vue style动态绑定样式_前端面试宝典之Vue高阶篇
Vue在2018年数据显示 依旧生猛 占有基本需求市场的主要份额 精通vue已经成为前端同学的基本必备技能 在 2017 年实现飞跃式增长后,Vue在2018年继续持续增长。事实上,Vue在GitHub stars 数量已经超过了 React。虽然 Vue深受广大开发者的欢迎,但它在实际(国外)使用中仍远远落后于 React 和 Angular。但Vue 拥有一个仍在增长的充满激情的用户群,而且这个库将在未来几年成为一股强大的力量。
所以 面试的时候面试官对于VUe这一块的考察也是比较仔细的 下面就整理几个几乎是必问的问题给大家共享
1.父子之间的传值问题(可以分为三种 父子 子父 非父子之间 )
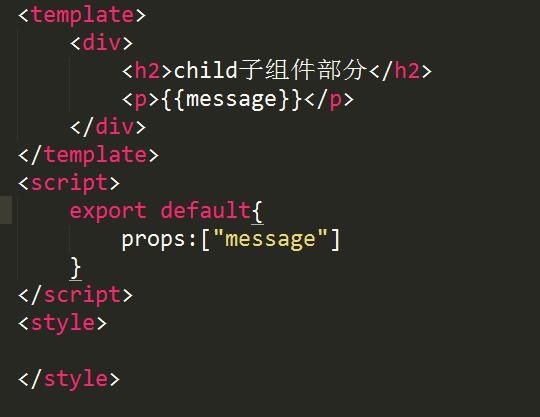
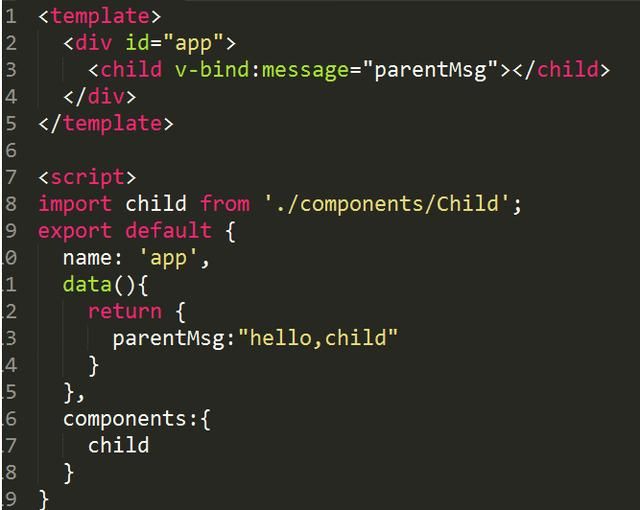
父向子传值:在父子间中注册子组件 在子组件在props中创建一个属性用以接收父组件传过来的值 并在标签中添加子组件props创建的属性 给该属性赋值
子向父传值: 1.定义好父子组件,定义好子组件需要传递给父组件的数据// 2. 在子组件中使用this.$emit触发一个自定义的方法名,然后传递数据// 第一个参数就是自定义的方法名// 第二个参数就是需要传递给父组件的数据this.$emit('func',this.msg)// 3. 在父组件中使用子组件时,绑定一个事件,事件名称和子组件触发的方法名同名2.生命周期钩子函数
回调函数:一个函数被当做参数进行传递的时候,称作这个函数为回调函数
构造函数:一个函数被new 关键字引导执行的时候,称作这个函数为构造函数
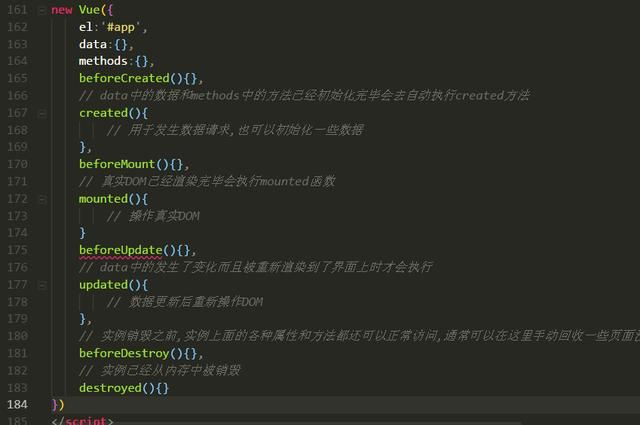
钩子函数: 一个应用程序或者框架内部提前定义好的一批函数,这些函数会在特定的时间段自动执行
生命周期: 一个程序会存在初始化 - 运行 - 销毁等阶段,这些阶段统称为该程序的生命周期
3.v-if和v-show的区别,使用场景?
v-if和v-show都是用来控制元素的显示和隐藏,当值是true,元素显示,值为false,元素隐藏
区别: v-if当切换布尔值时,会创建/删除元素;v-show当切换布尔值时,会改变元素的样式,display:block
使用场景:当元素显示隐藏切换频繁时使用v-show,反之使用v-if; 例如:页面加载数据时的loading动画可以使用v-if;
页面中某个元素需要使用动画效果,这个动画效果需要人为进行操作控制,那么最好使用v-show,加入购物车时的小球飞入动画
4.什么是Vue双向数据绑定?原理?
v-model指令、数据视图同步更新、使用的是ES5提供的Object.defineProperty()这个方法实现数据劫持
数据劫持(Object.defineProperty())
数据如何从模型同步到视图?当模型中数据发生变化时会触发Object.defineProperty的set方法,在这个方法内部能够劫持到数据的改变,然后就可以在该方法内部通知视图更新
视图中的数据如何同步到模型中?(v-model指令是怎么实现改变了元素中的数据同步到模型中)监听表单元素的change事件,在change事件中可以拿到用户输入的数据,然后给模型中的数据赋值
5.scoped作用原理?怎么解决加了scoped后动态渲染的HTML标签样式不能修改的问题?
scoped可以隔离组件之间的样式,避免样式污染
作用原理:当一个组件的style加了scoped后,首先vue解析当前组件时,会给当前组件中所有元素加上一个随机的属性,然后style中书写的样式会全部变成属性选择器,那么即使其他组件有相同的样式或者相同的标签,由于随机添加的属性是不一样的,组件之间的样式也不会相互影响
当在父组件中取修改子组件中标签样式,可以使用vue-loader深度作用选择器,在父组件的样式名和子组件的样式名之间添加>>>或者/deep/
6.vue-router导航钩子函数使用场景?
beforeEach:全局守卫,在路由跳转时会对路由进行拦截,只有调用了next函数才会释放路由,使用场景:通常在后台管理系统中,页面是需要登录之后才能访问,那么对于所有的页面跳转都需要使用beforeEach进行拦截判断是否登录
beforeEnter:路由独享守卫,只会拦截加了独享守卫的路由跳转。使用场景:如果整个项目中只有某一部分页面是需要登录之后才能访问,此时只能针对这一部分页面的路由规则加上独享守卫进行拦截。
这几个问题一般都会问到 每个人都有自己的理解 但是总体思想都是围绕这些核心去回答