【Vue入门必备知识篇01】--- 简介、基本使用、调试工具和指令
| 前言 | ❤️ 先努力让自己发光,对的人才能迎着光而来 ❤️ |
|---|
【Vue入门必备知识篇01】--- 简介、基本使用、调试工具和指令
-
- 一、Vue 简介
-
- (1)什么是 Vue
-
- 1.1 解读核心关键词:构建用户界面
- 1.2 构建用户界面的传统方式
- 1.3 使用 vue 构建用户界面
- 1.4 解读核心关键词:框架
- 1.5 小结:什么是 vue
- (2)Vue 的特性
-
- 2.1 数据驱动视图
- 2.2 双向数据绑定
- 2.3 MVVM
- 2.4.1 MVVM 的工作原理
- (3)Vue 的版本
-
- 3.1 vue3.x 和 vue2.x 版本的对比
- 二、Vue 的基本使用
-
- (1)基本使用步骤
- (2)基本代码与 MVVM 的对应关系
- 三、vue 的调试工具
-
- (1)安装 vue-devtools 调试工具
- (2)配置 Chrome 浏览器中的 vue-devtools
- (3)使用 vue-devtools 调试 vue 页面
- 四、Vue 指令
-
- (1)指令的概念
- (2)内容渲染指令
-
- 2.1 v-text
- 2.2 {{ }} 语法
- 2.3 v-html
- 2.4 内容渲染指令 - 完整代码演示
- (3)属性绑定指令
-
- 3.1 属性绑定指令的简写形式
- 3.2 使用 Javascript 表达式
- 3.3 属性绑定指令 - 完整代码演示
- (4)事件绑定指令
-
- 4.1 事件绑定的简写形式
- 4.2 事件参数对象
- 4.3 绑定事件并传参
- 4.4 事件绑定指令 - 完整代码演示
- 4.5 $event
- 4.6 事件修饰符
- 4.7 按键修饰符
- (5)双向绑定指令
-
- 5.1 v-model 指令的修饰符
- (6)条件渲染指令
-
- 6.1 v-if 和 v-show 的区别(面试常问)
- 6.2 v-else
- 6.3 v-else-if
- 6.4 条件渲染指令 - 完整代码演示
- (7)列表渲染指令
-
- 7.1 v-for 中的索引
- 7.2 列表渲染指令 - 完整代码演示
- 7.3 使用 key 维护列表的状态
- 7.4 key 的注意事项
- 五、总结
一、Vue 简介
(1)什么是 Vue
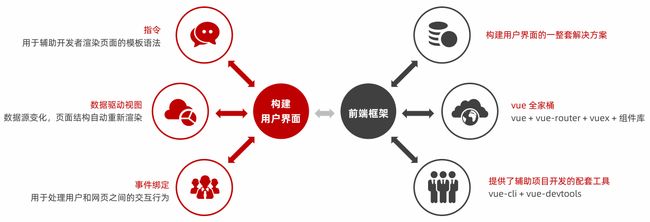
官方给出的概念:Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的前端框架。
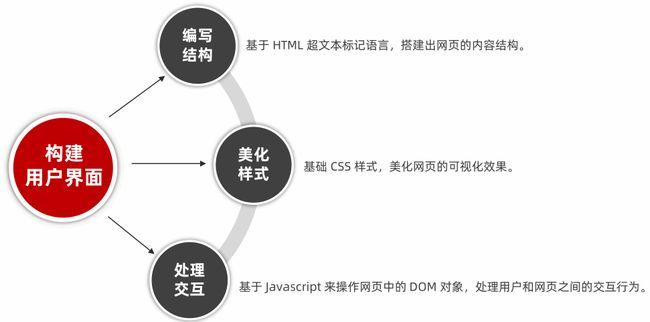
1.1 解读核心关键词:构建用户界面
前端开发者最主要的工作,就是为网站的使用者(又称为:网站的用户)构建出美观、舒适、好用的网页。

1.2 构建用户界面的传统方式
在传统的 Web 前端开发中,是基于 jQuery + 模板引擎 的方式来构建用户界面的;

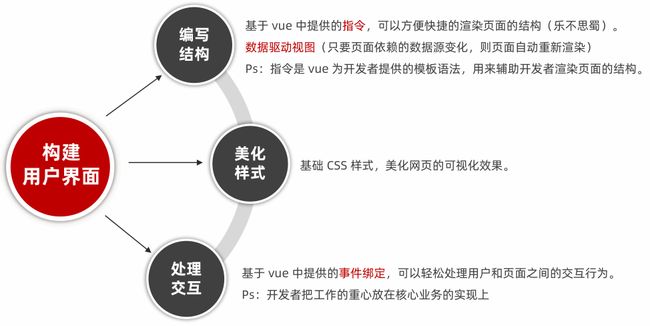
1.3 使用 vue 构建用户界面
使用 vue 构建用户界面,解决了 jQuery + 模板引擎 的诸多痛点,极大的提高了前端开发的效率和体验。

1.4 解读核心关键词:框架
官方给 vue 的定位是前端框架,因为它提供了构建用户界面的一整套解决方案(俗称 vue 全家桶):
- vue(核心库)
- vue-router(路由方案)
- vuex(状态管理方案)
- vue 组件库(快速搭建页面UI 效果的方案)
以及辅助 vue 项目开发的一系列工具:
- vue-cli(npm 全局包:一键生成工程化的 vue 项目 - 基于 webpack、大而全)
- vite(npm 全局包:一键生成工程化的 vue 项目 - 小而巧)
- vue-devtools(浏览器插件:辅助调试的工具)
- vetur(vscode 插件:提供语法高亮和智能提示)
1.5 小结:什么是 vue
vue 是一套用于构建用户界面的前端框架。
(2)Vue 的特性
vue 框架的特性,主要体现在如下两方面:
- 数据驱动视图
- 双向数据绑定
2.1 数据驱动视图
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

1️⃣ 好处:当页面数据发生变化时,页面会自动重新渲染!
2️⃣ 注意:数据驱动视图是单向的数据绑定。
2.2 双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在不操作 DOM 的前提下,自动把用户填写的内容同步到数据源中。示意图如下:

2.3 MVVM
MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。它把每个 HTML 页面都拆分成了三个部分:

在 MVVM 概念中:
View表示当前页面所渲染的 DOM 结构。Model表示当前页面渲染时所依赖的数据源。ViewModel表示 vue 的实例,它是 MVVM 的核心。
2.4.1 MVVM 的工作原理
ViewModel 作为 MVVM 的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

1️⃣当数据源发生变化时,会被 ViewModel 监听到,VM 会根据最新的数据源自动更新页面的结构;
2️⃣ 当表单元素的值发生变化时,也会被 VM 监听到,VM 会把变化过后最新的值自动同步到Model 数据源中;
(3)Vue 的版本
当前,vue 共有 3 个大版本,其中:
- 2.x 版本的 vue 是目前企业级项目开发中的主流版本;
- 3.x 版本的 vue 于 2020-09-19 发布,生态还不完善,尚未在企业级项目开发中普及和推广;
- 1.x 版本的 vue 几乎被淘汰,不再建议学习与使用;
总结:
- 3.x 版本的 vue 是未来企业级项目开发的趋势;
- 2.x 版本的 vue 在未来(1 ~ 2年内)会被逐渐淘汰;
3.1 vue3.x 和 vue2.x 版本的对比
vue2.x 中绝大多数的 API 与特性,在 vue3.x 中同样支持。同时,vue3.x 中还新增了 3.x 所特有的功能、并废弃了某些 2.x 中的旧功能:
- 新增的功能例如:组合式 API、多根节点组件、更好的 TypeScript 支持等;
- 废弃的旧功能如下:过滤器、不再支持
$on,$off和$once实例方法等;
详细的变更信息,请参考官方文档给出的迁移指南:https://v3.vuejs.org/guide/migration/introduction.html
二、Vue 的基本使用
(1)基本使用步骤
- 导入 vue.js 的 script 脚本文件
- 在页面中声明一个将要被 vue 所控制的 DOM 区域
- 创建 vm 实例对象(vue 实例对象)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
head>
<body>
<div id="app">{{ username }}div>
<script src="./lib/vue-2.6.12.js">script>
<script>
const vm = new Vue({
// 3.1 使用 el 属性,指定 vue 要控制的区域
el: '#app',
// 3.2 数据源
// data 对象就是要渲染到页面上的数据
data: {
username: 'zs'
}
})
script>
body>
html>
(2)基本代码与 MVVM 的对应关系

三、vue 的调试工具
(1)安装 vue-devtools 调试工具
vue 官方提供的 vue-devtools 调试工具,能够方便开发者对 vue 项目进行调试与开发。
1️⃣ Chrome 浏览器在线安装 vue-devtools:
- vue 2.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd - vue 3.x 调试工具:
https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg
2️⃣ 如果无法使用 Chrome 浏览器在线安装,下面我也给出两个资源包,点击地址即可点击立即下载啦 ! ! !
- vue 2.x 调试工具:
https://download.csdn.net/download/battledao/85047060 - vue 3.x 调试工具:
https://download.csdn.net/download/battledao/85047073
温馨提醒:vue2 和 vue3 的浏览器调试工具不能交叉使用!
(2)配置 Chrome 浏览器中的 vue-devtools
点击 Chrome 浏览器右上角三小点的按钮,选择更多工具 → 扩展程序 → Vue.js devtools 详细信息,并勾选如下的两个选项:

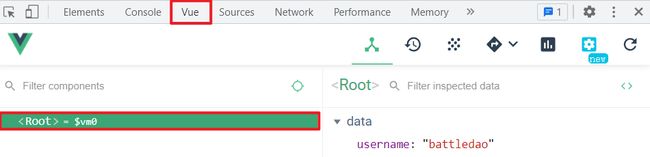
(3)使用 vue-devtools 调试 vue 页面
在浏览器中访问一个使用了 vue 的页面,打开浏览器的开发者工具,切换到 Vue 面板,即可使用 vue-devtools 调试当前的页面。

四、Vue 指令
(1)指令的概念
1️⃣ 指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
2️⃣ vue 中的指令按照不同的用途可以分为如下 6 大类:
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
温馨提醒:指令是 vue 开发中最基础、最常用、最简单的知识点。
(2)内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个:
- v-text
- {{ }}
- v-html
2.1 v-text
温馨提醒:v-text 指令会覆盖元素内默认的值。
2.2 {{ }} 语法
vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式(英文名为:Mustache)。
代码演示如下:

温馨提醒:相对于 v-text 指令来说,插值表达式在开发中更常用一些!因为它不会覆盖元素中默认的文本内容。
2.3 v-html
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素,则需要用到 v-html 这个指令。
代码演示如下:
<p v-html="info">p>
2.4 内容渲染指令 - 完整代码演示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<p v-text="username">p>
<p v-text="gender">性别:p>
<hr>
<p>姓名:{{ username }}p>
<p>性别:{{ gender }}p>
<hr>
<div v-text="info">div>
<div>{{ info }}div>
<div v-html="info">div>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
gender: '男',
info: '欢迎大家来学习 vue.js
'
}
})
script>
body>
html>
(3)属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令。用法示例如下:

3.1 属性绑定指令的简写形式
由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 : )。

3.2 使用 Javascript 表达式
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:

3.3 属性绑定指令 - 完整代码演示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="text" :placeholder="tips">
<hr>
<img :src="photo" alt="" style="width: 150px;">
<hr>
<div>1 + 2 的结果是:{{ 1 + 2 }}div>
<div>{{ tips }} 反转的结果是:{{ tips.split('').reverse().join('') }}div>
<div :title="'box' + index">这是一个 divdiv>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: '请输入用户名',
photo: 'https://cn.vuejs.org/images/logo.svg',
index: 3
}
})
script>
body>
html>
(4)事件绑定指令
1️⃣ vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:

温馨提醒:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,分别为:v-on:click、v-on:input、v-on:keyup
2️⃣ 通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明:

4.1 事件绑定的简写形式
由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 @ )。

4.2 事件参数对象
在原生的 DOM 事件绑定中,可以在事件处理函数的形参处,接收事件参数对象 event。同理,在 v-on 指令(简写为 @ )所绑定的事件处理函数中,同样可以接收到事件参数对象 event,示例代码如下:

4.3 绑定事件并传参
在使用 v-on 指令绑定事件时,可以使用 ( ) 进行传参,示例代码如下:

4.4 事件绑定指令 - 完整代码演示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<p>count 的值是:{{ count }}p>
<button @click="add(1)">+1button>
<button @click="sub">-1button>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
// methods 的作用,就是定义事件的处理函数
methods: {
add(n) {
// 在 methods 处理函数中,this 就是 new 出来的 vm 实例对象
// console.log(vm === this)
console.log(vm)
// vm.count += 1
this.count += n
},
sub() {
// console.log('触发了 sub 处理函数')
this.count -= 1
}
}
})
script>
body>
html>
4.5 $event
$event 是 vue 提供的特殊变量,用来表示原生的事件参数对象 event。$event 可以解决事件参数对象event被覆盖的问题。示例用法如下:
完整代码演示如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<p>count 的值是:{{ count }}p>
<button @click="add($event, 1)">+Nbutton>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods: {
add(e, n) {
this.count += n
console.log(e)
// 判断 this.count 的值是否为偶数
if (this.count % 2 === 0) {
// 偶数
e.target.style.backgroundColor = 'red'
} else {
// 奇数
e.target.style.backgroundColor = ''
}
}
},
})
script>
body>
html>
4.6 事件修饰符
在事件处理函数中调用event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:
| 事件修饰符 | 说明 |
|---|---|
.prevent |
阻止默认行为(例如:阻止 a 连接的跳转、阻止表单的提交等) |
.stop |
阻止事件冒泡 |
| .capture | 以捕获模式触发当前的事件处理函数 |
| .once | 绑定的事件只触发1次 |
| .self | 只有在 event.target 是当前元素自身时触发事件处理函数 |
完整代码演示如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页a>
<hr>
<div style="height: 150px; background-color: pink; padding-left: 100px; line-height: 150px;"
@click="divHandler">
<button @click.stop="btnHandler">按钮button>
div>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {},
methods: {
show() {
console.log('点击了 a 链接')
},
btnHandler() {
console.log('btnHandler')
},
divHandler() {
console.log('divHandler')
}
},
})
script>
body>
html>
4.7 按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符。
完整代码演示如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="text" @keyup.esc="clearInput" @keyup.enter="commitAjax">
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {},
methods: {
clearInput(e) {
console.log('触发了 clearInput 方法')
e.target.value = ''
},
commitAjax() {
console.log('触发了 commitAjax 方法')
}
},
})
script>
body>
html>
(5)双向绑定指令
vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。
完整代码演示如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<p>用户的名字是:{{ username }}p>
<input type="text" v-model="username">
<hr>
<input type="text" :value="username">
<hr>
<select v-model="city">
<option value="">请选择城市option>
<option value="1">北京option>
<option value="2">上海option>
<option value="3">广州option>
select>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
city: '2'
}
})
script>
body>
html>
5.1 v-model 指令的修饰符
为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是:
| 修饰符 | 作用 | 示例 |
|---|---|---|
| .number | 自动将用户的输入值转为数值类型 | < input v-model.number=“age” /> |
| .trim | 自动过滤用户输入的首尾空白字符 | < input v-model.trim=“msg” /> |
| .lazy | 在“change”时而非“input”时更新 | < input v-model.lazy=“msg” /> |
完整代码演示如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<input type="text" v-model.number="n1"> + <input type="text" v-model.number="n2"> = <span>{{ n1 + n2 }}span>
<hr>
<input type="text" v-model.trim="username">
<button @click="showName">获取用户名button>
<hr>
<input type="text" v-model.lazy="username">
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
username: 'battledao',
n1: 1,
n2: 2
},
methods: {
showName() {
console.log(`用户名是:"${this.username}"`)
}
},
})
script>
body>
html>
(6)条件渲染指令
条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
- v-if
- v-show
代码演示如下:

6.1 v-if 和 v-show 的区别(面试常问)
实现原理不同:
v-if指令会动态地创建或移除DOM 元素,从而控制元素在页面上的显示与隐藏;v-show指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏;
性能消耗不同:v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此:
- 如果需要非常频繁地切换,则使用 v-show 较好;
- 如果在运行时条件很少改变,则使用 v-if 较好;
6.2 v-else
v-if 可以单独使用,或配合 v-else 指令一起使用:

温馨提醒:v-else 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
6.3 v-else-if
v-else-if 指令,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:

温馨提醒:v-else-if 指令必须配合 v-if 指令一起使用,否则它将不会被识别!
6.4 条件渲染指令 - 完整代码演示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<p v-if="flag">这是被 v-if 控制的元素p>
<p v-show="flag">这是被 v-show 控制的元素p>
<hr>
<div v-if="type === 'A'">优秀div>
<div v-else-if="type === 'B'">良好div>
<div v-else-if="type === 'C'">一般div>
<div v-else>差div>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
// 如果 flag 为 true,则显示被控制的元素;如果为 false 则隐藏被控制的元素
flag: false,
type: 'A'
}
})
script>
body>
html>
(7)列表渲染指令
vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使用 item in items 形式的特殊语法,其中:
- items 是待循环的数组;
- item 是被循环的每一项;
代码演示如下:

7.1 v-for 中的索引
v-for 指令还支持一个可选的第二个参数,即当前项的索引。语法格式为 (item, index) in items,示例代码如下:

温馨提醒:v-for 指令中的 item 项和 index 索引都是形参,可以根据需要进行重命名。例如 (user, i) in userlist
7.2 列表渲染指令 - 完整代码演示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="./lib/bootstrap.css">
head>
<body>
<div id="app">
<table class="table table-bordered table-hover table-striped">
<thead>
<th>索引th>
<th>Idth>
<th>姓名th>
thead>
<tbody>
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ index }}td>
<td>{{ item.id }}td>
<td>{{ item.name }}td>
tr>
tbody>
table>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
// 创建 Vue 的实例对象
const vm = new Vue({
// el 属性是固定的写法,表示当前 vm 实例要控制页面上的哪个区域,接收的值是一个选择器
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
list: [
{ id: 1, name: '张三' },
{ id: 2, name: '李四' },
{ id: 3, name: '王五' },
{ id: 4, name: '张三' },
]
}
})
script>
body>
html>
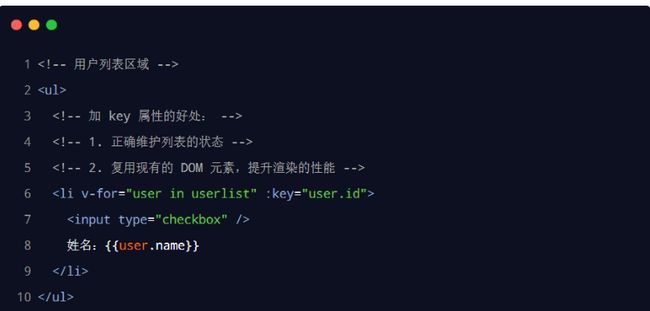
7.3 使用 key 维护列表的状态
1️⃣ 当列表的数据变化时,默认情况下,vue 会尽可能的复用已存在的DOM 元素,从而提升渲染的性能。但这种默认的性能优化策略,会导致有状态的列表无法被正确更新。
2️⃣ 为了给 vue 一个提示,以便它能跟踪每个节点的身份,从而在保证有状态的列表被正确更新的前提下,提升渲染的性能。此时,需要为每项提供一个唯一的 key 属性:

完整代码演示如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<div>
<input type="text" v-model="name">
<button @click="addNewUser">添加button>
div>
<ul>
<li v-for="(user, index) in userlist" :key="user.id">
<input type="checkbox" />
姓名:{{user.name}}
li>
ul>
div>
<script src="./lib/vue-2.6.12.js">script>
<script>
const vm = new Vue({
el: '#app',
data: {
// 用户列表
userlist: [
{ id: 1, name: 'zs' },
{ id: 2, name: 'ls' }
],
// 输入的用户名
name: '',
// 下一个可用的 id 值
nextId: 3
},
methods: {
// 点击了添加按钮
addNewUser() {
this.userlist.unshift({ id: this.nextId, name: this.name })
this.name = ''
this.nextId++
}
},
})
script>
body>
html>
7.4 key 的注意事项
- key 的值只能是字符串或数字类型
- key 的值必须具有唯一性(即:key 的值不能重复)
- 建议把数据项 id 属性的值作为 key 的值(因为 id 属性的值具有唯一性)
- 使用 index 的值当作 key 的值没有任何意义(因为index 的值不具有唯一性)
- 建议使用 v-for 指令时一定要指定 key 的值(既提升性能、又防止列表状态紊乱)
五、总结
由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦!