JSON说明及使用,javascript,java如何解析及转化json
在这篇文章中,将介绍json如何使用,如何使用javascript和java来对json进行解析以及进行转化。
目录
介绍
定义及使用JSON
定义JSON
使用JSON
JavaScript解析及转化JSON
JSON转字符串
字符串转JSON
JAVA解析及转化JSON
JAVA对象转化JSON字符串
JSON字符串转JAVA对象
JSON字符串转JAVA类
JSON字符串转集合
JSON字符串转Map
总结
介绍
JSON(Javascript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
上面是百度百科的解释,简单的说json就是javascript对象表示法,以key:value来进行表示,其中key是字符串,value可以是数字,字符串,对象,集合等等。json主要用于数据传输。
定义及使用JSON
下面我们使用javascript来定义json以及使用。
定义JSON
下面我们来定义一个简单的json。定义json属性,多个属性用,进行隔开。
var person = {
'name':'jack',
'age':18,
'job':['篮球','羽毛球']
}上面就是一个简单的json,其实就是一个javascript对象,以kv形式就行表示。当然key肯定是字符串,而value可以是任何属性,json可以进行嵌套,比如下面的例子。
var student = {
'name': 'jack',
'age': 18,
'parents':{
'father':'tom',
'mother':'jerry'
}
}上面这个json里面又嵌套了一个json,这在json中是允许的。
使用JSON
使用json就和使用普通的javascript没有区别,都是通过小数点来进行使用。对象名.属性名就会返回该属性的值。
我们对上面定义的2个对象来进行访问。
var person = {
'name': 'jack',
'age': 18,
'job': ['篮球', '羽毛球']
}
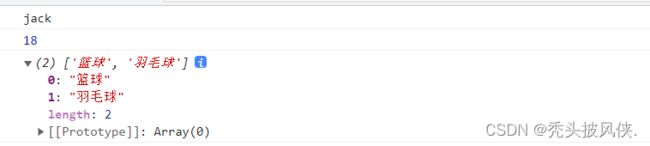
console.log(person.name);
console.log(person.age)
console.log(person.job)上面我们来对属性进行了访问输出,在游览器控制台就行查看。
成功进行了访问。我们再对第二个json进行访问。
var student = {
'name': 'jack',
'age': 18,
'parents':{
'father':'tom',
'mother':'jerry'
}
}
console.log(student.name)
console.log(student.age)
console.log(student.parents)
console.log(student.parents.father)
console.log(student.parents.mother)上面代码,我们访问了student的所有属性,发现parents又是一个json,我们要访问parents里面的的属性,继续用 . 进行访问就行了。
控制台输出如上图,成功进行了访问。
JavaScript解析及转化JSON
我们使用JSON肯定就要进行解析和转化,现在我们就来学习javascript解析以及转化JSON。
JSON转字符串
我们如果想把json转化成为一个字符串,那么就使用JSON.stringify(json)来对json进行转化。下面我们还是对上面的第一个json来进行转化。
var person = {
'name': 'jack',
'age': 18,
'job': ['篮球', '羽毛球']
}
var stringify = JSON.stringify(person);
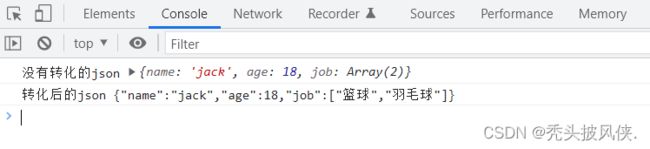
console.log("没有转化的json",person)
console.log("转化后的json",stringify)使用JSON.stringify()就可以将json转化成为字符串
字符串转JSON
既然可以json转字符串,那么肯定也能字符串转json,再javascript中,我们使用JSON.parse(s)就可以将一个符合json格式的字符串转化为json。
现在,我们定义一个json字符串,然后将它转化为json并且通过.来进行访问属性。
var str = '{"name":"jack","age":18}';
var parse = JSON.parse(str);
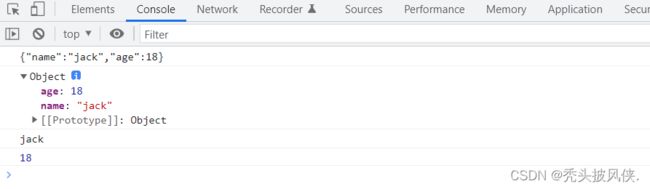
console.log(str)
console.log(parse)
console.log(parse.name)
console.log(parse.age)我们定义了一个简单json字符串(注意:key和value必须使用双引号) ,然后使用JSON.parse()方法进行解析,并且输出了json的各个属性。
JAVA解析及转化JSON
我们使用java来解析json,首先需要引入一个jar包,gson,gson就是谷歌提供的用于json和java之间进行转化的,gson的下载地址为:gson下载地址。
JAVA对象转化JSON字符串
我们将java对象转化为json字符串很简单,我们只需要使用gson.toJson(Object)就行了。下面我们来对book对象进行解析。
Book xyj = new Book(1, "西游记", 18.5);
Gson gson = new Gson();
String s = gson.toJson(xyj);
System.out.println(s);上面代码就将java对象转化为了json字符串,下面我们来查看下输出。
使用Gson提供的方法,我们就很轻松的将java对象转化为了json字符串。其他的对象转化也是一样的,大家自己进行尝试即可。
JSON字符串转JAVA对象
java对象转化json字符串很简单,比较有难度的是字符串转java对象。下面我们就来进行学习。
JSON字符串转JAVA类
这个很简单,使用fromJson(s,Class
下面,我们将上面book的json字符串转化为book类
Gson gson = new Gson();
String s = "{\"id\":1,\"name\":\"西游记\",\"price\":18.5}";
Book book = gson.fromJson(s, Book.class);
System.out.println(book);上面代码就将字符串转化为了book类。控制台输出如下
JSON字符串转集合
json字符串转集合相对复杂,下面我们讲一个json字符串转成List对象。也是使用fromJson()方法。只不过要传入的参数不同,fromJson(String,Type),第一个参数为字符串,第二个参数为Type类型,这个Type通过TypeToken获得。
Gson gson = new Gson();
String s = "[{\"id\":1,\"name\":\"西游记\",\"price\":20.0},{\"id\":2,\"name\":\"三国演义\",\"price\":23.5}]";
Type type = new TypeToken>() {}.getType();
List list1 = gson.fromJson(s, type);
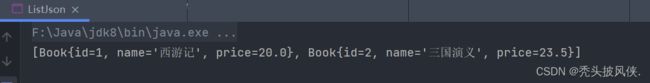
System.out.println(list1); 上面代码就将字符串转成了List集合。控制台输出如下
我们通过上面代码就实现了功能,但是有一行代码却很有疑惑,如下:
Type type = new TypeToken>() {}.getType(); 这行代码就是表示我们要将字符串转化为类型,通过构造器创建一个TypeToken,然后再通过getType()方法得到类型,然后进行反射。<>里面就是指定泛型用的。
由于typeToken类的构造器是protectd,所以我们不能自己通过new来进行创建。得要令想办法,所以我们使用匿名内部类来解决。下面为TypeToken的无参构造器。
解决方法
Type type = new TypeToken>() {}.getType(); new TypeToken
JSON字符串转Map
json字符串转map和list差不多,也是通过typeToken来得到type,然后通过fromJson来得到Map对象。
Gson gson = new Gson();
String s = "{\"sgyy\":{\"id\":2,\"name\":\"三国演义\",\"price\":23.5},\"xyj\":{\"id\":1,\"name\":\"西游记\",\"price\":20.0}}";
Type type = new TypeToken>() {}.getType();
Map map2 = gson.fromJson(s, type);
System.out.println(map2); 上面代码就将json字符串转成了map对象,发现和list基本一样的也是通过匿名内部类类解决的,控制台输出如下
成功将其转化为了map对象。
总结
通过这篇文章的学习,我们就了解了json是什么,怎么使用,以及如何使用javascript来对json进行解析以及转化,并且还使用了谷歌提供的gson jar包,使用java对json进行了解析以及转化。在java解析json字符串过程中,还使用了匿名内部类的知识。