- 在Vue项目中使用高德地图Marker
小刘哥007
Vue实战vue.js前端javascript
目录前置准备1.创建Vue项目2.安装高德地图SDK实现Marker组件1.创建Map.vue组件2.使用Map组件运行项目高级功能1.动态添加和删除Marker2.自定义Marker样式3.添加信息窗体性能优化前置准备1.创建Vue项目首先,我们需要创建一个Vue项目。如果你还没有安装VueCLI,可以通过以下命令安装:npminstall-g@vue/cli然后,创建一个新的Vue项目:vue
- 基于 Vue +three.js +Photo Sphere Viewer + 高德地图实现 VR 效果
VueVirtuoso
我的学习之路前端vue.js前端框架github交互信息可视化3d
需求背景随着科技的进步,虚拟现实(VR)技术在家居行业的应用越来越普遍。我们项目的目标是通过结合VR看房和实时场景展示,提升用户的体验,用户可以在家中便能身临其境地感受房屋的空间布局和氛围。此外,我们希望通过高德地图提供的标记点功能,帮助用户快速定位感兴趣的区域。业务这边想要实现右边链接的效果阿里云付费全景图,类似VR看房,支持360°x360°任意旋转,支持自定义添加标注,支持切换场景等功能,效
- 本地生活服务平台(源码+文档+部署+讲解)
亥时科技
生活源代码管理数据库java开源
引言随着城市化进程的加速,本地生活服务的需求日益多样化和个性化。本地生活服务平台通过数字化手段,为社区居民提供了一个全面、便捷的服务体验,从而提升社区服务体验和生活质量。系统概述本地生活服务平台采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环境下运行,NPM
- React Hooks 与 Vue Composition API 的区别
阿珊和她的猫
react.jsvue.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.设计哲学ReactHooksVueCompositionAPI2.使用方式ReactHoo
- springboot+vue使用EasyCaptcha实现简单验证码
ueanaIU潇潇子
springbootvue.js图形验证码EasyCaptcha
一、实现效果springboot使用EasyCaptcha实现简单验证码,更多api和用法可以去github上查看EasyCaptcha:Java图形验证码,支持gif、中文、算术等类型,可用于JavaWeb、JavaSE等项目。二、实现步骤1、导入依赖com.github.whvcseeasy-captcha1.6.2org.openjdk.nashornnashorn-core15.4我使用的
- w224疫情管理系统设计与实现
卓怡学长
计算机毕业设计javaspringspringboot数据库intellij-idea
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- 京东(京喜)前端自动化测试之路
程序员张无忌
软件测试程序员软件测试pythonjavajsweb
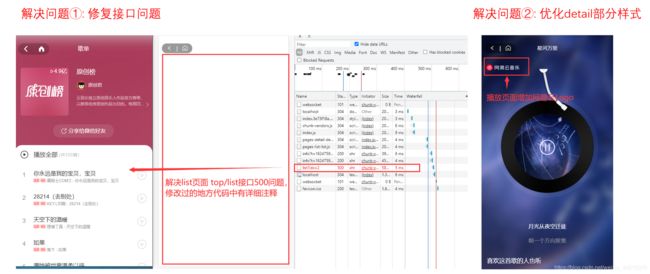
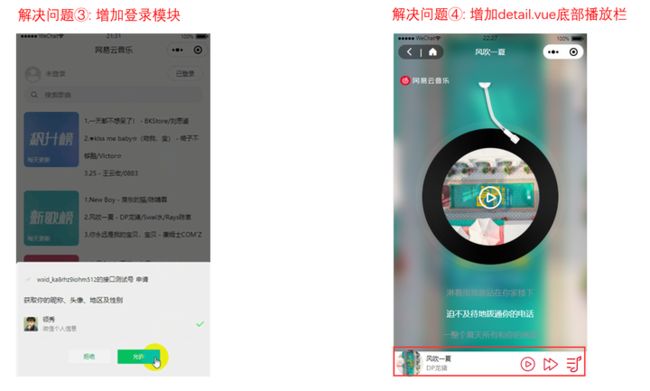
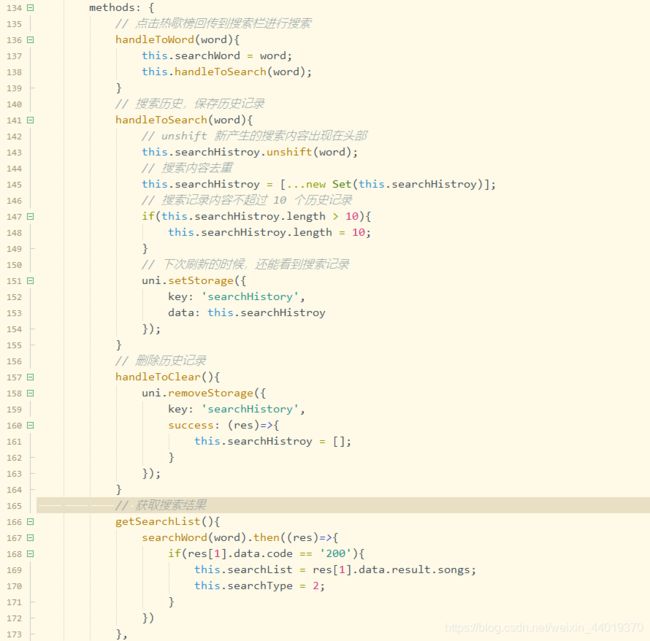
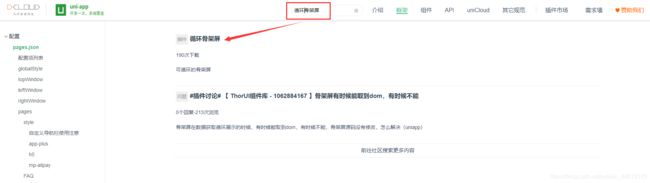
前言京喜(原京东拼购)项目,作为京东战略级业务,拥有千万级别的流量入口。为了保障线上业务的稳定运行,每月例行开展前端容灾演习,主要包含小程序及H5版本,要求各页面各模块在异常情况下进行适当的降级处理,不能出现空窗、样式错乱、不合理的错误提示等体验问题。原来的容灾演习过程:小程序(通信方式改成Https)和H5通过Whistle对接口返回进行修改来模拟异常情况,验证各页面各模块的降级处理符合预期。容
- NVR小程序接入平台EasyNVR视频监控技术如何助力餐饮行业实现明厨亮灶
科技小E
EasyNVR小程序音视频视频监控安全
在当今社会,食品安全问题日益受到公众的关注。为了提升餐饮企业的管理水平和透明度,确保消费者能够放心用餐,越来越多的餐饮企业开始采用视频监控技术来实现“明厨亮灶”。食品安全是顾客、卫生管理部门最为关心的,而视频监控技术让餐饮企业有了透明度,可以让顾客吃的放心,下面我们先来分析餐饮行业有哪些痛点是顾客、卫生管理部门最为关心的,以及EasyNVR平台在改善这一方面所具备的功能。1、行业痛点1)食品质量不
- 在springboot加vue项目中加入图形验证码
小山曲奇
springbootvue.js后端
后端首先先要创建一个CaptchaController的类,可以在下面的代码中看到在getCaptcha的方法里面写好了生成随机的4位小写字母或数字的验证码,然后通过BufferedImage类变为图片,顺便加上了干扰线。之后把图片转为Base64编码方便传给前端为了安全我写了encrypt方法把4位验证码加密了一下,和图片放在了Mapli传给了前端,后面的verifyCaptcha是对前端输入的
- 支持ajax的移动webui,Vue移动端项目配合第三方ui库快速搭建开发环境
七月的流浪猫
支持ajax的移动webui
//copycnpminstall--savees6-promisecnpminstall--savebabel-polyfillcnpminstallfastclick-Scnpmilib-flexible-Scnpminstallpx2rem-loader-S-dcnpminstallvuex-Scnpminstallaxios--savecnpminstallstylus--save-dev
- 微信小程序中如何实现微信支付
前端鼓励师
微信小程序微信小程序微信小程序前端javascript
微信支付是微信公众平台提供的一种在线支付服务,可以为用户提供快速、方便、安全的支付体验。而在微信小程序中实现微信支付,则可以为应用程序提供更多的功能和服务,提高用户体验和商业价值。因此,在本文中,我们将介绍如何在微信小程序中实现微信支付。步骤一:申请微信支付接口权限在使用微信支付之前,需要先在微信公众平台申请支付接口权限,并进行相应的设置和配置,包括添加支付功能的AppID及密钥等信息。具体的操作
- 微信小程序实现微信支付(代码和注释很详细)
如夜了我衣衫太薄便归家靠路灯°
微信小程序微信小程序
实现微信小程序的微信支付功能涉及多个步骤,包括配置开发环境、获取支付权限、调用微信支付接口等。以下是一个详细的步骤指南,并附带代码示例和注释。步骤1:配置微信小程序开发环境1.1注册并创建微信小程序首先,你需要在微信公众平台上注册并创建一个微信小程序。如果你已经有小程序,请跳过这一步。1.2获取微信支付权限在微信公众平台上,你需要开通微信支付功能,并获取相应的商户号和密钥。这些信息将在支付过程中使
- catchadmin-webman 宝塔 部署
Go的神秘男朋友
php
1:宝塔的php中删除禁用函数putenv问题:按照文档部署的时候linux(php)+vue(本地)无法访问后端api/login的接口。解决办法:webman没有配置nginx反向代理配置就能正常访问了
- 微信小程序的概念、历史、发展
天马3798
微信小程序微信小程序小程序
一、微信小程序的概念小程序的概念:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。通常说的小程序就是指“微信小程序”中文名:微信小程序外文名:MiniProgram开发商:腾讯微信公众平台微信小程序的官方定义:微信小程序小程序是一种
- Vue - 在纯 HTML 普通项目中实现组件化,让原生 html 项目支持引入 *.vue 组件 / 组件与组件间的互相引用等,完美解决了引入组件出现的跨域问题(保姆级详细教程,完整示例源码及插件)
王二红
+Vuehttp-vue-loadervueoader跨域html引入.vue组件跨域纯html项目如何vue组件化vue.jshtml
前言网上的方法千篇一律,并且都有引入组件报错“跨域”问题,本文彻底解决并提供详细的示例源码(一键复制运行)。在纯html原始项目中没有“组件”概念(意味着重复的组件,每次都需要重新写),就算引入了Vue.js包也是功能有限,根本无法引入*.vue文件,更不可能实现组件化。有些朋友不想用脚手架(webpack)创建,还想要在纯html页面中获得“组件化”能力,如下图所示。也就是说,您可以在不依赖no
- uniapp H5 发布在哪里配置
用心去追梦
uni-app
UniappH5发布配置指南Uniapp是一个强大的跨平台开发框架,支持同时开发App、H5和小程序。发布H5版本是Uniapp开发中的一个重要环节。以下是详细的UniappH5发布配置步骤和注意事项:项目配置文件在Uniapp项目中,manifest.json文件是核心配置文件,包含了项目的元数据和基本设置。虽然H5发布的主要配置不在这里,但一些基础设置仍然会影响H5的表现。关键配置项name:
- Vue3实战:从零实现电商购物车功能(含完整代码)
chenNorth。
vue前端javascriptvue.js前端
文章目录一、功能需求分析二、技术方案选型三、项目结构设计四、核心代码实现1.创建PiniaStore(购物车状态管理)2.商品列表组件3.购物车面板组件五、关键实现细节1.数据持久化方案2.性能优化方案3.异常处理六、扩展功能实现1.服务端同步(示例)2.优惠券功能七、最佳实践建议八、总结一、功能需求分析一个完整的购物车系统需要包含以下核心功能:商品展示模块商品列表展示(图片、名称、价格)商品规格
- React的内部机制详解
GISer_Jinger
ReactJavascriptreact.js前端前端框架
用户之前询问了Vue的响应式原理,我详细介绍了Object.defineProperty和Proxy,以及发布订阅模式。现在用户转向React,可能是在比较两者,或者想深入理解React的内部机制。用户可能是前端开发者,想要更深入理解React的底层实现,以便优化应用或面试准备。我需要确保内容足够深入,覆盖React的核心机制,比如虚拟DOM、协调算法、Fiber架构、Hooks原理、事件系统等。
- vue3使用svg图标的方式总结
lizi88888
vue.js前端javascript
1.使用标签可以直接在Vue模板中使用标签来插入SVG图标代码。将SVG图标代码复制到模板中,并根据需要添加样式和属性。1234567891011121314.icon{width:24px;height:24px;fill:currentColor;}2.使用Vue组件可以将SVG图标封装为Vue组件,以便在应用程序中多次使用。创建一个新的Vue组件,并在模板中使用标签来插入SVG图标代码。12
- vue中的富文本框的使用(vue-quill-editor)
知否灬知否
组件库vue.jsjavascript前端
一、安装vue-quill-editornpminstallvue-quill-editor二、在main.js中引入importVueQuillEditorfrom'vue-quill-editor'import'quill/dist/quill.core.css'import'quill/dist/quill.snow.css'import'quill/dist/quill.bubble.cs
- MQTT实战之在vue和java中使用
沐暖沐
vue.jsjava前端
在VUE中使用MQTT1、创建vue项目(使用node版本为20.12.0)>>npmcreatevite@latestNeedtoinstallthefollowingpackages:create-vite@6.1.1Oktoproceed?(y)y√Projectname:...mqtt-vue√Selectaframework:»Vue√Selectavariant:»JavaScript
- vue 使用 wangeditor 富文本编辑器
*且听风吟
#Vue2.xvue.jsjavascript前端
wangeditor是一个轻量级web富文本编辑器,配置方便,使用简单。1)安装wangeditor终端安装wangeditor库:yarnadd@wangeditor/editor#或者npminstall@wangeditor/editor--save2)页面绑定创建一个xxx.vue页面,在div上设置id:3)页面引入在xxx.vue页面引入wangeditor:importEfrom'w
- `json-schema-editor-vue` 开源项目快速入门指南
方蕾嫒Falcon
json-schema-editor-vue开源项目快速入门指南项目地址:https://gitcode.com/gh_mirrors/js/json-schema-editor-vue1.项目目录结构及介绍该项目,json-schema-editor-vue,是一个高效的、易于使用的基于Vue框架的JSONSchema编辑器。下面是其典型的目录结构概述,以及各个部分的功能简介:.├──examp
- 微信小程序邂逅Echarts:从入门到避坑全攻略
Jiaberrr
javascript前端微信小程序小程序vue.js
一、引言在当今数字化时代,数据可视化对于数据分析和展示至关重要。微信小程序作为一种轻量级应用,在各类场景中广泛应用,而在小程序中实现数据可视化,能让用户更直观地理解数据。Echarts是一款由百度开源的强大的数据可视化图表库,提供了丰富的图表类型,如折线图、柱状图、饼图、地图等,满足各种数据展示需求。将Echarts集成到微信小程序中,能为小程序增添强大的数据可视化能力,提升用户体验。无论是展示业
- 若依微服务docker-compose部署vuepress
千寻简
微服务微服务docker架构
若依微服务docker-compose部署vuepress千寻简笔记介绍千寻简笔记已开源,Gitee与GitHub搜索chihiro-notes,包含笔记源文件.md,以及PDF版本方便阅读,且是用了精美主题,阅读体验更佳,如果文章对你有帮助请帮我点一个Star~文章目录若依微服务docker-compose部署vuepress千寻简笔记介绍简介项目路径介绍解决方案1build项目上传文件2配置域
- 【前端框架】Vue3 面试题深度解析
西门吹雪~
前端框架前端前端面试vuevue3
本文详细讲解了VUE3相关的面试题,从基础到进阶到高级,分别都有涉及,希望对你有所帮助!基础题目1.简述Vue3与Vue2相比有哪些主要变化?答案:响应式系统:Vue2使用Object.defineProperty()实现响应式,有一定局限性,如无法检测对象属性的添加和删除;Vue3采用Proxy对象,能全面拦截对象操作,解决了上述问题。API风格:Vue2主要使用选项式API,逻辑分散在不同选项
- 【前端框架】深入Vue 3组件开发:构建高效灵活的前端应用
西门吹雪~
VUE3vue.js前端框架前端vue3
一、引言Vue3作为一款流行的前端框架,其组件化系统是构建大型应用的核心。通过将应用拆分为多个可复用的组件,不仅能提高代码的可维护性与复用性,还能让开发团队进行高效的协作。本文将深入探讨Vue3组件开发的各个方面,帮助开发者更好地掌握这一强大功能。二、Vue3组件基础(一)组件定义与注册在Vue3中,定义组件有多种方式。使用defineComponent函数是一种常见的做法,它能明确地定义组件的选
- Vue3按钮权限控制:解锁前端安全交互新姿势
Jiaberrr
vue.js前端javascript交互安全
背景引入在Vue3项目开发中,权限管理是不可或缺的一部分,而按钮权限控制更是其中的关键环节。它就像是一扇精准的“门禁系统”,能够依据用户的角色和权限,决定是否展示或启用特定的按钮,从而保证系统的安全性和用户体验。以一个常见的管理系统为例,系统中存在管理员、普通用户和访客等不同角色。管理员拥有全面的操作权限,能够执行添加、编辑、删除等所有操作;普通用户可能仅具备查看和部分编辑的权限;而访客或许只能进
- 名词解释:npm,cnpm,yarn,vite,vue,electron
几道之旅
npmvue.jselectron
1.npm(NodePackageManager)读音:“N-P-M”或者直接读作“npm”。npm是Node.js的官方包管理器,用于安装、发布和管理JavaScript软件包。它允许开发者轻松地共享代码,并且可以通过命令行工具来管理依赖关系。通过npminit命令可以交互式地初始化一个项目,而npminstall则可以安装指定的软件包到当前项目中。2.cnpm(ChinaNodePackage
- 解决vue : 无法加载文件 D:\Program Files\nodejs\vue.ps1,因为在此系统上禁止运行脚本问题。
1313亮晶晶~
Vuevue.js
Vue将脚手架重要的配置文件做了隐藏,如果想要查看则可以在终端输入如下命令进行查看vueinspect>output.js运行报错:解决办法:在终端继续输入如下命令:Set-ExecutionPolicy-ScopeCurrentUser显示如下:位于命令管道位置1的cmdletSet-ExecutionPolicy请为以下参数提供值:ExecutionPolicy:在ExecutionPolic
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "xxx@xx.com"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(