基于javaweb+jsp的学生成绩管理系统
基于javaweb+jsp的学生成绩管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
<jsp:param value="active" name="User_active"/>
jsp:include>
ul>
div>
div>
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="姓名">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="real_name">
div>
<button class="layui-btn" data-type="reload">搜索button>
div>
div>
<label class="layui-form-label">手机:label>
<div class="layui-input-block">
<input type="text" name="userPhone" lay-verify="required|userPhone" class="layui-input" value="${vo.userPhone}">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">备注:label>
<div class="layui-input-block">
<textarea type="text" name="userText" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">${vo.userText}textarea>
div>
div>
<div class="layui-form-item">
//@Override
public Map<String, Object> list(Map<String, Object> params) {
List<User> list = new ArrayList();
int totalCount = 0;
String condition = "";
String sqlList;
if (params.get("searchColumn") != null && !"".equals(params.get("searchColumn"))) {
condition += " and `" + params.get("searchColumn") + "` like '%" + params.get("keyword") + "%'";
}
try {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'UserServlet?action=list',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
});
//监听工具条
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.scoreName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
url: "ScoreServlet?action=delete&id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.scoreName + ' 删除成功!');
// });
import java.io.Serializable;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Notice模块的Servlet控制层,负责接收页面传过来的请求参数,根据action参数的值来确定页面要执行的具体操作
* 而后再调用NoticeService业务层的方法来处理具体的业务,最后将处理完成的结果返回或跳转至相应页面
*/
//@WebServlet("/NoticeServlet")
public class NoticeServlet extends HttpServlet {
/**
* 处理Post请求
*
* @param request
* @param response
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
vo.setScoreScore(Util.decode(request, "scoreScore"));
vo.setScoreText(Util.decode(request, "scoreText"));
ScoreService scoreService = new ScoreServiceImpl();
//调用Service层更新方法(update),更新记录
scoreService.update(vo);
this.redirectList(request, response);
} else if ("get".equalsIgnoreCase(action) || "editPre".equalsIgnoreCase(action)) {//根据主键ID,查询详情信息并跳转到详情页面或编辑页面
Serializable id = Util.decode(request, "id");//取出页面传入的主键,用于查询详情
ScoreService scoreService = new ScoreServiceImpl();
Score vo = scoreService.get(id);
request.getSession().setAttribute("vo", vo);
String to = "get".equalsIgnoreCase(action) ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("score_" + to + ".jsp");
} else {//默认去列表页面
this.redirectList(request, response);
}
}
/**
* 处理Get请求
*
* @param request
this.redirectList(request, response);
} else if ("edit".equals(action)) {//修改
//取出页面传进来的各个数据,并设置到User对象的属性里
User vo = new User();
vo.setId(Long.valueOf(Util.decode(request, "id")));
vo.setUsername(Util.decode(request, "username"));
vo.setPassword(Util.decode(request, "password"));
vo.setRealName(Util.decode(request, "realName"));
vo.setUserSex(Util.decode(request, "userSex"));
vo.setUserPhone(Util.decode(request, "userPhone"));
vo.setUserText(Util.decode(request, "userText"));
vo.setUserType(Util.decode(request, "userType"));
UserService userService = new UserServiceImpl();
//调用Service层更新方法(update),更新记录
userService.update(vo);
this.redirectList(request, response);
} else if ("get".equalsIgnoreCase(action) || "editPre".equalsIgnoreCase(action)) {//根据主键ID,查询详情信息并跳转到详情页面或编辑页面
Serializable id = Util.decode(request, "id");//取出页面传入的主键,用于查询详情
UserService userService = new UserServiceImpl();
User vo = userService.get(id);
request.getSession().setAttribute("vo", vo);
String to = "get".equalsIgnoreCase(action) ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("user_" + to + ".jsp");
} else {//默认去列表页面
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'ScoreServlet?action=editPre&id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
field: 'noticeType',
title: '类型',
},
{
field: 'createDate',
title: '创建时间',
},
{
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
Score vo = new Score();
//取出页面传进来的各个数据,并设置到Score对象的属性里
vo.setScoreName(Util.decode(request, "scoreName"));
vo.setScoreSex(Util.decode(request, "scoreSex"));
vo.setScoreClass(Util.decode(request, "scoreClass"));
vo.setScoreSubject(Util.decode(request, "scoreSubject"));
vo.setScoreTeacher(Util.decode(request, "scoreTeacher"));
vo.setScoreScore(Util.decode(request, "scoreScore"));
vo.setScoreText(Util.decode(request, "scoreText"));
ScoreService scoreService = new ScoreServiceImpl();
//调用Service层增加方法(add),增加记录
scoreService.add(vo);
this.redirectList(request, response);
} else if ("delete".equals(action)) {//删除
//取出表要删除的成绩记录的主键
long id = Long.parseLong(Util.decode(request, "id"));
ScoreService scoreService = new ScoreServiceImpl();
//调用Service层删除方法(delete),将对应的记录删除
scoreService.delete(id);
this.redirectList(request, response);
vo.setNoticeType(Util.decode(request, "noticeType"));
vo.setCreateDate(Util.decode(request, "createDate"));
NoticeService noticeService = new NoticeServiceImpl();
//调用Service层更新方法(update),更新记录
noticeService.update(vo);
this.redirectList(request, response);
} else if ("get".equalsIgnoreCase(action) || "editPre".equalsIgnoreCase(action)) {//根据主键ID,查询详情信息并跳转到详情页面或编辑页面
Serializable id = Util.decode(request, "id");//取出页面传入的主键,用于查询详情
NoticeService noticeService = new NoticeServiceImpl();
Notice vo = noticeService.get(id);
request.getSession().setAttribute("vo", vo);
String to = "get".equalsIgnoreCase(action) ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("notice_" + to + ".jsp");
} else {//默认去列表页面
this.redirectList(request, response);
script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
public class NoticeDAOImpl implements NoticeDAO {
//@Override
public void add(Notice vo) {
String sql = "insert into `t_notice` (`notice_name`,`notice_text`,`notice_type`,`create_date`) values(?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getNoticeName());
ps.setString(2, vo.getNoticeText());
ps.setString(3, vo.getNoticeType());
ps.setString(4, vo.getCreateDate());
<input type="text" name="userPhone" lay-verify="required|userPhone" class="layui-input" value="${vo.userPhone}">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">备注:label>
<div class="layui-input-block">
<textarea type="text" name="userText" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">${vo.userText}textarea>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">类型:label>
<div class="layui-input-block">
<input if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"c:if> name="userType" type="radio" value="管理员" ${vo.userType=='管理员'?'checked':''} class="layui-input" title="管理员"/>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="submit-button">保存button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script src="js/layui/layui.js" charset="utf-8">script>
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);//Get请求和Post请求的处理是一样的,所以把request、response转交给Post方法就好
}
/**
* 根据参数,查询出条例条件的记录集合,最后将数据返回给调用处或者将数据集合设置到session域里,再跳转到对应的列表页面
*
}
.login-wrapper .header {
font-size: 30px;
font-weight: bold;
text-align: center;
line-height: 120px;
}
.login-wrapper .form-wrapper .input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128, 125, 125);
font-size: 15px;
outline: none;
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="notice_name">
div>
<button class="layui-btn" data-type="reload">搜索button>
div>
div>
<table class="layui-hide" id="myData" lay-filter="myTable">table>
div>
div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
script>
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_score` where id = " + id;
s.execute(sql);
s.close();
c.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
//@Override
public Score get(Serializable id) {
Score vo = null;
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
*/
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//过滤编码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String action = Util.decode(request, "action");
if ("add".equals(action)) {//增加
User vo = new User();
//取出页面传进来的各个数据,并设置到User对象的属性里
vo.setUsername(Util.decode(request, "username"));
vo.setPassword(Util.decode(request, "password"));
vo.setRealName(Util.decode(request, "realName"));
vo.setUserSex(Util.decode(request, "userSex"));
vo.setUserPhone(Util.decode(request, "userPhone"));
vo.setUserText(Util.decode(request, "userText"));
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.Serializable;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Score模块的Servlet控制层,负责接收页面传过来的请求参数,根据action参数的值来确定页面要执行的具体操作
* 而后再调用ScoreService业务层的方法来处理具体的业务,最后将处理完成的结果返回或跳转至相应页面
*/
//@WebServlet("/ScoreServlet")
//取出表要删除的用户记录的主键
long id = Long.parseLong(Util.decode(request, "id"));
UserService userService = new UserServiceImpl();
//调用Service层删除方法(delete),将对应的记录删除
userService.delete(id);
this.redirectList(request, response);
} else if ("edit".equals(action)) {//修改
//取出页面传进来的各个数据,并设置到User对象的属性里
User vo = new User();
vo.setId(Long.valueOf(Util.decode(request, "id")));
vo.setUsername(Util.decode(request, "username"));
vo.setPassword(Util.decode(request, "password"));
vo.setRealName(Util.decode(request, "realName"));
vo.setUserSex(Util.decode(request, "userSex"));
vo.setUserPhone(Util.decode(request, "userPhone"));
vo.setUserText(Util.decode(request, "userText"));
vo.setUserType(Util.decode(request, "userType"));
UserService userService = new UserServiceImpl();
//调用Service层更新方法(update),更新记录
userService.update(vo);
this.redirectList(request, response);
} else if ("get".equalsIgnoreCase(action) || "editPre".equalsIgnoreCase(action)) {//根据主键ID,查询详情信息并跳转到详情页面或编辑页面
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
script>
body>
html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>学生成绩管理系统title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js">script>
<script src="js/layer.js">script>
head>
<body class="layui-layout-body">
div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_score` where id = " + id;
s.execute(sql);
s.close();
c.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
//@Override
public Score get(Serializable id) {
Score vo = null;
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
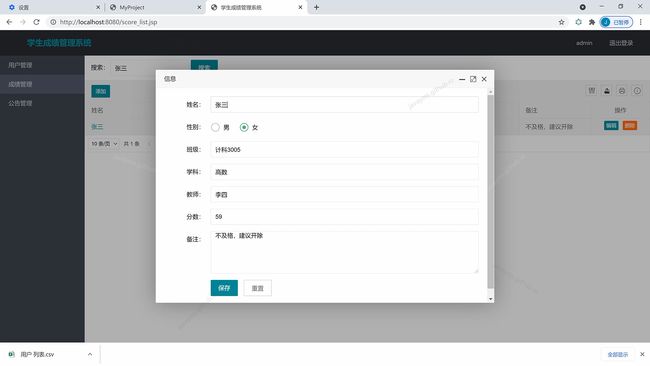
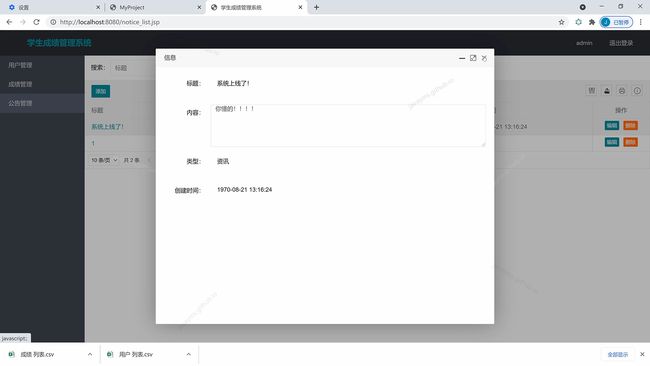
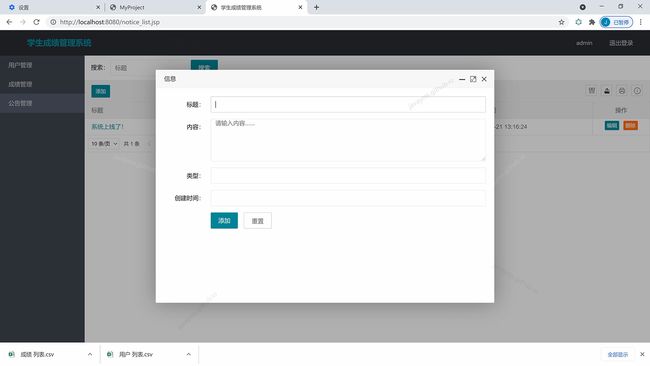
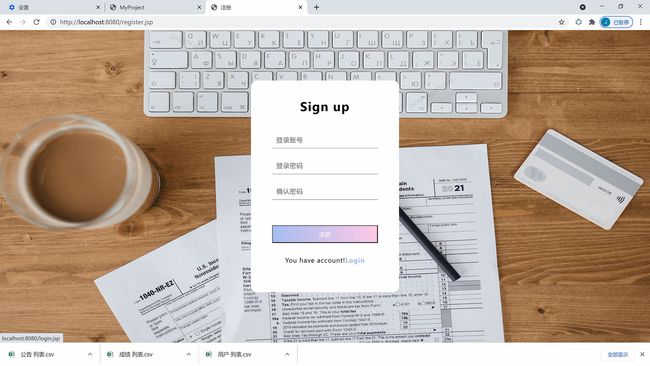
功能说明
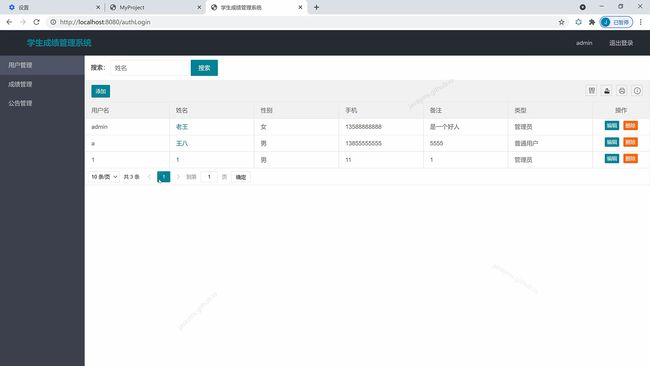
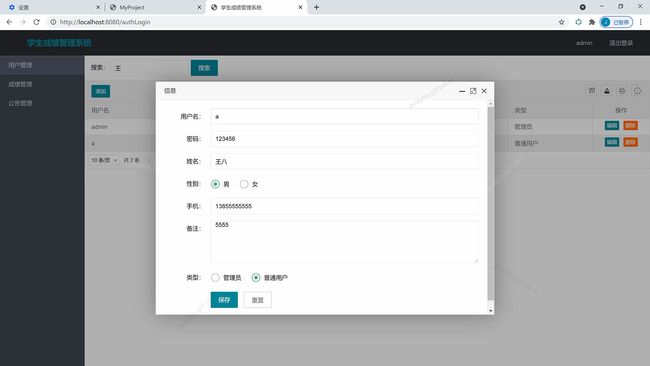
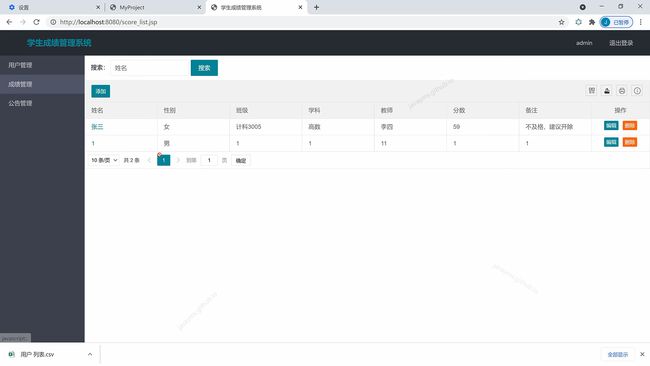
登录、注册、退出、用户模块、公告模块、成绩模块的增删改查管理
↖[获取源码方式]见左侧