- ofa.js:无需打包的MVVM框架,前端开发的轻量之选
前端
近年来,前端开发领域涌现了许多优秀的框架,如React、Vue和Angular,它们极大地提升了开发效率和代码可维护性。然而,随着项目复杂度的增加,这些框架的学习曲线和构建工具链的复杂性也让许多开发者感到头疼。在这样的背景下,ofa.js应运而生,它号称“无需打包的MVVM框架”,试图为前端开发带来一种全新的体验。那么,ofa.js究竟有何独特之处?它与其他MVVM框架相比又有哪些优势?本文将为你
- 创建您的第一个Angular应用:实现路由
cunjie3951
pythonjavavuehtmllinuxViewUI
在继续本教程之前,最好总结一下到目前为止已经完成的所有工作,以免造成任何混乱和错误。如果您错过了前三篇教程中的任何步骤,则最好返回并进行必要的更改。在第二个教程中,我们创建了三个不同的文件,分别名为country.ts,country-data.ts和country.service.ts。country.ts文件用于存储Country类定义,因此我们可以将其导入到其他文件中。country-dat
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- 如何修改 Angular 运行的主机和端口 ?
angular
在Angular中,host指的是应用程序可访问的域名或IP地址,而port指的是应用程序通过它与网络通信的特定网关。默认情况下,Angular应用运行在localhost上,端口号是4200。在某些情况下,更这些默认设置是必要的,例如在不同的环境中部署应用程序或避免端口冲突的情况下。使用AngularCLIAngularCLI提供了一种简单的方式来修改这些设置。在不同的port上启动Angula
- vscode项目依赖问题
.弗兰克
vscode
必读一定要将前端下拉的项目备份一下,很容易运行导致依赖报错,重新下载命令使用幽灵分解器安装pnpminstall替代npminstall设置淘宝NPM镜像源yarnconfigsetregistryhttps://registry.npmmirror.com查看目前依赖包的版本npmlist@ant-design/icons-angular查看有哪些版本npmview@ant-design/ico
- 二维矩形装箱问题
来瓶霸王防脱发
笔记数学建模
二维矩形装箱问题问题描述问题分析如何放置如何决定矩形出现的顺序运行结果问题描述二维矩形装箱问题(2Drectangularpackingproblem,简称2DRP)是一种常见的问题,常用在物流运输或材料切割场景下。论坛里也有各种分析和教学,但从实际效果看,很多运行的结果并不算很好,尤其是矩形多了以后,效果更差。故在这里整理一下思路,供大家借鉴。问题分析对于这个问题,我们应该分成两部分来看:1.当
- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
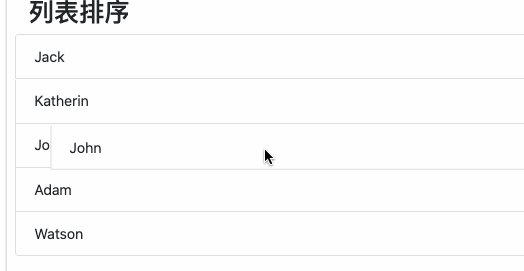
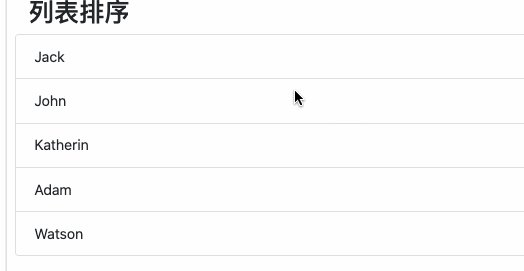
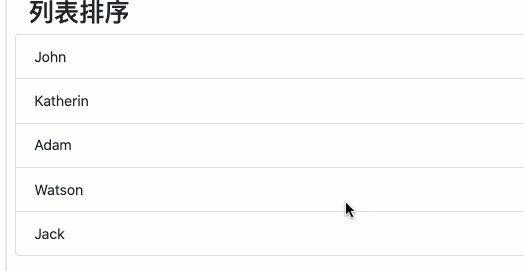
- Angular.js 应用里如何实现列表应用
angularjs
源代码:Angular.jsExamplevarnameApp=angular.module('nameApp',[]);nameApp.controller('NameCtrl',function($scope){$scope.Ionames=['Larry','Curly','Moe'];});{{nameF}}这段代码是一个简单的AngularJS应用示例。下面我将详细解释每个部分的功能和语
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 使用Spring Boot开发一个准妈妈交流平台
BABA8891
springboot后端java
开发一个准妈妈交流平台涉及到许多不同的功能和组件。以下是一个使用SpringBoot来构建这样一个平台:1.项目规划需求分析:确定平台的核心功能,如用户注册、登录、论坛发帖、评论、消息通知等。系统设计:设计系统架构,包括前端、后端、数据库和可能的第三方服务集成。2.技术选型前端:可以选择React、Vue或Angular等现代JavaScript框架。后端:使用SpringBoot作为后端框架。数
- angular的viewChild和viewChildren
yang295242361
angular.jsjavascript前端
属性选择器,用来从模板视图上获取匹配的元素。可以在ngAfterViewInit中获取到查询的元素。格式:ViewChild(selector:string|Function|Type,opts?:{read?:any;static?:boolean}):any1:元数据属性selector:用于查询指令类型或名字。read:告诉viewChild返回什么类型的数据,取值可以是ElementRef
- Angular Dashboard 项目教程
郁俪晟Gertrude
AngularDashboard项目教程angular-dashboardSkeletonforaresponsiveandfullycustomizableAngularDashboard项目地址:https://gitcode.com/gh_mirrors/an/angular-dashboard1.项目的目录结构及介绍angular-dashboard/├──e2e/│├──src/││├─
- 如何从Angularjs 升级到 Angular(译文)
快乐2020
原文:UpgradingfromAngularJStoAngularAuthor:AngularJS官方译者:philoenglish.com团队关键字:AngularjsAngularAngular1.xAngular2.xmigration迁移,升级这里的Angular是指Angular2.x,而AngularJS是指AngularJS1.x版本。Angular(通常是指"Angular2+"
- 前端框架有哪些?以及每种框架的详细介绍
cesske
前端框架
目录前言1.React2.Vue.js3.Angular4.Bootstrap5.Foundation总结前言前端框架是Web开发中不可或缺的工具,它们为开发者提供了丰富的工具和抽象,使得构建复杂的Web应用变得更加容易。当前,前端框架种类繁多,其中一些最受欢迎的框架包括React、Vue.js、Angular、Bootstrap和Foundation等。以下是对这些框架的简要介绍:提示:以下是本
- 一种用于航天器姿态跟踪的新型角速度观测器(三)
beegreen
控制与信号处理动态规划数学建模
一种用于航天器姿态跟踪的新型角速度观测器(三)AnewangularvelocityobserverforattitudetrackingofspacecraftISATransactions130(2022)377–388DOI:10.1016/j.isatra.2022.03.025摘要:本文提出了一种基于收缩分析的新型航天器姿态跟踪角速度观测器。观测器在惯性参考系中通过估计惯性角动量来设计,
- 前端框架的演变与选择
宣晨光
其他前端框架
目录前端框架的演变与选择1.什么是前端框架?2.前端框架的演变2.1早期的Web开发2.2JavaScript库的兴起2.3MVC架构的引入3.现代前端框架概览3.1React3.2Vue.js3.3Angular4.其他值得关注的前端框架4.1Svelte4.2Ember.js5.如何选择合适的前端框架?6.结论前端框架的演变与选择随着互联网的快速发展,前端开发技术日新月异,前端框架的出现极大地
- 牛客网暑期ACM多校训练营(第二场)J.farm (随机数+二维树状数组)
Fushicho_XF
树状数组ACM算法
题目链接时间限制:C/C++4秒,其他语言8秒空间限制:C/C++262144K,其他语言524288K64bitIOFormat:%lld题目描述WhiteRabbithasarectangularfarmlandofn*m.Ineachofthegridthereisakindofplant.Theplantinthej-thcolumnofthei-throwbelongsthea[i][j
- ROS imu传感器节点
爱上语文
机器人python
imu是一种传感器,主要是控制机器人的姿态的,包括机器人在xyz轴(linear)的位置和机器人的俯仰,摇摆,旋转等在angular方向上的xyz。同样是通过ros中的topic话题通讯完成的。#!/usr/bin/envpython3#coding=utf-8importrospy#数学模块提供pi的值,便于弧度转角度importmathfromsensor_msgs.msgimportImu#
- angular列表页面向详情页面传值,显示不同的内容
罗兰Yolanda
近期项目中使用angular1.6,自己总结了列表页面向详情页面传值的问题。需求是从此列表进入一个详情页面,需要给详情页面传入不同的值,详情页面需要接收值,显示不同的内容处理已处理已处理vm.deal=function(order){vm.orderid=order.askOrderId;vm.list=false;vm.mode=orderEdit}vm.dealok=function(orde
- 【面试题系列Vue06】Vue 单页应用与多页应用的区别
周三有雨
vue面试题vue.js前端javascript
单页应用单页应用这个概念,是随着前几年AngularJS、React、Ember等这些框架的出现而出现的。第一节内容里,我们在页面渲染中讲了页面的局部刷新,而单页应用则是使用了页面的局部刷新的能力,在切换页面的时候刷新页面内容,从而获取更好的体验。SPA与MPA单页应用(SinglePageWebApplication,SPA)和多页应用(MultiPageApplication,MPA)的区别可
- 采用Angular + NG-ZORRO + Ng Alain 框架搭建的 MES前端框架
潜龙在渊
AngularNG-ZORROhtmlcsshtml5
闲来无事,想了解下Angular开发技术栈,以备不时之需,断断续续花费1-2周时间,基本掌握antdesign旗下的Angular前端框架。采用开发工具:VisualStudioCode技术栈:Angular,Typescript,NG-ZORRO,AntDesign,NgAlain等另外,这个不完整的demo,也有助于理解钉钉平台下内部系统对接流程
- 基于Angular技术的MES系统基础管理功能的实现
计算机程序设计开发
angular.js前端javascriptspringboot计算机毕业设计
附件1-1毕业设计任务书学部专业学生姓名学号班级设计题目基于Angular技术的MES系统基础管理功能的实现设计要求开源物联网平台Thingsboard和Angular技术研究研究采用Angular技术实现的Thingsboard系统,研究Angular技术并能能够自定义AngularWeb控件。利用Thingsboard平台和Angular技术实现MES系统基础模块中的工厂建模功能。构建工厂中车
- js、ts、argular、nodejs学习心得
海棠如醉
web技术web
工作中需要前端argular开发桌面程序,后端用nodejs开发服务器,商用软件架构AngularJS诞生于2009年,由MiskoHevery等人创建,是一款构建用户界面的前端框架,后为Google所收购。[3]Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angul
- 外卖系统定制开发:技术选型与架构设计要点
万岳科技系统开发
人工智能小程序前端
随着外卖行业的迅速发展,餐饮企业需要一个高效、稳定、可扩展的外卖系统来满足日益增长的用户需求。本文将探讨外卖系统定制开发的技术选型与架构设计要点,并提供一些示例代码来说明关键技术的实现。一、技术选型1.前端技术选型外卖系统的前端需要具备良好的用户体验和快速响应能力。常用的前端技术包括:框架:React、Vue.js或Angular状态管理:Redux、VuexCSS预处理器:Sass、Less打包
- English Learning Programme-20190518
qq_28455125
EnglishEnglishLearninglike
EnglishLearningProgrammeObservantcomplimentarycrucifysawmillblemishsnorenfirstbornhaggardsunburnrectangularventilationObservantObservantwalkersmayseereddeeralongthisstretchoftheroad.观察敏锐的步行者可能在这一路段看到赤
- angular 6 HttpClient 请求数据方式总结
小话001
前端应用都需要通过HTTP协议与后端进行服务通,目前浏览器主要支持两种API通讯:XMLHttpRequest接口和fetch()API。而anluar最新提供的HttpClient是基于XMLHttpRequest提供的接口。老版本方式:之前的方式,以http和jsonp为例,如果需要使用,则需要在app.module.ts中导入对应的模块,并且要声明。然后再在对应的服务里面引用声明。导入声明导
- 你了解Angular里的vendor.js吗?
诗棋吖
前端ecmascriptjavascript前端框架typescriptangular.jsjquery
在Angular开发里,我们经常能见到vendor.js,那么你有想过她的作用吗?当我们项目越来越大的时候,是否发现首次加载会偶现卡顿?尤其是旧的电脑,但是第二次就很快,那么要如何优化呢?一、vendor.js是什么?在Angular中,vendor.js是由AngularCLI生成的一个文件。它包含了所有的第三方依赖库和框架,在应用程序加载时会被预先加载并缓存,以提供更快的启动时间和更好的性能。
- 标题:重构传统电商:Moa - 融合Angular与Magento的新一代框架
伍辰惟
标题:重构传统电商:Moa-融合Angular与Magento的新一代框架1、项目介绍Moa是一款创新的开源项目,它将传统的Magento商店带入了新时代。这个框架采用AngularJS前端和Laravel后端API,旨在解决Magento在单元测试、配置优先原则、Prototype.js使用以及未经过测试的第三方模块等方面的问题。Moa的设计目标是提高性能、可维护性和用户体验,为电子商务提供更现
- 基于AngularJS的企业软件前端架构
weixin_33980459
前端javascript后端ViewUI
2019独角兽企业重金招聘Python工程师标准>>>这篇是我参加QCon北京2014的演讲内容:提纲:企业应用在软件行业中占有很大的比重,而这类软件多数现在也都采用B/S的模式开发,在这个日新月异的时代,它们的前端开发技术找到了什么改进点呢?B/S企业软件前端开发模式大体上与桌面软件类似,都是偏重量级的,在前端可能会有较多的业务逻辑,这些业务逻辑如何被合理模块化,与界面分离,以便测试,成为这个领
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio