缓动动画、轮播图、移动端网页特效
一、动画函数封装
1、缓动效果原理
Document
夏雨荷
Document
夏雨荷
Document
TFBOYS
动画函数的使用
Document
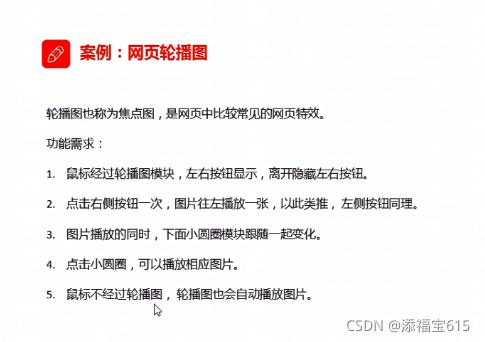
案例:
品优购-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
- 家用电器
- 手机通讯
- 家用电器
- 家用电器
- 家用电器
- 家用电器
CSS:
/*这个文件里面放的是 首页的样式*/
.main {
width: 980px;
height: 455px;
margin-left: 219px;
margin-top: 10px;
}
.focus {
position: relative;
width: 721px;
height: 455px;
background-color: purple;
overflow: hidden;
}
.focus ul {
position: absolute;
top: 0;
left: 0;
width: 600%;
}
.focus ul li {
float: left;
}
.arrow-l,
.arrow-r {
display: none;
position: absolute;
top: 50%;
margin-top: -20px;
width: 24px;
height: 40px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 40px;
color: #fff;
font-family: 'icomoon';
font-size: 18px;
z-index: 2;
}
.arrow-r {
right: 0;
}
.circle {
position: absolute;
bottom: 10px;
left: 50px;
}
.circle li {
float: left;
width: 8px;
height: 8px;
/*background-color: #fff;*/
border: 2px solid rgba(255, 255, 255, 0.5);
margin: 0 3px;
border-radius: 50%;
/*鼠标经过显示小手*/
cursor: pointer;
}
.current {
background-color: #fff;
}
.newsflash {
width: 250px;
height: 455px;
}
.news {
height: 163px;
border: 1px solid #ccc;
}
.news-hd {
height: 32px;
/*dotted 点线 dashed 虚线*/
border-bottom: 1px dotted #ccc;
padding: 0 15px;
font-size: 14px;
line-height: 32px;
}
.news-hd a {
float: right;
font-size: 12px;
font-family: 'icomoon';
}
.news-bd {
padding: 10px 0 0 15px;
}
.news-bd li {
height: 23px;
}
.lifeservice {
overflow: hidden;
height: 208px;
border: 1px solid #ccc;
border-top: none;
}
.lifeservice ul {
width: 252px;
}
.lifeservice li {
position: relative;
float: left;
width: 62px;
height: 70px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.lifeservice li a {
display: block;
/* overflow: hidden; 解决i 引起的 外边距塌陷合并的问题*/
overflow: hidden;
height: 100%;
}
.lifeservice li p {
text-align: center;
}
.hot {
position: absolute;
right: 0;
top: 0;
width: 12px;
height: 15px;
background: url(../img/jian.jpg) no-repeat;
}
.service_ico {
display: block;
width: 24px;
height: 24px;
background: url(../img/icons.png) no-repeat;
margin: 10px auto;
}
.service_ico_huafei {
background-position: -17px -16px;
}
.service_ico_feiji {
width: 26px;
background-position: -78px -16px;
}
.bargain {
height: 75px;
margin-top: 5px;
}
/*推荐模块*/
.recommend {
height: 163px;
margin-top: 10px;
}
.recom-hd {
width: 200px;
height: 163px;
background-color: #5c5251;
text-align: center;
}
.recom-hd img {
margin: 30px 0 10px 0;
}
.recom-hd h3 {
font-size: 18px;
color: #fff;
font-weight: normal;
}
.recom-bd {
width: 1000px;
height: 163px;
background-color: #ebebeb;
}
.recom-bd li {
float: left;
width: 249px;
height: 145px;
border-right: 1px solid #ccc;
margin-top: 10px;
}
.recom-bd .last {
border-right: 0;
}
/*floor 楼层区*/
.box-hd {
height: 30px;
border-bottom: 2px solid #c81623;
margin-top: 25px;
}
.box-hd h3 {
float: left;
font-size: 18px;
color: #c81623;
}
.tab-list {
float: right;
line-height: 30px;
}
.tab-list li {
float: left;
}
.tab-list li a {
margin: 0 15px;
}
.box-bd {
height: 360px;
}
.w209 {
width: 209px;
background-color: #f9f9f9;
}
.w329 {
width: 329px;
}
.w219 {
width: 219px;
border-right: 1px solid #ccc;
}
.w220 {
width: 220px;
border-right: 1px solid #ccc;
}
.tab-con li {
float: left;
height: 360px;
}
.tab-con-item {
border-bottom: 1px solid #ccc;
}
.tab-con-list {
overflow: hidden;
margin-bottom: 15px;
}
.tab-con-list li {
width: 86px;
height: 32px;
line-height: 32px;
border-bottom: 1px solid #ccc;
margin-left: 10px;
text-align: center;
}
.box-bd li {
overflow: hidden;
}
.box-bd img {
/*过渡写到本身上, 谁做动画,给谁加*/
transition: all .2s;
}
/*我们鼠标经过图片 往右走 8px*/
.box-bd img:hover {
margin-left: 8px;
}
/*电梯导航*/
.fixedtool {
position: fixed;
top: 100px;
left: 50%;
margin-left: -676px;
width: 66px;
background-color: #fff;
}
.fixedtool li {
height: 32px;
line-height: 32px;
text-align: center;
font-size: 12px;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
.fixedtool .current {
background-color: #c81623;
color: #fff;
}JS:
window.addEventListener('load',function(){
// 1.获取元素
var arrow_l = document.querySelector('.arrow-l');
var arrow_r = document.querySelector('.arrow-r');
var focus = document.querySelector('.focus');
var focusWidth = focus.offsetWidth;
// 2.鼠标经过 focus 就显示隐藏左右按钮
focus.addEventListener('mouseenter', function(){
arrow_l.style.display = 'block';
arrow_r.style.display = 'block';
clearInterval(timer);
timer = null; //清除定时器变量
})
focus.addEventListener('mouseleave', function(){
arrow_l.style.display = 'none';
arrow_r.style.display = 'none';
timer = setInterval(function(){
// 手动调用点击事件
arrow_r.click();
},2000)
})
// 3.动态生成小圆圈 有几张图片 ,就生成几个小圆圈
var ul = focus.querySelector('ul');
var ol = focus.querySelector('.circle');
// console.log(ul.children.length);
for(var i = 0; i < ul.children.length;i++){
// c创建一个小li
var li = this.document.createElement('li');
// 记录当前小圆圈的索引号,通过自定义属性来做
li.setAttribute('index',i);
// 把 小li 插入到ol 里面
ol.appendChild(li);
// 4.小圆圈的排他思想 可以直接在生成小圆圈的同时直接绑定点击事件
li.addEventListener('click', function(){
// 干掉所有人,把所有的小 li 清除current 类名
for (var i = 0 ; i< ol.children.length; i++){
ol.children[i].className = '';
}
// 留下我自己 当前的小li 设置 current类名
this.className = 'current';
// 点击小圆圈,移动图片,当然移动的是 ul
// ul 的移动距离: 小圆圈的索引号 乘以 图片的宽度 注意是负值
// 当点击了某个小 Li ,就拿到当前小li 的索引号
var index = this.getAttribute('index');
// 当我们点击了某个小li 就要把这个 li 的索引号给 num
num = index;
// 可以连写
// num = circle = index;
// 当我们点击了某个小li 就要把这个 li 的索引号给 circle
circle = index;
animate(ul ,-index*focusWidth);
})
}
//把 ol 里面的第一个 小li 设置类名为 current
ol.children[0].className= 'current';
// 6.克隆第一张图片(li )放到 ul 最后面
var first = ul.children[0].cloneNode(true);
ul.appendChild(first);
// 7.点击右侧按钮,图片滚动一张
var num =0 ;
// circle 控制小圆圈的播放
var circle = 0;
arrow_r.addEventListener('click',function(){
// alert(1);
// 如果走到了最后复制的一张图片,此时,ul要快速复原,left 改为0 ;
if(num == ul.children.length-1){
ul.style.left = 0;
num = 0;
}
num++
animate(ul,-num*focusWidth);
// 8.点击右侧按钮,小圆圈跟随一起变化,可以在声明一个变量控制小圆圈的播放
circle++;
// 如果circle == 4, 说明走到了最后我们克隆的这张图片了
if(circle == ol.children.length){
circle = 0;
}
// 调用函数
circleChange();
});
// 9.左侧按钮做法
arrow_l.addEventListener('click',function(){
// alert(1);
// 如果走到了最后复制的一张图片,此时,ul要快速复原,left 改为0 ;
if(num == 0){
num = ul.children.length-1;
ul.style.left = -num * focusWidth + 'px';
}
num--
animate(ul,-num*focusWidth);
// 8.点击右侧按钮,小圆圈跟随一起变化,可以在声明一个变量控制小圆圈的播放
circle--;
// 如果circle < 0, 说明第一张图片,则小圆圈要改为地4个小圆圈
// if(circle < 0 ){
// circle = ol.children.length - 1;
// }
// 三元表达式
circle = circle < 0 ? ol.children.length - 1 :circle;
// 调用函数
circleChange();
});
// 封装函数
function circleChange(){
// 先清除其余小圆圈的current类名
for(var i = 0; i < ol.children.length; i++){
ol.children[i].className='';
}
// 留下当前小圆圈的current类名
ol.children[circle].className='current';
}
// 10.自动播放轮播图
var timer = setInterval(function(){
// 手动调用点击事件
arrow_r.click();
},2000);
})var flag = true;
if(flag){
flag = false;
...
animate(.. , .. , function(){
flag = true;
})
}
Document
头部区域
主体部分
Document
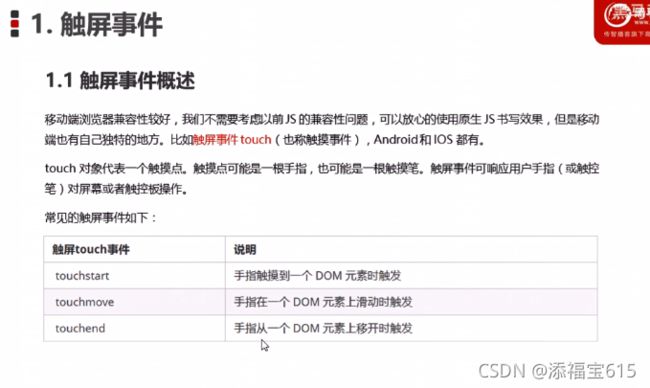
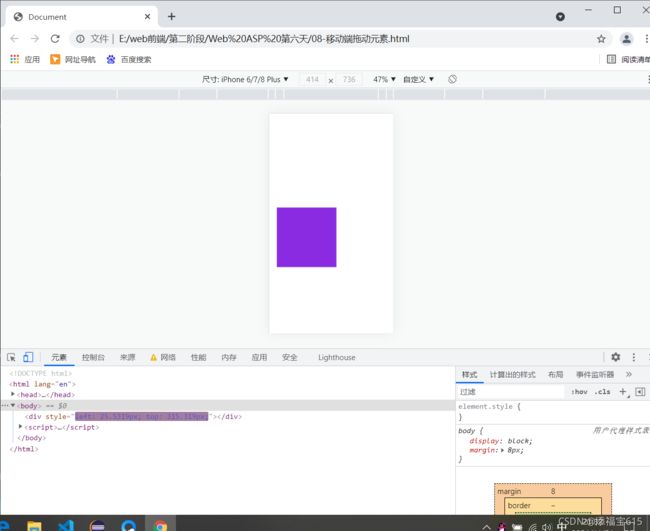
移动端网页特效:
Document
Document
Document