- 【Unity 监狱内部环境资产包】Jails Interior 提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,快速搭建沉浸式的监狱场景
Unity游戏资源学习屋
Unity插件
JailsInterior是一款专为Unity设计的监狱内部环境资产包,适用于犯罪题材、恐怖游戏、警察模拟、逃脱解谜等类型的游戏。该插件提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,帮助开发者快速搭建沉浸式的监狱场景。详细介绍1.逼真的监狱内部环境提供完整的监狱场景,包括牢房、走廊、审讯室、警卫室等,能够用于各类犯罪、逃脱、警察题材的游
- 市面上采用多进程架构的游戏或游戏引擎的案例深入分析
你一身傲骨怎能输
软件架构设计架构游戏游戏引擎
《绝地求生》(PUBG)《绝地求生》(PUBG)是一款采用多进程架构的游戏,这种设计帮助它在处理复杂的游戏逻辑和网络通信时提高了性能和稳定性。以下是一些关于《绝地求生》如何利用多进程架构的具体细节:多进程架构的优势性能优化:多进程架构允许游戏将不同的任务分配到多个处理器核心上运行,这样可以充分利用现代多核CPU的计算能力。例如,游戏的物理计算、AI逻辑、渲染和网络通信可以在不同的进程中并行处理,从
- SMBJ20A 二极管的作用揭秘
GR6692
二极管数据库管理员eclipsepython
30KPA84A单向TVS瞬态抑制二极管二极管产品已经跟我们的生活有着密不可分的联系了,TVS瞬态抑制二极管,是一种高效能保护二极管,产品体积小、功率大、响应快等诸多优点,产品应用广泛。TVS瞬态抑制二极管30KPA84A,是一种二极管形式的高效能被动保护器件贴片TVS瞬态抑制二极管详情简介TVS瞬态抑制二极管30KPA84A极性(单双向):单向VRWM(V)电压84V最大箝位电压@IPP:139
- Wi-Fi 8(802.11bn)的超高可靠性特性介绍
WPG大大通
QUALCOMM产线大大通wifi无线网络自动化网络安全应用前景
Wi-Fi8,即IEEE802.11bn标准,是继Wi-Fi7之后的下一代无线网络技术。这项新技术的目标是提供超高可靠性(UltraHighReliability的无线网域连接,特别适用于对低延迟和高稳定性有严格要求的应用,如扩增实境/虚拟实境(AR/VR)、工业自动化和远端医疗手术等。Wi-Fi8的主要特点包括:1.提高吞吐量:使通过MAC数据服务测得的吞吐量提高25%。2.降低延迟:减少25%
- Oculus SDK:Oculus集成Unity开发环境_2024-07-26_05-43-25.Tex
chenjj4003
游戏开发unity游戏引擎microsoftmruic#python
OculusSDK:Oculus集成Unity开发环境OculusSDK:Oculus集成Unity开发环境环境准备Unity版本选择在开始集成OculusSDK到Unity开发环境之前,选择正确的Unity版本至关重要。OculusSDK支持特定版本的Unity,因此确保你的Unity版本与OculusSDK兼容是必要的。截至撰写本教程时,Oculus建议使用Unity2020.3.14f1或更
- 海康SDK中NET_DVR_CapturePicture方法截图使用心得概述
Mr1Qian
springbootjavasdkman
前言鉴于实际应用需求,我们需要通过操控云台相机来捕捉其各个角度的图像。原先采用的方法NET_DVR_CaptureJPEGPicture,虽然能够成功截取图片,但所得图片格式为JPEG,这一格式由于采用了有损压缩技术,可能在后续的图像处理工作中影响图像质量。在深入研究了SDK使用手册后,我们发现了一个名为NET_DVR_CapturePicture的方法,它能够截取BMP格式的图片。相较于JPEG
- Linux安装MySQL
小小程序员.¥
MySQL数据库linuxmysql运维
1.下载MySQL安装包2.在Linux创建Linuxmysql文件夹,并解压mkdirlinuxmysqltar-xvfmysql-8.0.26-1.el7.x86_64.rpm-bundle.tar-Clinuxmysql大C是安装到指定目录3.切换到linuxmysql目录按顺序解压cdlinuxmysqlrpmivhmysql-community-common-8.0.26-1.e17.x
- ZRANGE
那些年的代码
redis
ZRANGEkeystartstop[WITHSCORES]返回有序集key中,指定区间内的成员。其中成员的位置按score值递增(从小到大)来排序。具有相同score值的成员按字典序(lexicographicalorder)来排列。如果你需要成员按score值递减(从大到小)来排列,请使用ZREVRANGE命令。下标参数start和stop都以0为底,也就是说,以0表示有序集第一个成员,以1表
- MongoDB部署
木子运维
mongodb数据库
MongoDB部署一、MongoDB安装配置1.下载安装包#https://www.mongodb.com/try/download/communitywgethttps://fastdl.mongodb.org/linux/mongodb-linux-x86_64-rhel70-7.0.14.tgz2.解压tarfxmongodb-linux-x86_64-rhel70-7.0.14.tgz-C
- Unity中,每一帧的渲染CPU和GPU都做了些什么
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity中,每一帧的渲染过程涉及到CPU和GPU的协同工作。CPU和GPU各自承担不同的任务,以实现高效的图形渲染。以下是每一帧渲染过程中CPU和GPU的主要工作内容:CPU的工作输入处理:处理用户输入(键盘、鼠标、触摸等)。更新输入状态。游戏逻辑更新:执行游戏脚本(如C#脚本)。更新游戏对象的状态(位置、旋转、缩放等)。处理物理引擎(如碰撞检测和刚体模拟)。动画更新:更新动画状态机。计算骨骼
- Unity UI优化总结
Don里个冬
Unity3D技术分享unityunity3dugui
UnityUI优化总结前言最近又再一次回顾总结了一下UnityUI的优化,在此作下笔记,供学习参考。核心四大问题在Unity中UI优化的核心问题就是重绘和批处理之间的平衡。虽然说可以通过一些简单的技巧单方面地减少批次或者减少重绘,但进行过一波优化之后,最终还是要面临批次和重绘的平衡问题的。常见的四大UI优化问题:1、片段着色器利用率过高(或者说GPUfill-rate填充率过高),即每个片段处理的
- 【虚拟仿真】Unity3D中如何实现让3D模型显示在UI前面
恬静的小魔龙
#Unity3DVR/AR开发unity3dui
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:1040082875大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。一、前言最近有小伙伴在群里问我,如何将3D模型显示在UI前面,比如这样:
- 图扑智慧展馆合集 | 打造城市基础设施数字化应用
智慧展览馆是指利用先进的科技手段和现代化管理方式,将传统的展览馆、科技馆等场所进行数字化、智能化改造的新型展览空间。其中包括智慧展厅、智慧展馆和智慧博物馆等不同形式,它们带来了全新的观展体验和更为高效的管理模式。效果展示图扑运用HT强大的渲染功能,数字孪生各类智慧展览馆,1:1地复现其内部独特的结构造型和建筑特色。通过应用可视化、WebGIS、倾斜摄影、VR、沉浸式交互等多重技术手段,构建数据共享
- Unity游戏icon
木雁之
游戏androidiosunity
图片格式,统一为PNG格式文章目录iOSiconAndroidiconAndroid8.0以下(API25andbelow)的版本Android8.0及以上(API26andabove)的版本iOSiconiOS平台icon资源,规格如下:文件名尺寸ICON_20.png20x20ICON_29.png29x29ICON_40.png40x40ICON_58.png58x58ICON_60.png
- 未来网络的高速引擎:800G光模块市场预测与应用前景
益莱储中国
信息与通信
近年来,VR、物联网、云计算等新业务的出现,对网络带宽、并发、实时性能提出了更高的要求。随着带宽需求持续飙升,100G、200G和400G光模块将保持重要的市场份额,800G光模块也将获得吸引力。800G光模块是AI算力产业链上的重要环节。随着AI算力需求的激增,800G光模块等高速光模块的需求显著增长,其市场规模也有望进一步扩大。光通信行业市场研究机构LightCounting指出,2022至2
- DeepSeek教unity------UI框架
Edision_li
DeepSeek教unityunityuic#学习
/****************************************************文件:BasePanel.cs作者:Edision日期:#CreateTime#功能:面板基类*****************************************************/usingUnityEngine;publicclassBasePanel:MonoBeha
- 【趣味随笔】盘点那些知名的机器人公司
嵌小超
趣味随笔机器学习机器人
:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】:文章若有幸对你有帮助,可点赞收藏⭐不迷路:内容若有错误,敬请留言指正!原创文,转载注明出处文章目录一、自动驾驶方向新势力车企系统供应商Robotaxi物流配送二、AR/VR硬件方向AR/VR硬件系统软件三、传感器方向双日相机RGBD相机激光
- class unity 定义类_[Unity]用PropertyDrawer自定义struct/class的外观
weixin_39722025
classunity定义类
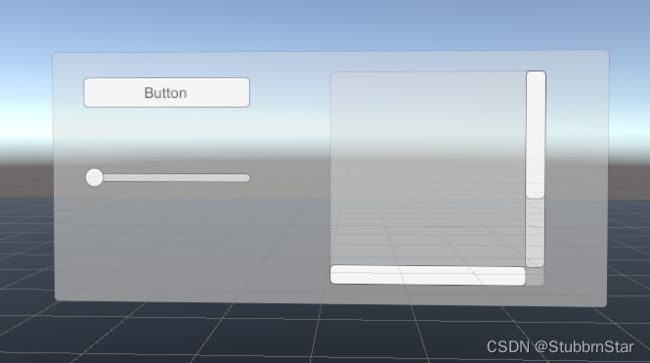
一般来说,当我们要扩展编辑器时,我们会从Editor类继承,为自己的MonoBehaviour实现不同的外观。但是如果有一个struct/class,在许多地方被使用,Unity默认的外观又不够好看,此时想修改它的外观,就需要使用PropertyDrawer了。上图是一个Monobehaviour中包含一个简单的struct(TileCoord类),包含两个int,但是显示效果十分别扭。实现对应的
- 【Unity粒子特效分享-卡通特效2】
井队Tell
#粒子特效篇unity游戏引擎
卡通特效2前言回顾效果图前言回顾可以点击传送门预览。传送门:【Unity粒子特效分享-宇宙星系】.传送门:【Unity粒子特效分享-魔法粒子特效超炫大招】.传送门:【Unity粒子特效分享-刀光特效】.传送门:【Unity粒子特效分享-技能特效】.传送门:【Unity粒子特效分享-科幻魔法光圈脉冲特效】.传送门:【Unity粒子特效分享-血迹飞溅特效】.传送门:【Unity粒子特效分享-高级炫丽粒
- NVRAM配置文件,Flash系统映像,BootROM硬件初始值,SDRAM内存
顺漆自然
智能路由器
企业级路由器的初始配置文件通常保存在NVRAM(非易失性随机存取存储器)上。因此,本题的答案是B.NVRAM。NVRAM是一种特殊的内存类型,它可以在系统关闭或断电的情况下保持数据。路由器启动时,会从ROM中的Bootstrap程序开始,然后查找NVRAM中的配置文件以继续启动过程。这样可以确保即使在系统关闭或断电后,路由器也能恢复到其先前的配置状态。正确答案是B.NVRAM(非易失性随机访问存储
- Alpine 安装 应用错误 ERROR: unable to select packages
seojava
linux运维服务器
/#apkaddcurlfetchhttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/x86_64/APKINDEX.tar.gzWARNING:updatingandopeninghttps://dl-cdn.alpinelinux.org/alpine/v3.19/community/x86_64/:Nosuchfileor
- GUROBI之如何快速定位模型infeasible的原因
吃面包的快乐小狗
python数学建模
今天在用GUROBI写EVRPTW问题的模型时,遇到了很多问题参考:github上的一个用cplex来求解的paper:TheElectricVehicle-RoutingProblemwithTimeWindowsandRechargingStations(informs.org)code:E-VRPTW/E-VRPTW.modatmain·jmanzolli/E-VRPTW(github.co
- 2025游戏行业的趋势预测
疯子的游戏梦
游戏行业的理解游戏
一、市场现状从总产值的角度来看,游戏总产值的增长率已经放缓,由增量市场转化为存量市场,整体的竞争强度将会加大,技术水平不强(开发技术弱、产品品质低、开发效率低)的公司将会面临更大的生存的困难。从表现形式的角度来看,从2003年端游的兴起,到2015年移动游戏的兴起,游戏形式会随着设备的更迭而产生新的形式,在2025年-2030年,本人预测随着VR、AR设备的成熟(价格更低、性能更好、外形更小),游
- YIUI Unity UI框架安装与使用教程
翟培任Lame
YIUIUnityUI框架安装与使用教程YIUIUnity3DUGUIFramework项目地址:https://gitcode.com/gh_mirrors/yi/YIUI1.项目目录结构及介绍YIUI项目的目录结构如下:YIUI/├──YIUIFramework/│├──Assets/││├──Scripts/││├──Resources/││├──Scenes/││├──Shaders/││
- 《C#与Unity携手,构建沉浸式虚拟现实三维场景》
墨夶
C#学习资料1c#unityvr
随着虚拟现实(VirtualReality,VR)技术的迅猛发展,越来越多的开发者开始探索如何利用这一新兴媒介创造更加引人入胜的应用程序。在众多开发工具中,Unity以其强大的功能和易用性脱颖而出,成为了VR应用开发者的首选平台之一。而作为Unity官方支持的主要编程语言——C#,则为开发者提供了实现复杂逻辑、优化性能的强大手段。本文将详细介绍如何使用C#结合Unity来构建一个完整的虚拟现实三维
- Jenkins导出流水线记录
u013745685
Unity自动化打包unity游戏引擎动画
Jenkins导出流水线记录pipeline{agentanyparameters{booleanParam(name:'SyncSvn',defaultValue:false,description:'')booleanParam(name:'BuildAssets',defaultValue:false,description:'')booleanParam(name:'UnityExport
- RK3588+昇腾AI|40TOPS算力AI盒子设计方案
ARM+FPGA+AI工业主板定制专家
AI盒子瑞芯微人工智能
综合视频智能AI分析系统介绍以计算机视觉技术为基础,AI赋能千行百业,依托人工智能视觉分析技术以及强大的“端+边”算力支撑,实时分析烟火,入侵等事件,同时结合云上预警业务平台,实现事件发现、预警、处置全流程闭环。设计架构系统架构视频智能识别系统自下而上分为“感知层、网络层、支撑层、应用层”四层,系统逻辑架构如下图所示:感知层对接前端感知设备,如视频监控、NVR、和其他物联感知设备,对重要通道和场所
- 【Unity】打包运行后如何查看日志
与日争风
Unity新手unity游戏引擎
在Unity中,打包后的应用程序(如Windows、Android或macOS应用)默认不会直接显示日志信息。为了查看打包后的日志,你需要根据目标平台使用不同的方法来捕获和查看日志。以下是常见平台的日志查看方法:通过代码输出日志到文件你可以编写代码将日志输出到自定义的文件中,方便查看:(本篇文章目前只写了windows的日志查看方法)usingSystem.IO;usingUnityEngine;
- 主流渲染引擎/游戏引擎
力博荣三维可视化
图形学基础渲染引擎
meshoptimizeriswidelyusedinthegamesindustryaswellasinmanypipelinesforprocessing3Dcontentforreal-timerendering.Thisdocumentcontainsasmallselectionofprojectsthatrelyonmeshoptimizer.Forbrevity,theproject
- lua和unity如何交互_(XLua)C#与Lua中的交互
三脚猫功夫猴
lua和unity如何交互
Paste_Image.png下载后接下来就是导入XLua到unity里了,解析出来的XLua有下面几个文件夹Paste_Image.png我们只需要将Assests:主目录里面的东西全部导入到Unity里面就OK了,导入后再XLua的文件夹下有这么几个。里面都有学习的文档,也可自行去学。Paste_Image.pnghotfix的环境配置在unity的PlayerSetting下的OtherSe
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb