什么?js前后端通吃? —— node.js教程
今天一起来学习一下node.js吧!
node.js教程
-
- js运行环境
-
- 前端js
- 后端js
- js学习路径
- node.js三种执行方法
- 4个快捷键
- fs文件操作
-
- readFile示例
- writeFile示例
- fs使用步骤
- path路径操作
-
- __dirname
- path.join()
- path.basename()
- path.extname()
- http服务器操作
-
- http使用步骤
- 模块化
-
- 模块分类
- 模块作用域
- module.exports对象
- exports对象
- CommonJs规范
- 包与npm
- express模块
-
- nodemon
- 路由
- 中间件
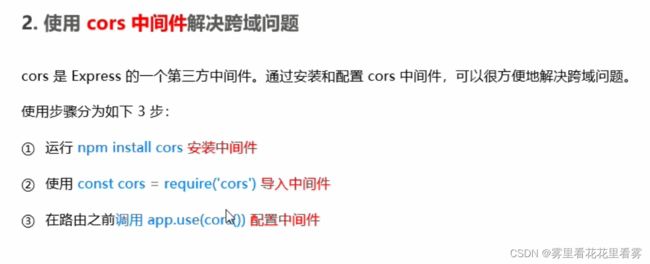
- cors
- mysql模块
-
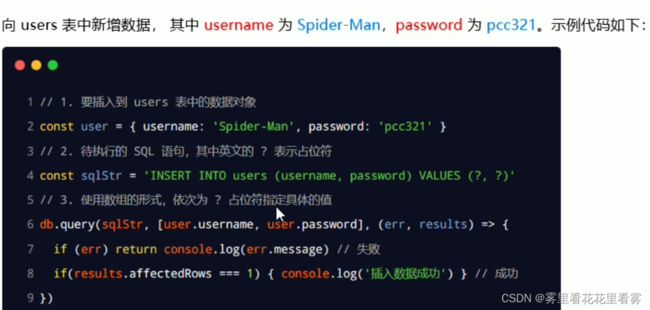
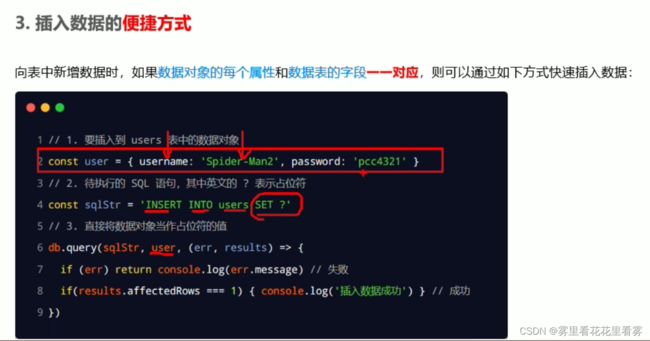
- 插入数据
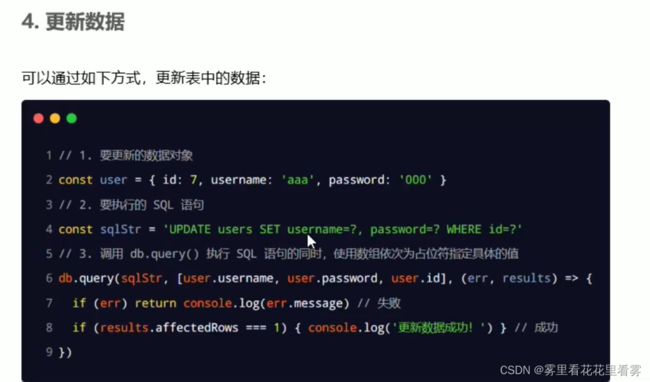
- 更新数据
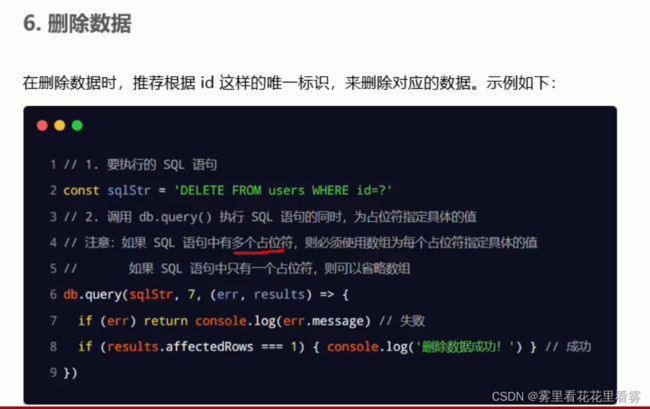
- 删除数据
- 开发模式
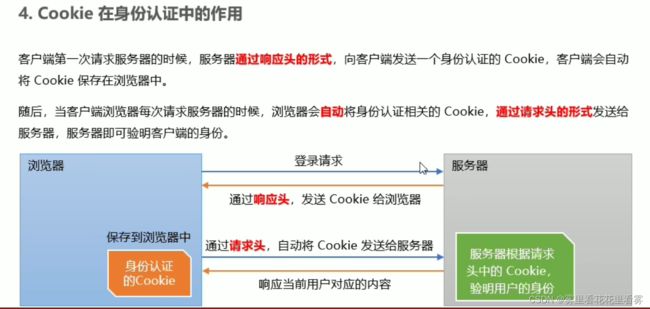
- 身份认证
-
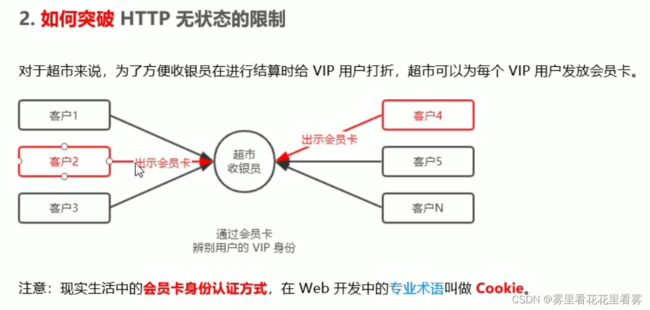
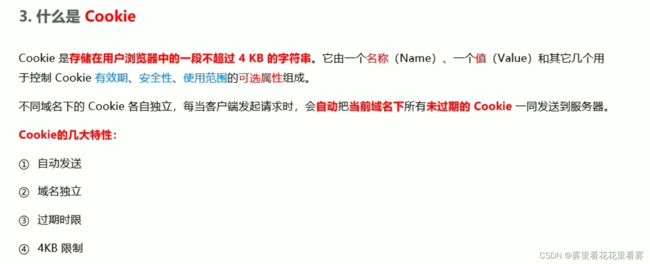
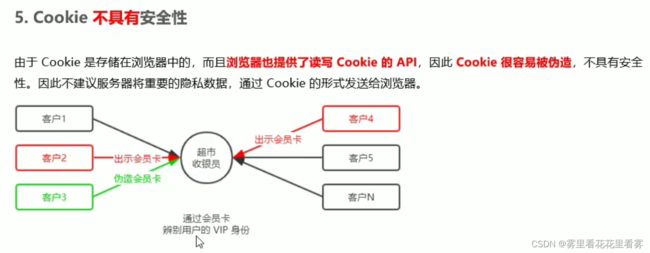
- Cookie
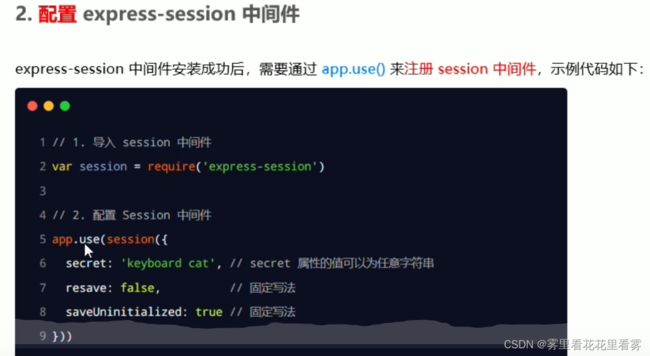
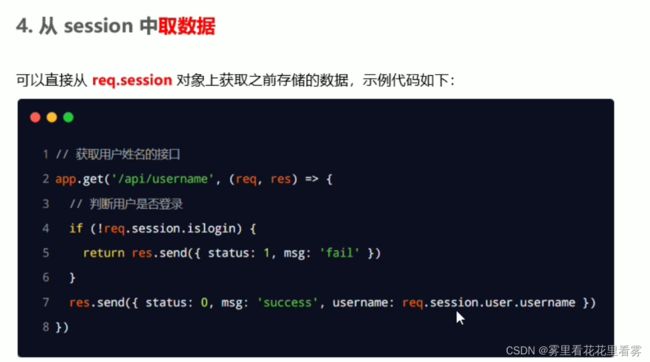
- Session
- JWT
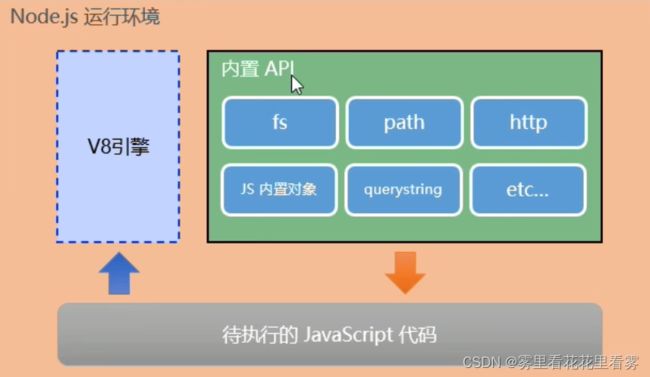
js运行环境
前端js
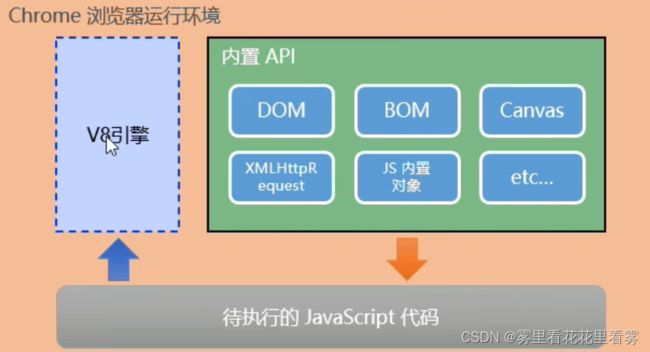
我们都知道javascript是前端三剑客之一,那么请思考一下,为什么js能在浏览器执行呢?那是因为浏览器中有js的解析引擎!接下来我们以谷歌浏览器为例,一起看一下浏览器中是如何执行js代码的吧。

根据上图,我们可以看到,待执行的js代码,会交给对应的浏览器js引擎进行解析,另外我们还可以看到,待执行的代码中会调用一些内置的API,诸如DOM、BOM等,那这又是为什么呢?

这是因为每一个浏览器都内置了DOM、BOM这样的API函数,所以js在浏览器环境中可以调用这些内置函数,并且将待执行的js代码交给js解析引擎,这样就可以在浏览器中运行js了。
后端js
我们已经知道js可以做前端开发,那么js是否可以做后端开发呢?答案是当然可以!
前端js环境是浏览器,后端js环境就是node环境。
Node.js是一个基于Chorme V8引擎的js运行环境。

所以,如果我们将js放在浏览器执行,就是做前端开发,如果我们将js放在node执行,就是做后端开发。
它们都使用的是V8引擎,这是因为V8引擎解析js效果相对最好。

js学习路径
Js学习路径:Js基础语法——内置API(DOM、BOM)——第三方库(JQuery)。
Node.js学习路径:Js基础语法——内置API(fs、path、http)——第三方模块(express、mysql)。
node.js三种执行方法
- cmd:切到js所在文件夹,使用node js文件名来执行。
- powershell:js所在文件夹位置右键,使用node js文件名来执行。
- vscode:在vscode中打开对应js文件,新建终端来执行。
上述三种方法,①和②均适合初学者使用,但是①需要切换到对应的js目录,而②可以直接打开定位到对应的目录,但是熟悉vscode的推荐大家使用③奥。
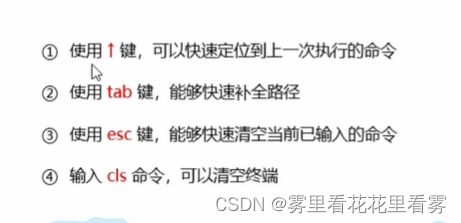
4个快捷键
- 上箭头
上箭头可以快速定位到上一次执行的命令(如果更改文件后,想重新执行上一次的命令)。 - tab
tab可以快速补全路径(如果文件名较长,则可以敲一个文件名的起始字母)。 - esc
esc可以快速清空当前输入的命令(只清空当前命令)。 - cls
cls可以快速清空终端(清空整个终端)。

fs文件操作
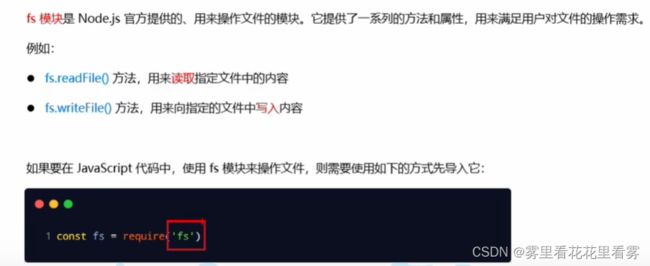
fs文件操作,主要是文件的读写操作。
由于fs是node.js的内置模块,所以需要使用fs时,可以直接导入,而不需要额外去下载。
fs模块导入命令如下:
const fs=require('fs')
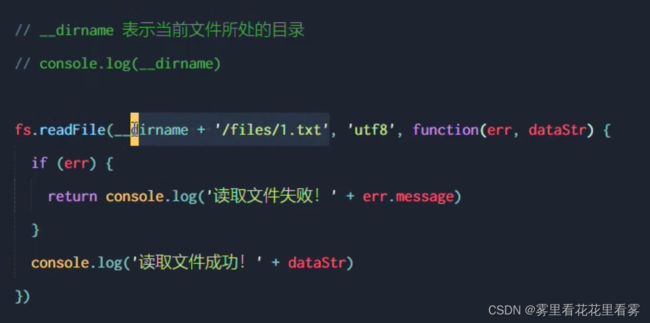
readFile示例

由于err对象在成功和失败时内容不同,故可以通过err判断文件是否读取成功。
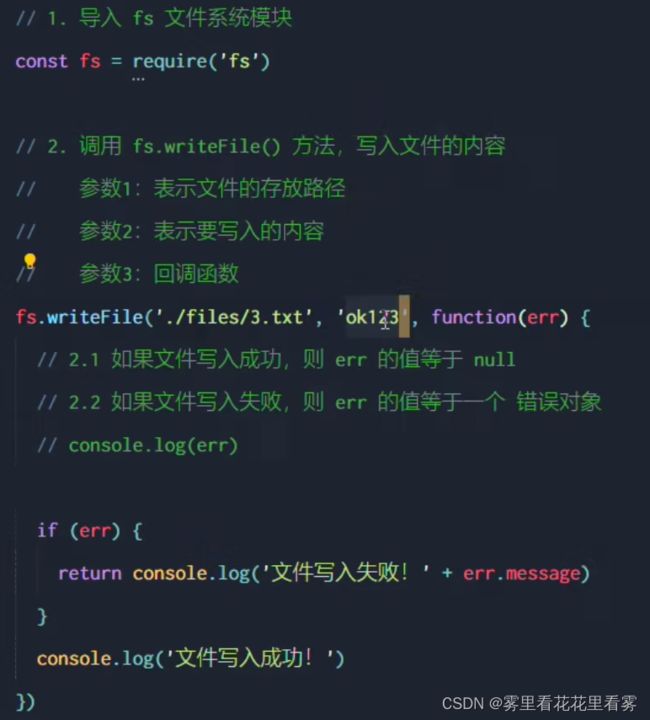
writeFile示例
同样,可以通过err的内容来判断文件是否写入成功。
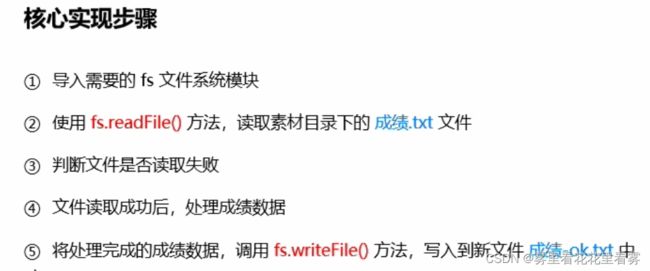
fs使用步骤
综上所述,我们可知,fs读写操作一般都是,先导入fs模块,然后再使用readFile方法读取文件,并且根据err进行判断是否读取成功,再对数据进行处理操作后,再使用writeFile方法写入文件,同样使用err进行判断是否写入成功,即可。
path路径操作
文件路径一般包括相对路径(从当前文件开始)和绝对路径(从根目录开始),但是如果直接写这两种路径,有时候会出现问题,所以我们引入了path路径操作模块。
由于path也是内置模块,所以需要使用时,直接使用下述命令导入即可。
const path = require('path')
__dirname
一般使用__dirname表示当前目录,而不使用相对路径./或者…/。


path.join()
path.basename()

path.basename()用于解析路径的最后一部分,但是如果在后面再加上文件名后缀,那么就会解析除了后缀的文件名。

path.extname()
http服务器操作
我们学习计算机网络的时候,应该知道一个概念,叫做客户端和服务器,那么客户端和服务器有什么区别呢?
![]()
http模块,主要是用来创建web服务器的模块。

怎么使用http快速创建一个服务器实例呢?

我们都知道,浏览器会给服务器发送请求,这个怎么实现呢?

我们可以看到这个回调函数的参数中有一个req和res,我们可以利用该参数访问客户端或者服务器的相关属性。



http使用步骤
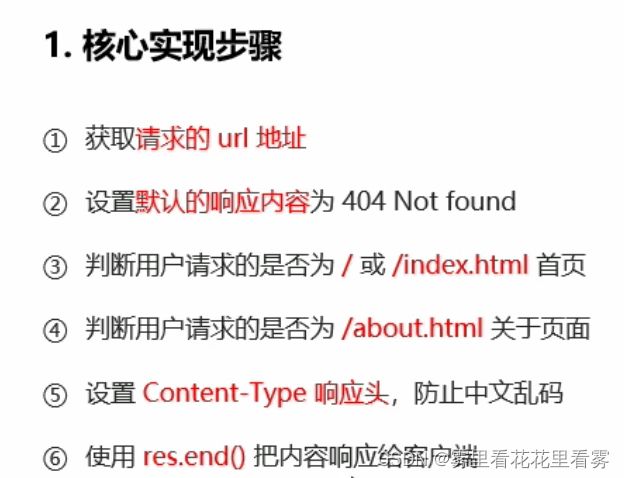
为此,我们也可以来总结一下http模块的使用步骤。
首先导入http模块,创建一个web服务器实例,然后使用on方法绑定request请求,最终再使用listen方法启动服务器,即可。

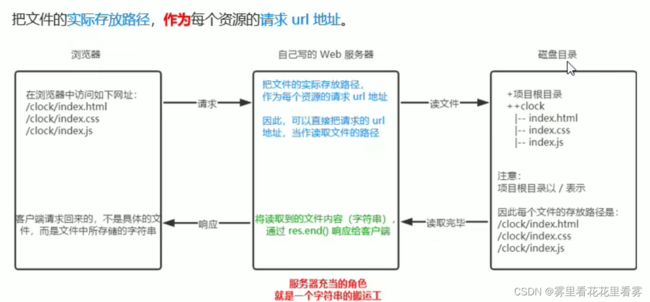
http模块可以用于实现,对于用户请求的不同url地址,响应对应的页面或者内容。


模块化
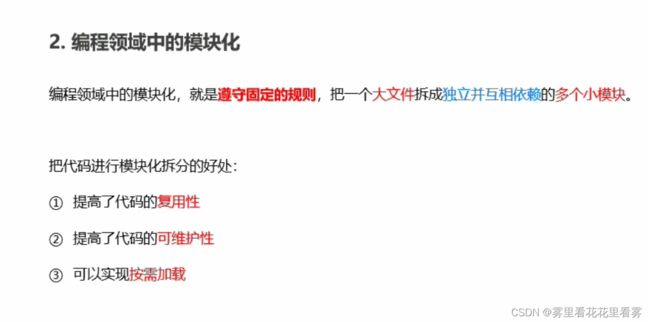
我们在es6中也了解过模块化的概念,现在在node中再温故一下。

模块分类
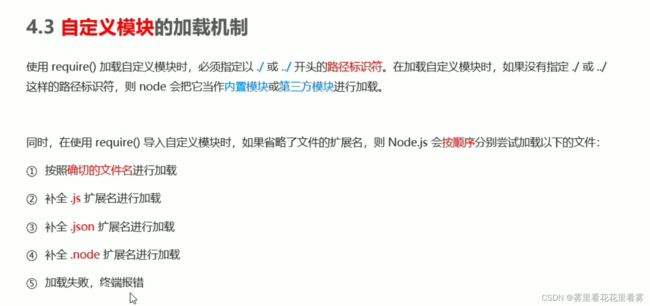
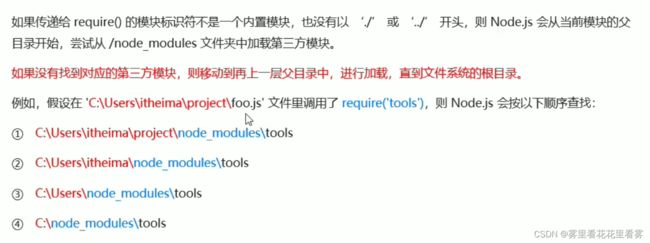
node.js中有三类模块:内置模块、自定义模块、第三方模块。其均是使用require进行导入,但是会存在细微差别。

模块作用域
之前我们学过全局作用域、局部作用域、块作用域,今天我们来看看模块作用域。

module.exports对象
exports对象

exports对象是简写方式,默认是和module.exports对象一样,但是注意使用内存分配的方式来理解,最终到底共享的是对象module.exports对象是什么内容。
CommonJs规范
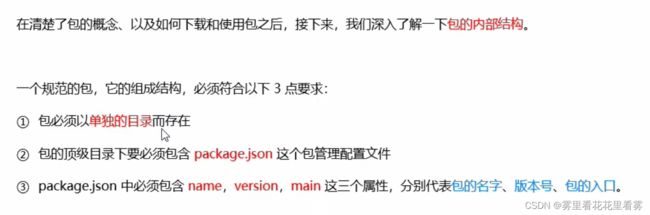
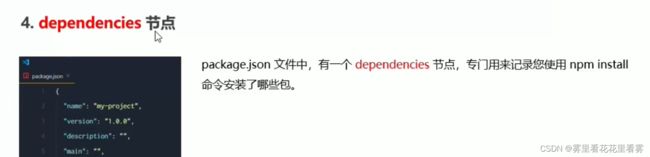
包与npm
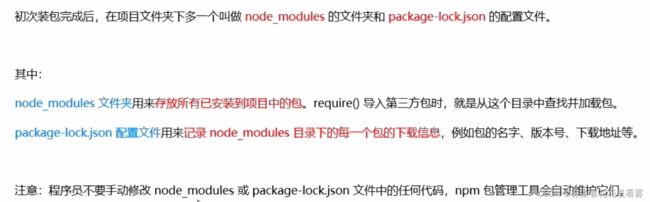
在做前端项目时,如果我们使用npm安装了相关包,项目文件夹下会出现node_modules文件夹和package-lock.json文件,那么这些都是用来干什么的呢?

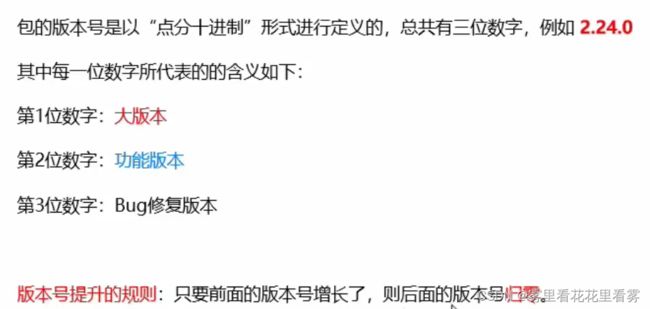
每次安装对应包的时候,还会涉及到包的版本,版本信息是由什么构成的呢?

除了package-lock.json文件还有package.json文件,这两个有什么区别呢?


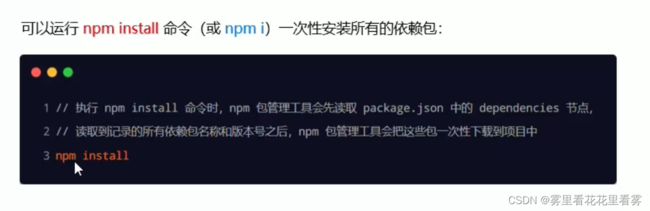
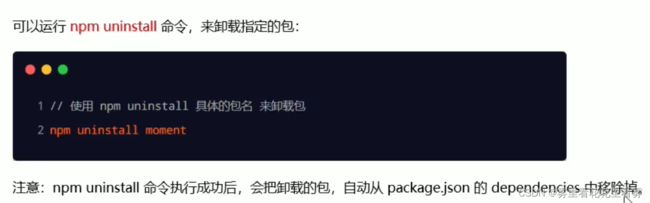
一般node_modules文件夹较大,故我们将项目发给别人时,都不发node_modules文件夹,而是对方接收package.json文件后,再根据对应的包信息去全部下载。


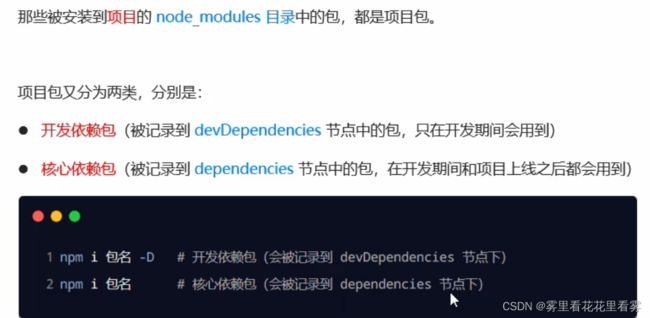
有些包只会在开发阶段使用,而有些包是开发和上线阶段都会使用,那么怎么进行区分呢?

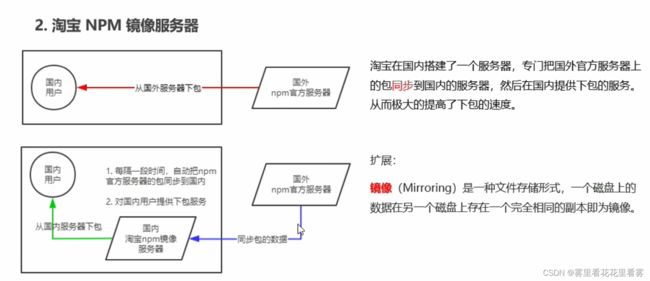
都说镜像下载更快,那么镜像是什么呢?

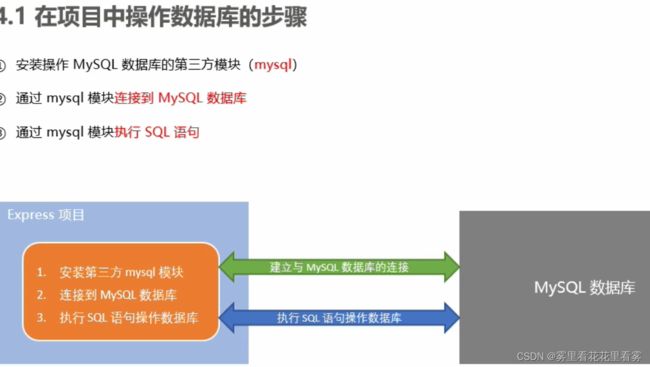
express模块

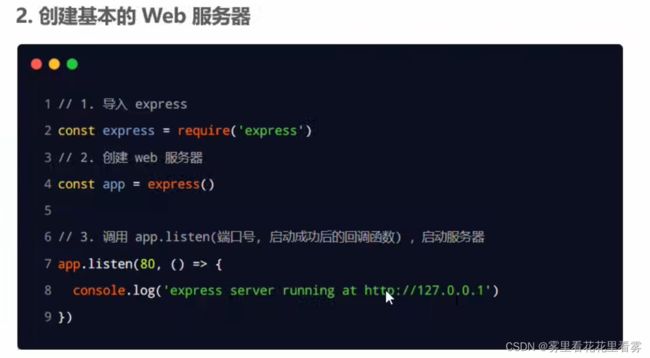
前面我们学习过使用http模块如何创建服务器实例,现在我们来看看express如何更快的创建服务器实例呢?

express如何监听get和post请求呢?


express如何将服务器内容发送给客户端呢?

express中如何将客户端查询参数发给服务器呢?


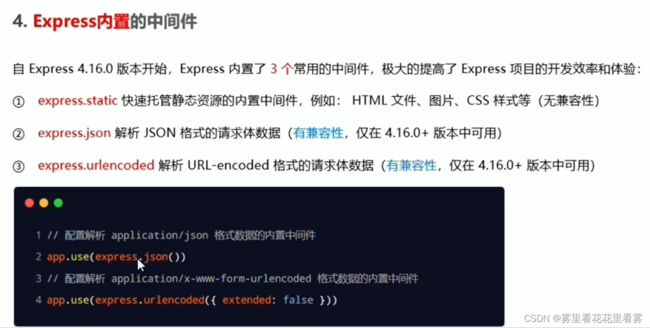
express中如何使外界访问指定目录下的静态资源呢?

如果有多个静态资源文件夹咋整呢?
nodemon
nodemon工具主要用来帮助我们重启项目,这样就可以在项目文件变动时,不用关掉重启。



路由
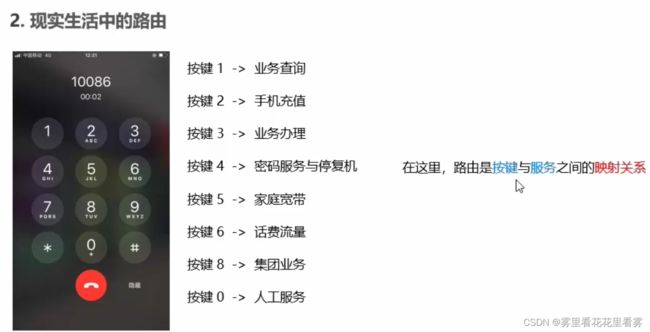
路由是什么?路由是映射关系!怎么理解?

express中的路由是什么呢?

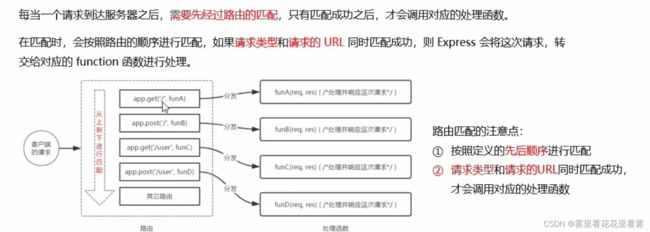
那么路由是如何匹配的呢?

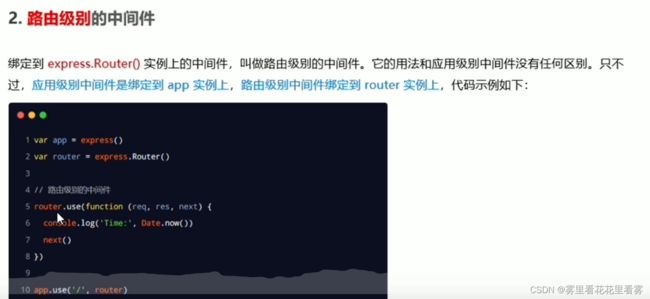
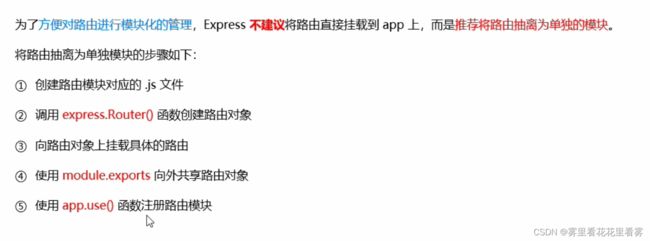
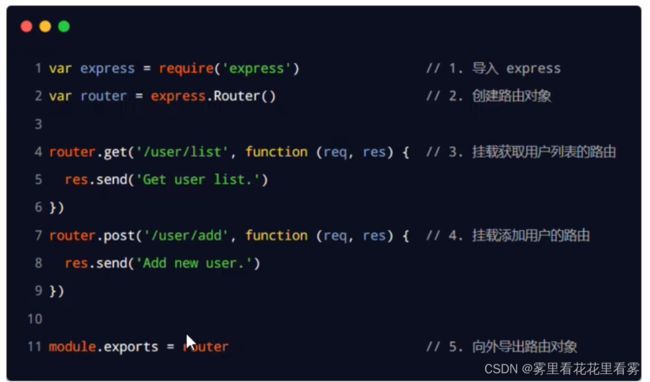
为了方便路由的管理,路由的改进方式:

使用单独的路由对象,在路由对象上挂载路由,然后再导出共享使用。

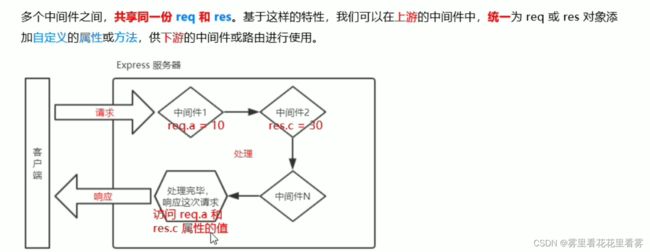
app.use()的作用就是注册全局中间件。
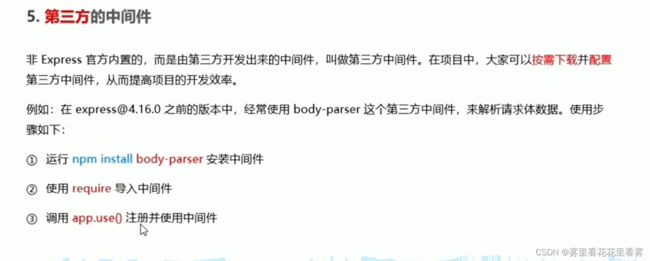
中间件
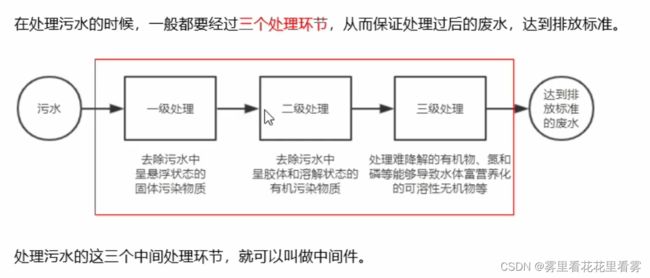
中间件是什么呢?

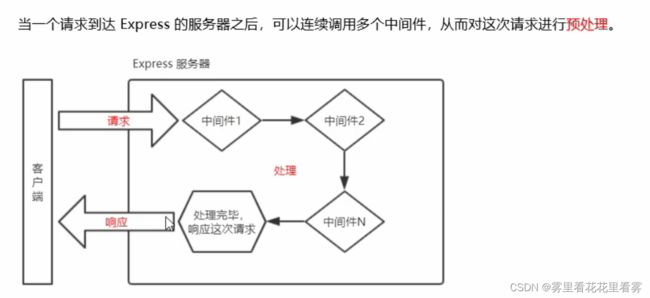
可以理解为中间件是对请求进行预处理。

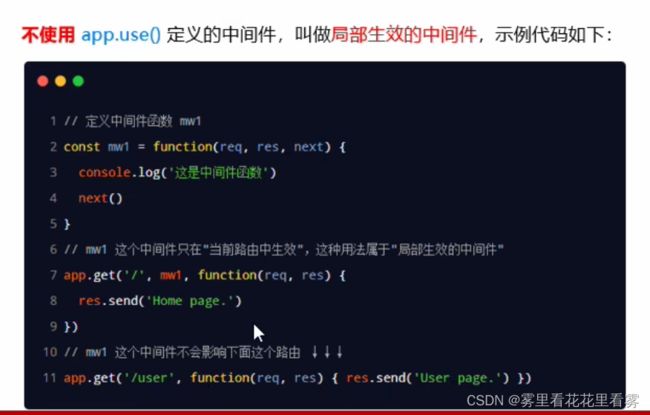
中间件本身是一个函数。

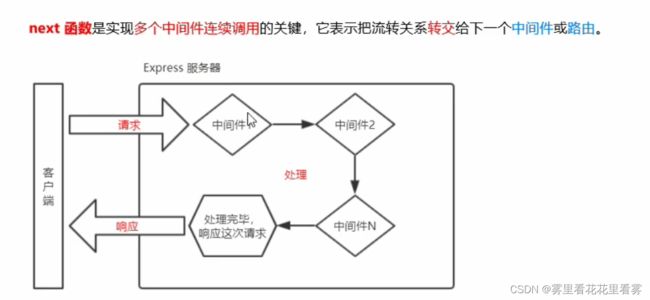
next是中间件连续调用的关键。

全局中间件。
![]()
中间件共享req和res。