本文实例为大家分享了Vue+ Antv F2实现层叠柱状图的具体代码,供大家参考,具体内容如下
一、 创建canvas标签
二、 编写图表绘制代码
methods:{
//获取专利案件Chart图标信息
getCaseChartData(){
var _this = this;
var params = {
dataType:_this.caseDataType,
beginDate:'',
endDate:_this.endDate
}
_this.$http.get('/api/patent/StatisticsPatentChartAmount',{params:params})
.then(res =>{
if(res.status == 200){
for(var i = 0; i < res.data.length; i++){
if(res.data[i].dataType == "monthPatent"){res.data[i].dataType = '新立案'}
else if(res.data[i].dataType == "applyPatent"){res.data[i].dataType = '新申请'}
else if(res.data[i].dataType == "PCTPatent"){res.data[i].dataType = 'PCT国际'}
else if(res.data[i].dataType == "otherPatent"){res.data[i].dataType = '其他案件'}
else {}
res.data[i].date = res.data[i].date+"-01" + " 00:00:00"
}
_this.caseData = res.data;
_this.$options.methods.caseChart.bind(this)();
}else{
}
})
.catch(error =>{
})
},
caseChart(){
var _this = this;
//创建 Chart 对象
_this.casechart = new this.$F2.Chart({
id: 'caseChart',
pixelRatio: window.devicePixelRatio, //指定分辨率
});
//source 载入数据
_this.casechart.source(JSON.parse(JSON.stringify(this.caseData)), {
date: { //x轴
type: 'timeCat',
tickCount: 6,
// range: [ 0.1, 0.9 ],
mask:'YY-MM',
},
// amount: {
// }
});
_this.casechart.tooltip({
custom: true, // 自定义 tooltip 内容框
onChange: function onChange(obj) {
const legend = _this.casechart.get('legendController').legends.top[0];
const tooltipItems = obj.items;
const legendItems = legend.items;
const map = {};
legendItems.forEach(function(item) {
map[item.name] = item;
});
tooltipItems.forEach(function(item) {
const name = item.name;
const value = item.value;
if (map[name]) {
map[name].value = value;
}
});
// legend.setItems(_.values(map));
},
onHide: function onHide() {
const legend = _this.casechart.get('legendController').legends.top[0];
legend.setItems(_this.casechart.getLegendItems().country);
}
});
var barWidth = 16 * (window.innerWidth / 375);
//创建图形语法,绘制图,由 date 和 amount 两个属性决定图形位置,date 映射至 x 轴,amount 映射至 y 轴
_this.casechart.interval()
.position('date*amount')
.color('dataType')
.adjust('stack')
.size(barWidth)
//渲染图表
_this.casechart.render();
}
},
mounted() {
var v = this;
this.$nextTick(() => {
v.caseChart();
});
},
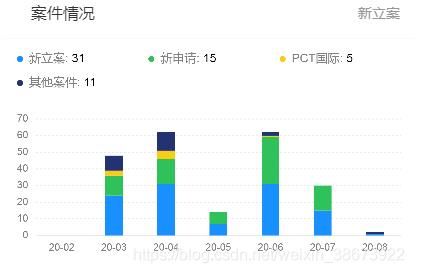
三、展示效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。