SpringBoot+VUE+ MyBatis实现人事管理系统(已开源)
程序员小王的博客:程序员小王的博客
欢迎点赞 收藏 ⭐留言
如有编辑错误联系作者,如果有比较好的文章欢迎分享给我,我会取其精华去其糟粕
java自学的学习路线:java自学的学习路线
一、项目说明
本《人事管理系统》的浏览器端使用 VUE 框架来实现,服务端使用 Spring Boot + MyBatis 来实现,数据库使用了 MySQL。就是一个简单的学习前后端分离的项目,自己主要是做java开发的,所以前端vue没有过多的样式,只用来展示页面,如果想简单实现一个前后端分离的项目实现思路可以看这里;前后端项目的项目启动方法和看文章末尾。
二、项目预览
该项目就是实现了前后端分离,然后实现了员工的增删改查
1、登录首页:
- 点击登录系统人事管理系统后就到达员工展示页面
2、这是员工展示页面
3、这是添加员工页面
4、这是修改员工页面实现了数据回显
三、vue实现前端代码实现
1、前端项目结构图
2、component组件
<template>
<div>
<h3>{{ msg }}</h3>
<hr/>
<h4><a href="javascript:;">添加员工</a></h4>
<table border="1px" cellpadding="0px" width="100%">
<tr>
<td>编号</td>
<td>名称</td>
<td>薪资</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr v-for="(emp,index) in emps" :key="emp.id">
<td>{{ index + 1 }}</td>
<td>{{ emp.name }}</td>
<td>{{ emp.salary }}</td>
<td>{{ emp.age }}</td>
<td><a href="javascript:;" @click.prevent="del(emp.id)">删除</a> <a href="javascript:;"
@click.prevent="queryOne(emp.id)">修改</a></td>
</tr>
</table>
<hr/>
<h3>{{ fun }}员工信息</h3>
<form>
<input type="hidden" readonly v-model="emp.id"><br/>
名称:<input type="text" v-model="emp.name"><br/>
薪资:<input type="text" v-model="emp.salary"><br/>
年龄:<input type="text" v-model="emp.age"><br/>
<input type="submit" v-model="fun" @click="insert()"><br/>
</form>
</div>
</template>
<script>
import axios from "axios";
import request from "../../utils/request";
export default {
name: "Emps",
data() {
return {
msg: "员工管理系统",
emps: [],
emp: {},
fun: "添加"
}
},
methods: {
//展示所有
quallAll() {
//发送请求 接收相应数据 将数据交给组件
request.get("/queryAll").then(response => {
console.log(response.data);
this.emps = response.data
})
},
//数据回显
queryOne(id) {
//先将fun中的添加换为为修改
this.fun="修改";
if(window.confirm("你确定修改吗?")){
request.get("/queryOne?id=" + id).then((emp) => {
this.emp=emp.data;
this.quallAll();
})
}
},
//添加员工
insert() {
//接收数据 双向绑定
console.log(this.emp);
if(window.confirm("确认添加员工吗")){
request.post("/add", this.emp).then(() => {
this.quallAll();
this.emp = {}
})
}
},
//根据id删除
del(id) {
if (window.confirm("你确定添加/修改这个员工信息吗?")) {
request.get("/delete?id=" + id).then(() => {
this.quallAll();
})
}
}
},
created() {
this.quallAll();
}
}
</script>
<style scoped>
</style>
3、router路由
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/Emps',
name: 'Emps',
component: ()=>import("../components/Emps")
}
]
})
4、App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<br>
<router-link :to="{name:'Emps'}">登录系统人事管理系统</router-link>
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
四、SpringBoot+Mybatis后端代码实现
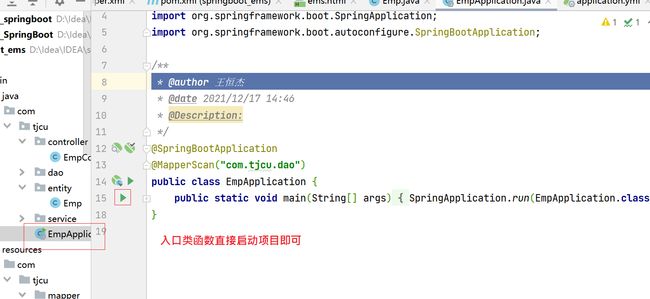
1、后端项目结构图
2、sql语句实现
/*
Navicat Premium Data Transfer
Source Server : windows
Source Server Type : MySQL
Source Server Version : 80022
Source Host : localhost:3306
Source Schema : ems
Target Server Type : MySQL
Target Server Version : 80022
File Encoding : 65001
*/
SET NAMES utf8mb4;
SET FOREIGN_KEY_CHECKS = 0;
-- ----------------------------
-- Table structure for t_emp
-- ----------------------------
DROP TABLE IF EXISTS `t_emp`;
CREATE TABLE `t_emp` (
`id` int NOT NULL AUTO_INCREMENT,
`name` varchar(20) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL,
`salary` double NOT NULL,
`age` int NOT NULL,
PRIMARY KEY (`id`) USING BTREE
) ENGINE = InnoDB AUTO_INCREMENT = 11 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic;
-- ----------------------------
-- Records of t_emp
-- ----------------------------
INSERT INTO `t_emp` VALUES (2, '杨福君', 9000, 19);
INSERT INTO `t_emp` VALUES (8, '王恒杰', 12000, 21);
INSERT INTO `t_emp` VALUES (12, '邓正武', 20000, 22);
INSERT INTO `t_emp` VALUES (13, '周宣君', 18000, 23);
INSERT INTO `t_emp` VALUES (14, '吴洪旭', 2000, 23);
SET FOREIGN_KEY_CHECKS = 1;
3、相关依赖pom.xml
<parent>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-parentartifactId>
<version>2.2.5.RELEASEversion>
parent>
<dependencies>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starterartifactId>
dependency>
<dependency>
<groupId>org.mybatis.spring.bootgroupId>
<artifactId>mybatis-spring-boot-starterartifactId>
<version>2.1.2version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-webartifactId>
dependency>
<dependency>
<groupId>mysqlgroupId>
<artifactId>mysql-connector-javaartifactId>
<version>8.0.16version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>druidartifactId>
<version>1.1.12version>
dependency>
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-testartifactId>
dependency>
dependencies>
4、application.yml
server:
port: 8080
servlet:
context-path: /ems
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource #数据源类型
driver-class-name: com.mysql.cj.jdbc.Driver #加载驱动
url: jdbc:mysql://localhost:3306/ems?useSSL=false&serverTimezone=UTC
username: root
password: root
mybatis:
mapper-locations: classpath:com/tjcu/mapper/*Mapper.xml #指定mapper文件所在的位置,其中classpath必须和mapper-locations分开
type-aliases-package: com.tjcu.entity
5、Controller控制层
/**
* @author 王恒杰
* @date 2021/12/17 15:52
* @Description:
*/
@Controller
@CrossOrigin
@ResponseBody
public class EmpController {
@Autowired
private EmpService empService;
@RequestMapping("/emp/queryAll")
public List<Emp> queryall(){
List<Emp> emps = empService.showEmp();
return emps;
}
/**
* 删除
* @param id
*/
@RequestMapping("/emp/delete")
public void delete(Integer id){
empService.deleteById(id);
}
@RequestMapping("/emp/add")
public void add(@RequestBody Emp emp){
if(emp.getId()!=null){
empService.updateEmp(emp);
}else {
emp.setId(null);
empService.insertEmp(emp);
}
}
@RequestMapping("/emp/queryOne")
public Emp query(Integer id){
Emp emp = empService.selectEmpById(id);
return emp;
}
}
6、mapper文件
<mapper namespace="com.tjcu.dao.EmpDao">
<insert id="insertEmp">
insert into t_emp
values (#{id}, #{name}, #{salary}, #{age})
insert>
<select id="showEmp" resultType="emp">
select *
from t_emp
select>
<update id="updateEmp">
update t_emp
<set>
<if test="name!=null">
name=#{name},
if>
<if test="salary!=null">
salary=#{salary},
if>
<if test="age!=null">
age=#{age}
if>
set>
where id=#{id}
update>
<delete id="deleteById">
delete from t_emp where id=#{id}
delete>
<select id="selectEmpById" resultType="emp">
select *
from t_emp where id=#{id}
select>
mapper>
五、项目开源地址及启动方法
1、项目开源地址
- 开源地址:SpringBoot+mybatis+vue实现人事管理系统(前后端分离)
- 前端代码位置:
- Springboot+mybatsi后端的代码位置在back分支里面
2、项目启动方法
(1)前端
- 安装教程
- npm i
- npm run dev
- npm run build
- 使用说明
- 需要安装nodejs
- 用WebStorm 2020.3 x64打开即可
- 默认端口是8081,可自行更改