前端开发环境搭建(工具使用)
迅雷
用于之后下载一些安装包,速度较快
命令行工具
- shift + 鼠标右键:在此处打开powershell
- node + 文件名: 在node中执行文件
- 输入部分文件名 + Tab: 自动补全文件名
- ↑:上一条命令
- Ctrl + C: 上一条命令
- 工具的顶端右键 --> 属性 --> (取消)快速编辑(在安装一些东西时,鼠标不小心点了容易出错,就要点击Enter或取消快速编辑)
- 切换当前目录到D盘下:
- cd / (到C盘根目录)
- d: (到D盘根目录了哈哈)
vsode
快捷键
- 代码放大: Ctrl + 加号
- 代码缩小: Ctrl + 减号
- 向上复制一行: Alt + Shift + ↑
- 向下复制一行: Alt + Shift + ↓
- 复制光标所在行:不选中的任何文字的情况下Ctrl + C复制光标所在行
- 按文件名搜索: Ctrl + P
- 在一个代码文件中找一些内容: Ctrl + F
- 快速折叠代码: ctrl+k Ctrl+0 (是零不是欧)
推荐插件
-
Chinese(Simplified) Language Pack for VS Code(中文简体语言包)
-
Open in Browser (右击选择浏览器打开html文件)
-
Auto Rename Tag (自动命名配对的HTML标签)
-
CSS Peek (追踪至样式)
-
vetur
- 语法错误检查,包括 CSS/SCSS/LESS/Javascript/TypeScript ;
- 语法高亮,包括 html/jade/pugcss/sass/scss/less/stylus js/ts
- emmet 支持
- 代码自动补全(目前还是初级阶段),包括 HTML/CSS/SCSS/LESS/JavaScript/TypeScript)
-
不好的地方就是每次alt+shift+f格式化代码的时候缩进自动变成了2个空格,js代码末尾自动加了分号,js的一些字符串值原本的单引号变成了双引号
-
解决: 在settings.json中配置,或者在项目根目录下建立
.prettierrc文件,具体如下链接 -
https://www.jianshu.com/p/80ae9b1b8fae
-
Eslint(没有推荐,只是解释下配置方法)
https://blog.csdn.net/hdchangchang/article/details/82233740 -
git相关
-
支持微信小程序高亮的插件
vscode搜索
可以进行一些替换,比如搜索debuger,删除所有不想要的断点
debug
先以debug模式启动项目,打开launch.json,运行debug。
vscode中点击debug图标,然后点击设置图标,前面package.json中如果修改了debug的端口(默认端口 9229)那么在这里也要做修改,name随意,其他选项也不用更改。
{
“version”: “0.2.0”,
“configurations”: [
{
“type”: “node”,
“request”: “attach”,
“name”: “调试m站”,
“port”: 9226,
},
]
}
在需要debug的代码中设置断点或者 插入代码 debuger
asyncData(context) {
//这是???
// if(process.server){
// __
// }
//下面是调试断点
debugger;
let softId = context.params.softId;
let axiosClient = context.app.$axios;
softId = softId.replace('.html', '');
// this.softId = softId;
let p1 = axiosClient.get(`${api.soft.info}/${softId}`);
let p2 = axiosClient.get(`${api.soft.hits}/${softId}`);
...
}
注意:
1、在想观察的数据后面插入断点。
2、点击运行debug后,去浏览器刷新网址,回到debug界面查看数据。或者在浏览器端进入debug的页面,在浏览器端查看debug的数据。
Node.js
安装
安装失败解决办法
第三方模块的安装 npm | yarn
npm
yarn
参考yarn中文文档 https://yarn.bootcss.com/
或使用npm安装yarn 并修改下载镜像 https://www.jianshu.com/p/9327d5544335
yarn安装一个依赖,yarn命令
https://classic.yarnpkg.com/zh-Hans/docs/cli/add
vue-cli
全局安装
执行命令
npm install -g @vue/cli
// 或者
yarn global add @vue/cli
安装完使用 vue --version检查版本
serve
安装: yarn global add serve
功能:在相应的文件根目录下 运行serve命令会生成一个链接,使得ui和策划都可以通过链接访问项目。
使用: 在相应的文件根目录下 运行 serve .或者在其他目录下运行 serve 路径/(这里的路径要引导到相应的文件根目录下)
vue调试工具安装
-
克隆git仓库 https://github.com/vuejs/vue-devtools
-
按如下步骤
Make sure you are using Node 6+ and NPM 3+- 克隆仓库(
cd vue-devtools the newly created folder) - 安装依赖包
yarn install - 构建
yarn run build - 打开
Chrome extension page (currently under Menu > More Tools > Extensions(扩展程序))谷歌扩展页面 - 打开开发者模式(右上角)
- 加载已解压的扩展(
choose the folder: vue-devtools/packages/shell-chrome/)
- 克隆仓库(
python 3.x
安装
去官网 https://www.python.org (可能有点慢,用迅雷)
认准 稳定版 Stable

如果第二个没选,那么需要手动将python添加到系统环境变量中。
- 左下角搜索控制面板 --> 类别(大图标)–> 系统–>高级设置 -->环境变量 --> path --> …
检查是否安装成功:win + R --> cmd --> python --> 1+1 -->如果正常输出2说明没啥问题。
git
安装
下载安装包 https://git-scm.com/downloads
完了安装时可以完全使用默认,下一步到底安装完成后,
鼠标右键 -> Git Bash Here 打开Git
输入命令 git --version查看Git版本
配置
- 配置用户名和邮箱:
$ git config --global user.name "nidemingzi"
$ git config --global user.email [email protected] - 查看配置信息:
git config --list - 如果使用https的方式拉取项目,则不需要配置ssh公钥(直接切换到想到克隆到的目标地址:执行
git clone url(源地址)就可以) - 但是如果是想使用ssh的方式拉取项目,在克隆公司项目到本地之前需要先建立ssh公钥
$ ssh-keygen -t rsa -C "邮箱"(邮箱要填写注册gitlab时用的)- 注意 划重点ssh-keygen这里没有空格 如果你输入空格的话 就报错了
- 之后会依次配置 SSH密钥存放的位置(默认:
C:\文档\用户\.ssh) - 配置保护新的SSH密钥对的密码(非必须,如果创建了一定要记录下,在使用
SourceTree拉取代码时会用到) - 找到ssh文件 ,打开
id_rsa.pub(千万不要编辑),把里面的内容复制到gitlab的Key中。(左侧菜单 -->Profile Settings里边找,完了Title不用管,把内容粘贴到Key中,点击Add key即可,此时你和你的远程仓库就有了一丝丝联系)
- 之后会依次配置 SSH密钥存放的位置(默认:
Git 状态 M,T,D,A,U
A: 你本地新增的文件(服务器上没有).
C: 文件的一个新拷贝.
D: 你本地删除的文件(服务器上还在).
M: 文件的内容或者mode被修改了.
R: 文件名被修改了。
T: 文件的类型被修改了。
U: 文件没有被合并(你需要完成合并才能进行提交)。
gitlab
和gitHub类似,基于Git的第三方仓库
登录
https://git.lug.ustc.edu.cn/users/sign_in
邮箱:lichenxia (@xkw.cn)
密码:Lcx637fgh
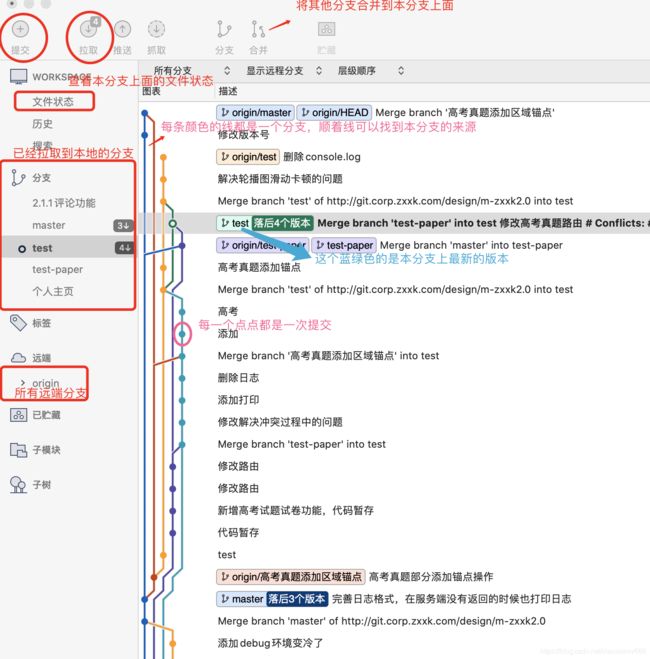
SourceTree
相当于git的可视化工具,简化git操作的
下载
https://www.sourcetreeapp.com/
安装与使用
https://www.cnblogs.com/fisherbook/p/11397168.html
需要登录bitbuket 邮箱是扣扣邮箱,密码:lichenxia
nginx
首先了解什么是web服务器:
Web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以处理浏览器等Web客户端的请求并返回相应响应,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。目前最主流的三个Web服务器是Apache、 Nginx 、IIS。
然后nginx反向代理服务器:
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件代理服务器,其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。
b站视频,先修改hosts文件,将要访问的地址映射到本地 127.0.0.1 再去配置代理服务器地址
下载
nginx软件下载:http://nginx.org/en/download.html
下载稳定版
安装完成后,打开nginx.exe运行程序 (命令行工具切到nginx.exe所在目录,执行 start nginx)
浏览器地址栏中输入 http://localhost:80 如果跳到nginx界面说明没问题
nginx官网版本说明
Mainline version:Nginx 正在主力开发的版本
Stable version:最新稳定版,生产环境上建议使用此版本
Legacy versions:遗留的老版本的稳定版,也可以选择使用此版本
配置文件:nginx.conf
- 全局块,events块,http块(http全局块和server块)
- http块中的配置
http {
include mime.types;
# default_type是文件打开方式,不更改的话就是application/octet-stream,流的方式,会去下载一个文件
# default_type text/html;
default_type application/octet-stream;
#这里 main是一个名称,后面就用main来表示main后面这一串配置
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for" "$http_cookie"';
#这里main代表的就是上面main后面的一串内容,在access_log日志中,每次写入的内容是main,如果觉得日志内容过长不方便查看可以改变上面main后面的内容。做一些删除
access_log logs/access.log main;
、、、、
}
#可以有好多个server块,甚至多个server块监听的端口都能一样,但是如果监听的端口一样就必须server_name不一样
server {
listen 80;
server_name test.com;
#下面三个是不能同时存在的,alias是当访问http://test.com:80/file的时候,去文件目录F:/m-zxxk2.0,此时如果 default_type application/octet-stream;那么会下载这个文件
# root项和alias的区别在于当访问http://test.com:80/file的时候去文件目录F:/m-zxxk2.0/file
#proxy_pass就是代理了,当访问http://test.com:80/file的时候,实际上访问的是http://test.com/bbb,也就是下面一条location规则,然后就会在页面中显示 bbb nginx
# 如果在http://test.com:80/file后面还有其他参数 例如http://test.com:80/file/xxxx,那么也会在实际访问的地址中将加入这些内容http://test.com/bbb/xxxx
location /file {
alias F:/m-zxxk2.0;
#root F:/m-zxxk2.0;
#proxy_pass http://test.com/bbb;
}
location /bbb {
return 200 'bbb nginx';
}
}
nginx location配置详解
语法规则: location [=||*|^~] /uri/ { … }
= 开头表示精确匹配
-
^~ 开头表示uri以某个常规字符串开头,理解为匹配 url路径即可。nginx不对url做编码,因此请求为/static/20%/aa,可以被规则^~ /static/ /aa匹配到(注意是空格)。以xx开头
- 开头表示区分大小写的正则匹配 以xx结尾
~* 开头表示不区分大小写的正则匹配 以xx结尾
!和!*分别为区分大小写不匹配及不区分大小写不匹配 的正则
/ 通用匹配,任何请求都会匹配到。
https://blog.csdn.net/qq_33862644/article/details/79337348?utm_medium=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-BlogCommendFromMachineLearnPai2-1.nonecase
nginx命令
-
直接启动nginx:
start nginx| nginx.exe(nginx就默认省略了.exe nginx和nginx.exe是一样的) -
重新载入nginx配置文件 nginx:
nginx -s reload -
从容停止服务这种方法较stop相比就比较温和一些了,需要进程完成当前工作后再停止。
nginx -s quit -
立即停止服务,这种方法比较强硬,无论进程是否在工作,都直接停止进程。
nginx -s stop -
killall 方法杀死进程,直接杀死进程,在上面无效的情况下使用,态度强硬,简单粗暴!
taskkill /f /t /im nginx.exe
启动nginx
注意不要直接双击nginx.exe,这样会导致修改配置后重启、停止nginx无效,需要手动关闭任务管理器内的所有nginx进程
在nginx.exe目录,打开命令行工具,用命令 启动/关闭/重启nginx
报错:nginx : 无法将“nginx”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
使用 命令行工具cmd那个,输入命令或者以管理员身份运行PowerShell
报错:bash: nginx: command not found
有可能是你再linux命令行环境下运行了windows命令,或者是用的使用gitBash终端
解决:
- 用windows系统自带命令行工具运行(管理员身份运行)
- 或者在命令行前面添加./即可,举个例子:关闭nginx./nginx -s stop即可。
nginx重新启动出错nginx: [error] OpenEvent(“Global\ngx_reload_3968”) failed (5: Access is denied)
- 原因:权限不够:
- 解决:使用管理员启动windows终端
nginx: [error] CreateFile() “E:\nginx\nginx-1.9.3/logs/nginx.pid” failed
- 解决方法:
使用命令创建/logs/nginx.pid文件:
nginx -c conf/nginx.conf
mac下终端输入nginx 报错,找不到logs文件
- 解决:手动创建log文件夹,执行命令
mkdir logs
nginx中的$query_string
Nginx里面 q u e r y s t r i n g 与 query_string 与 querystring与args相同,存储了所提交的所有KaTeX parse error: Expected 'EOF', got '&' at position 16: query_string;比如&̲p=2887&q=test 如…p变量可以这样访问 $arg_p
# $query_string中包含id=任意字符
# *表示零次或多次, . 表示匹配除换行符(\n、\r)之外的任何单个字符。要匹配包括 '\n' 在内的任何字符,请使用像"(.|\n)"的模式, ?匹配零次或一次
# 表达式 .* 就是单个字符匹配任意次,即贪婪匹配。 表达式 .*? 是满足条件的情况只匹配一次,即最小匹配.
# 比如a.*?b匹配最短的,以a开始,以b结束的字符串。如果把它应用于aabab的话,它会匹配aab(第一到第三个字符)和ab(第四到第五个字符)而a.*b则匹配aabab
if ($query_string ~ "id=(.*)") {
set $id $1;
rewrite ^/a.php$ /b-$id.html? permanent;
}
Hosts
什么是hosts文件
Hosts是一个没有扩展名的系统文件,可以用记事本等工具打开,其作用就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中寻找对应的IP地址,一旦找到,系统会立即打开对应网页,如果没有找到,则系统会再将网址提交DNS域名解析服务器进行IP地址的解析。
需要注意的是,Hosts文件配置的映射是静态的,如果网络上的计算机更改了请及时更新IP地址,否则将不能访问。
- hosts 文件所在位置c:/windows/system32/drivers/etc/hosts
- 配置时直接修改hosts文件即可
# SwitchHosts!
127.0.0.1 m.zxxk.com
#127.0.0.1 test.com
前面表示后面表示域名,前面表示域名对应的ip地址,比如第一条127.0.0.1 m.zxxk.com配置了之后,访问m.zxxk.com就会访问本地测试服务器的项目,如果把第一条注释起来,那么访问m.zxxk.com就会是线上的项目。
tips:当本地测试服务器项目不能正常启动,可以直接在浏览器输入nginx中配置的代理地址 看看是不是接口的问题 http://10.1.14.133:18121/api/soft/info/65656
让配置的host内容立即生效的方法(左下角 搜索框 搜索 cmd 弹出命令框 输入 ipconfig /displaydns显示所有 dns内容 ipconfig /flushdns刷新所有 dns内容)
localhost和127.0.0.1
localhost是一个域名,127.0.0.1为IP地址。Windows系统中,约定127.0.0.1为本地IP地址。localhost是其对应的域名。配置是在hosts文件中设置的,Windows下该文件位置为:C:\Windows\System32\drivers\etc目录下hosts文件
hosts文件的作用
hosts文件是一个没有扩展名的系统文件,可以用记事本等工具打开,作用就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中寻找对应的IP地址,一旦找到,系统会立即打开对应网页,如果没有找到,则系统会再将网址提交DNS域名解析服务器进行IP地址的解析。
Hosts文件配置的映射是静态的,如果网络上的计算机更改了需要及时更新IP地址,否则将不能访问。
- 加快域名解析,对于要经常访问的网站,可以通过在Hosts中配置域名和IP的映射关系,这样当输入域名计算机就能很快解析出IP,而不用请求网络上的DNS服务器
- 方便局域网用户,在很多单位的局域网中,会有服务器提供给用户使用。但由于局域网中一般很少架设DNS服务器,访问这些服务要输入难记的IP地址,对不少人来说相当麻烦。现在可以分别给这些服务器取个容易记住的名字,然后在Hosts中建立IP映射,这样以后访问的时候我们输入这个服务器的名字就行了
- 屏蔽网站,现在有很多网站不经过用户同意就将各种各样的插件安装到计算机中,有些说不定就是木马或病毒。对于这些网站可以利用Hosts把该网站的域名映射到错误的IP或自己计算机的IP,这样就不用访问了
- 顺利连接系统,对于Lotus的服务器和一些数据库服务器,在访问时如果直接输入IP地址那是不能访问的,只能输入服务器名才能访问。那么配置好Hosts文件,这样输入服务器名就能顺利连接了。
最后要指出的是,Hosts文件配置的映射是静态的,如果网络上的计算机更改了请及时更新IP地址,否则将不能访问 - 强制指定某域名对应某IP地址,新建的网站已经上传到服务器需要调试但是还不想外布访问,或者不想被蜘蛛抓取到时,可以修改本地hosts文件,这样只有自己的电脑能通过域名来访问网站
hosts位置
C:\windows\system32\drivers\etc
添加hosts
按照 ip地址 域名 的格式添加单独的一行记录 182.61.171.72 www.axure.com , ip地址和域名之间,要有至少1个空格
工具推荐:switchHosts
https://github.com/oldj/SwitchHosts
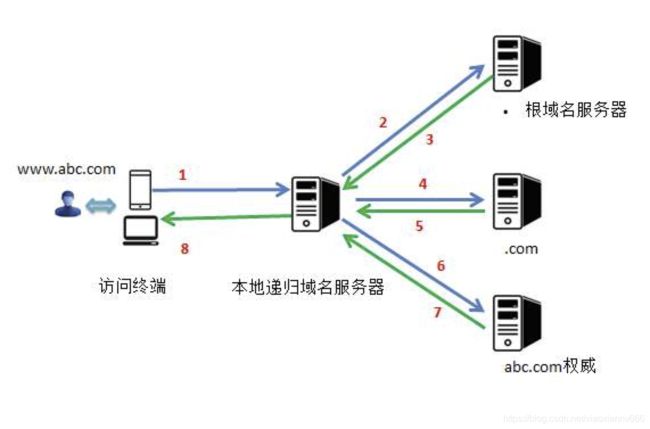
DNS
dns:分布式网络目录服务,将域名和IP地址相互映射的一个分布式数据库,能够使人更方便的访问互联网,而不用去记住能够被机器直接读取的IP数串。
浏览器通过ip地址这个唯一标志来访问web站点,而我们通常输入的是一个域名,这中间要经过dns的解析。把域名转换为ip地址。
我们的系统使用自动分配的DNS服务器,有时可能存在解析不稳定的情况,这时可以修改系统的本地DNS解决问题。
(项目中老师建议?)最好无论什么情况都修改一下,本机DNS修改步骤
https://jingyan.baidu.com/article/3aed632ec09a2170108091a4.html
404错误与dns
一般域名到IP映射是在远端DNS服务器进行解析,但是如果改了本地DNS, 就可以直接在本地进行解析,不用去访问远端DNS服务器,这样相当于直接通过IP访问网站。因为配置了本地dns服务器就不会去远端dns服务器查询了,因此如果 一个域名和ip的映射关系没有添加 在本地dns中,访问网站就会出现404错误。
https://www.zhihu.com/question/34826522
nuxt
中文文档 https://zh.nuxtjs.org/
技术胖的博客 https://jspang.com/detailed?id=37#toc23
首先要装好node环境和vue-cli,拿到项目npm install 或者 yarn进行下载第三方包完了之后,npm run dev即可启动项目
在windows下安装node-sass失败,提示\node-sass: Command failed,解决方案
yarn add [email protected] --dev --registry=https://registry.npm.taobao.org
出现这个问题的原因一般是网络问题,被墙了,这个时候我们不妨换个源试试
yarn config set registry https://registry.npm.taobao.org/ 通过该命令设置yarn的下载源
1、全局安装vue-cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli
vue -V 检查版本
目录结构
Nuxt自动生产了项目目录,我们先来一个一个介绍一下。
|-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build
|-- assets // 用于组织未编译的静态资源入LESS、SASS 或 JavaScript
|-- components // 用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件
|-- layouts // 布局目录,用于组织应用的布局组件,不可更改。
|-- middleware // 用于存放中间件
|-- pages // 用于存放写的页面,我们主要的工作区域
|-- plugins // 用于存放JavaScript插件的地方
|-- static // 用于存放静态资源文件,比如图片
|-- store // 用于组织应用的Vuex 状态管理。
|-- .editorconfig // 开发工具格式配置
|-- .eslintrc.js // ESLint的配置文件,用于检查代码格式
|-- .gitignore // 配置git不上传的文件
|-- nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package.json // npm包管理配置文件
# 其中:pages是页面,nuxt中不用自己写路由,写在pages中的页面nuxt会自动给他加上路由的 而components是页面中的组件 layout(项目的公用结构)
Package.json文件 比如运行 yarn run dev的时候实际运行的就是 scripts配置项中dev后面的内容
"scripts": {
# --inspect 表示debug环境, 默认端口9226 端口可以通过这种方式修改--inspect=9226,如果修改了端口那么在debug的时候不要忘记修改为同样的端口
"dev-debug": "cross-env NODE_ENV=development nodemon --inspect=9226 server/index.js --watch server",
"dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server",
....
}
502错误
502一般是上游服务器的错误
方法一:报错502,通过查看错误日志。git bash here中
方法二:ping 域名(m.zxxk.com) 看能不能ping通过
方法三:也可通过 (nginx代理的地址+请求路径+参数)http://10.1.25.53:18121/api/v1/paper/aggregation?channelId=null&departmentId=null 看是不是接口有问题
tips
-
win + E打开我的电脑
-
Vscode中 ctrl + ~ 打开终端和左下角的终端是一样的,好处是自动定位到文件所在位置
-
使用git在文件所在位置打开也是一样的,使用git运行比较快一些
-
windows环境下开启程序过多容易出问题,可以右键任务管理器,结束一些进程。
同时浏览器中的缓存也可能造成一些问题,有时需要清除缓存。
-
直接访问nginx配置文件中的代理地址 可以看看是不是接口的问题
http://10.1.14.133:18121/api/soft/info/65656
mac 安装前端开发工具
要安装,先安装 homebrew,通过homebrew再依次安装nvm,node。brew安装完node后要把nvm node添加到环境变量中,根据命令行提示来做。 安装nginx。安装git。
或者 先安装node 再通过homebew安装yarn,最后配置gitlab
nvm使用
https://github.com/nvm-sh/nvm
安装homebrew失败
出现brew command not found错误的解决方法
https://www.zhihu.com/question/35928898?sort=created
快捷键
- 前往某个路径: command + shift + G
- 截图:command + shift + 4
- 英文大写锁定:shift + 中英文切换键
- 向上(向下)复制一行代码: option + shift + ↑(↓)
- 所有应用的头部菜单都在 电脑的顶端
测试ie内核浏览器兼容性问题(micosoft remote desktop)
安装 micosoft remote desktop 连接测试机,安装的时候(拖动完了)在设置,安全性与隐私里边允许一下允许安装。(打开测试机的密码是公司测试机名字 zxxk 密码 123 查看ip命令(ipconfig))
ps
快捷键
标尺: Ctrl+r
显示(隐藏)除了当前图层外所有: tab
m: 测量宽度高度的工具
t:文字工具
Ctrl+k:首选项
(mac上)
option+ 鼠标滚轮: 放大缩小
tips:
- 移动端的图片一般都是二倍图,注意字体大小行高这些。
- 移动端布局方案:flexible.js + rem