jquery详解
1、jQuery概述
1.1、JavaScript库
仓库:可以把很多东西放到这个仓库里面。 找东西只需要到仓库里面查找到就可以了。
JavaScript库:即library ,是-个封装好的特定的集合(方法和函数)。从封装-大堆函数的角度理解库,就是在这个库中,卦装了很多预先定义好的函数在面,比如动画animate、hide、 show ,比如获取元素等。
简单理解:就是一个JS 文件,里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
比如jQuery ,就是为了快速方便的操作DOM ,里面基本都是函数(方法)。
常见的JavaScript库
- jQuery
- Prototype
- YUI
- Dojo
- Ext JS
- 移动端的zepto
这些库都是对原生JavaScript的封装,内部都是用JavaScript实现的,我们主要学习的是jQuery。
1.2、jQuery概念
jQuery是一个快速、简洁的JavaScript库,其设计的宗旨是"write Less , Do More”, 即倡导写更少的代码,做更多的事情。
j就是JavaScript; Query 查询;意思就是查询js ,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
**jQuery封装了JavaScript常用的功能代码,**优化了DOM操作、事件处理、动画设计和Ajax交互。
学习jQuery本质:就是学习调用这些函数(方法)。
jQuery出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。
jQuery是一个快速、简洁的JavaScript库,其设计的宗旨是"write Less , Do More”, 即倡导写更少的代码,做更多的事情。
优点
- 轻量级。核心文件才几十kb ,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大简化了DOM操作
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形菜单、日期控件、轮播图等
- 免费、开源
2、jQuery的基本使用
2.1、jQuery下载
官网:jquery.com
版本:
- 1x:兼容IE 678等低版本浏览器,官网不再更新
- 2x:不兼容IE 678等低版本浏览器,官网不再更新
- 3x:不兼容IE 678等低版本浏览器,是官方主要更新维护的版本
各个版本下载:https://code.jquery.com/
2.2、jquery使用
1.引入jquery文件
<script src="jquery.min.js">script>
jquery.min.js
2.3、jquery的入口函数
1.等着DOM结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成, jQuery帮我们完成了封装。
2.相当于原生js中的DOMContentLoaded.
3.不同于原生js中的load事件是等页面文档、外部的js 文件、Css文件、 图片加载完毕才执行内部代码。
2.4、jQuery的顶级对象$
<script>
$(function(){
alert(11)
});
script>
<script>
jQuery(function(){
alert(11)
});
script>
- 是 j Q u e r y 的 别 称 , 在 代 码 中 可 以 使 用 j Q u e r y 代 替 是jQuery的别称,在代码中可以使用jQuery代替 是jQuery的别称,在代码中可以使用jQuery代替 ,但-般为了方便,通常都直接使用$.
- 是 j Q u e r y 的 顶 级 对 象 , 相 当 于 原 生 J a v a S c r i p t 中 的 w i n d o w 。 把 元 素 利 用 是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用 是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用包装成jQuery对象,就可以调用jQuery的方法。
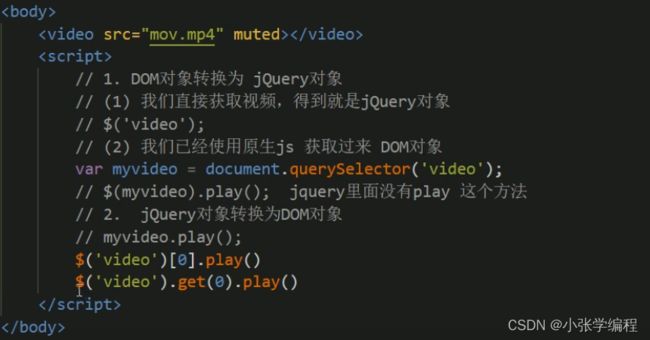
2.5、jQuery对象和DOM对象
jQuery对象和DOM对象之间是可以相互转换的。
因为原生js比jQuery更大,原生的一些属性和方法 jQuery没有给我们封装要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
- DOM对象转换为jQuery对象: $(DOM对象)
$('div')
- jQuery对象转化为DOM对象(两种方式)
$("div')[index] index是索引号
$("div').get(index) index是索引号
3、jQuery选择器
3.1、jquery基础选择器
原生JS获取元素方式很多,很染,且兼容性情况不致,因此jQuery给我们做了封装,使获取元素统标准。
$("选择器") // 里面选择器直接写CSS选择器即可,但是要加引号
<script>
$(function(){
console.log($(".nav"));
});
script>
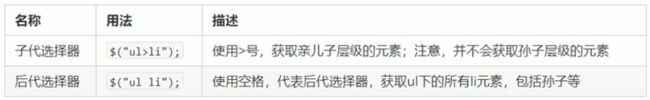
3.2、jQuery层级选择器
<script>
$(function(){
console.log($("ul li"));
});
script>
3.3、隐式迭代
遍历内部DOM元素(伪数组形式存储)的过程就叫做隐式迭代。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。

3.4、jQuery筛选选择器
<script>
$(function(){
$("ul li:first").css("color","red");
$("ul li:eq(2)").css("color", "blue");
$("o1 li:odd").css("color", "skyblue");
$("o1 li:even") .css("color","pink");
});
script>
3.5、jQuery筛选方法(重点)
重点记住parent() children() find() siblings() eq()
新浪下拉菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
style>
<script src="jquery.min.js">script>
head>
<body>
<ul class="nav">
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
<li>
<a href="#">微博a>
<ul>
<li>
<a href="">私信a>
li>
<li>
<a href="">评论a>
li>
<li>
<a href="">@我a>
li>
ul>
li>
ul>
<script>
$(function() {
// 鼠标经过
$(".nav>li").mouseover(function() {
// $(this) jQuery 当前元素 this不要加引号
// show() 显示元素 hide() 隐藏元素
$(this).children("ul").show();
});
// 鼠标离开
$(".nav>li").mouseout(function() {
$(this).children("ul").hide();
})
})
script>
body>
html>
选择兄弟元素
<body>
<ol>
<li>我是ol 的lili>
<li>我是ol 的lili>
<li class="item">我是ol 的lili>
<li>我是ol 的lili>
<li>我是ol 的lili>
<li>我是ol 的lili>
ol>
<ul>
<li>我是ol 的lili>
<li>我是ol 的lili>
<li>我是ol 的lili>
<li>我是ol 的lili>
<li>我是ol 的lili>
<li>我是ol 的lili>
ul>
<div class="current">俺有currentdiv>
<div>俺木有currentdiv>
<script>
// 注意一下都是方法 带括号
$(function() {
// 1. 兄弟元素siblings 除了自身元素之外的所有亲兄弟
$("ol .item").siblings("li").css("color", "red");
// 2. 第n个元素
var index = 2;
// (1) 我们可以利用选择器的方式选择
// $("ul li:eq(2)").css("color", "blue");
// $("ul li:eq("+index+")").css("color", "blue");
// (2) 我们可以利用选择方法的方式选择 更推荐这种写法
// $("ul li").eq(2).css("color", "blue");
// $("ul li").eq(index).css("color", "blue");
// 3. 判断是否有某个类名
console.log($("div:first").hasClass("current"));
console.log($("div:last").hasClass("current"));
});
script>
body>
3.6、jQuery里面的排他思想
想要多选一的效果,排他思想:当前元素设置样式,其余的兄弟元素清除样式。
<script>
$(function() {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2. 当前的元素变化背景颜色
$(this).css("background", "pink");
// 3. 其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings("button").css("background", "");
});
})
script>
3.7、案例分析
案例:淘宝服饰精品案列分析:
1.核心原理∶鼠标经过左侧盒子某个小li,就让内容区盒子相对应图片显示,其余的图片隐藏。
2.需要得到当前小li的索引号,就可以显示对应索引号的图片
3.jQuery得到当前元素索引号$(this).index()
4.中间对应的图片,可以通过eq(index)方法去选择
5.显示元素show()隐藏元素hide()
<script>
$(function() {
// 1. 鼠标经过左侧的小li
$("#left li").mouseover(function() {
// 2. 得到当前小li 的索引号
var index = $(this).index();
console.log(index);
// 3. 让我们右侧的盒子相应索引号的图片显示出来就好了
// $("#content div").eq(index).show();
// 4. 让其余的图片(就是其他的兄弟)隐藏起来
// $("#content div").eq(index).siblings().hide();
// 链式编程
$("#content div").eq(index).show().siblings().hide();
})
})
script>
3.8、链式编程
链式编程为了节省代码量,看起来更简洁。
<script>
$(function() {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2. 让当前元素颜色变为红色
// $(this).css("color", "red");
// 3. 让其余的姐妹元素不变色
// $(this).siblings().css("color", "");
/链式编程/
$(this).css("color", "red").siblings().css("color", "");
});
})
script>
使用链式编程一定要注意是哪个对象执行样式。
4、jQuery样式操作
4.1、操作CSS方法
jQuery可以使用css方法来修改简单元素样式;也可以操作类,修改多个样式。
- 参数只写属性名,则返回属性值
$(this).css("color");
- 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加号,值如果是数字可以不用跟单位和引号
$(this).css("color","red");
- 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号
$(this).css({"color":"red","font-size":"20px"});
<script>
// 操作样式之css方法
$(function() {
console.log($("div").css("width"));
// $("div").css("width", "300px");
// $("div").css("width", 300);
// $("div").css(height, "300px"); 属性名一定要加引号
$("div").css({
width: 400,
height: 400,
backgroundColor: "red"
// 如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号
})
})
script>
4.2、设置类样式方法
作用等同于以前的classList,可以操作类样式,注意操作类里面的参数不要加点。
- 添加类
$("div").addClass("current");
- 移除类
$("div").removeClass("current");
- 切换类
$("div").toggleClass("current");
<style>
div {
width: 150px;
height: 150px;
background-color: pink;
margin: 100px auto;
transition: all 0.5s;
}
.current {
background-color: red;
transform: rotate(360deg); //旋转
}
style>
<div class="current">div>
<script>
$(function() {
// 1. 添加类 addClass()
$("div").click(function() {
// $(this).addClass("current");
});
// 2. 删除类 removeClass()
$("div").click(function() {
$(this).removeClass("current");
});
// 3. 切换类 toggleClass() //有这个类就删除,没有就添加
$("div").click(function() {
$(this).toggleClass("current");
});
})
script>
类操作与className的区别:
- 原生JS中className会覆盖元素原先里面的类名。
- jQuery里面类操作只是对指定类进行操作,不影响原先的类名。
<body>
<div class="one two">div>
<script>
// var one = document.querySelector(".one");
// one.className = "two";
// $(".one").addClass("two"); 这个addClass相当于追加类名 不影响以前的类名
$(".one").removeClass("two");
script>
body>
4.3、tab栏切换案例
- 点击上部的li,当前li添加current类,其余兄弟移除类。
- 点击的同时,得到当前li的索引号
- 让下部里面相应索引号的item显示,其余的item隐藏
<script>
$(function() {
// 1.点击上部的li,当前li 添加current类,其余兄弟移除类
$(".tab_list li").click(function() {
// 链式编程操作
$(this).addClass("current").siblings().removeClass("current");
// 2.点击的同时,得到当前li 的索引号
var index = $(this).index();
console.log(index);
// 3.让下部里面相应索引号的item显示,其余的item隐藏
$(".tab_con .item").eq(index).show().siblings().hide();
});
})
script>
5、jQuery效果
jQuery给我们封装了很多动画效果,最为常见的如下:
- 显示隐藏:show() hide() toggle()
- 滑动:slideDown() slideUp() slideToggle()
- 淡入淡出:fadeIn() fadeOut() fadeToggle() fadeTo()
- 自定义动画:animate()
5.1、显示隐藏效果
- 显示语法规范
show([speed,[easing],[fn]])
hide([speed,[easing],[fn]])
toggle([speed,[easing],[fn]])
- 显示参数
- 参数都可以省略,无动画直接显示
- speed:三种预定速度之一的字符串( “slow” ,“normal” , or “fast” )或表示动画时长的毫秒数值(如: 1000)。
- easing:(Optional)用来指定切换效果,默认是"swing” , 可用参数"linear"
- 回调函数,在动画完成时执行的函数,每个元素执行1次。
<body>
<button>显示button>
<button>隐藏button>
<button>切换button>
<div>div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").show(1000, function() {
alert(1);
});
})
$("button").eq(1).click(function() {
$("div").hide(1000, function() {
alert(1);
});
})
$("button").eq(2).click(function() {
$("div").toggle(1000);
})
// 一般情况下,我们都不加参数直接显示隐藏就可以了
});
script>
body>
5.2、滑动效果
- 下滑效果语法规范
slideDown([speed,[easing],[fn]])
slideUp([speed,[easing],[fn]])
slideToggle([speed,[easing],[fn]])
- 滑动参数
- 参数都可以省略,无动画直接显示
- speed:三种预定速度之一的字符串( “slow” ,“normal” , or “fast” )或表示动画时长的毫秒数值(如: 1000)。
- easing:(Optional)用来指定切换效果,默认是"swing” , 可用参数"linear"
- 回调函数,在动画完成时执行的函数,每个元素执行-次。
<body>
<button>下拉滑动button>
<button>上拉滑动button>
<button>切换滑动button>
<div>div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function() {
// 上滑动 slideUp()
$("div").slideUp(500);
})
$("button").eq(2).click(function() {
// 滑动切换 slideToggle()
$("div").slideToggle(500);
});
});
script>
body>
5.3、事件切换
hover(over,out)
- over:鼠标移到元素上要触发的函数(相当于mouseenter )
- out:鼠标移出元素要触发的函数(相当于mouseleave )
<body>
<script>
$(function() {
// 鼠标经过
$(".nav>li").mouseover(function() {
// $(this) jQuery 当前元素 this不要加引号
// show() 显示元素 hide() 隐藏元素
$(this).children("ul").slideDown(200);
});
// 鼠标离开
$(".nav>li").mouseout(function() {
$(this).children("ul").slideUp(200);
});
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
$(".nav>li").hover(function() {
$(this).children("ul").slideDown(200);
}, function() {
$(this).children("ul").slideUp(200);
});
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$(".nav>li").hover(function() {
$(this).children("ul").slideToggle();
});
})
script>
body>
5.4、动画队列及其停止排队方法
-
动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
-
停止排队
stop()- stop()方法用于停止动画或效果。
- 注意: stop()写到动画或者效果的前面,相当于停止结束上一次的动画。
$(".nav>li").hover(function() {
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
});
5.5、淡入淡出效果
-
淡入淡出效果语法规范
fadeIn ([speed, [easing], [fn]]) fadeOut ([speed, [easing], [fn]]) fadeToggle ([speed, [easing], [fn]]) -
淡入淡出切换效果参数
- 参数都可以省略。
- speed :三种预定速度之一的字符串( “slow” ,“normal” , or “fast” )或表示动画时长的秒数值(如: 1000)。
- easing : (Optional) 用来指定切换效果,默认是"swing” , 可用参数"linear"
-
渐进方式调整到指定的不透明度
fadeTo ([[speed],opacity, [easing], [fn]])- opacity透明度必须写,取值0~1之间。
- speed :三种预定速度之一的字符串( “slow” ,“normal” , or “fast” )或表示动画时长的秒数值(如: 1000)。必须写
- easing : (Optional)用来指定切换效果,默认是"swing” , 可用参数"Ilinear” 。
<script>
$(function() {
$("button").eq(0).click(function() {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
$("button").eq(1).click(function() {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
$("button").eq(2).click(function() {
// 淡入淡出切换 fadeToggle()
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
$("div").fadeTo(1000, 0.5);
});
});
script>
5.6、自定义动画
1.语法
animate (params, [speed], [easing], [fn])
2.参数
- params:想要更改的样式属性,以对象形式传递,必须写。属性名可以不用带引号,如果是复合属性则需要采取驼峰命名法borderLeft。其余参数都可以省略。
- speed:三种预定速度之-的字符串( “slow” ,“normal” , or “fast” )或表示动画时长的毫秒数值(如: 1000)。
- easing : (Optional) 来指定切换效果,默认是"swing” ,可用参数 “linear”
- fn:回调函数,在动画完成时执行的函数,每个元素执行次。
<style>
div {
position: absolute;
width: 200px;
height: 200px;
background-color: pink;
}
style>
<script>
$(function() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: 0.5,
width: 500
}, 1000);
})
})
script>
6、jQuery属性操作
6.1、设置或获取元素固有属性值prop()
所谓元素固有属性就是元素本身自带的属性,比如元素里面的href , 比如元素里面的type.
-
获取属性语法
prop("属性") -
设置属性值
prop("属性","属性值")
6.2、设置或获取元素自定义属性值attr()
用户自己给元素添加的属性,我们称为自定义属性。比如给div添加index=“1"
-
获取属性语法
attr("属性") //类似原生getAttribute0 -
设置属性值
attr("属性", "属性值") // 类似原生setAttribute0
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<script src="jquery.min.js">script>
head>
<body>
<a href="http://www.itcast.cn" title="都挺好">都挺好a>
<input type="checkbox" name="" id="" checked>
<div index="1" data-index="2">我是divdiv>
<span>123span>
<script>
$(function() {
//1. element.prop("属性名") 获取元素固有的属性值
console.log($("a").prop("href"));
$("a").prop("title", "我们都挺好");
$("input").change(function() {
console.log($(this).prop("checked"));
});
// console.log($("div").prop("index"));
// 2. 元素的自定义属性 我们通过 attr()
console.log($("div").attr("index"));
$("div").attr("index", 4);
console.log($("div").attr("data-index"));
// 3. 数据缓存 data() 这个里面的数据是存放在元素的内存里面
$("span").data("uname", "andy");
console.log($("span").data("uname"));
// 这个方法获取data-index h5自定义属性 第一个 不用写data- 而且返回的是数字型
console.log($("div").data("index"));
})
script>
body>
html>
6.3、数据缓存data()
data()方法可以在指定的元素上存取数据,并不会修改DOM元素结构。一旦页面刷新,之前存放的数据都将被移除。
-
附加数据语法
data("name","value") // 向被选元素附加数据 -
获取数据语法
date("name") //向被选元素获取数据
同时,还可以读取HTML5自定义属性data-index ,得到的是数字型
6.4、购物车案例分析
- 全选思路:里面3个小的复选框按钮( j-checkbox )选中状态( checked )跟着全选按钮( checkall )走。
- 因为checked是复选框的固有属性,此时我们需要利用prop()方法获取和设置该属性。
- 把全选按钮状态赋值给3小复选框就可以了。
- 当我们每次点击小的复选框按钮,就来判断:
- 如果小复选框被选中的个数等于3就应该把全选按钮选上,否则全选按钮不选。
:checked选择器:checked被选中的表单元素。
// 1. 全选 全不选功能模块
// 就是把全选按钮(checkall)的状态赋值给 三个小的按钮(j-checkbox)就可以了
// 事件可以使用change
$(".checkall").change(function() {
// console.log($(this).prop("checked"));
$(".j-checkbox, .checkall").prop("checked", $(this).prop("checked"));
if ($(this).prop("checked")) {
// 让所有的商品添加 check-cart-item 类名
$(".cart-item").addClass("check-cart-item");
} else {
// check-cart-item 移除
$(".cart-item").removeClass("check-cart-item");
}
});
// 2. 如果小复选框被选中的个数等于3 就应该把全选按钮选上,否则全选按钮不选。
$(".j-checkbox").change(function() {
// if(被选中的小的复选框的个数 === 3) {
// 就要选中全选按钮
// } else {
// 不要选中全选按钮
// }
// console.log($(".j-checkbox:checked").length);
// $(".j-checkbox").length 这个是所有的小复选框的个数
if ($(".j-checkbox:checked").length === $(".j-checkbox").length) {
$(".checkall").prop("checked", true);
} else {
$(".checkall").prop("checked", false);
}
if ($(this).prop("checked")) {
// 让当前的商品添加 check-cart-item 类名
$(this).parents(".cart-item").addClass("check-cart-item");
} else {
// check-cart-item 移除
$(this).parents(".cart-item").removeClass("check-cart-item");
}
});
7、jQuery内容文本值
主要针对元素的内容还有表单的值操作。
1.普通元素内容html() (相当于原生inner HTML)
html() //获取元素的内容
html("内容") // 设置元素的内容
2.普通元素文本内容text() (相当与原生innerText)
text() //获取元素的文本内容
text("文本内容") // 设置元素的文本内容
3.表单的值val() (相当于原生value)
<body>
<div>
<span>我是内容span>
div>
<input type="text" value="请输入内容">
<script>
// 1. 获取设置元素内容 html()
console.log($("div").html());
// $("div").html("123");
// 2. 获取设置元素文本内容 text()
console.log($("div").text());
$("div").text("123");
// 3. 获取设置表单值 val()
console.log($("input").val());
$("input").val("123");
script>
body>
购物车案例
①核心思路:每次点击+号或者号,根据文本框的值乘以当前商品的价格就是商品的小计
②意1 :只能增加本商品的小计,就是当前商品的小计模块( p-sum )
③修改普通元素的内容是text0方法
④注意2 :当前商品的价格,要把¥符号去掉再相乘截取字符串substr(1)
⑤parents( '选择器’ ) 可以返回指定祖先元素
⑥最后计算的结果如果想要保留2位小数通过toFixed(2)方法
⑦用户也可以直接修改表单里面的值,同样要计算小计。用表单change事件
8、jQuery元素操作
主要是遍历、创建、添加、删除元素操作。
8.1、遍历元素
jQuery隐式迭代是对同一类元素做了同样的操作。如果想要给同一 类元素做不同操作,就需要用到遍历。
-
语法一:
$ ("div").each(function (index, domEle) {XXX; })- each0方法遍历匹配的每一个元素。 主要用DOM处理。each每一个
- 里面的回调函数有2个参数: index 是每个元素的索引号; demEle 是每个DOM元素对象,不是jquery对象
- 所以要想使用jquery方法,需要给这个dom元素转换为jquery对象$(domEle)
-
语法二:
$.each(object,function (index, element) { xxx;})- $.each0方法可用于遍历任何对象。主要用于数据处理,比如数组,对象
- 里面的函数有2个参数: index 是每个元素的索引号; element遍历内容
<body>
<div>1div>
<div>2div>
<div>3div>
<script>
$(function() {
// $("div").css("color", "red");
// 如果针对于同一类元素做不同操作,需要用到遍历元素(类似for,但是比for强大)
var sum = 0;
// 1. each() 方法遍历元素
var arr = ["red", "green", "blue"];
$("div").each(function(i, domEle) {
// 回调函数第一个参数一定是索引号 可以自己指定索引号号名称
// console.log(index);
// console.log(i);
// 回调函数第二个参数一定是 dom元素对象 也是自己命名
// console.log(domEle);
// domEle.css("color"); dom对象没有css方法
$(domEle).css("color", arr[i]);
sum += parseInt($(domEle).text());
})
console.log(sum);
// 2. $.each() 方法遍历元素 主要用于遍历数据,处理数据
// $.each($("div"), function(i, ele) {
// console.log(i);
// console.log(ele);
// });
// $.each(arr, function(i, ele) {
// console.log(i);
// console.log(ele);
// })
$.each({
name: "andy",
age: 18
}, function(i, ele) {
console.log(i); // 输出的是 name age 属性名
console.log(ele); // 输出的是 andy 18 属性值
})
})
script>
body>
购物车案例模块计算总计和总额
①核心思路:把所有文本框里面的值相加就是总计数量。总额同理
②文本框里面的值不相同,如果想要相加需要用到each遍历。明-个量,相加即可
③点击+号号,会改变总计和总额,如果用户修改了文本框里面的值同样会改变总计和总额
④因此可以封装一个函数求总计和总额的, 以上2个操作调用这个函数即可。
⑤注意1 :总计文本框里面的值相加用val() 总额是普通元素的内容用text()
8.2、创建元素
语法:
$("");
动态创建一个
8.3、添加元素
-
内部添加
element.append("内容")把内容放入匹配元素内部最后面,类似原生appendChild
element.prepend("内容")把内容放入匹配元素内部最前面,类似原生prependChild
-
外部添加
element.after("内容") //把内容放入目标元素后面 element.before("内容") //把内容放入目标元素前面内部添加元素,生成之后,它们是父子关系。
外部添加元素,生成之后,他们是兄弟关系。
8.4、删除元素
element.remove() //删除匹配的元素
element.empty() //删除匹配的元素集合中所有的子节点
element.html("") //清空匹配的元素内容
<body>
<ul>
<li>原先的lili>
ul>
<div class="test">我是原先的divdiv>
<script>
$(function() {
// 1. 创建元素
var li = $("我是后来创建的li ");
// 2. 添加元素
// (1) 内部添加
// $("ul").append(li); 内部添加并且放到内容的最后面
$("ul").prepend(li); // 内部添加并且放到内容的最前面
// (2) 外部添加
var div = $("我是后妈生的");
// $(".test").after(div);
$(".test").before(div);
// 3. 删除元素
// $("ul").remove(); 可以删除匹配的元素 自杀
// $("ul").empty(); // 可以删除匹配的元素里面的子节点 孩子
$("ul").html(""); // 可以删除匹配的元素里面的子节点 孩子
})
script>
body>
购物车删除商品案例分析:
1.核心思路:把商品remove)删除元素即可
2.有三个地方需要删除︰1.商品后面的删除按钮⒉删除选中的商品3.清理购物车
3.商品后面的删除按钮:一定是删除当前的商品,所以从$(this)出发
4.删除选中的商品∶先判断小的复选框按钮是否选中状态,如果是选中,则删除对应的商品
// 6. 删除商品模块
// (1) 商品后面的删除按钮
$(".p-action a").click(function() {
// 删除的是当前的商品
$(this).parents(".cart-item").remove();
getSum();
});
// (2) 删除选中的商品
$(".remove-batch").click(function() {
// 删除的是小的复选框选中的商品
$(".j-checkbox:checked").parents(".cart-item").remove();
getSum();
});
// (3) 清空购物车 删除全部商品
$(".clear-all").click(function() {
$(".cart-item").remove();
getSum();
})
9、jQuery尺寸、位置操作
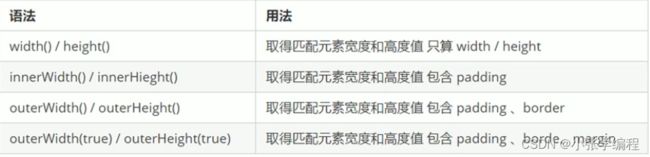
9.1、jquery尺寸
1.以上参数为空,则是获取相应值,返回的是数字型
2.如果参数为数字,则是修改相应值。
3.参数可以不必写单位。
9.2、jQuery位置
位置主要有三个: offset()、position()、scrollTop()/scrollLeft()
-
offset()设置或获取元素偏移
- offset()方法设置或返回被选元素相对于文档的偏移坐标,跟父级没有关系。
- 该方法有2个属性left、top, offset().top用于获取距离文档顶部的距离,offset().left用于获取距离文档左侧的距离。
- 可以设置元素的偏移:offset({ top:10, left:30 });
-
position()获取元素偏移
position()方法用于返回被选元素相对于带有定位的父级偏移坐标,如果父级都没有定位,则以文档为准。
<body> <div class="father"> <div class="son">div> div> <script> $(function() { // 1. 获取设置距离文档的位置(偏移) offset console.log($(".son").offset()); console.log($(".son").offset().top); // $(".son").offset({ // top: 200, // left: 200 // }); // 2. 获取距离带有定位父级位置(偏移) position 如果没有带有定位的父级,则以文档为准 // 这个方法只能获取不能设置偏移 console.log($(".son").position()); // $(".son").position({ // top: 200, // left: 200 // }); }) script> body> -
scrollTop()/scrollLeft()设置或获取元素被卷去的头部和左侧
<body>
<div class="back">返回顶部div>
<div class="container">
div>
<script>
$(function() {
$(document).scrollTop(100);
// 被卷去的头部 scrollTop() / 被卷去的左侧 scrollLeft()
// 页面滚动事件
var boxTop = $(".container").offset().top;
$(window).scroll(function() {
// console.log(11);
console.log($(document).scrollTop());
if ($(document).scrollTop() >= boxTop) {
$(".back").fadeIn();
} else {
$(".back").fadeOut();
}
});
// 返回顶部
$(".back").click(function() {
// $(document).scrollTop(0);
$("body, html").stop().animate({
scrollTop: 0
});
// $(document).stop().animate({
// scrollTop: 0
// }); 不能是文档而是 html和body元素做动画
})
})
script>
body>
案例:电梯导航
$(function() {
// 当我们点击了小li 此时不需要执行 页面滚动事件里面的 li 的背景选择 添加 current
// 节流阀 互斥锁
var flag = true;
// 1.显示隐藏电梯导航
var toolTop = $(".recommend").offset().top;
toggleTool();
function toggleTool() {
if ($(document).scrollTop() >= toolTop) {
$(".fixedtool").fadeIn();
} else {
$(".fixedtool").fadeOut();
};
}
$(window).scroll(function() {
toggleTool();
// 3. 页面滚动到某个内容区域,左侧电梯导航小li相应添加和删除current类名
if (flag) {
$(".floor .w").each(function(i, ele) {
if ($(document).scrollTop() >= $(ele).offset().top) {
console.log(i);
$(".fixedtool li").eq(i).addClass("current").siblings().removeClass();
}
})
}
});
// 2. 点击电梯导航页面可以滚动到相应内容区域
$(".fixedtool li").click(function() {
flag = false;
console.log($(this).index());
// 当我们每次点击小li 就需要计算出页面要去往的位置
// 选出对应索引号的内容区的盒子 计算它的.offset().top
var current = $(".floor .w").eq($(this).index()).offset().top;
// 页面动画滚动效果
$("body, html").stop().animate({
scrollTop: current
}, function() {
flag = true;
});
// 点击之后,让当前的小li 添加current 类名 ,姐妹移除current类名
$(this).addClass("current").siblings().removeClass();
})
})
10、jQuery事件
10.1、jQuery事件注册
单个事件注册
-
语法
element.事件(function () {}) $("div").click(function (){事件处理程序})
<script>
$(function() {
// 1. 单个事件注册
$("div").click(function() {
$(this).css("background", "purple");
});
$("div").mouseenter(function() {
$(this).css("background", "skyblue");
});
})
script>
10.2、jQuery事件处理
1.事件处理on()绑定事件
on()方法在匹配元素上绑定一个或多个事件的事件处理函数
-
语法
element.on(events,[selector],fn)- events:—个或多个用空格分隔的事件类型,如"click"或"keydown”。
- selector:元素的子元素选择器。
- fn:回调函数即绑定在元素身上的侦听函数。
on()方法的优势1:
1.可以绑定多个事件,多个处理事件处理程序。
如果事件处理程序相同
<script>
$(function() {
// 2. 事件处理on
// (1) on可以绑定1个或者多个事件处理程序
$("div").on({
mouseenter: function() {
$(this).css("background", "skyblue");
},
click: function() {
$(this).css("background", "purple");
},
mouseleave: function() {
$(this).css("background", "blue");
}
});
//事件处理程序相同
$("div").on("mouseenter mouseleave", function() {
$(this).toggleClass("current");
});
})
script>
on()方法的优势2:
2.可以事件委派操作。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
$ ('ul').on('click','li',function(){
alert('hello world!');
});
在此之前有bind(), live() delegate()等方法来处理事件绑定或者事件委派,最新版本的请用on替代他们。
<script>
// (2) on可以实现事件委托(委派)
// $("ul li").click();
$("ul").on("click", "li", function() {
alert(11);
});
// click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li
// (3) on可以给未来动态创建的元素绑定事件
// $("ol li").click(function() {
// alert(11);
// })
$("ol").on("click", "li", function() {
alert(11);
})
var li = $("我是后来创建的 ");
$("ol").append(li);
})
script>
on()方法的优势3:
动态创建的元素,click()没有办法绑定事件,on()可以给动态生成的元素绑定事件
2.事件处理off()解绑事件
off()方法可以移除通过on()方法添加的事件处理程序。
$("p").off() //解绑p元素所有事件处理程序
$("p").off("click") //解绑p元素上面的点击事件后面的 foo 是侦听函数名
$("ul").off("click","li"); //解绑事件委托
如果有的事件只想触发一次,可以使用one()来绑定事件。
<script>
$(function() {
$("div").on({
click: function() {
console.log("我点击了");
},
mouseover: function() {
console.log('我鼠标经过了');
}
});
$("ul").on("click", "li", function() {
alert(11);
});
// 1. 事件解绑 off
// $("div").off(); // 这个是解除了div身上的所有事件
$("div").off("click"); // 这个是解除了div身上的点击事件
$("ul").off("click", "li");
// 2. one() 但是它只能触发事件一次
$("p").one("click", function() {
alert(11);
})
})
script>
3.自动触发事件trigger()
有些事件希望自动触发,比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
element.click() //第一种简写形式
element.trigger("type") //第二种自动触发模式
element.triggerHandler("type") //第三种自动触发模式
<script>
$(function() {
$("div").on("click", function() {
alert(11);
});
// 自动触发事件
// 1. 元素.事件()
// $("div").click();会触发元素的默认行为
// 2. 元素.trigger("事件")
// $("div").trigger("click");会触发元素的默认行为
$("input").trigger("focus");
// 3. 元素.triggerHandler("事件") 就是不会触发元素的默认行为
$("div").triggerHandler("click");
$("input").on("focus", function() {
$(this).val("你好吗");
});
// $("input").triggerHandler("focus");
});
script>
10.3、jQuery事件对象
事件被触发,就会有事件对象的产生。
element.on (events, [selector],function(event) { })
阻止默认行为:event.preventDefault()或者return false
阻止冒泡: event.stopPropagation()
<script>
$(function() {
$(document).on("click", function() {
console.log("点击了document");
})
$("div").on("click", function(event) {
// console.log(event);
console.log("点击了div");
event.stopPropagation();
})
})
script>
11、jQuery其他方法
11.1、jQuery拷贝对象
如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用$.extend ()方法
- 语法
$.extend ( [deep], target,object1,[objectN])
1.deep:如果设为true为深拷贝,默认为false 浅拷贝
2.target:要拷贝的目标对象
3.object1:待拷贝到第一个对象的对象。
4.objectN:待拷贝到第N个对象的对象。
5.浅拷贝是把被拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。
6.深拷贝,前面加true,完全克隆(拷贝的对象,而不是地址),修改目标对象不会影响被拷贝对象。
<script>
$(function() {
// var targetObj = {};
// var obj = {
// id: 1,
// name: "andy"
// };
// // $.extend(target, obj);
// $.extend(targetObj, obj);
// console.log(targetObj);
// var targetObj = {
// id: 0
// };
// var obj = {
// id: 1,
// name: "andy"
// };
// // $.extend(target, obj);
// $.extend(targetObj, obj);
// console.log(targetObj); // 会覆盖targetObj 里面原来的数据
var targetObj = {
id: 0,
msg: {
sex: '男'
}
};
var obj = {
id: 1,
name: "andy",
msg: {
age: 18
}
};
// // $.extend(target, obj);
// $.extend(targetObj, obj);
// console.log(targetObj); // 会覆盖targetObj 里面原来的数据
// // 1. 浅拷贝把原来对象里面的复杂数据类型地址拷贝给目标对象
// targetObj.msg.age = 20;
// console.log(targetObj);
// console.log(obj);
// 2. 深拷贝把里面的数据完全复制一份给目标对象 如果里面有不冲突的属性,会合并到一起
$.extend(true, targetObj, obj);
// console.log(targetObj); // 会覆盖targetObj 里面原来的数据
targetObj.msg.age = 20;
console.log(targetObj); // msg :{sex: "男", age: 20}
console.log(obj);
})
script>
11.2、多库共存
问题概述:
jQuery使用 作 为 标 示 符 , 随 着 j Q u e r y 的 流 行 其 他 j s 库 也 会 用 这 作为标示符,随着jQuery的流行其他js 库也会用这 作为标示符,随着jQuery的流行其他js库也会用这作为标识符,这样一起使用会引起冲突。
客观需求:
需要一个解决方案,让jQuery和其他的js库不存在冲突,可以同时存在,这就叫做多库共存。
jQuery解决方案:
1.把里面的$符号统一改为jQuery,比如jQuery(“div”)
2.jQuery变量规定新的名称:$.noConflict() var xx = $.noConflict()
<script>
$(function() {
function $(ele) {
return document.querySelector(ele);
}
console.log($("div"));
// 1. 如果$ 符号冲突 我们就使用 jQuery
jQuery.each();
// 2. 让jquery 释放对$ 控制权 让用自己决定
var suibian = jQuery.noConflict();
console.log(suibian("span"));
suibian.each();
})
script>
11.3、jQuery插件
jQuery功能比较有限,想要更复杂的特效效果,可以借助于jQuery插件完成。
注意:这些插件也是依赖于jQuery来完成的,所以必须要先引入jQuery文件,因此也称为jQuery插件。
jQuery插件常用的网站:
1.jQuery插件库http://www.jq22.com/
2.jQuery之家http://www.htmleaf.com/
jQuery插件使用步骤
1.引入相关文件。( jQuery文件和插件文件)
2.复制相关html、css、js(调用插件)。
jQuery插件演示:
-
瀑布流
-
图片懒加载(图片使用延迟加载在可提高网页下载速度。它也能帮助减轻服务器负载)
当我们页面滑动到可视区域,再显示图片。我们使用jquery插件库 EasyLazyload。注意,此时的js引入文件和js调用必须写到DOM元素(图片)最后面
-
全屏滚动(fullpage.js)
gitHub : https://github.com/alvarotrigo/fullPage.js
中文翻译网站: http://www.dowebok.com/demo/2014/77/
bootstrap js 插件:
bootstrap框架也是依赖于jQuery开发的,因此里面的js插件使用,也必须引入jQuery文件。