微信小程序
目录
环境准备
注册账号
获取APPID
开发工具
小程序结构目录
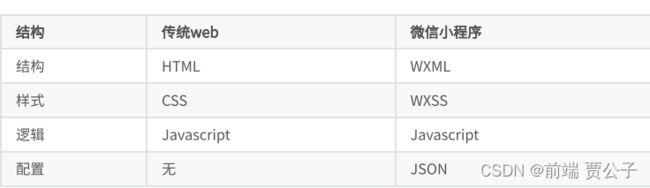
小程序文件结构和传统web对比
基本的项目目录
小程序配置文件
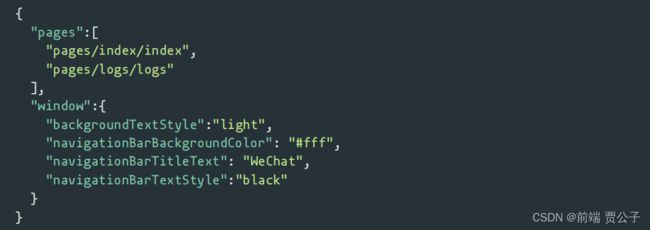
. 全局配置app.json
1. pages
2. window
3.tabbar
页面配置page.json
模板语法
数据绑定
普通写法
组件属性
bool类型
运算
列表渲染
条件渲染
wx:if
小程序事件的绑定
样式 WXSS
尺寸单位
样式导入
选择器
小程序中使用less
常用组件
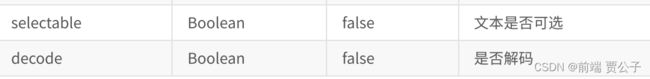
text
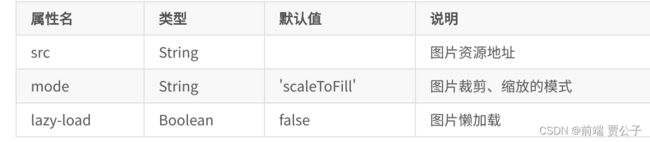
. image
swiper
. rich-text
. icon
radio . checkbox
自定义组件
. 其他属性
组件-自定义组件传参
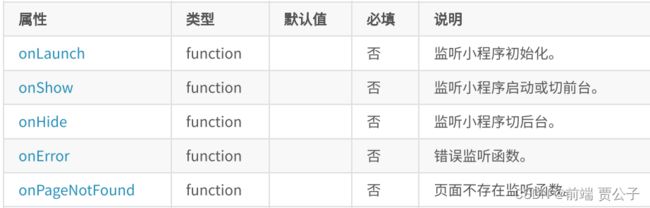
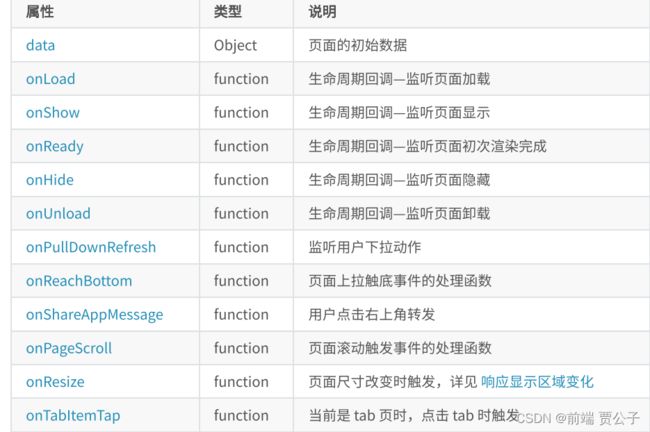
小程序生命周期
环境准备
注册账号
建议使用全新的邮箱,没有注册过其他小程序或者公众号的 访问注册⻚⾯,耐⼼完成注册即可
获取APPID
开发工具
下载地址
小程序结构目录
小程序文件结构和传统web对比
通过以上对⽐得出,传统web 是三层结构。⽽微信⼩程序 是四层结构,多了⼀层 配置.json
基本的项目目录
小程序配置文件
. 全局配置app.json
1. pages
2. window
3.tabbar
页面配置page.json
模板语法
text==span
view==div
checkbox==复选框
数据绑定
普通写法
{{ message }} 组件属性
Page({
data: {
id: 0
}
})bool类型
不要直接写 checked=false,其计算结果是是个字符串,字符串和花括号之间不要存在空格
运算
三元运算
Hidden
算数运算
{{a + b}} + {{c}} + d
逻辑判断
字符串运算
view>{{"hello" + name}}
Page({
data:{
name: 'MINA'
a: 1,
b: 2,
c: 3
}
})列表渲染
wx:for
list:[{id:0,name:"炒饭"},{id:1,name:"炒面"}]
wx:key="id"
list:[1,2,3,4,5]
wx:key="*this"
{{index}}: {{item.message}}
Page({
data: {
array: [{
id:0,
message: 'foo',
}, {
id:1,
message: 'bar'
}]
}
})条件渲染
wx:if 移除标签
wx:if
1
2
3 . hidden
True 小程序事件的绑定
Page({
// 绑定的事件
handleInput: function(e) {
console.log(e);
console.log("值被改变了");
this.setData({
num:e.detail.value
})
}
})
. 事件触发时获取数据
handleInput: function(e) {
// {item:100}
console.log(e.currentTarget.dataset)
// 输入框的值
console.log(e.detail.value);
}样式 WXSS
尺寸单位
建议: 开发微信⼩程序时设计师可以⽤ iPhone6 作为视觉稿的标准。
使用步骤:
样式导入
选择器
小程序中使用less
"less.compile": {
"outExt": ".wxss"
}常用组件
view 代替 原来的 div 标签
text
. image
swiper
微信内置轮播图组件 swiper-item 滑块 默认宽度和⾼度都是100%
. navigator
导航组件 类似超链接标签
. rich-text
富文本标签
// 1 index.wxml 加载 节点数组
- nodes 不推荐使⽤ String 类型,性能会有所下降。
- rich-text 组件内屏蔽所有节点的事件。
- attrs 属性不值持 id ,支持 class 。 name 属性大小写不敏感。
- 如果使用了不受信任的 HTML 节点,该节点及其所有⼦节点将会被移除。
- img 标签仅持缩络图⽚。
button
. icon
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel',
'download', 'search', 'clear'
],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
}
})
radio . checkbox
自定义组件
小程序允许我们使自定义组件的方式来构建页面
创建自定义组件
声明组件 首先需要在组件的 json 组件中进行自定义组件声明 myHeader.json "component": true }
编辑组件 同时,还要在组件的 wxml 组件中编写组件模板,在 wxss 组件中加组组件样式 slot 表示插槽,类似vue中的slot
{{innerText}}
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
// 期望要的数据是 string类型
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
}){
// 引用声明
"usingComponents": {
// 要使用的组件的名称 // 组件的路径
"my-header":"/components/myHeader/myHeader"
}
}
用来替代slot的
. 其他属性
定义段与⽰例⽅法