在了解了命名视图的用途后,发现用命名视图来实现复杂导航更加省力。更多知识请参考这里
这里只说明重要配置内容,其他内容配置请参考上一篇初始版本:
ElementUI 复杂顶部和左侧导航栏实现
或参考文末提到的github上的项目代码。
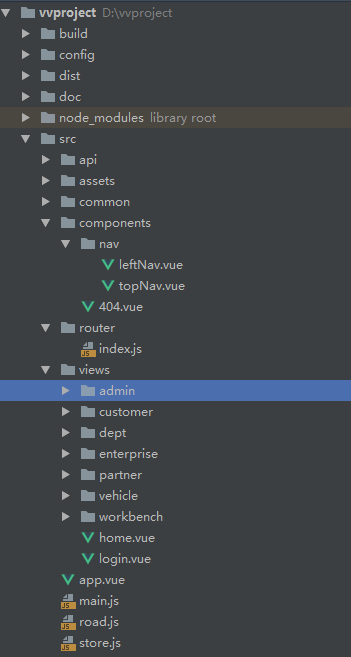
项目目录如下:
1、router配置(router/index.js)如下:
import Vue from 'vue'
import Router from 'vue-router'
import TopNav from '@/components/nav/topNav.vue'
import LeftNav from '@/components/nav/leftNav.vue'
import Home from '@/views/home.vue'
import Dashboard from '@/views/workbench/dashboard.vue'
import MySettings from '@/views/workbench/mySettings.vue'
import Mission from '@/views/workbench/mission/mission.vue'
import Plan from '@/views/workbench/plan.vue'
import Maillist from '@/views/workbench/maillist.vue'
import EnterpriseList from '@/views/enterprise/index.vue'
import EnterpriseAdd from '@/views/enterprise/add.vue'
import EnterpriseDetail from '@/views/enterprise/detail.vue'
import EnterpriseValidate from '@/views/enterprise/validate.vue'
import VehicleManage from '@/views/vehicle/index.vue'
import DeptManager from '@/views/dept/index.vue'
Vue.use(Router)
let router = new Router({
routes: [
{
path: '/',
type: 'home', // 根据type区分不同模块(顶部导航)
name: 'home', // 根据name区分不同子模块(左侧导航)
redirect: '/dashboard',
component: Home,
children: [
{
path: '/dashboard',
name: '首页', // 当前路由的name(导航栏显示文字)
components: {
default: Dashboard,
top: TopNav,
aside: LeftNav
},
leaf: true, // 只有一个节点
iconCls: 'iconfont icon-home', // 图标样式class
menuShow: true
},
{
path: '/mySet',
components: {
default: MySettings,
top: TopNav,
aside: LeftNav
},
name: '我的设置',
iconCls: 'el-icon-menu',
menuShow: true,
children: [
{ path: '/mySet/plan', component: Plan, name: '行程计划', menuShow: true },
{ path: '/mySet/mission', component: Mission, name: '我的任务', menuShow: true },
{ path: '/mySet/maillist', component: Maillist, name: '通讯录', menuShow: true }
]
}
]
},
{
path: '/enterpriseManager',
type: 'enterprise',
name: 'enterprise',
component: Home,
redirect: '/enterprise/list',
menuShow: true,
children: [
{
path: '/enterprise/list',
name: '企业信息',
components: {
default: EnterpriseList,
top: TopNav,
aside: LeftNav
},
leaf: true,
iconCls: 'el-icon-setting',
menuShow: true
},
{
path: '/enterprise/detail',
name: '企业详情',
components: {
default: EnterpriseDetail,
top: TopNav,
aside: LeftNav
},
leaf: true,
iconCls: 'el-icon-setting',
menuShow: false
},
{
path: '/enterprise/add',
name: '添加企业',
components: {
default: EnterpriseAdd,
top: TopNav,
aside: LeftNav
},
leaf: true,
iconCls: 'el-icon-menu',
menuShow: true
},
{
path: '/enterprise/validate',
name: '企业认证',
components: {
default: EnterpriseValidate,
top: TopNav,
aside: LeftNav
},
leaf: true,
iconCls: 'el-icon-menu',
menuShow: true
}
]
},
{
path: '/vehicleManager',
type: 'enterprise',
name: 'vehicle',
component: Home,
redirect: '/vehicle/list',
menuShow: true,
children: [
{
path: '/vehicle/list',
name: '车辆信息',
components: {
default: VehicleManage,
top: TopNav,
aside: LeftNav
},
leaf: true, // 只有一个节点
iconCls: 'iconfont icon-home', // 图标样式class
menuShow: true
}
]
},
{
path: '/deptManager',
type: 'enterprise',
name: 'dept',
component: Home,
redirect: '/dept/list',
menuShow: true,
children: [
{
path: '/dept/list',
name: '部门信息',
components: {
default: DeptManager,
top: TopNav,
aside: LeftNav
},
leaf: true, // 只有一个节点
iconCls: 'iconfont icon-home', // 图标样式class
menuShow: true
}
]
}
]
});
特别说明:
这里的路由对象router ,设置的是最多三级,一级路由主要对应的是顶部导航和其他无子页面的路由,二级和三级路由分别对应的是左侧导航的一级和二级菜单(比如三级路由对应的就是左侧导航的二级菜单),二级路由设置leaf属性,值为true表明该路由下没有子菜单(如果该路由下的某页面不显示在左侧导航,不算子菜单)。
2、home.vue,这里分别有name=top,aside,default三个视图,top代表顶部导航,aside代表左侧导航,剩下的default就是默认视图,代表右侧内容区
3、topNav.vue 是顶部导航菜单的代码
注意fetchNavData()这个方法,主要是根据当前跳转的路由,去找到这个路由对应的type(对应顶部导航栏的分类)和name(对应左侧导航栏的分类),然后保存type和name到$store中,这样在topNav.vue组件可以根据$store中的type显示相应的菜单,同样在leftNav.vue组件就可以取到这个name值并显示相应的左侧菜单栏了。另外,里面的top和aside是命名视图,分别对应顶部导航组件和左侧导航组件。
补充:topNavState和leftNavState这两个状态就是精髓所在,分别控制顶部和左侧导航展示对应模块菜单,这两个状态是在vuex配置文件store.js中设置的
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
collapsed: false, // 左侧导航折叠状态
topNavState: 'home',
leftNavState: 'dispatch'
}
export default new Vuex.Store({
state
})
store.js文件在main.js中引入:
import store from './store.js'
new Vue({
router,
store,
el: '#app',
render: h => h(App)
})
4、leftNav.vue 左侧导航栏(这里的左侧菜单栏最多有两级菜单)
5、如果左侧导航含有二级菜单,
比如“我的设置(/mySet)”中,含有三个子菜单:
路由配置如下:(具体文件路径及配置请看router/index.js)
{
path: '/mySet',
components: {
default: MySettings,
top: TopNav,
aside: LeftNav
},
name: '我的设置',
iconCls: 'el-icon-menu',
menuShow: true,
children: [
{ path: '/mySet/plan', component: Plan, name: '行程计划', menuShow: true },
{ path: '/mySet/mission', component: Mission, name: '我的任务', menuShow: true },
{ path: '/mySet/maillist', component: Maillist, name: '通讯录', menuShow: true }
]
}
此时,我们只需在父级菜单对应视图(MySettings)中添加一个router-view即可:
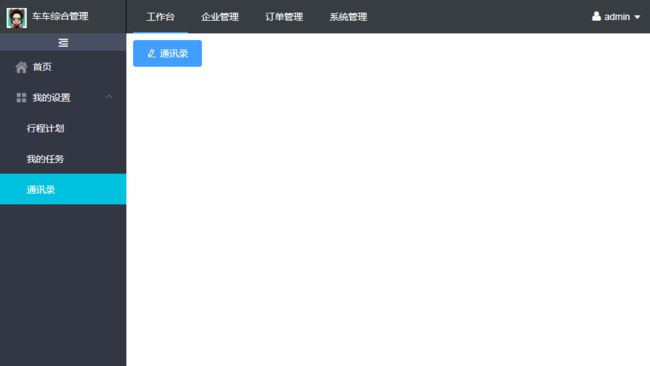
6、整体效果图:
附上github地址:https://github.com/yqrong/vvproject
到此这篇关于ElementUI+命名视图实现复杂顶部和左侧导航栏的文章就介绍到这了,更多相关Element顶部和左侧导航栏内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!