笔者由于工作需要,曾经参加过一个微信小程序同 SAP 系统集成的项目,因此从零开始学习了微信小程序的开发知识。这里通过系列文章把自己所学分享出来,希望对相关学习者有所帮助。
步骤1:微信小程序的申请和开发环境的搭建
本步骤主要是微信小程序的注册和开发环境的搭建。
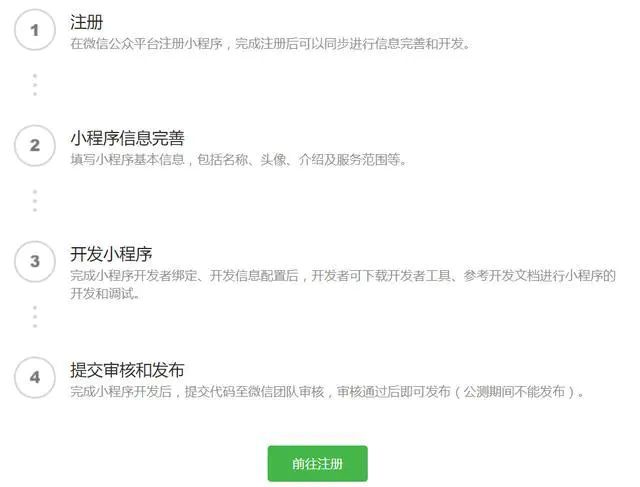
首先我们要在微信官方网站申请一个属于自己的微信小程序:
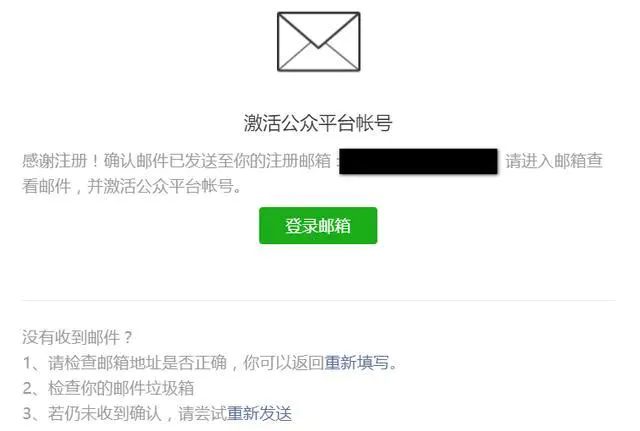
点击按钮 前往注册。注意我们需要使用一个没有注册过微信小程序或者微信公众号的邮箱。我用的是网易邮箱。注册之后,邮箱会收到一封激活邮件。
激活之后,就可以进入小程序主体信息登记页面了。这里需要使用身份证号码和手机验证码进行登记。
登记完毕之后,就可以进入微信开发者工具了。我选择的是小程序项目:
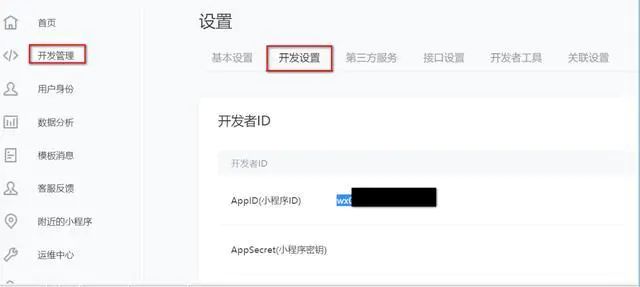
在开发管理->开发设计菜单里,找到我们刚才注册的微信小程序的 ID:抄下来,后面要用。
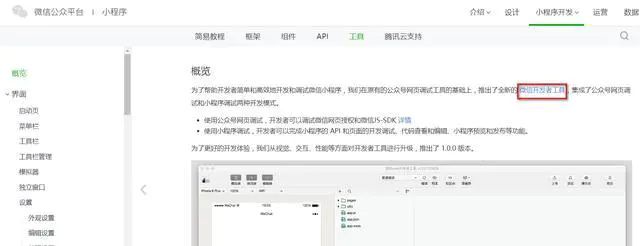
接下来,在下面这个链接去下载微信开发者工具:
大家可以把它当成是一个集成开发环境(IDE).
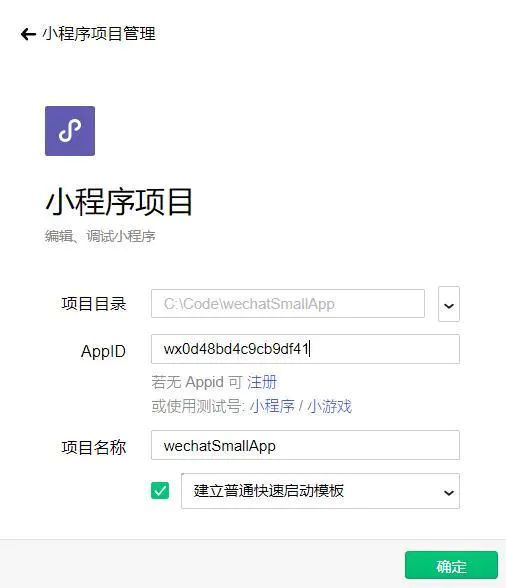
安装完毕后启动微信开发者工具,会要求我们指定一个本地项目目录和填写微信小程序的 AppID. 这个 ID 我们前一步已经抄下来了。
直接填进去,勾上 建立普通快速启动模板,然后微信开发者工具会自动帮我们创建一个 Hello World 版本的微信小程序资源文件出来。
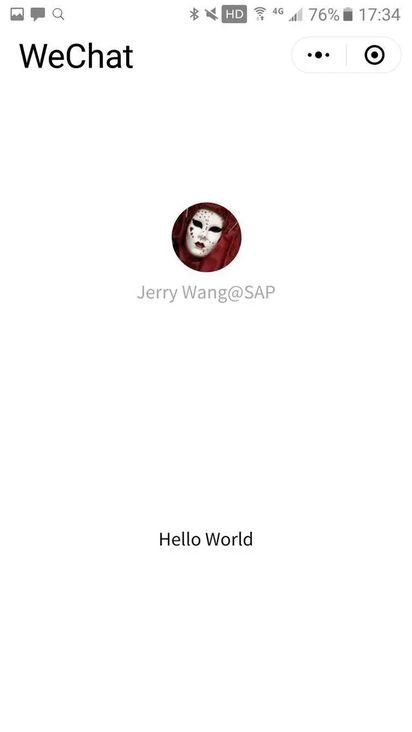
自动创建好的小程序如下图所示,界面显示就是一个简单的 Hello World 文本。
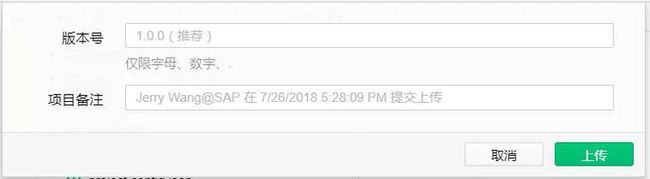
我们点击 上传 按钮:
随便维护一个版本号,比如 1.0.0, 然后点击 上传。
然后回到小程序管理后台,能看到我们上面通过微信开发者工具上传的 1.0.0 版本的小程序了。我们点击 提交审核 右边的下拉菜单,选择 选为体验版本:
会生成一个体验版的二维码,这时发送给你的朋友,就可以使用这个小程序了。
当您的朋友在手机上扫描该二维码,会看到如下界面:该小程序标注了体验版的提示:
点击前往体验版, 就能看到微信开发者工具自动生成的 Hello World 小程序了。
本文下一步骤会介绍微信小程序的视图设计原理。
步骤2:微信小程序的视图设计
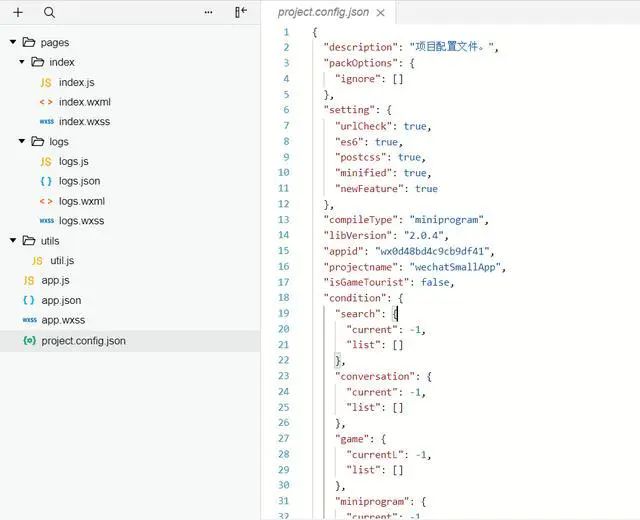
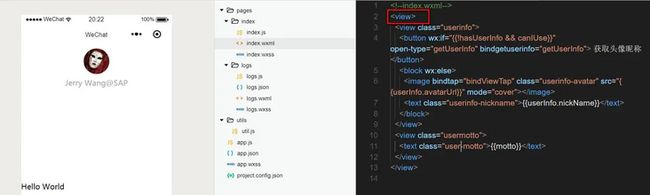
本文以小程序的视图设计为主,就是下图所示 pages/index 目录里的 index.wxml 文件。
我的日常工作是用一个叫做 SAP UI5 的前端框架做前端开发,刚好 SAP UI5 框架也支持创建 xml 格式的视图(UI), 和微信小程序的 wxml非常相似。
做过 JSP 开发的朋友们,可以把 wxml 类比成 JSP 文件。
wxml 源代码:
{{userInfo.nickName}}
{{motto}}
下面逐一解释每行代码。
第二行:container 类是微信小程序自带的,如果删除,小程序视图位置会乱掉,参考我下面的测试:
所以需要保留。
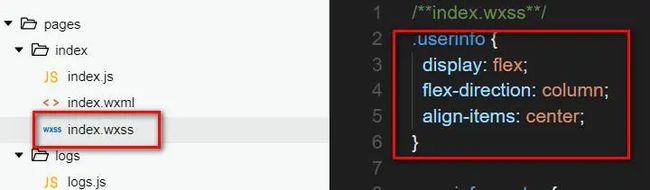
第三行:index.wxss 里:
第四行:
定义了一个按钮,标签为 获取头像昵称。
这个按钮仅当表达式 !hasUserInfo && canIUse 为 true 时才显示。
button 是微信小程序框架提供的组件,组件是视图层的基本组成单元,自带一些功能与微信风格的样式。注意这里的 button 标签并不是 HTML 原生的标签。
在微信开发者官网上可以查询组件的 API.
下面这两个属性的含义:
- open-type="getUserInfo": 点了这个按钮之后,会自动取当前点击了该按钮的微信用户的明细数据。
- bindgetuserinfo="jerry_getUserInfo": 当用户数据成功取回来之后,执行我们自己开发的回调函数
jerry_getUserInfo, 该函数定义在小程序index/index.js里。
第五行到第八行:
{{userInfo.nickName}}
这里定义了一个 block 区域,有两个 UI 元素组成:image 和 text.
对 image 元素,bindtap="bindViewTap", 意思是一旦点击,执行我们在 index.js 里实现的事件处理函数 bindViewTap.
- class="userinfo-avatar": userinfo-avatar 也是我们在 wxss 里自定义的 css 类。
- src="{{userInfo.avatarUrl}}": 该 image 的 src 属性绑定到数据模型 userInfo 的字段 avatarUrl 上。数据类型 userInfo 是 index.js 里创建的,绑定到当前的视图上。
而另一个文本元素 text 显示的文本绑定到 userInfo.nickName 上。
我们可以直接在手机上打开微信小程序的 console 页面,从而查看当前视图绑定的数据模型 userInfo 的明细,其中 userInfo.nickName 包含的值如下:
第11行:
纯文本元素,显示的文本绑定到数据模型 motto 上。这个模型字段motto 硬编码成 Hello World,所以我们最后在小程序上看到显示的“Hello World".
本教程后续文章,我会讲解微信小程序工程里的 index.js 里的代码含义。