静态的Swagger们跟不上频繁变更的代码
“为什么改了这个没告诉我”,“实际功能和文档上说的不一样啊”。这些话大家做开发的想必耳朵都听出老茧了。真不是故意的,有时候任务比较急,就先改了代码,想着以后再同步文档,然后就给忘了。项目更新又全靠社交软件通知,人一多难免有一两个没及时沟通到的。确实给合作的小伙伴带来麻烦,但说实话开发也挺委屈的。
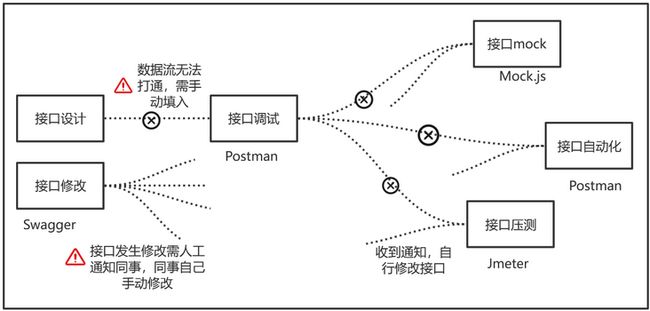
这些问题产生的主要原因是,当前大部分研发团队的工作流程是这样的:
这种模式带来的问题是:
1.Swagger,postman,MockJS只能完成软件研发流程中某个环节的功能,造成完成接口设计,文档编写,调试,测试验证等工作需要使用好几个工具;
2.更麻烦的是这些工具数据格式不互通,无法互相导入,造成用Swagger定义和编写完成接口后,在Postman,MockJS,Jmeter等工具还要再去手动填写一遍才能开始工作,增加了无意义的工作量。
3.沟通成本总是被忽略不计,但实际上不仅占据了很大时间,各种沟通不及时、沟通不到位还非常让人心累。
4.老板的需求来得急,老板的需求变得快,各种代码修改和变更难以及时通知和同步到团队成员手中。
抱怨当然政治正确,但有啥用,该加的班还是要加。那么有什么办法可以解决这个问题吗?
有的。
换个工具。
低成本做长期主义的事情
我为大家提供的解决方案是一款国内的生产力工具--Apifox。
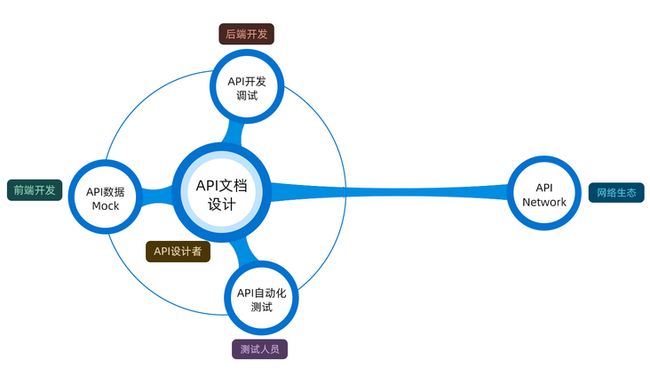
作为一款研发全流程,接口全周期的生产力工具,这款软件真正完成了数据流的打通,在一个软件上就能实现接口设计--接口文档--接口调试--接口修改--接口mock--接口测试--接口自动化--接口迭代的工作流闭环;
后端,前端,测试各个角色既能各取所需,又能协同合作。
Apifox上的协作流程是这样的:
- 后端在Apifox
可视化接口设计界面上定义好项目各个接口及对应参数同时编写接口文档说明 - 前后端一起评审,修改完善
接口并在同一界面顺手更新接口文档 - 后端使用
接口调试功能调试接口 - 前端使用
零配置高仿真mock功能对前端页面进行调试,无需手写mock规则 - 后端使用
代码生成功能直接生成接口代码 - 测试在接口管理页面一键生成
接口参数测试用例,并依据业务场景生成自动化测试用例,一键运行接口用例并生成接口测试报告并分享给相关人员。 - 前后端 都开发完,前端从
Mock 数据切换到正式数据,进行联调,由于使用同一个接口数据源,且遵循了接口规范,联调顺利 - 由于
bug修复或需求变更,接口发生了变化,后端修改提交后,前端和测试实时同步到了修改后的数据 - 项目经理通过权限设置给
研发,产品,测试,外部合作人员分配编辑,只读等各种操作权限,维护了项目安全 - 项目经理通过各个接口的状态
开发中,测试中,已发布来跟进项目的进度情况,把控项目风险。
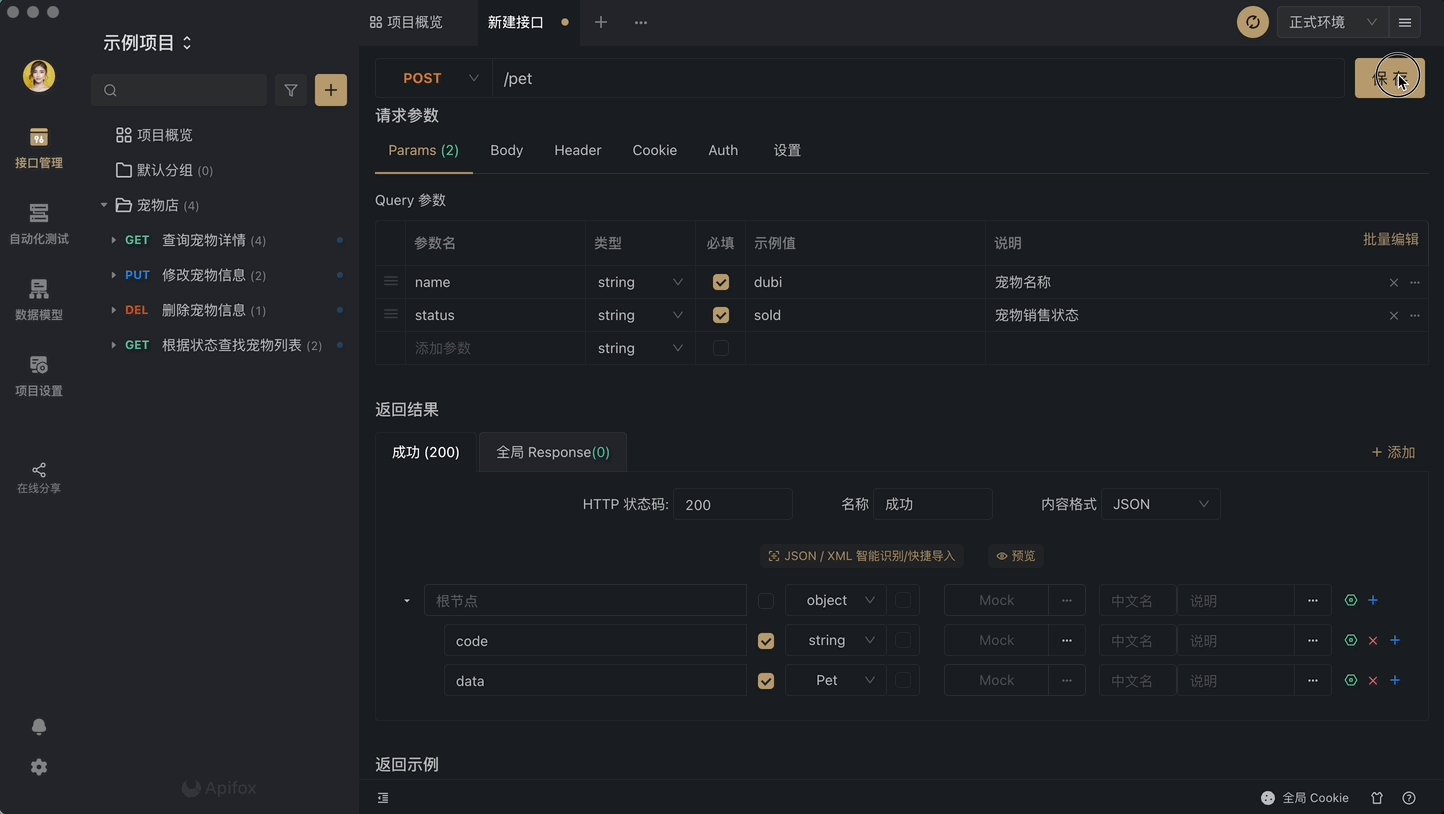
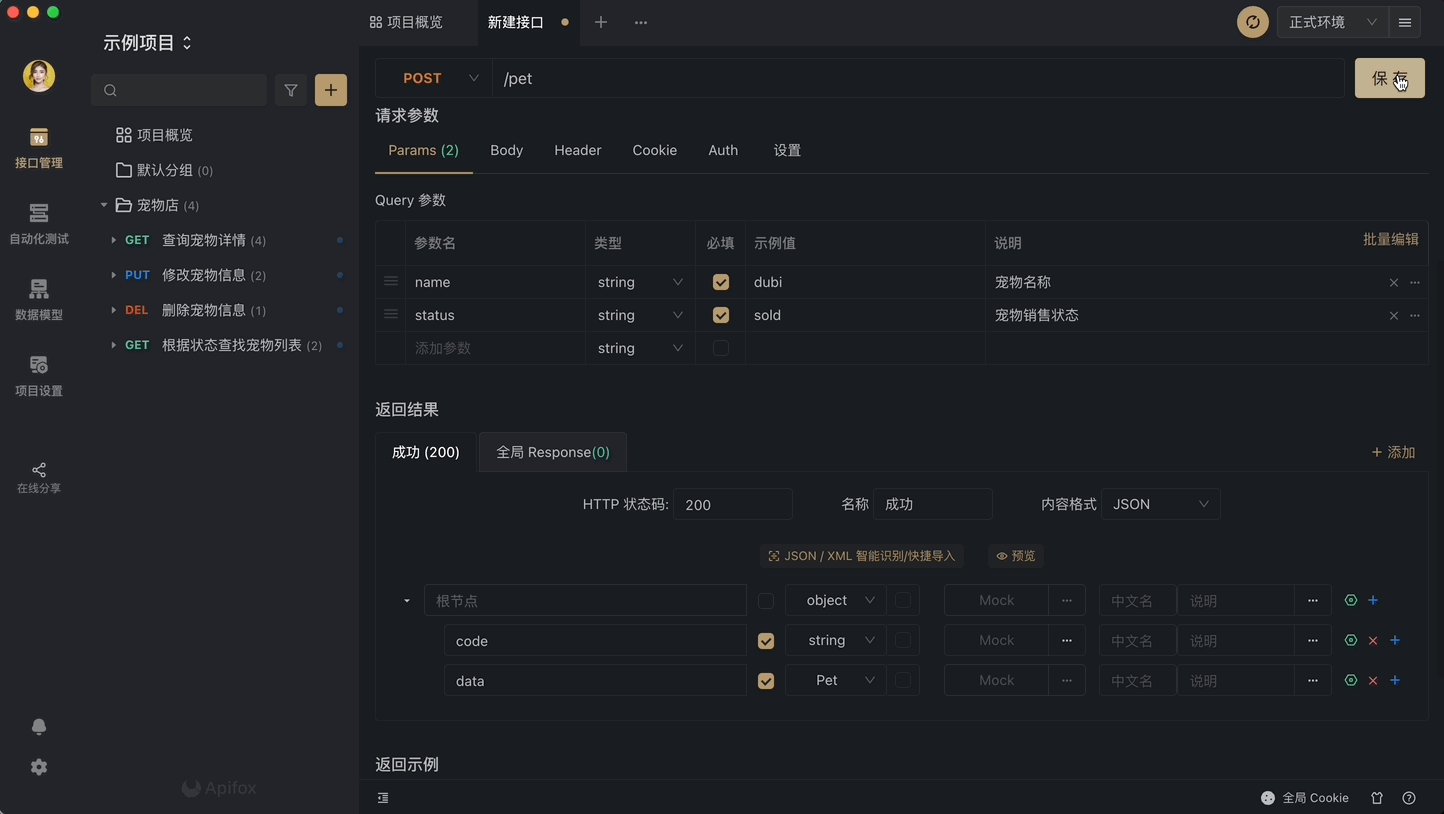
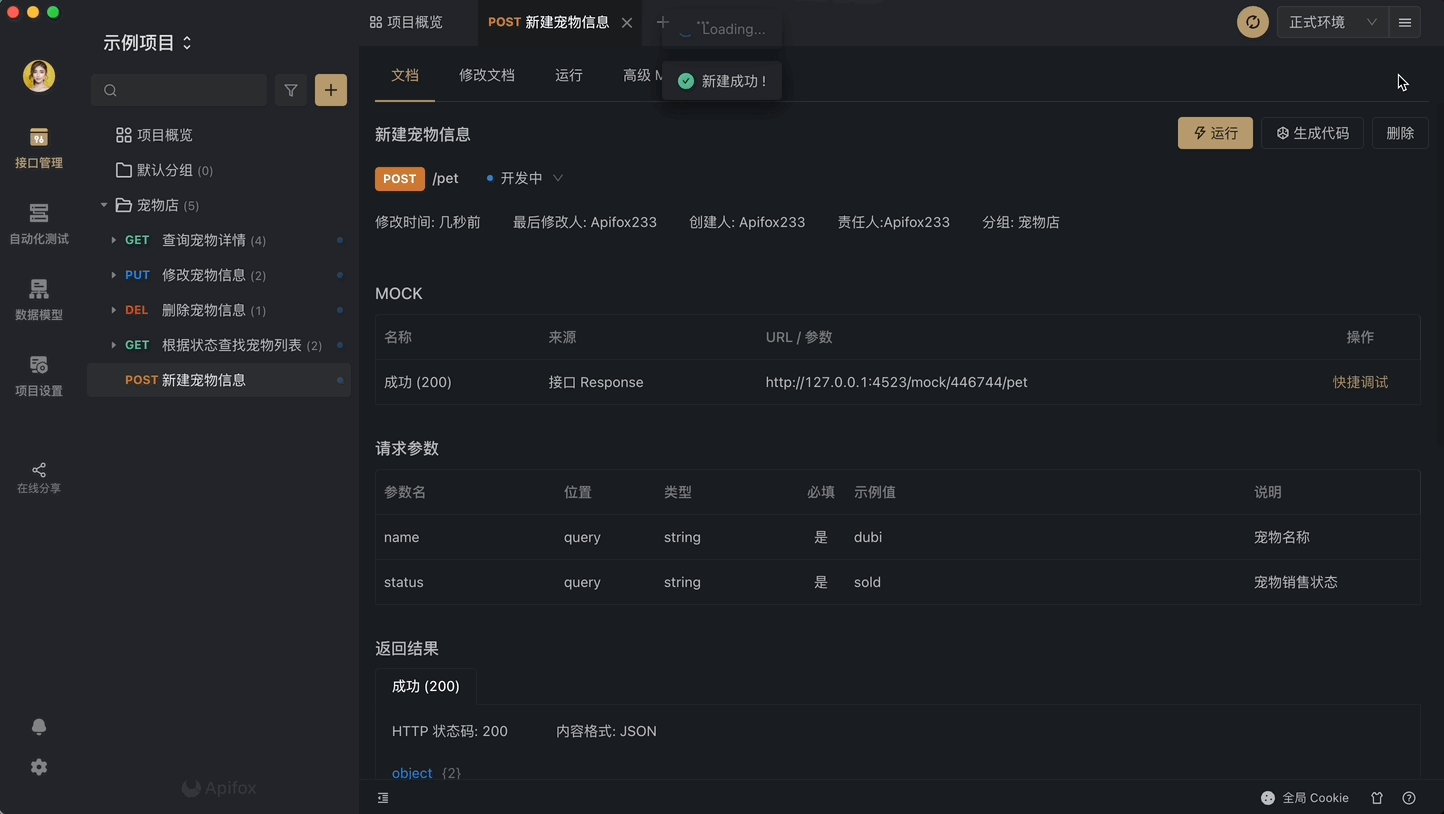
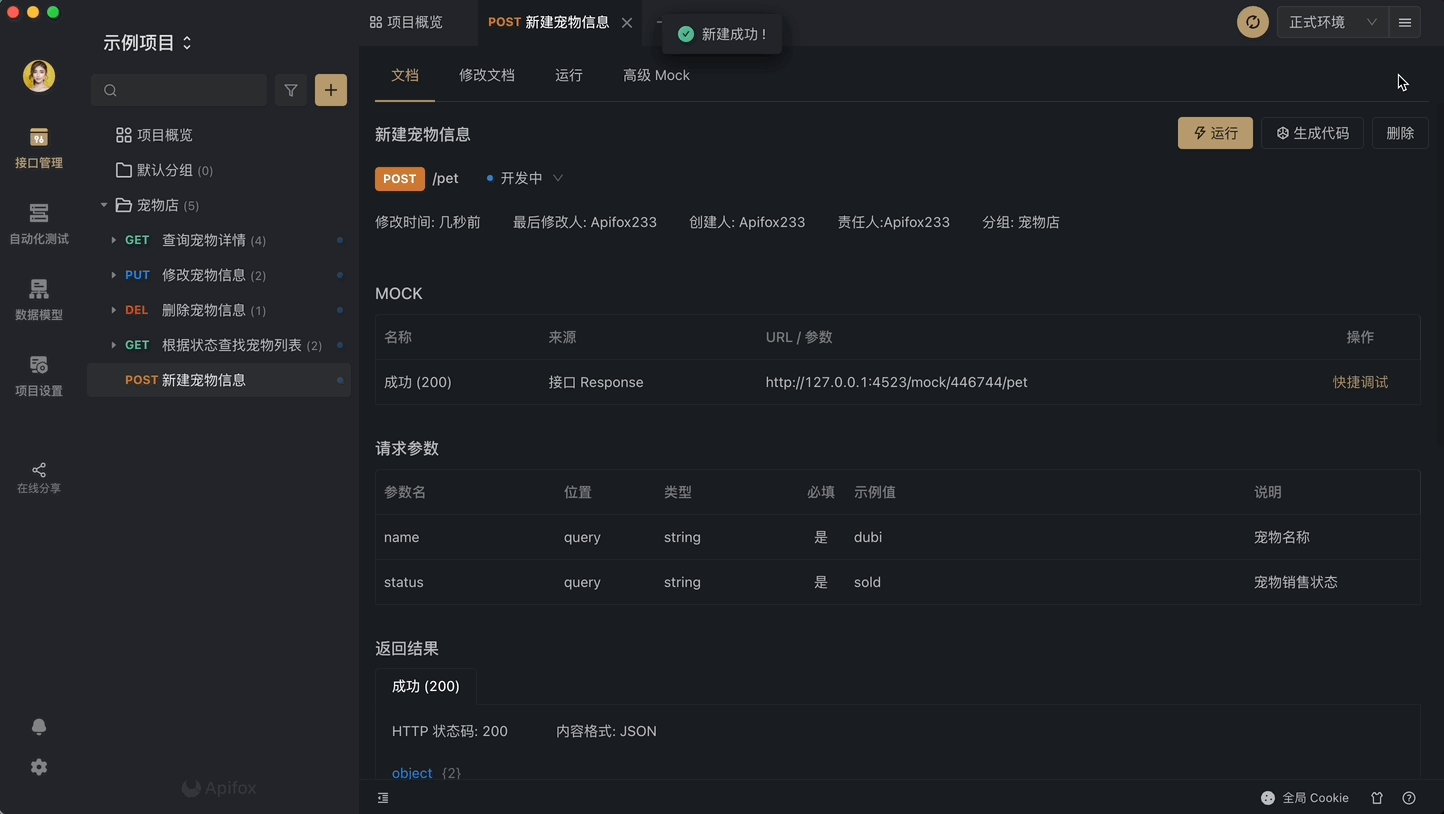
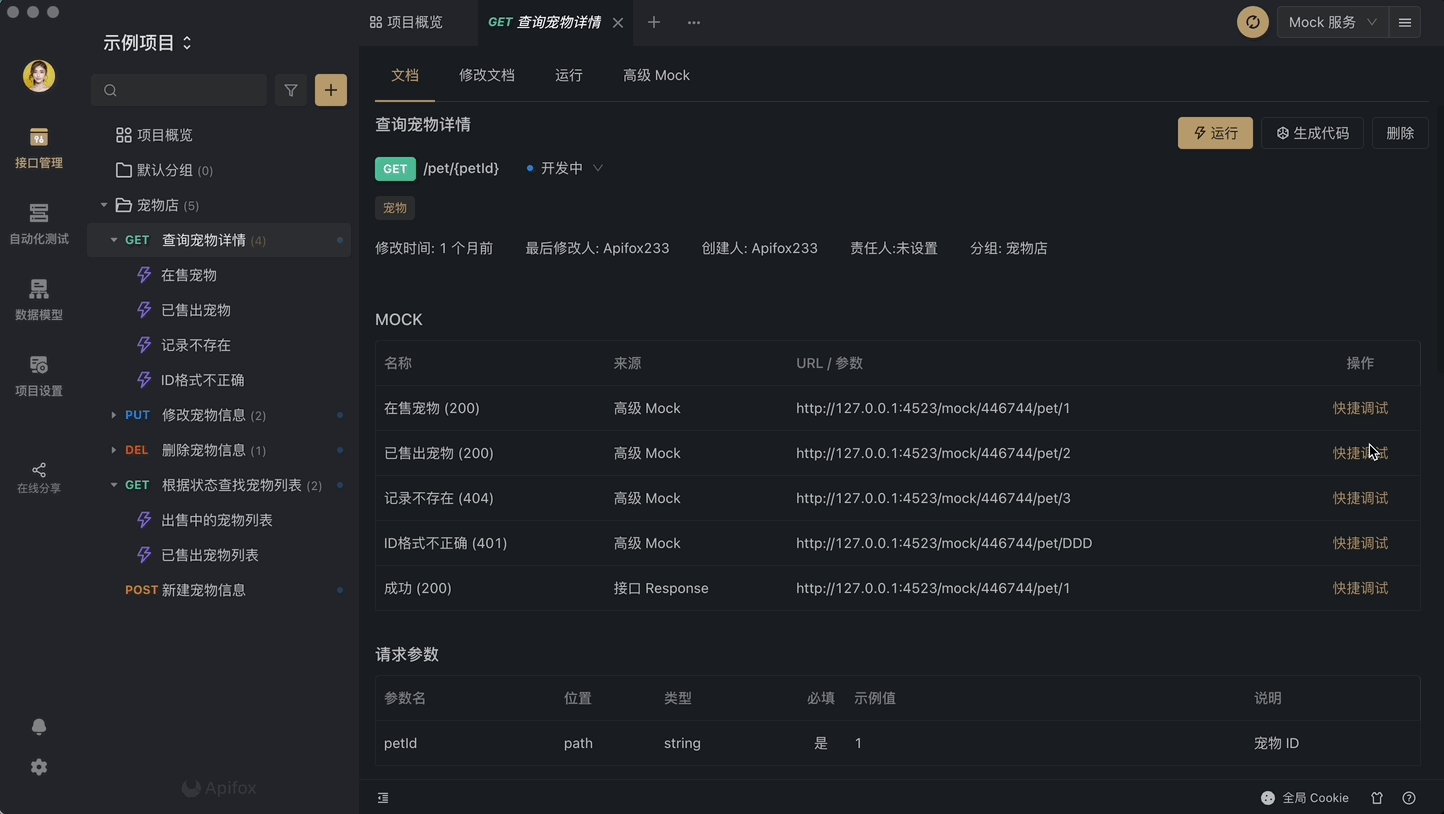
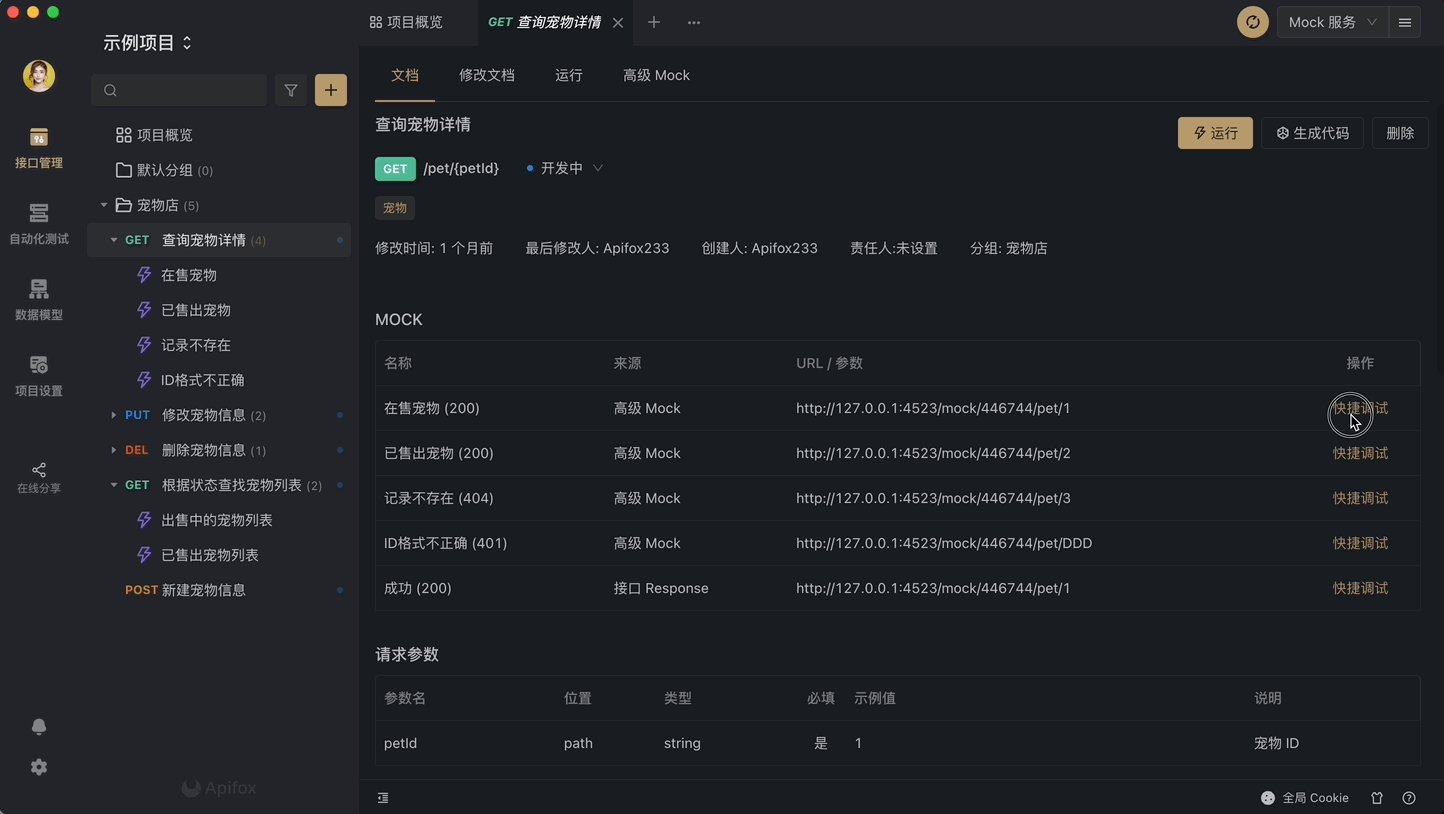
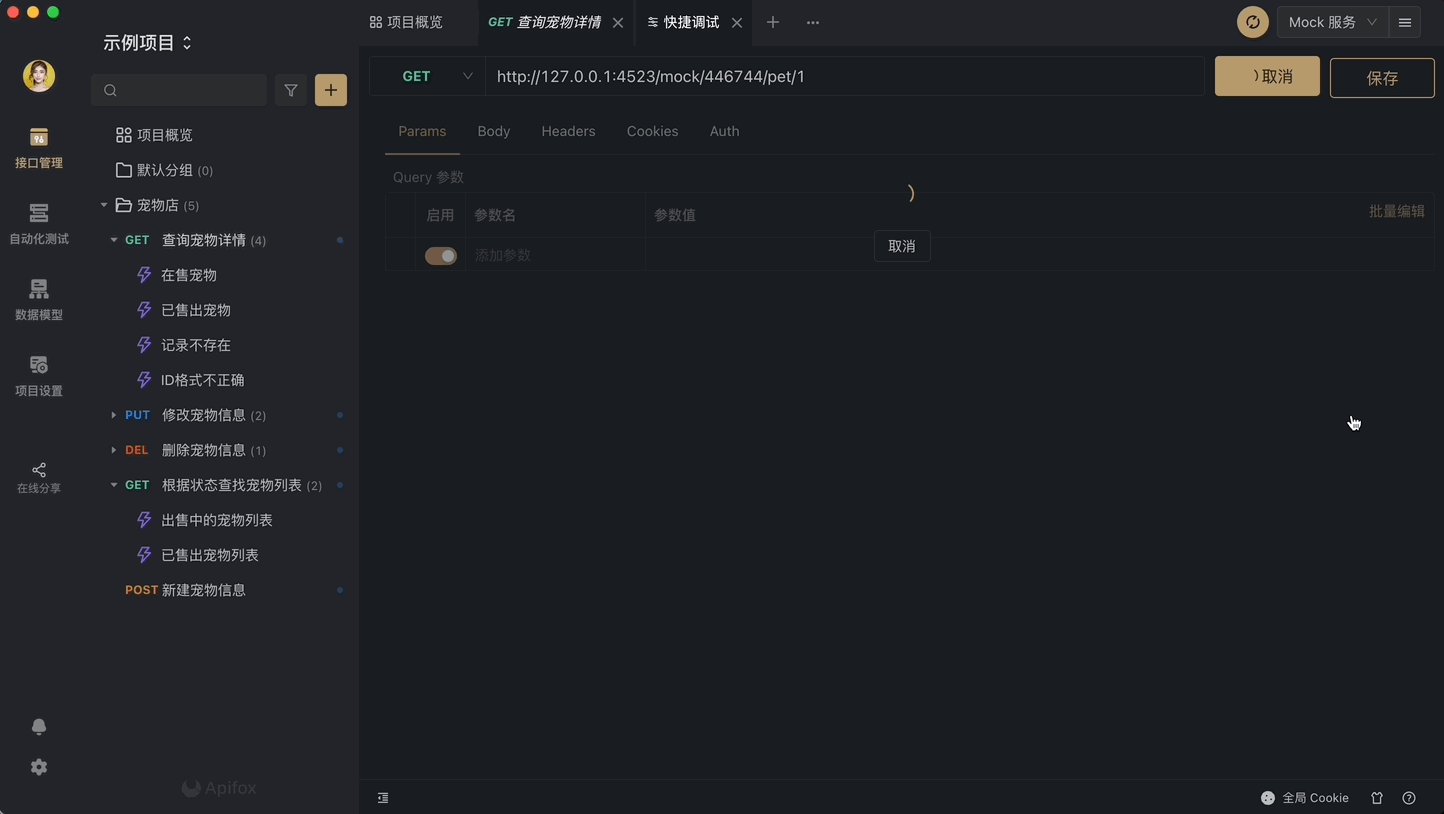
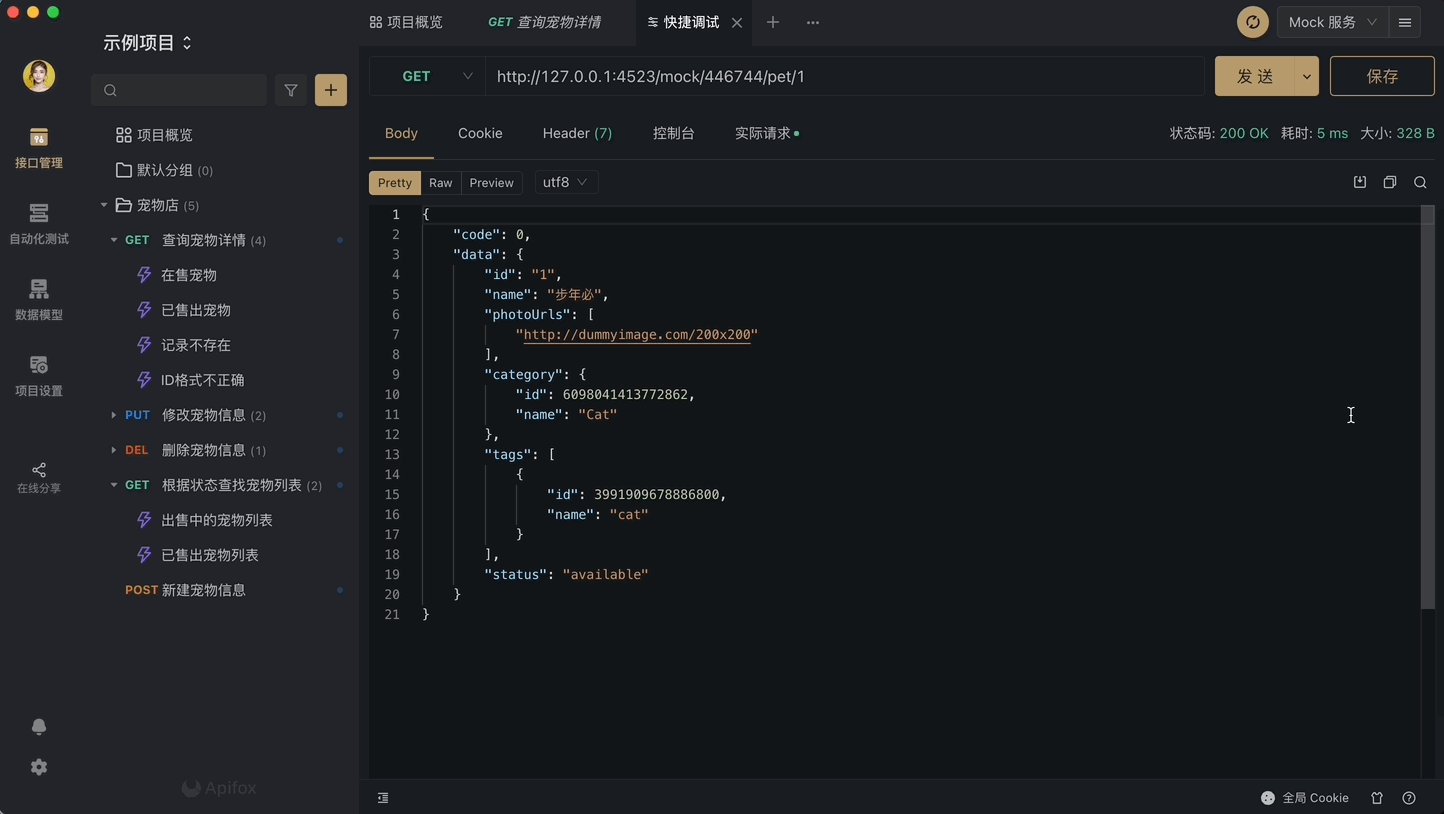
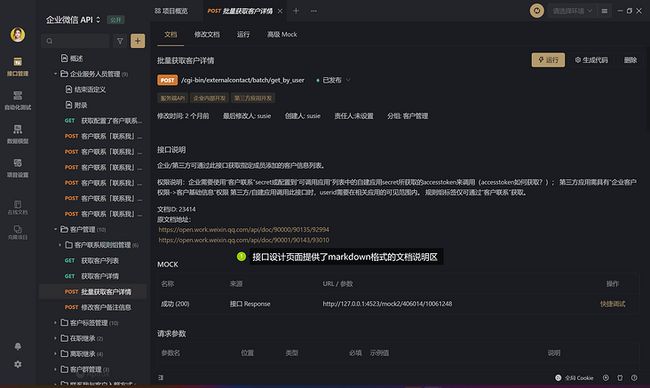
Apifox核心功能和界面是这样的:
36氪报道过,Apifox在Pre-A轮融资就得到了3000万元的融资。 资本市场如此看好这个产品的发展潜力,是因为在经济增速变缓的现阶段,
对企业来说,它能通过提高整体的合作效率来为企业节约成本;
对研发人员来说,可以减少无意义的工作量和繁杂耗时的沟通成本,将时间花在能提升自身竞争力的地方。
Apifox>Swagger+Postman+mockJS+Jmeter,它在传统软件的基础上做了不少操作优化和团队协同提效的功能。
Apifox做的增速提效优化
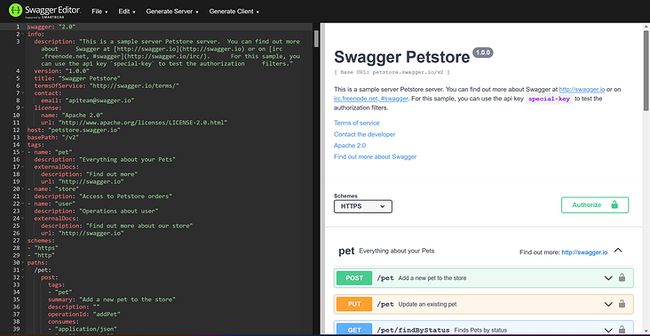
1.接口设计:从代码生成界面到可视化接口设计界面
Apifox 接口文档遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 规范,可生成在线文档;零学习成本即可编写出符合RESTful风格的接口文档,新人上手快;所见即所得,不易出错。
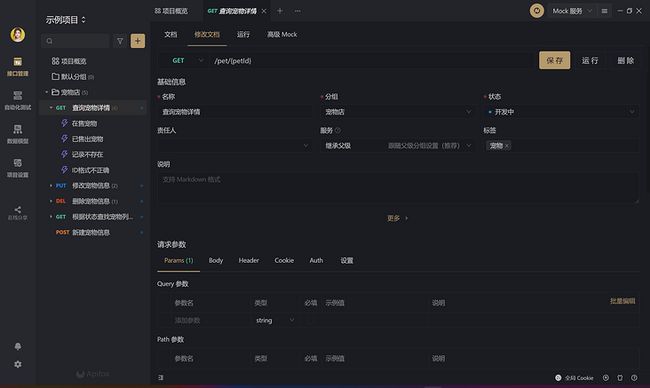
2.文档维护:从接口与文档分离到接口与文档合并
当你接手旧项目时,发现接口是上周的,接口文档是商周的,上手新项目全靠老司机口口相传,内心大概是崩溃的吧。
接口与文档分离常常导致维护困难。Apifox的接口设计界面提供了Markdown格式的文档说明区,修改完接口就如同commit代码时添加变更说明般,自然而然地形成肌肉记忆。
3.数据复用:从各自为政到定义一次、多次复用
接口数据复用:Swagger,Postman,MockJS,Jmeter等软件彼此之间数据不互通,数据格式不一致,接口导入非常耗时麻烦。
而Apifox能身兼多职,包揽上述软件功能,在Apifox中定义一次接口,能被后端直接用来调试,前端直接用来mock界面,测试直接执行接口自动化。
数据模型复用:可复用的数据结构,定义接口返回数据结构及请求参数数据结构(仅 JSON 和 XML 模式)时可直接引用。
4.同步更新,高效沟通:从沟通滞后到数据变更即时同步
当前团队成员之间同步项目信息数据,仍旧依靠着社交软件,低效、不及时,也容易漏掉某些成员。
Apifox为此提供了同步功能,一旦接口数据有更新发生,就会即时同步更新并通知到项目内所有成员。
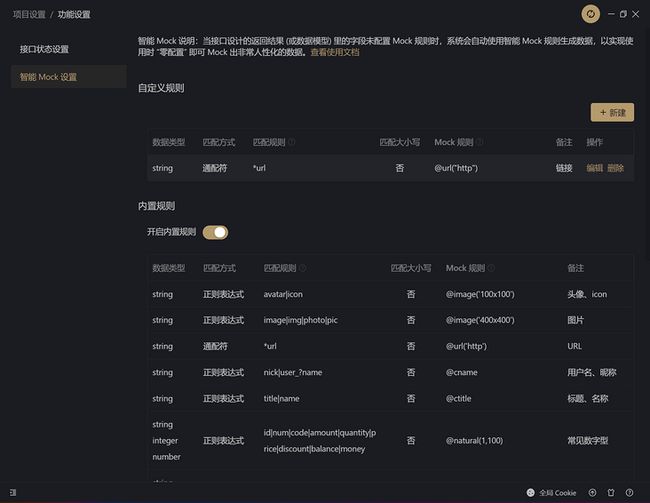
5.零配置mock高仿真数据:从苦逼造数据到零配置mock真实数据
Apifox 根据接口定义里的数据结构、数据类型,自动生成 mock 规则。
Apifox 内置智能 mock 规则库,根据字段名、字段数据类型,智能优化自动生成的 mock 规则。
用户还可以自定义规则库,满足各种个性化需求。支持使用 正则表达式、通配符 来匹配字段名自定义 mock 规则。
除此之外
6.旧有项目无痛迁移
目前Apifox支持OpenApi,Postman,Jmeter等数据格式导入,方便旧有项目一键无痛迁移到Apifox,无需再次新建项目。
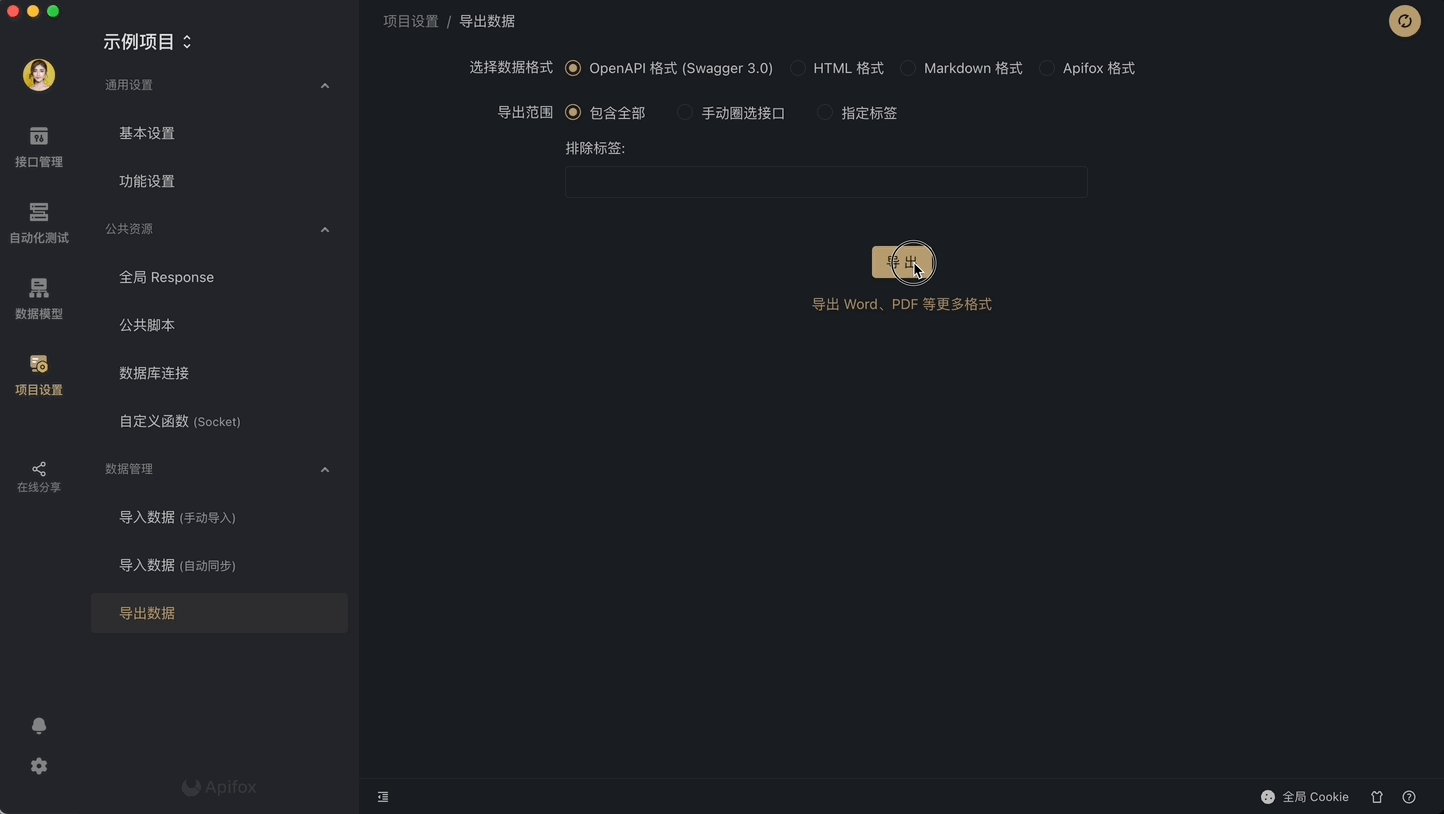
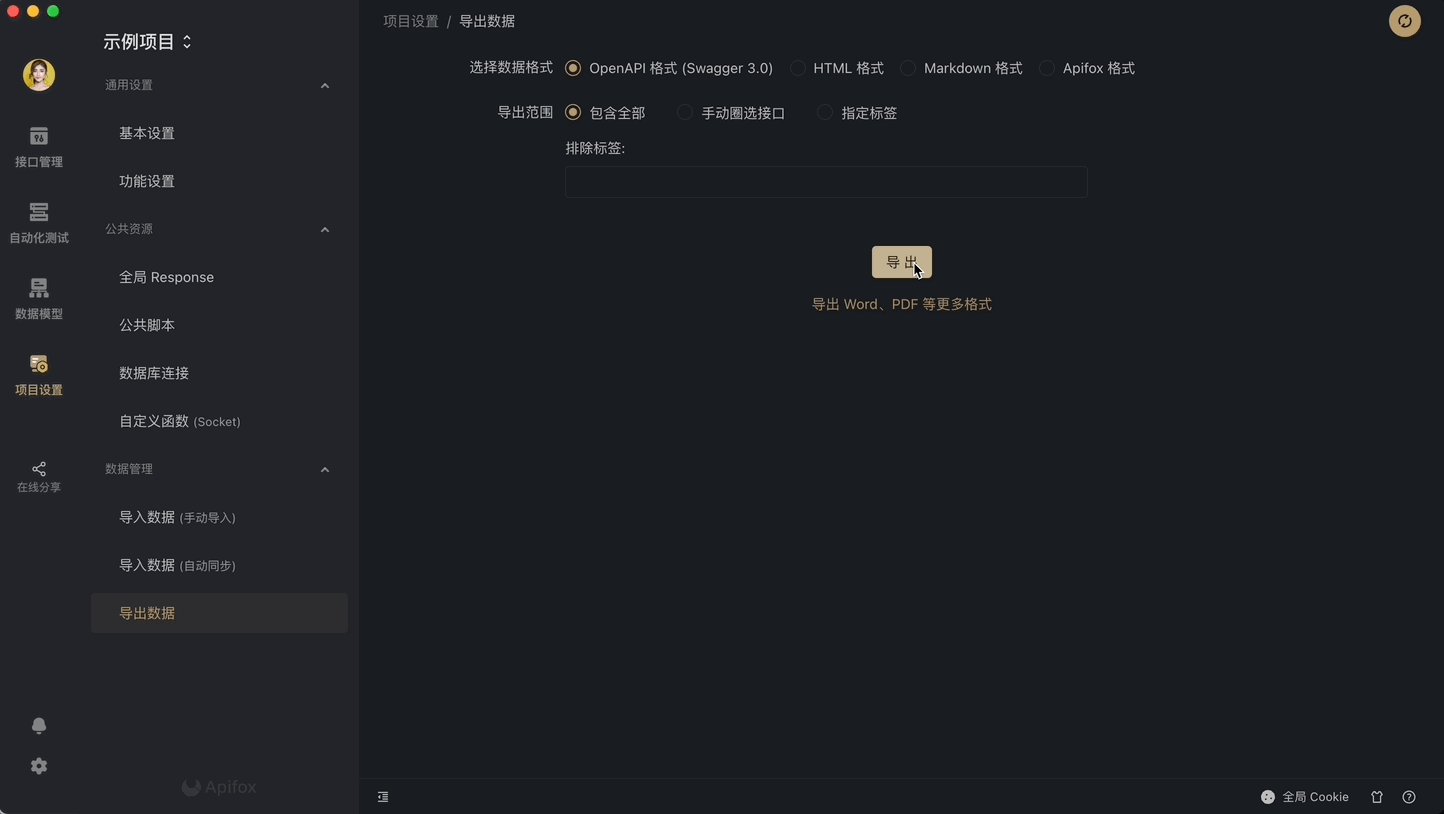
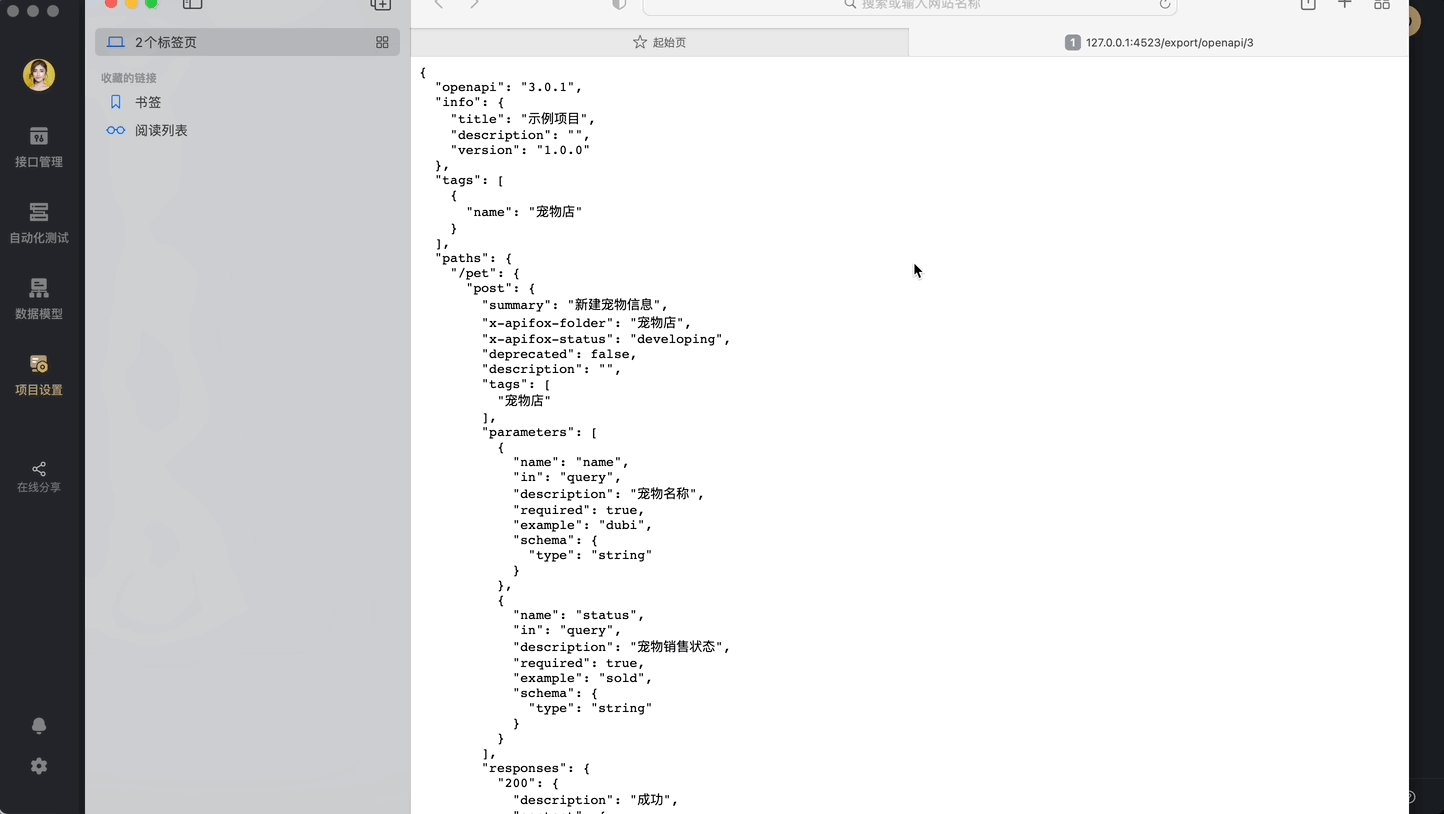
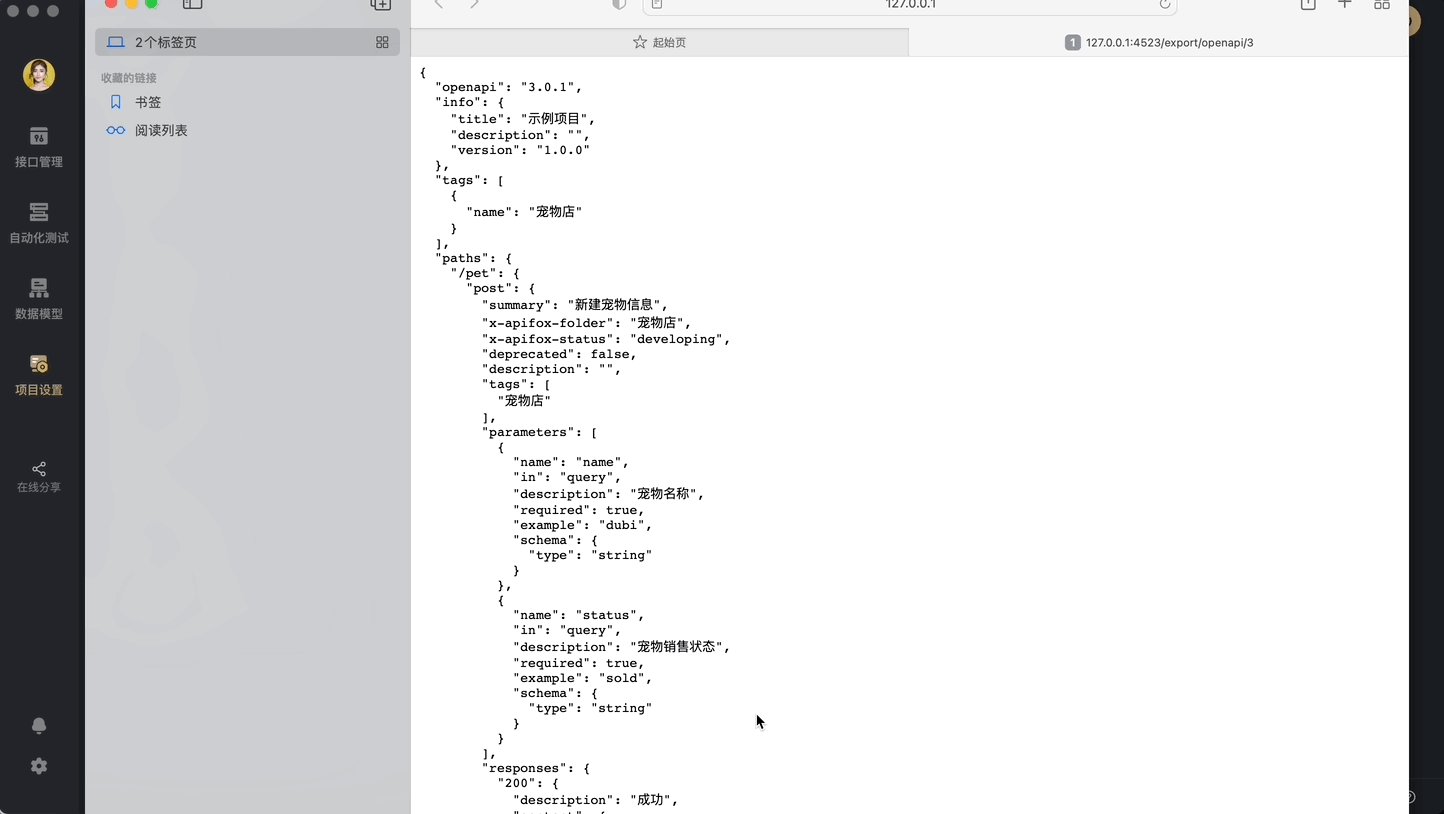
项目也支持以html或者OpenApi,Markdown格式导出,可用于数据备份或合作人员查看。
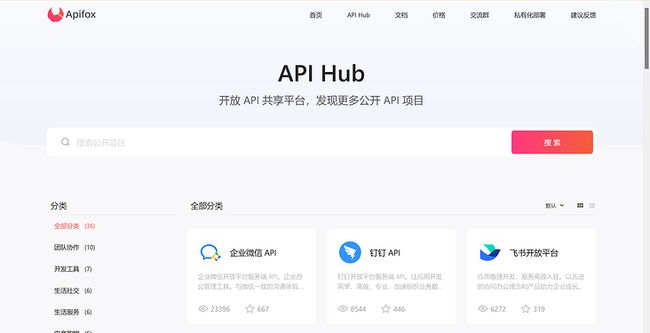
7.Apihub
内置企业微信开放API,抖音开放API等第三方接口开放项目,接口可以直接在Apifox中调试,不需要到处找接口文档和手工填写接口。
同时Apifox也提供了网页版Apihub,直接在网页端调试也完全没问题。
8.Web版本
除了客户端,还支持web版本,用户可以移动办公,任意切换设备,适合紧急加班这种情况。
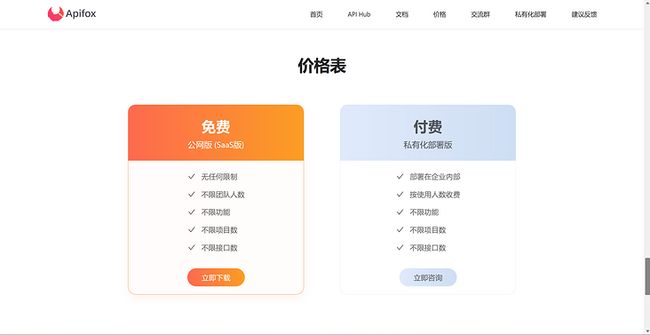
9.完全免费
这个软件SaaS版本官方已经承诺永久免费,只有私有化部署是付费的。而且SaaS版本不限接口数量,不限项目人数,不限功能,非常厚道,对于日常开发来说,SaaS版本已经完全够用了。
下载地址
介绍了Apifox这么多实用的功能,用上了才是真生产力!
如果小伙伴觉得好用,可以直接去他们的官网下载,复制下面的链接,粘贴到浏览器打开即可下载,或者点击阅读原文直达!
**官网地址**:www.apifox.cn