1.ES5常用:利用for嵌套for,然后splice去重
function unique(arr) {
for (var i = 0; i < arr.length; i++) {
for (var j = i + 1; j < arr.length; j++) {
if (arr[i] == arr[j]) { //第一个等同于第二个,splice方法删除第二个
arr.splice(j, 1);
j--;
}
}
}
return arr;
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
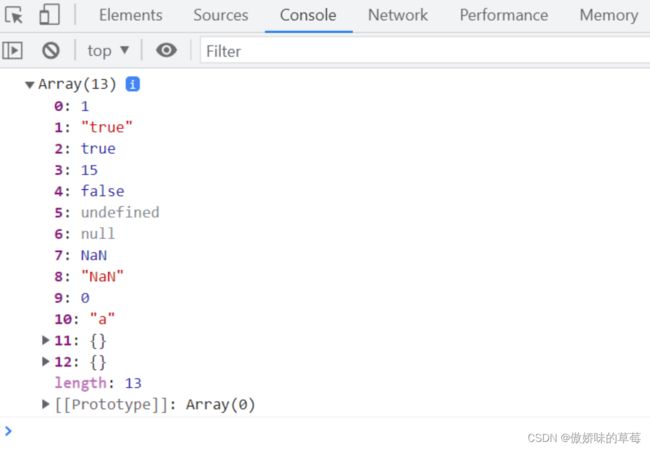
console.log(unique(arr))
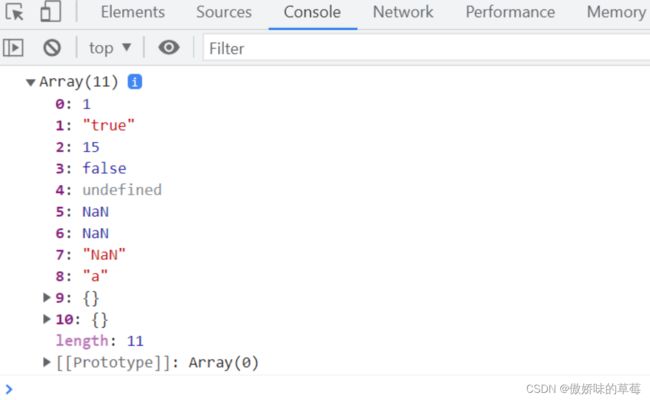
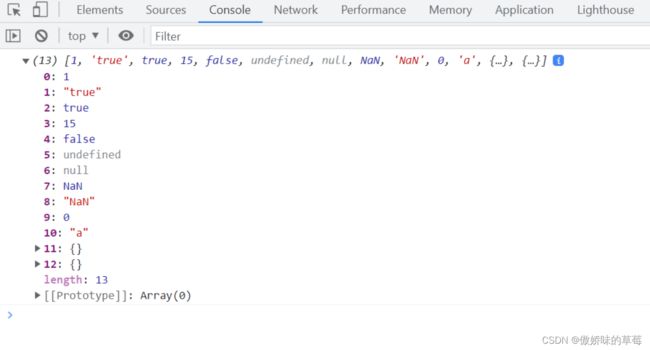
解析:两个null消失,NaN和{}没有去重
2.ES6常用:Set去重
function unique(arr) {
return Array.from(new Set(arr))
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
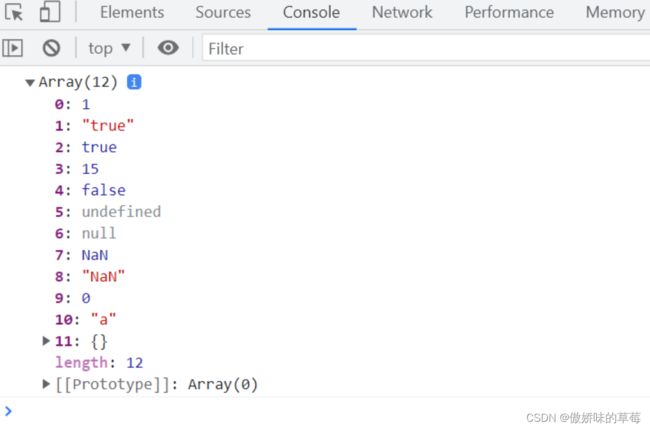
console.log(unique(arr))
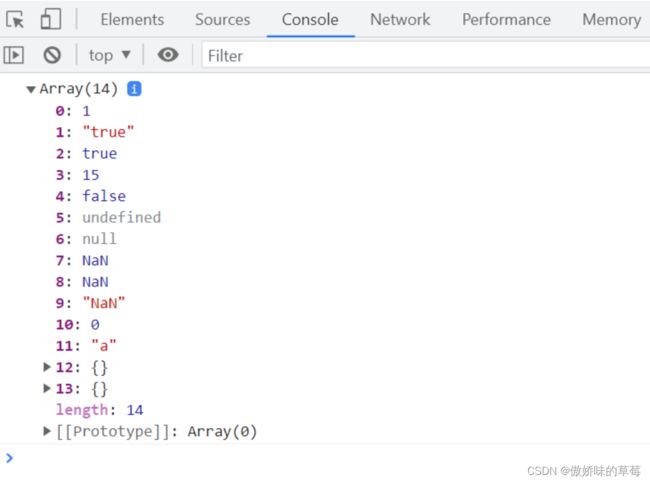
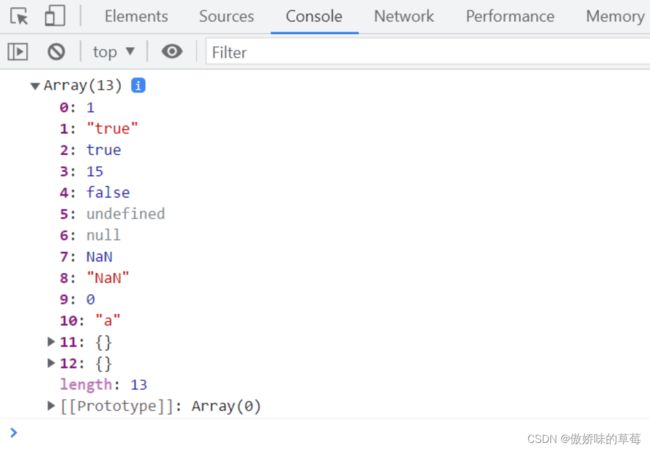
解析:去重代码少。但是无法去除{}空对象。
3.indexOf去重
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
var array = [];//新建空数组,for循环原数组,判断数组是否存在当前元素,如果相同的值跳过,不同push进数组
for (var i = 0; i < arr.length; i++) {
if (array.indexOf(arr[i]) === -1) {
array.push(arr[i])
}
}
return array;
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr))
解析:NaN、{}没有去重
4.sort()排序
//排序后的结果,遍历对比
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
arr = arr.sort()
var arrray = [arr[0]];
for (var i = 0; i < arr.length; i++) {
if (arr[i] !== arr[i - 1]) {
arrray.push(arr[i]);
}
}
return arrray
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr))
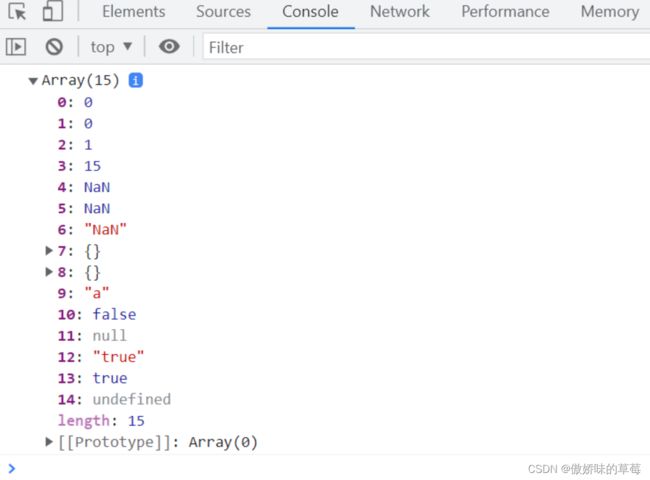
解析:NaN、{}没有去重
5.对象属性不能相同(不建议)
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
var array = [];
var obj = {};
for (var i = 0; i < arr.length; i++) {
if (!obj[arr[i]]) {
array.push(arr[i])
obj[arr[i]] = 1
} else {
obj[arr[i]]++
}
}
return array;
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
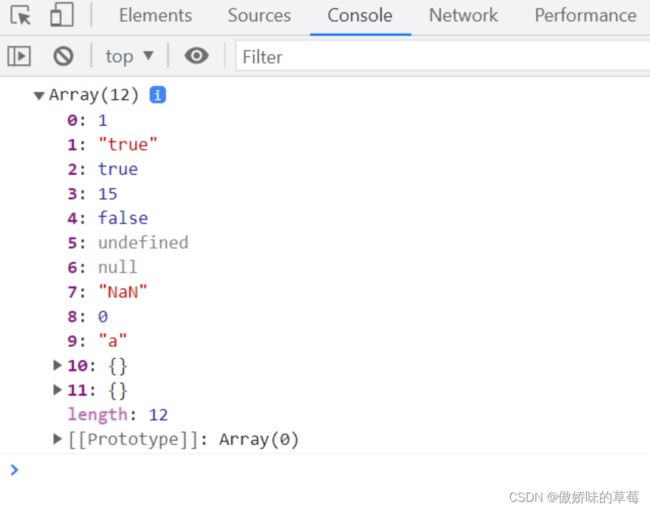
console.log(unique(arr))
解析:两个true去掉,NaN和{}没有去重
6.includes()
function unique(arr) {
if (!Array.isArray(arr)) {
console.log('type error!')
return
}
var array = [];
for (var i = 0; i < arr.length; i++) {
if (!array.includes(arr[i])) { //includes 检测数组是否有某个值
array.push(arr[i]);
}
}
return array
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr))
解析:{}没有去重
7.hasOwnProperty
function unique(arr) {
var obj = {};
return arr.filter(function(item, index, arr){
return obj.hasOwnProperty(typeof item + item) ? false : (obj[typeof item + item] = true)
})
}
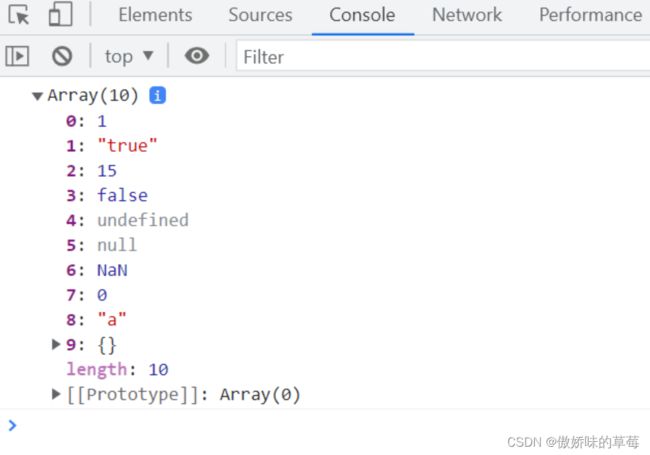
解析:所有都去重
8.filter
function unique(arr) {
return arr.filter(function (item, index, arr) {
//当前元素,在原始数组中的第一个索引==当前索引值,否则返回当前元素
return arr.indexOf(item, 0) === index;
});
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr))
解析:{}没有去重、NaN两个都没有了
9.利用递归去重
function unique(arr) {
var array = arr;
var len = array.length;
array.sort(function (a, b) { //排序后更加方便去重
return a - b;
})
function loop(index) {
if (index >= 1) {
if (array[index] === array[index - 1]) {
array.splice(index, 1);
}
loop(index - 1); //递归loop,然后数组去重
}
}
loop(len - 1);
return array;
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr))
解析:NaN和{}没有去重
10.Map去重
function arrayNonRepeatfy(arr) {
let map = new Map();
let array = new Array(); // 数组用于返回结果
for (let i = 0; i < arr.length; i++) {
if (map.has(arr[i])) { // 如果有该key值
map.set(arr[i], true);
} else {
map.set(arr[i], false); // 如果没有该key值
array.push(arr[i]);
}
}
return array;
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
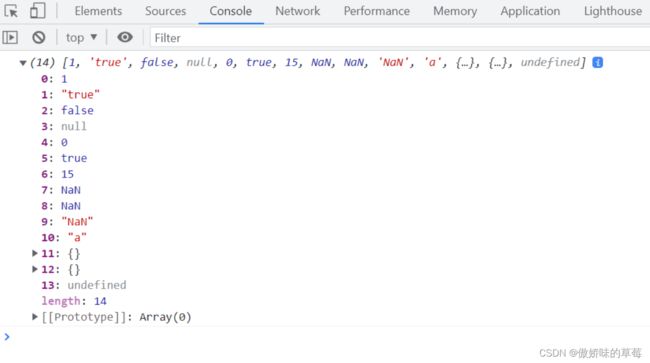
console.log(arrayNonRepeatfy(arr))
解析:创建一个空Map数据结构,遍历需要去重的数组,把数组的每一个元素作为key存到Map中。由于Map中不会出现相同的key值,所以最终得到的就是去重后的结果。{}空对象无法去重。
11.reduce+includes
function unique(arr) {
return arr.reduce((prev, cur) => prev.includes(cur) ? prev : [...prev, cur], []);
}
var arr = [1, 1, 'true', 'true', true, true, 15, 15, false, false, undefined, undefined, null, null, NaN, NaN,
'NaN', 0, 0, 'a', 'a', {}, {}
];
console.log(unique(arr));
解析:{}无法去重
以上就是JS实现数组去重的11种方法总结的详细内容,更多关于JS数组去重的资料请关注脚本之家其它相关文章!