程序员初级秘籍之javaweb快速入门
这是关于javaweb的专题文章,javaweb是程序员进入企业工作具备的基础实战能力,例如一般管理系统、商城、图书馆等。本文章包含MySQL基础操作、MySQL数据库设计和多表操作、JDBC、Maven基础、HTML和CSS、JavaScript、HTTP协议、Web服务器-Tomcat、Servlet、请求和响应、JSP&会话技术、过滤器和监听器等。
javaweb
javaweb我们可以拆分进行解释,基本上分为两部分java和web,java所指的就是我们的java语言,web即表示网页的意思,我们可以提供给外部访问。javaweb作为java开发来说是一个必须掌握的基础。
知识索引
- javaweb介绍
- 架构类别介绍
- web分类
- web通信
1 javaweb介绍
Java web是一种基于B\S(浏览器\服务器)架构的网络应用程序的技术实现。
1.1 架构类别
1.1.1 C/S架构
Client / Server,客户端和服务器端,用户需要安装专门客户端程序。(王者荣耀、微信)
1.1.2 B/S架构
Browser / Server,浏览器和服务器端,不需要安装专门客户端程序,浏览器是操作系统内置。淘宝网页版、京东网页版)
1.1.3 C/S和B/S架构的区别
C/S的优点就是它有自己的客户端所以它的安全性和稳定性都高。
缺点是需要安装专用的客户端软件、需要经常更新,维护,对客户的操作系统一般也会有限制。
就像是你们在打王者荣耀的时候需要下载,更新,不同的系统玩的区都不一样,这个就是不同操作系统的限制
B/S的优点是不用安装任何专门的软件。只要你有一台能上网的电脑或者手机就能使用。
2 web分类
2.1 静态网站
它是基于静态的HTML页面。静态页面只能起到信息发布的作用,只能提供浏览,数据是不变的,它们并不具备交互能力。
2.2 动态网站
动态就是说用户看的的网站是动的,意思就是用户访问网站的数据是随着程序的变化所看到的内容是不同的,我们作为一个java开发所需要做的就是这种动态的网站。
3 web通信
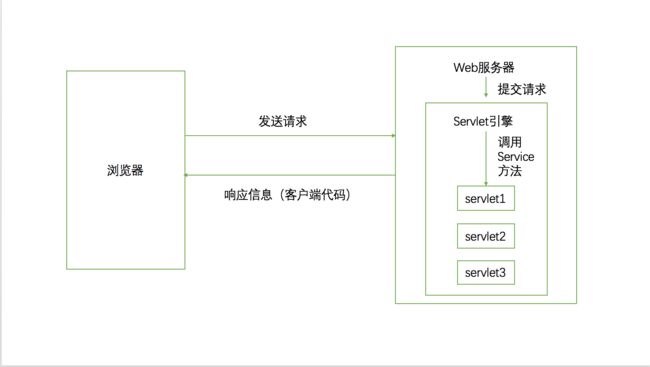
前面说到了我们需要看到的是一个动的网站,那我们是怎么去访问找个网站的呢?下面我们看一个图

它的一个流程就是
1. 浏览器向服务器发送请求
2. Web服务器接受请求
3. 将请求提交给Servlet引擎
4. Servlet引擎调用Service方法
5. 返回响应给客户端(相应的代码)
Servlet是整个JavaWeb技术的核心,这个我们会在第三章具体去介绍他是一个什么东西,我们知道处理是通过我们的Servlet来处理的,那我们通信是怎么通信的呢,是如何与浏览器进行交流的呢?这个就是通过我们http协议,通过它的请求响应的机制进行交流的请求一次响应一次,先有请求后有响应
3.1 http协议
3.1.1 什么是HTTP协议
超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种协议,所有web都必须遵守的标准; (属于应用层协议)
3.1.2 HTTP协议的作用
HTTP作用:规范了浏览器和服务器的数据交互
特点:简单快速(浏览器端向服务器请求服务的时候,只需要传送请求的方法和路径。请求的方法有:GET、HEAD、POST,每种方法规定了客户与服务器联系的类型不同,由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。)
灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
无连接:浏览器端知道服务器是谁,服务器不知道浏览器端是谁,服务端只要看到了请求,就响应请求,响应完了就断开连接。这样可以省时间。而且每次只处理一个请求。
无状态:HTTP协议是无状态的协议。无状态是指协议对于事务处理没有记忆能力,缺少记忆状态意味着如果后面要后续处理前面处理过的信息,必须重新处理。
浏览器和服务器交互过程:浏览器发送请求到服务器, 服务器处理请求响应。我们作为开发经常打交道的就是请求和响应了,请求和响应的分类分别是
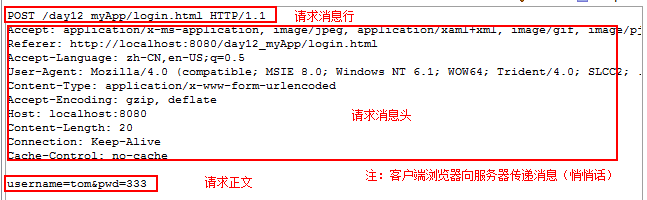
请求:请求行,请求头,请求体
响应:响应行,响应头,响应体
下面我们分别具体说下请求和响应吗,对于零基础的同学,关于请求和响应的内容了解即可不做掌握要求
3.2 请求部分
我们请求分为请求行,请求头,请求体
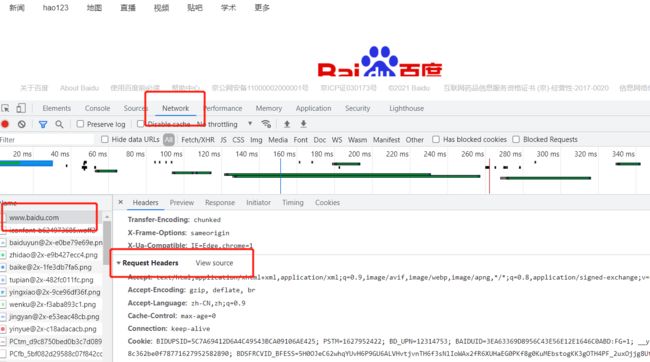
我们直接在浏览器上F12打开页面就能看到这样一个请求

3.2.1 请求行
【请求行】
POST /myApp/success.html HTTP/1.1
我们的请求行分为三个部分
请求方式
GET:明文传输, 不安全,参数跟在请求路径后面,对请求参数大小有限制,
POST: 暗文传输,安全一些,请求参数在请求体里,对请求参数大小没有限制
URI:统一资源标识符(即:去掉协议和IP地址和端口号部分)
协议版本:HTTP/1.1
3.2.1 请求头
【请求头】
Accept: text/html, application/xhtml+xml, */*
X-HttpWatch-RID: 37569-10012
Referer: http://localhost:8080/myApp/login.html
Accept-Language: zh-Hans-CN,zh-Hans;q=0.5
User-Agent: Mozilla/5.0 (MSIE 9.0; qdesk 2.4.1266.203; Windows NT 6.3; WOW64; Trident/7.0; rv:11.0) like Gecko
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
Host: localhost:8080
Content-Length: 27
Connection: Keep-Alive
Cache-Control: no-cache
这些都是请求头里面的参数,它是已key-value的键值对形式存在的,它主要的作用是浏览器告诉服务器自己相关的设置
Accept:浏览器可接受的MIME类型 ,告诉服务器客户端能接收什么样类型的文件。
User-Agent:浏览器信息.(浏览器类型, 浏览器的版本....)
Accept-Charset:浏览器通过这个头告诉服务器,它支持哪种字符集
Content-Length:表示请求参数的长度
Host:初始URL中的主机和端口
Referrer:从哪里里来的(之前是哪个资源)、防盗链
Content-Type:内容类型,告诉服务器,浏览器传输数据的MIME类型,文件传输的类型,application/x-www-form-urlencoded .
Accept-Encoding:浏览器能够进行解码的数据编码方式,比如gzip
Connection:表示是否需要持久连接。如果服务器看到这里的值为“Keep-Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接 )
Cookie:这是最重要的请求头信息之一(会话技术, 后面会有专门的时间来讲的) Date:Date: Mon, 22Aug 2011 01:55:39 GMT请求时间GMT
3.2.1 请求体
【请求体】
username=admin&password=123456
get请求是没有请求体的,只有请求方式是post的时候,才有请求体. 它是我们提交给后端的数据
3.3 响应部分
我们响应分为响应行,响应头,响应体
3.3.1 响应行
HTTP/1.1 200
我们的请求行分为两个部分协议/版本和响应状态码
200:正常,成功
302:重定向
304:表示客户机缓存的版本是最新的,客户机可以继续使用它,无需到服务器请求. 读取缓存
403:请求被禁止,常发生于跨域请求(没有权限去请求进入某个服务器)
404:客户端错误(一般是路径写错了,没有这个资源) **请求路径不存在,请求地址写错了
406:请求与响应不一致 请求和响应是的content-Type设置不一样
500:服务器内部错误(程序运行出错了 java代码运行报错)
3.3.2 响应头
响应头以key:vaue存在, 可能多个value情况. 服务器指示浏览器去干什么,去配置什么
【响应头】
Accept-Ranges: bytes
ETag: W/"143-1557909081579"
Last-Modified: Wed, 15 May 2019 08:31:21 GMT
Content-Type: text/html
Content-Length: 143
Date: Sun, 08 Dec 2021 02:20:04 GMT
下面我看看常见的响应头
- Content-Type: text/html; charset=UTF-8; 设置服务器发送的内容的MIME类型,文件下载时候
- Refresh: 5;url=http://www.baidu.com 指示客户端刷新频率。单位是秒 eg: 告诉浏览器5s之后跳转到百度
- Content-Disposition: attachment; filename=a.jpg 指示客户端(浏览器)下载文件
- Content-Length:80 告诉浏览器正文的长度
- Server:apachetomcat 服务器的类型
- Content-Encoding: gzip服务器发送的数据采用的压缩类型
- Set-Cookie:SS=Q0=5Lb_nQ;path=/search服务器端发送的Cookie
- Cache-Control: no-cache (1.1)
- Pragma: no-cache (1.0) 表示告诉客户端不要使用缓存
- Connection:close/Keep-Alive
- Date:Tue, 11 Jul 2000 18:23:51 GMT
3.3.3 响应体
响应体就是页面展示内容,我们也可以通过浏览器按F12查看,也就是我们的页面源码
【响应体】
Title
Success