继上次简单分享了使用APICloud开发APP的全流程后,今天来分享一下如何使用模块。APICloud提供了很多方便好用的模块,只要学习自己想要使用的模块的文档,然后调用模块就可以使用了。使用模块可以大大减少自己需要写的代码量,而且对于新手来说,在自己开发经验不足的情况下,也许并不能胜任一些功能的开发,这时候使用模块就可以让自己的APP也拥有这些功能了,看到自己的APP也具有了丰富的功能会比较有成就感,不会使我们的学习感到枯燥,也不容易感觉学习太难而因此止步。
这篇文章使用了一个简单的免费模块PersonalCenter,首先我们打开APICloud官网的控制台创建一个项目,创建项目的方法相信大家都已经熟悉了,这里就不再赘述。创建好项目之后,点击上方导航栏的模块Store,然后搜索个人信息,之后就看到了PersonalCenter模块。点进去之后再点立即使用,然后选择自己的应用就好了,一定要选择自己现在要开发的项目,不要选错哦。
点进去之后再点立即使用,然后选择自己的应用就好了,一定要选择自己现在要开发的项目,不要选错哦。模块添加成功之后,我们返回来这个页面,点击下面的小字“查看模块文档”,把这个文档一直开着,一会回来还会用到。模块文档里面详细介绍了这个模块的用法。
之后我们就可以创建证书,编译自定义Loader了,这次我们依然选择Android版,具体操作相信大家已经会了,如果有不了解的朋友可以看一下上篇文章:
把下载好的自定义Loader拖入逍遥模拟器安装好,打开我们的开发工具APICloud Studio3,把项目用WIFI同步到模拟器后,我们进行一个设置,点击开发工具左下角的齿轮,然后点击设置,在设置界面里点击扩展。然后勾选Auto Sync这个选项,这样我们每次保存后,项目就会自动同步到模拟器中,更改完代码后不用再每次都手动的进行同步了,非常方便的小功能。
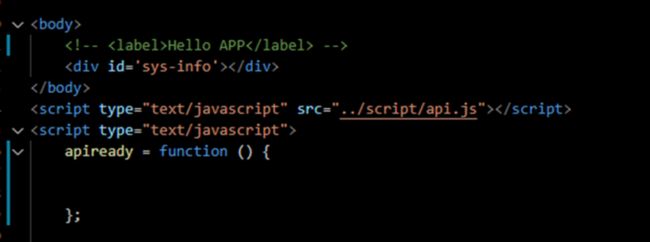
在使用模块之前,我们找到入口页面main.html的apiready = function ()方法,把里面的内容清空。这个方法里面的属性内容就是最初页面上显示的那些属性,我们把里面的属性内容清空,之后把body里的Hello APP删除或者注释一下,然后保存。现在发现模拟器中的应用已经是空白了。
然后我们找到刚才的模块文档,可以看到这个模块分别有六个方法,分别是打开、更新、关闭、设置选中按钮、显示和隐藏。
我们先试着使用一下open方法,open方法中介绍了许多属性,这时我们为了快速展现成果,先不管这些属性是什么,直接往下看,找到open方法下面的事例代码,直接用事例代码来做一个演示。
这时我们把文档中open方法下方的示例代码粘贴进这个方法里,一定要找准哦。粘贴进来之后我们可以鼠标右键,点击格式化文档,让代码看着条理更清楚一些。再次强调一下是粘贴到main.html页面的apiready = function ()方法中的大括号里。
示例代码
var personalCenter = api.require('personalCenter');
var btnArray = [{
'bgImg': 'widget://res/personalCenter/personal_btn_nor.png',
'selectedImg': 'widget://res/personalCenter/personal_btn_sele.png',
'lightImg': 'widget://res/personalCenter/personal_btn_light.png',
'title': '好友',
'count': '5'
}, {
'bgImg': 'widget://res/personalCenter/personal_btn_nor.png',
'selectedImg': 'widget://res/personalCenter/personal_btn_sele.png',
'lightImg': 'widget://res/personalCenter/personal_btn_light.png',
'title': '回贴',
'count': '240'
}, {
'bgImg': 'widget://res/personalCenter/personal_btn_nor.png',
'selectedImg': 'widget://res/personalCenter/personal_btn_sele.png',
'lightImg': 'widget://res/personalCenter/personal_btn_light.png',
'title': '主题',
'count': '27'
}];
var count = 382;
var y = 44;
personalCenter.open({
'y': y,
'imgPath': 'widget://res/personalCenter/d7d1d308fe165b984c09728e7118e9f1.jpg',
'placeholderImg': 'widget://res/common/placeHolder.png',
'userName': 'APICloud',
'count': count,
'modButton': {
'bgImg': 'widget://res/personalCenter/mod_normal.png',
'lightImg': 'widget://res/personalCenter/mod_click.png'
},
fixedOn: api.frameName,
'btnArray': btnArray
}, function(ret, err) {
/* 头像修改按钮. */
if (btnArray.length === ret.click) {
api.confirm({
title: '聊天盒子',
msg: '您想要从哪里选取图片 ?',
buttons: ['优雅自拍', '相册收藏', '取消']
}, function(ret, err) {
var sourceType = 'album';
if (3 == ret.buttonIndex) { // 取消
return;
}
if (1 == ret.buttonIndex) { // 打开相机
sourceType = 'camera';
}
api.getPicture({
sourceType: sourceType,
encodingType: 'png',
mediaValue: 'pic'
}, function(ret, err) {
if (ret) {
personalCenter.updateValue({
imgPath: ret.data,
count: count
});
}
});
});
return;
}
var msg;
/* 修改按钮. */
if (btnArray.length + 1 == ret.click) {
msg = '您没有修改权限!';
}
if (btnArray.length + 2 == ret.click) {
msg = '您没有设置权限!'
}
if (btnArray.length == ret.click) {
btn = btnArray[ret.click];
msg = btn.title + ' 数量为 ' + btn.count
}
api.toast({
msg: msg,
duration: 1000,
location: 'top'
});
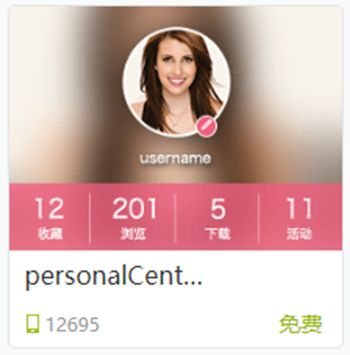
});保存一下自动同步,可以看到模拟器中应用出现了这个界面,界面的大体轮廓出来了,但是并没有图片,这是因为代码中的图片我们本地里并没有,我们需要给代码里加一张我们本地的图片。
这时我们就要返回到前面了解一下open方法里面的属性了。我们看到三个bgImg属性都是修改按钮的背景图片,并不是总体的背景图片地址,继续往下找,在open方法的事例代码中看到了imgPath这个属性,想必这个就是总体的图片地址了。我们把它替换成本地的图片,首先找一张图片复制到左侧文件列表中的image中,这时再修改图片路径:
替换前:
替换后(我的图片名称是center):
保存一下,这次我们的应用就有背景图片了。
简单的更换了一下背景图片,头像也换了,可以看到这个模块的背景图片是模糊化之后的头像图片。这时在图片和顶部之间有一定的空白,应该要把模块整体向上平移一些,在文档中找到管理位置的属性,是y值。现在代码中的y值为44,把y值改成0,再保存一下,空白就没有了。
现在代码中的y值为44,把y值改成0,再保存一下,空白就没有了。
模块基本的样貌已经具备了,我们再了解一下其他的功能,界面上的所有都是可以改的,下面的好友栏、回帖栏、主题栏,他们各自可以设置各自的背景图片,还有字体大小,字体颜色,字体内容等等。数值现在是固定写死的,如果我们后面学习了后端知识,也可以做到数据的交互。头像图片下面的文字也可以更改内容、大小与颜色。
体验完了界面布局,接下来我们看一下左上角的修改按钮或右上角的设置按钮,我们点击左上角的修改按钮,会弹出您没有修改权限。点击右上角的设置按钮,会弹出您没有设置权限。我们看一下修改按钮部分的代码,为什么会弹出这个提示。
这段代码的意思是当我们点击按钮后的返回值如果是btnArray这个数组的长度+1,那么就提示您没有修改权限。如果点击按钮后的返回值如果是btnArray这个数组的长度+2,那么就提示您没有设置权限。
我们在前面找一下btnArray这个数组,数组的长度是3,所以当返回值是4的时候,就会执行第一个if语句中的代码了,当返回值是5的时候,就会执行第二个个if语句中的代码。
然后我们在回调函数function大括号里的第一行加一句代码,把ret对象转换为 JSON 字符串,就可以看出来按钮和代码的对应关系了。这里涉及到一点JSON的知识,如果不太懂的话,大家之后可以去了解一下。
再保存一下,我们点击修改,这时弹出的是click4,,我们可以看出来点击修改按钮确实会执行第一个if语句中的代码,因为判断条件是ret对象的值是4。同样的,点击设置会弹出click5的提示。
看到这里我们就明白了,如果我们想要继续做一个修改或者设置的页面,只需要在此if语句里再调用一个列表页面的模块就好了,把它当做我们的修改页面。两个模块组合起来用,不需要自己写代码,只需要改一改现成的模块代码就好了,怎么样,非常方便吧,大家之后可以去试一试呀。这里我给大家推荐UIListView模块,是一个列表模块,拥有左滑的交互功能,也是免费模块中很好用的一个。
文章简单的介绍了一下PersonalCenter模块的open函数,大家也可以体验一下模块中的其他函数,熟练之后就可以多添加几个实用的模块,进行模块之间的组合和交互了。另外我们也可以从模块的代码中学习一些开发的知识点和交互逻辑,如果直接拿成品APP模板的源码来学习比较吃力的话,不如先从一个简单的模块入手,对我们的学习也是非常有帮助的。今天的介绍就到此结束了,希望大家学习进步,早日成为开发高手。