前言
Flutter 官方提供了诸如 CircularProgressIndicator和 LinearProgressIndicator两种常见的加载指示组件,但是说实话,实在太普通,比如下面这个CircularProgressIndicator。
正好我们介绍到了动画环节,那我们自己来一个有趣的加载指示组件吧。创意送哪来呢,冥思苦想中脑海里突然就响起了一首歌:
大风车吱呀吱哟哟地转,这里的风景呀真好看! 天好看,地好看
没错,这就是当时风靡全中国的放学档,儿童必看节目《大风车》的主题曲。
嗯,我们就自己来个风车动画加载组件吧,最终完成效果如下,支持尺寸和旋转速度的设定。
接口定义
遵循接口先行的习惯,我们先设计对外的接口。对于一个动画加载组件,我们需要支持两个属性:
- 尺寸:可以由调用者决定尺寸的大小,以便应用在不同的场合。由于风车加载是个正方形,我们定义参数名为
size,类型为double。 - 速度:风车是旋转的,需要支持旋转速度调节,以便满足应用用户群体的偏好。我们定义参数名为
speed,单位是转/秒,即一秒旋转多少圈,类型也是double。 - 旋转方向:可以控制顺时针还是逆时针方向旋转。参数名为
direction,为枚举。枚举名称为RotationDirection,有两个枚举值,分别是clockwise和antiClockwise。
其实还可以支持颜色设置,不过看了一下,大部分风车是4个叶片,颜色为蓝黄红绿组合,这里我们就直接在组件内部固定颜色了,这样也可以简化调用者的使用。 然后是定义组件名称,我们依据英文意思,将组件命名为 WindmillIndicator。
实现思路
风车绘制
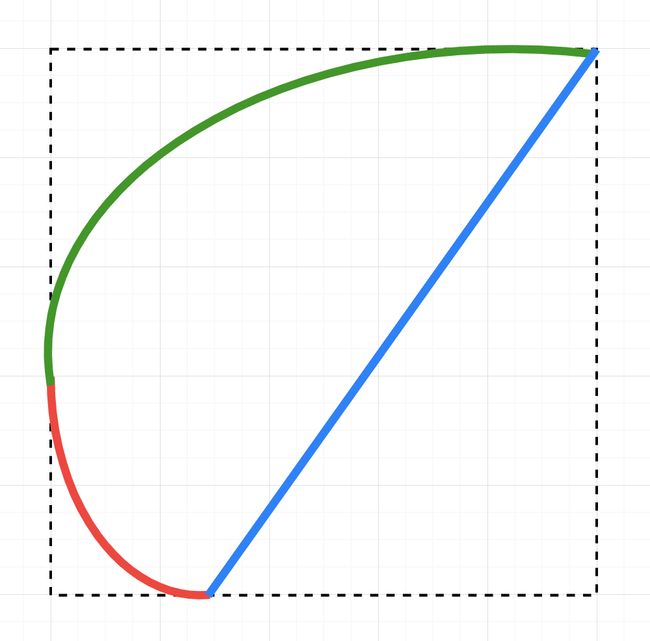
关键是绘制风车,根据给定的尺寸绘制完风车后,再让它按设定的速度旋转起来就好了。绘制风车的关键点又在于绘制叶片,绘制一个叶片后,其他三个叶片依次旋转90度就可以了。我们来看一下叶片的绘制。叶片示意图如下:
叶片整体在一个给定尺寸的正方形框内,由三条线组成:
- 红色线:弧线,我们设定起点在底边X 轴方向1/3宽度处,终点是左侧边 Y 轴方向1/3高度处,圆弧半径为边长的一半。
- 绿色线:弧线,起点为红色线的终点,终点为右上角顶点,圆弧半径为边长。
- 蓝色线,连接绿色线的终点和红色线的起点,以达到闭合。
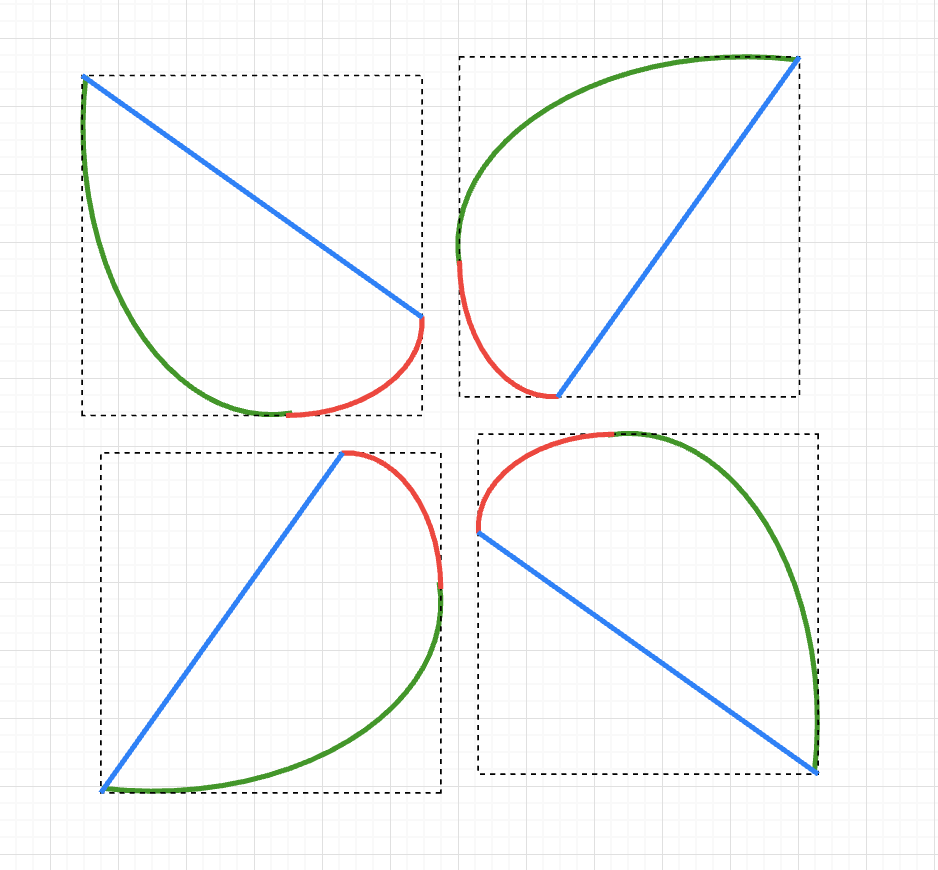
有了叶片,其他的就是依次旋转90度了,绘制完后的示意图如下所示:
旋转效果
我们把每一个叶片作为独立的组件,按照设定的速度,更改旋转角度即可,只要4个叶片的旋转增量角度同时保持一致,风车的形状就能够一致保持,这样就有风车旋转的效果了。
代码实现
WindmillIndicator定义
WindmillIndicator 需要使用 Animation 和 AnimationController 来控制动画,因此是一个 StatefulWidget。根据我们上面的接口定义,得到WindmillIndicator的定义如下:
class WindmillIndicator extends StatefulWidget {
final size;
// 旋转速度,默认:1转/秒
final double speed;
final direction;
WindmillIndicator({Key? key,
this.size = 50.0,
this.speed = 1.0,
this.direction = RotationDirection.clockwise,
})
: assert(speed > 0),
assert(size > 0),
super(key: key);
@override
_WindmillIndicatorState createState() => _WindmillIndicatorState();
}
这里使用了 assert 来防止参数错误,比如 speed 不能是负数和0(因为后面计算旋转速度需要将 speed 当除数来计算动画周期),同时 size 不可以小于0。
旋转速度设定
我们使用 Tween设定Animation 的值的范围,begin和 end 为0和1.0,然后每个叶片在构建的时候旋转角度都加上2π 弧度乘以 Animation 对象的值,这样一个周期下来就是旋转了一圈。然后是 AnimationController 来控制具体的选择速度,实际的时间使用毫秒数,用1000 / speed 得到的就是旋转一圈需要的毫秒数。这样即能够设定旋转速度为 speed。代码如下所示:
class _WindmillIndicatorState extends Statewith SingleTickerProviderStateMixin { late Animation animation; late AnimationController controller; @override void initState() { super.initState(); int milliseconds = 1000 ~/ widget.speed; controller = AnimationController( duration: Duration(milliseconds: milliseconds), vsync: this); animation = Tween (begin: 0, end: 1.0).animate(controller) ..addListener(() { setState(() {}); }); controller.repeat(); } @override Widget build(BuildContext context) { return AnimatedWindmill( animation: animation, size: widget.size, direction: widget.direction, ); } @override void dispose() { if (controller.status != AnimationStatus.completed && controller.status != AnimationStatus.dismissed) { controller.stop(); } controller.dispose(); super.dispose(); }
这里在initState 里设置好参数之后就调用了controller.repeat(),以使得动画重复进行。在 build 方法里,我们构建了一个AnimatedWindmill对象,将 Animation 对象和 size 传给了它。AnimatedWindmill是风车的绘制和动画组件承载类。
风车叶片绘制
风车叶片代码定义如下:
class WindmillWing extends StatelessWidget {
final double size;
final Color color;
final double angle;
const WindmillWing(
{Key? key, required this.size, required this.color, required this.angle});
@override
Widget build(BuildContext context) {
return Container(
transformAlignment: Alignment.bottomCenter,
transform: Matrix4.translationValues(0, -size / 2, 0)..rotateZ(angle),
child: ClipPath(
child: Container(
width: size,
height: size,
alignment: Alignment.center,
color: color,
),
clipper: WindwillClipPath(),
),
);
}
}
共接收三个参数:
- size:即矩形框的边长;
- color:叶片填充颜色;
- angle:叶片旋转角度。
实际叶片旋转时参照底部中心位置(bottomCenter)旋转(不同位置的效果不一样,感兴趣的可以拉取代码修改试试)。这里有两个额外的注意点:
transform参数我们首先往 Y 轴做了 size / 2的平移,这是因为旋转后风车整体位置会偏下size / 2,因此上移补偿,保证风车的位置在中心。
实际叶片的形状是对 Container 进行裁剪得来的,这里使用了 ClipPath 类。ClipPath 支持使用自定义的CustomClipper裁剪类最子元素的边界进行裁剪。我们定义了WindwillClipPath类来实现我们说的风车叶片外观裁剪,也就是把正方形裁剪为风车叶片形状。WindwillClipPath的代码如下,在重载的 getClip方法中将我们所说的叶片绘制路径返回即可。
class WindwillClipPath extends CustomClipper{ @override Path getClip(Size size) { var path = Path() ..moveTo(size.width / 3, size.height) ..arcToPoint( Offset(0, size.height * 2 / 3), radius: Radius.circular(size.width / 2), ) ..arcToPoint( Offset(size.width, 0), radius: Radius.circular(size.width), ) ..lineTo(size.width / 3, size.height); return path; } @override bool shouldReclip(covariant CustomClipper oldClipper) { return false; } }
风车组件
有了风车叶片组件,风车组件构建就简单多了(这也是拆分子组件的好处之一)。我们将风车组件继承 AnimatedWidget,然后使用 Stack 组件将4个叶片组合起来,每个叶片给定不同的颜色和旋转角度即可。而旋转角度是由叶片的初始角度加上Animation对象控制的旋转角度共同确定的。然后控制顺时针还是逆时针根据枚举值控制角度是增加还是减少就可以了,风车组件的代码如下:
class AnimatedWindmill extends AnimatedWidget {
final size;
final direction;
AnimatedWindmill(
{Key? key,
required Animation animation,
required this.direction,
this.size = 50.0,
}) : super(key: key, listenable: animation);
@override
Widget build(BuildContext context) {
final animation = listenable as Animation;
final rotationAngle = direction == RotationDirection.clockwise
? 2 * pi * animation.value
: -2 * pi * animation.value;
return Stack(
alignment: Alignment.topCenter,
children: [
WindmillWing(
size: size,
color: Colors.blue,
angle: 0 + rotationAngle,
),
WindmillWing(
size: size,
color: Colors.yellow,
angle: pi / 2 + rotationAngle,
),
WindmillWing(
size: size,
color: Colors.green,
angle: pi + rotationAngle,
),
WindmillWing(
size: size,
color: Colors.red,
angle: -pi / 2 + rotationAngle,
),
],
);
}
}
运行效果
我们分别看运行速度为0.5和1的效果,实测感觉速度太快或太慢体验都一般,比较舒适的速度在0.3-0.8之间,当然你想晃晕用户的可以更快些。
源码已提交至:动画相关源码,想用在项目的可以直接把WindmillIndicator的实现源文件windmill_indicator.dart拷贝到自己的项目里使用。
总结
本篇实现了风车旋转的加载指示动画效果,通过这样的效果可以提升用户体验,尤其是儿童类的应用,绝对是体验加分的动效。从 Flutter学习方面来说,重点是三个知识:
Animation、AnimationController 和 AnimatedWidget的应用;
Matrix4控制Container 的平移和旋转的使用;
使用 ClipPath 和自定义CustomClipper 对组件形状进行裁剪,这个在很多场景会用到,比如那些特殊形状的组件。
以上就是基于Flutter实现风车加载组件的制作的详细内容,更多关于Flutter风车加载组件的资料请关注脚本之家其它相关文章!