意味着 如果URL中有汉字,就必须编码后使用。
但是麻烦的是 标准的国际组织并没有规定具体的编码方法,而是交给应用程序(浏览器)自己决定。
这导致"URL编码"成为了一个混乱的领域。
1.1 浏览器对于中文的编码
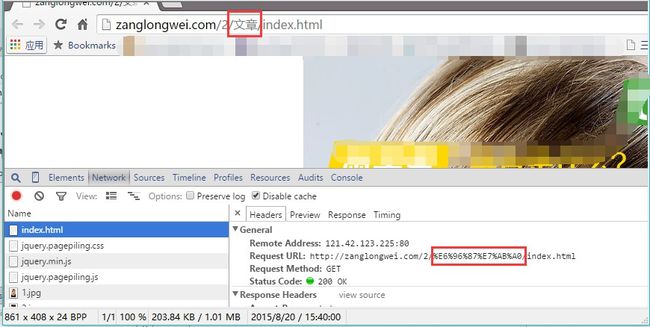
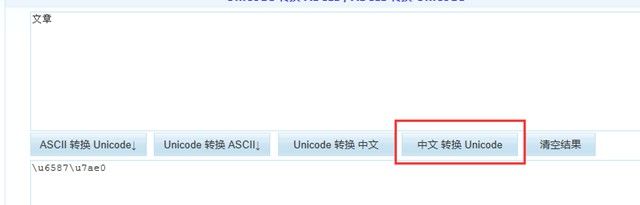
Chrome浏览器和火狐的浏览器是一样的如下图,"文"和"章"的utf-8编码分别是"E6 96 87"和"E7 AB A0" ,
下图所示的"%e6%96%87%e7%ab%a0"就是按照顺序,在每个字节前加上%而得到的
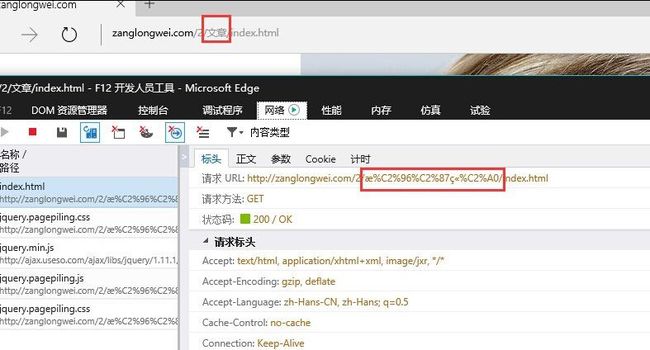
Edge浏览器和IE浏览器是一样的,如下图 这个的编码方式我没看出来,希望高手指点
1.2 需要编码的原因还有几点
你有没有想过,Ukey=value这种传参方式式中, Value中包含 ?或者 = 怎么办呢
你有没有想过,不同的操作系统、浏览器、不同的网页字符集(charset)会对你的传值造成影响呢
如果你都考虑过,毫无疑问你早就知道需要编码的原因了
2.怎样编码?
Url编码通常也被称为百分号编码(percent-encoding),是因为它的编码方式非常简单,
使用%百分号加上两位的字符——0123456789ABCDEF——代表一个字节的十六进制形式
对于ASCII字符,字母a 在ASCII码中对应的字节是0x61,那么Url编码之后得到的就是%61,
字母abc, url编码后得到的就是%61%62%63
对于非ASCII字符,RFC文档建议使用utf-8对其进行编码得到相应的字节,然后对每个字节执行百分号编码。
如"中文"使用UTF-8字符集得到的字节为0xE4 0xB8 0xAD 0xE6 0x96 0x87,经过Url编码之后得到"%E4%B8%AD%E6%96%87"。
使用Javascript先对URL编码,然后再向服务器提交,不要给浏览器插手的机会
这样就能保证客户端只用一种编码方法向服务器发出请求
3.实际出现的问题解决方法
首先说一下js的三种编码函数,escape、encodeURI和encodeURIComponent
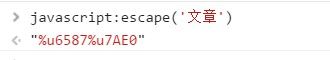
3.1.escape函数:
js中编码出生最早的一个,不提倡使用,原因是它不符合我上边(【怎样】)说的url编码原则
真正作用是:
返回一个字符的Unicode编码值,为的是方便他们能在所有计算机上可读
具体规则是:
所有空格、标点以及其他非ASCII字符都用%xx编码替换; 例如空格返回的是%20 字符值大于255的字符以%uxxxx格式储存
所以以后如果看到%u的编码,那就是escape函数
看下边这个列子 你就很清楚的知道它的具体转换规则了
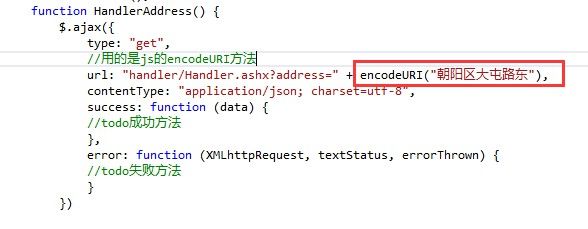
项目中使用:
前台:
function HandlerAddress() {
$.ajax({
type: "get",
//用的是js的escape方法
url: "handler/Handler.ashx?address=" + escape("朝阳区大屯路东"),
contentType: "application/json; charset=utf-8",
success: function (data) {
//todo成功方法
},
error: function (XMLhttpRequest, textStatus, errorThrown) {
//todo失败方法
}
})
}
后台:
QueryString 这个函数会自动解码,所以不需要写什么解码的语句。
还有一点需要注意的是:
escape()不对"+"编码。但是我们知道,网页在提交表单的时候,如果有空格,则会被转化为+字符。服务器处理数据的时候,会把+号处理成空格。所以,使用的时候要小心。
3.2.encodeURI函数
这个函数才是javascript中真正用来对URL编码的函数
规则就是我上面第二部分所说的,采用utf-8编码。
前台:
后台:
用这个方法会存在乱码的问题,看到很多人问这问题的时候,回答者都是让采用escape这种方法,难道这样问题就解决了吗?
如果我想用Jquery的serialize()方法来获取表单值并且序列化(标准URL编码)传到后台就不方便用escape啦
解决乱码问题:
出现乱码的原因是我的web.config文件里有这样的配置:
解决方案1:去掉这个设置或者改成utf-8的(这个方案的利害不用说,尤其是在项目已经快完成的时候)
解决方案2:利用ajax的post方法,或者用Get方法,但必须作为方法的Data参数,这样在后台接收到的数据不会被编码
前台:
$.ajax({
type: "get",
//用的是js的encodeURI方法
url: "handler/Handler.ashx",
//作为Data参数
data: { address: encodeURI("朝阳区大屯路东") },
contentType: "application/json; charset=utf-8",
success: function (data) {
//todo成功方法
},
error: function (XMLhttpRequest, textStatus, errorThrown) {
//todo失败方法
}
})
后台:需要手动解码一次
string ad =HttpUtility.UrlDecode(context.Request["address"]);
HttpUtility.UrlDecode和Server.UrlDecode不同的是,HttpUtility.UrlDecode是有重载的,可以指定编码的方式
例如:
string adsx = HttpUtility.UrlDecode(context.Request.QueryString["address"],System.Text.Encoding.UTF8);
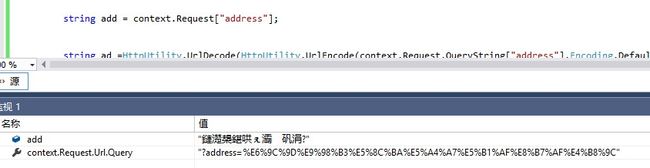
解决方案3:获取已编码的原始数据,自己进行解码
通过观察Request的对象,可以发现context.Request.Url.Query是未解码的数据,这就太棒了
代码:
string address= HttpUtility.ParseQueryString(context.Request.Url.Query, Encoding.UTF8)["address"];
解决方案4(探讨):先将QueryString解码的数据按照他原来的方式进行编码,然后再用utf8进行解码,这个方法有点问题,最后一个字符会出现乱码,还没找到原因..
在将数据编码的时候,就不是原来的浏览器发送的编码值了,正确的是最后边应该是%9C,但现在却是%3f
3.3.encodeURIComponent函数
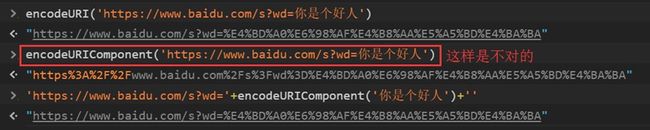
与encodeURI()的区别是,它用于对URL的组成部分进行个别编码,而不用于对整个URL进行编码。
因此,"; / ? : @ & = + $ , #",这些在encodeURI()中不被编码的符号,在encodeURIComponent()中统统会被编码
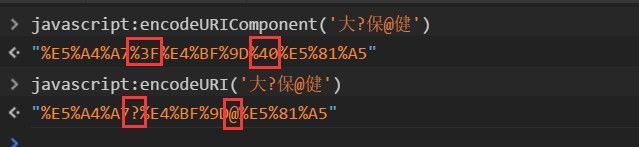
具体的编码规则是和encodeURI函数是一样的,如下,encodeURI不会编码 ? 和 @,而encodeURIComponent会
encodeURIComponent这个函数就和他的名字一样,是对URI中的一个组件进行编码,不能用于全部的URI
到此这篇关于.Net结合JS实现URL编码与解码的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。