Qt实战案例(26)——利用QTableView表格视图实现右击菜单删除功能
目录
-
- 一、项目介绍
- 二、项目基本配置
- 三、UI界面设计
- 四、主程序实现
-
- 4.1 widget.h头文件
- 4.2 widget.cpp源文件
- 五、效果演示
一、项目介绍
利用QTableView表格视图和QStandardItemModel模型类实现右击菜单删除的事件过滤效果。
二、项目基本配置
新建一个Qt案例,项目名称为“TableView”,基类选择“QWidget”,取消创建UI界面复选框的选中状态,完成项目创建。
三、UI界面设计
无UI界面
四、主程序实现
4.1 widget.h头文件
头文件中声明表格视图、模型类和菜单,以及事件过滤器:
public:
QTableView view;
QStandardItemModel model;
QMenu menu;
bool eventFilter(QObject* obj, QEvent *evt);//事件过滤器
声明槽函数:
public slots:
void onDelete(void);
4.2 widget.cpp源文件
主函数内,首先设置窗体大小并为表格赋值,这里设置为4行2列的表格,并对视图进行设置,设置视图只能选中一行取消焦点且禁止编辑,代码如下:
Widget::Widget(QWidget *parent)
: QWidget(parent),
view(this),
model(this),
menu(this)
{
resize(200,150);//调整窗体大小
//设置表格的相应数值
model.setItem(0,0, new QStandardItem("A"));
model.setItem(0,1, new QStandardItem("B"));
model.setItem(1,0, new QStandardItem("C"));
model.setItem(1,1, new QStandardItem("D"));
model.setItem(2,0, new QStandardItem("E"));
model.setItem(2,1, new QStandardItem("F"));
model.setItem(3,0, new QStandardItem("G"));
model.setItem(3,1, new QStandardItem("H"));
//设置视图只能选中一行,取消焦点,禁止编辑
view.setFocusPolicy(Qt::NoFocus);//取消焦点
view.setEditTriggers(QAbstractItemView::NoEditTriggers);//设置无法编辑
view.setSelectionMode(QAbstractItemView::SingleSelection);//设置视图只能选择一个项目
view.setSelectionBehavior(QAbstractItemView::SelectRows);//设置视图只能选择行
view.setModel(&model);//设置显示模型
view.installEventFilter(this);//设置事件过滤器
menu.addAction("删除",this,SLOT(onDelete())); //设置菜单项,并连接槽函数
}
定义点击菜单对应的槽函数:
void Widget::onDelete(void)
{
model.removeRow(view.currentIndex().row()); //根据当前鼠标所在的索引的行位置,删除一行
}
设置事件过滤器,实现通过事件过滤器来实现右击菜单效果:
bool Widget::eventFilter(QObject* obj, QEvent *evt)
{
if(obj == &view && evt->type() == QEvent::ContextMenu) //被监视的组件为view,要转发的事件是上下文弹出菜单
{
if(view.currentIndex().isValid()==true) //索引有效
{
menu.exec(cursor().pos()); //将菜单menu定位到当前鼠标位置
}
}
return QWidget::eventFilter(obj,evt);//返回事件过滤器
}
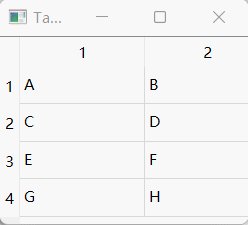
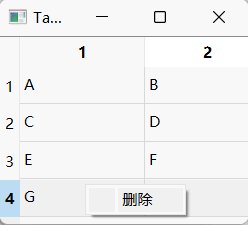
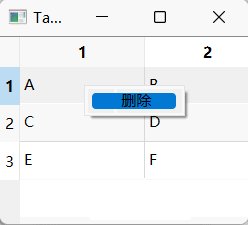
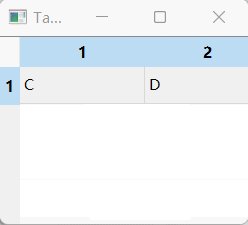
五、效果演示
如果没有看懂的话,完整代码可以参考:https://download.csdn.net/download/didi_ya/76948916
ok,以上便是本文的全部内容了,如果对你有所帮助,记得点个赞哟~