框架用的好,下班走的早。值得收藏
公司开发大型项目时,为了快速开发,往往会选择一个合适的 ui 框架进行开发,ui 框架最大的优点就是能够大大节省开发时间。
所以在开发项目之前,我们需要先了解功能需求,考虑使用的 ui 框架,是否都能满足功能需要,比如制作移动端的项目,不能选择一个PC端的 UI 框架。
所以我们需要熟悉一些 ui 框架,便于我们在开始项目之前选型。下面帮大家推荐一些支持 Vue3 且免费的 UI 框架。欢迎大家在评论区多多交流!
收藏关注,手留余香!
一、移动端常用 UI 框架
1.1、uni-app
官网:
https://uniapp.dcloud.io/migration-to-vue3
介绍:uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
优点:不仅支持 H5 应用、IOS、安卓还有各个应用平台的小程序,一套代码编到13个平台,这不是梦想。不仅开发效率高,维护起来也特别方便。
uni-app 在手,做啥都不愁。主要是它能够经得起企业项目的考验,被不少的企业用来开发商用项目,常见的应用有:CSDN、开源中国、张亮麻辣烫、咪咕商城、中国银联等等。
一般开发移动端项目时,第一个想到的框架就会是 uni-app,如果我们首次只做微信小程序,后期如果想做支付宝或抖音小程序时,扩展起来非常方便,就不需要再根据别的平台再写一套代码。
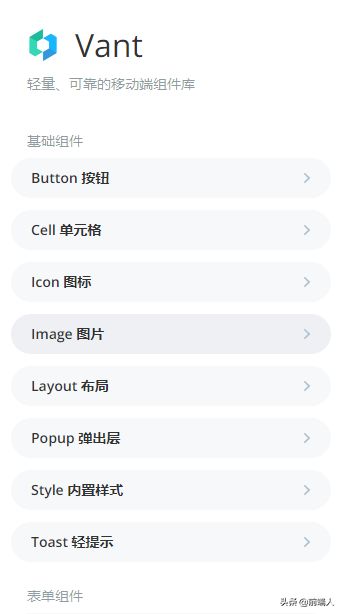
1.2、Vant
官网:
https://youzan.github.io/vant/v3/#/zh-CN/home
Vant 是由有赞前端团队开源的移动端组件库,是目前主流的移动端组件库之一。
Vant 不仅提供 Vue2 和 Vue3 版本以及微信小程序版本支持,同时也提供了 React 版本和支付宝小程序版本。
提供了很多高质量组件,基本覆盖移动端主流场景。是一款轻量、可靠的移动端组件库,非常值得推荐。
1.3、Nut UI
官网:https://nutui.jd.com/#/
介绍:是由京东技术团队开发的,不仅支持 vue2 还支持 vue3 的移动端 ui 框架。
优点:不仅支持前沿技术,能够适配多端小程序,组件内容也丰富,质量有保障。单元测试率 90%以上。兼容目前主流浏览器、支持按需加载、支持服务端渲染。配套有基于Webpack和 vite 构建工具,可快速创建已内置本组件库的 vue 工程。
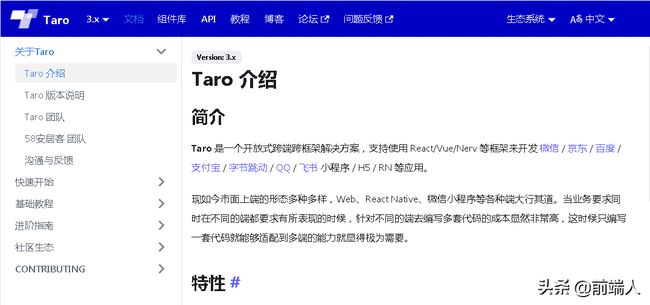
1.4、Taro
官网:
https://taro-docs.jd.com/taro/docs/vue3/
介绍:Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
优点:与 uni-app 一样,一套代码支持多端适配,大大降低了开发成本。支持框架 vue 、vue3 以及 react。
1.5、Taro UI Vue3
介绍:基于 Taro 开发,采用 Vue 3.0 重写的 Taro UI 组件库,与 Taro 一样一套代码可在多个终端运行。
缺点:只支持 vue3 ,不能想下支持。
下面是一些仅支持 vue2 版本以下的一些移动端框架:
Muse-UI :https://muse-ui.org/#/zh-CN
vux:https://doc.vux.li/zh-CN/about/before-using-vux.html
mint-ui:http://mint-ui.github.io/#!/zh-cn
Cube UI:https://didi.github.io/cube-ui/#/zh-CN
有兴趣的可以自己去看看,本篇文章主要介绍支持 vue3 的 ui 框架。
二、PC端的 ui 框架
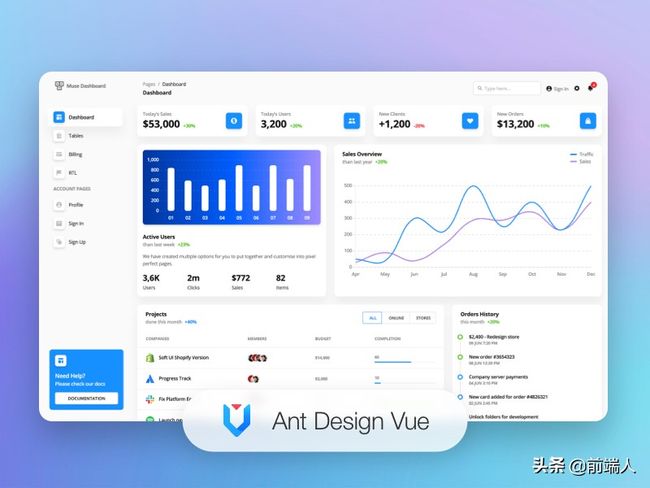
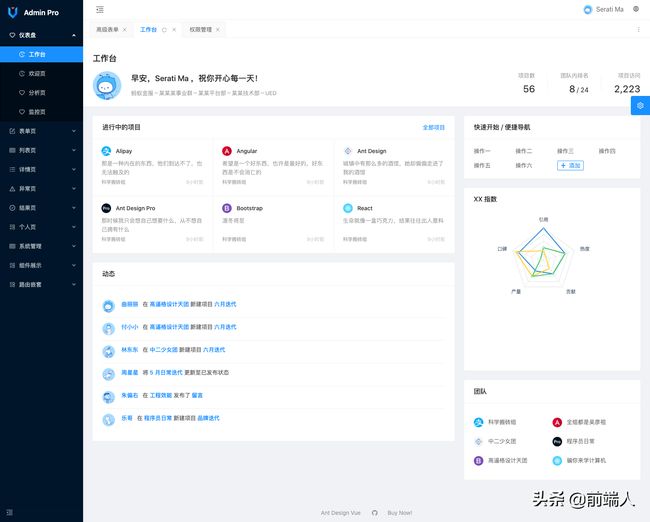
2.1、Ant Design Vue
官网:
https://next.antdv.com/components/button-cn
是一个非常成熟的框架,开发和服务于企业级后台的产品。使用 Ant Design Vue 创建用户界面非常简洁,组件使用也很简单,组件可以使用于各种图片样式、字体和黑色主题。其中组件基本能够覆盖项目大部分需求。
官方示例如图:
Vue3 的 Ant Design Vue 框架在性能、易用性、功能上都有很大的提升,它的包更小,感觉更轻,并且支持 SSR 。
使用 框架的时候,请注意切换到 vue3 版本下的文档,防止有些组件加载或事件触发等出现问题,而且 2.x 升级 3.x 之后移除了部分API,也新增了一些API。使用时请参照官方文档。
小编就经常使用这个框架开发公司的后台管理项目,个人感觉蛮不错的!
2.2、Element+
官网:
https://element-plus.gitee.io/zh-CN/
饿了么前端团队推出的一款 Element Plus,一套为开发者、设计师和产品经理准备的基于 Vue 3 的桌面端组件库。
为 Vue3 带来了大量不引人注目的组件,创建一个非常复杂的应用程序,所需要的功能需求基本都能够满足。官方文档写得也特别详细,根据文档,能够快速上手。
Element+ 在 gitHub 上拥有 12.9k satr。正在成为 github 上受到热烈欢迎的 Vue3 ui 框架之一。
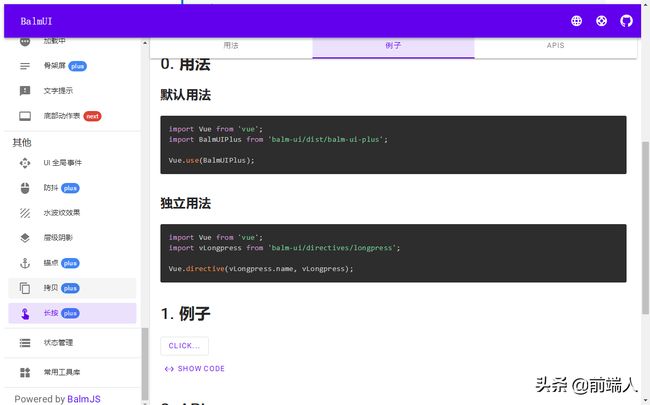
2.3、BalmUI
官网:
https://next-material.balmjs.com/#/
BalmUI 是为 Vue.js 3.0 量身订制的模块化且高可定制化的 Material Design UI 库, 已经更新到 9.38.2 版本了。
优点:Balm 不仅附带 vue 插件和指令,还提供一些复杂内置指令,实现常见一些效果,大大地减轻了工作量。更新比较频繁,不用担心以后有潜在问题难以解决。
如果使用 vue3 开发项目,Balm 是一个不错的选择。
2.4、Vuestic
官网:
https://vuestic.dev/en/introduction/overview
介绍:支持 vue3 完全免费的一个 ui 框架。
优点:包含的组件丰富,能够满足项目开发的基本需求,允许全局设置 css 进行全局组件样式控制,能够支持大部分浏览器。
缺点:官方文档不支持中文版,英语较差的看文档比较吃力。
2.5、Naive UI
官网:
https://www.naiveui.com/zh-CN/os-theme
介绍:Naive UI 是一个 vue3 的组件库,使用 typeScript 写的,速度较快。
优点:Naive UI 全量使用 TypeScript 编写,和你的项目可以实现无缝对接。所有的组件都支持摇树优化,项目运行顺畅,速度稍快。相比其他组件,样式丰富。我个人挺喜欢这些设计的。
缺点:naive-ui 仅支持 Vue3 。如果你在使用 Vue2,是不支持的呦。
由于 vue3 大规模应用时间较短,所以移动端能够支持 vue3 的 ui 框架较少,相比 PC 端的能够支持 vue3 的框架较多,本篇文章只介绍了 5 个 pc 端框架。
如果你有推荐的框架,欢迎在下方留言。
好了小编今天的文章就到此结束了,喜欢我的可以点个关注哦