- 《深度学习实战》第12集:大模型的未来与行业应用
带娃的IT创业者
深度学习实战深度学习
深度学习实战|第12集:大模型的未来与行业应用随着深度学习技术的快速发展,大模型(如GPT、LLaMA、Bloom等)已经成为人工智能领域的核心驱动力。本篇博客将探讨大模型的发展趋势及其在医疗、金融、教育等行业的实际应用,并通过2个实战项目展示如何使用开源大模型构建问答系统。此外,我们还会分析大模型的前沿技术方向。图示:大模型发展历程与行业应用场景1.大模型发展历程图以下是大模型从早期到现在的关键
- 深度学习突破:LLaMA-MoE模型的高效训练策略
人工智能大模型讲师培训咨询叶梓
深度学习llama人工智能Llama-Moe大模型语言模型
在人工智能领域,大模型(LLM)的崛起带来了前所未有的进步,但随之而来的是巨大的计算资源需求。为了解决这一问题,Mixture-of-Expert(MoE)模型架构应运而生,而LLaMA-MoE正是这一架构下的重要代表。LLaMA-MoE是一种基于LLaMA系列和SlimPajama的MoE模型,它通过将LLaMA的前馈网络(FFNs)划分为稀疏专家,并为每层专家插入top-K个门,从而显著减小模
- MATH2110 - STATISTICS 3
后端
MATH2110-STATISTICS3SPRINGSEMESTERSEMESTER2025Coursework1Deadline:3pm,Friday14/3/2025Yourneat,clearly-legiblesolutionsshouldbesubmittedelectronicallyasaJupyterorPDFfileviatheMATH2110Moodlepagebythedea
- @Schedule定时任务+分布式环境一些踩过的坑~
架构文摘JGWZ
分布式学习后端
定时任务的实现方式多种多样,框架也是层出不穷。“本文所谈及的是SpringBoot本身所带有的@EnableScheduling、@Scheduled实现定时任务的方式。以及采用这种方式,在分布式调度中可能会出现的问题,又针对为什么会发生这种问题?又该如何解决,做出了一些叙述。为了适合每个阶段的读者,我把前面测试的代码都贴出来啦~确保每一步都是有迹可循的,希望大家不要嫌啰嗦,感谢一、搭建基本环境基
- 132java ssm springboot基于大数据的吉林省农村产权交易数据分析可视化平台系统(源码+文档+运行视频+讲解视频)
QQ2279239102
springboot大数据数据分析开发语言mavenvue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架springboot前端框架vue持久层框架MyBaitsPlus系统测试四、代码参考源码获取目的摘要:本文介绍了基于JavaSSM和SpringBoot开发的吉林省农村产权交易数据分析可视化平台系统,为农村产权交易市场提供决策支持。系统前端利用HTML、CSS和JavaScript构建直观的可视化界面,后端运用Ja
- 使用第三方工具监控 SpringBoot 接口超时,简单几步搞定!
程序员蜗牛g
springbootspringboot后端java
点击上方“程序员蜗牛g”,选择“设为星标”跟蜗牛哥一起,每天进步一点点程序员蜗牛g大厂程序员一枚跟蜗牛一起每天进步一点点31篇原创内容公众号为了实现SpringBoot项目的接口超时监控并触发邮件告警,以下是一些常用的第三方工具和解决方案,可根据项目规模和需求灵活选择。一、开源方案1.Prometheus+Alertmanager+Grafana功能特点:Prometheus:时序数据库,实时采集
- 干掉复杂代码! Spring Boot + CQRS 黄金组合,太优雅了!
程序员蜗牛g
springbootspringbootjava数据库
微服务架构的兴起放大了CQRS的必要性。在分布式系统中,服务通常需要自治和高度解耦,CQRS提供了一条清晰的路径。每个微服务都可以采用CQRS模式,确保其处理命令和查询的内部机制从其他服务中抽象出来。这也与领域驱动设计(DDD)非常吻合,其中领域事件可以触发不同微服务中的命令。潜在的陷阱虽然CQRS提供了许多好处,但它也面临着挑战:复杂性增加:引入CQRS会增加开销,尤其是在读取和写入之间的区别不
- 深入了解构建分布式微服务架构的利器:Spring Cloud Alibaba
和光同尘·心止
架构分布式微服务springcloud
目录分布式微服务简介SpringCloudAlibaba简介核心组件Nacos组件Ribbon组件feign组件Sentinel组件seata组件gateway组件RabbitMQ组件组件安装步骤参考链接:阿里云官方文档:https://help.aliyun.com/阿里github官方文档:https://github.com/alibaba/SpringCloudAlibaba官方文档:ht
- 系统对接方案_浅谈RPA系统
weixin_39881760
系统对接方案
首先本文是有感而发,其次是我本身是大数据和人工智能领域产品多年从业者,并不局限于RPA领域,做过一些RPA项目也和客户沟通并且提供过顾问和咨询服务,所以有一定理解。从网上可见的大部分文章包括本问题下面的回答中,都可以看到,大部分是宏观回答,从狭义来说,RPA可以是一个软件工具、可以是一套系统也可以是一个平台;RPA可以让办公自动化、业务流程自动化。从广义来说,任何一个可被规则化且突发、未知情况少的
- 使用 Spring Boot Admin 管理和监控 Spring Boot 应用程序
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介SpringBoot是一款开源框架,它让初学者能够快速地开发出基于Spring框架的应用程序。在过去的一年中,SpringBoot在GitHub上持续活跃,在全球范围内取得了令人瞩目的数据,获得了大量关注。目前,SpringBoot的版本号已经从2.x发展到了2.5.x、2.6.x和2.7.x。根据GitHub上的Star数据,截至2021年9月1日,Sprin
- 双盲机制(信念,欲望):模型上下文通常会包含所有信,双盲机制屏蔽:每个智能体分别进行独立的模型调用
ZhangJiQun&MXP
教学2021AIpython2024大模型以及算力人工智能androidpython自然语言处理pycharm
如何让人工智能生成的说服性对话更接近真实的日常交流目录如何让人工智能生成的说服性对话更接近真实的日常交流**一、核心创新点解析****1.双盲对话生成机制****2.因果心理理论指导****3.多智能体协作框架ToMMA****二、实验结论****三、论文贡献**怎么代码中实现Agent的双盲场景假设代码实现代码解释注意事项模型上下文通常会包含所有信,双盲机制屏蔽:每个智能体分别进行独立的模型调用
- 【Swift 算法实战】判断数组中是否存在重复元素
网罗开发
Swiftvue.jsleetcode算法
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 非常哇塞的 SpringBoot性能优化长文!
肥肥技术宅
java大数据java
SpringBoot已经成为Java届的No.1框架,每天都在蹂躏着数百万的程序员们。当服务的压力上升,对SpringBoot服务的优化就会被提上议程。本文将详细讲解SpringBoot服务优化的一般思路,并附上若干篇辅助文章作为开胃菜。本文较长,最适合收藏之。1.有监控才有方向在开始对SpringBoot服务进行性能优化之前,我们需要做一些准备,把SpringBoot服务的一些数据暴露出来。比如
- Spring Boot如何利用Twilio Verify 发送验证码短信?
HBLOGA
SpringBootDemospringboot后端java
Twilio提供了一个名为TwilioVerify的服务,专门用于处理验证码的发送和验证。这是一个更为简化和安全的解决方案,适合需要用户身份验证的应用。使用TwilioVerify服务的步骤以下是如何在SpringBoot中集成TwilioVerify服务的步骤:1.添加依赖确保在pom.xml中添加Twilio的依赖(如果尚未添加):springboot-democom.et1.0-SNAPSH
- Python项目-基于深度学习的校园人脸识别考勤系统
天天进步2015
Python项目实战python
引言随着人工智能技术的快速发展,深度学习在计算机视觉领域的应用日益广泛。人脸识别作为其中的一个重要分支,已经在安防、金融、教育等多个领域展现出巨大的应用价值。本文将详细介绍如何使用Python和深度学习技术构建一个校园人脸识别考勤系统,该系统能够自动识别学生身份并记录考勤信息,大大提高了考勤效率,减轻了教师的工作负担。系统概述功能特点实时人脸检测与识别:能够从摄像头视频流中实时检测并识别人脸自动考
- 构建微服务网关的利器:深入Spring Cloud Gateway
蓝天资源分享
微服务架构云原生
构建微服务网关的利器:深入SpringCloudGateway在微服务架构中,随着系统被拆分成多个独立的小型服务,服务的数量不断增加,服务的治理和调用变得复杂。为了有效管理和简化客户端与多个微服务之间的通信,API网关(如SpringCloudGateway)成为了一个不可或缺的组件。SpringCloudGateway是SpringCloud生态系统中的一个重要成员,它基于SpringFrame
- python常见面试题 基础篇 (一)
航叔啦
Python基础篇1:为什么学习Python家里有在这个IT圈子里面,也想让我接触这个圈子,然后给我建议学的Python,然后自己通过百度和向有学过Python的同学了解了Python,Python这门语言,入门比较简单,它简单易学,生态圈比较强大,涉及的地方比较多,特别是在人工智能,和数据分析这方面。在未来我觉得是往自动化,人工智能这方面发展的,所以学习了Python2:通过什么途径学习Pyth
- 一次性了解OpenAI的“草莓”(Strawberry)超强实力
金融街小单纯
预测模型生成式人工智能人工智能
OpenAI预计在秋季推出的代号为“草莓”(Strawberry)的新AI模型,是其在AI推理领域的一项重要突破。该项目的成功也将为人类实现通用人工智能(AGI)目标迈出重要一步。使模型不仅能够生成查询答案,还能处理复杂的科学和数学问题,进行自主可靠的“深度研究”。“草莓”项目是OpenAI在AI推理领域的一项重要突破具备高级推理能力、长任务规划、超大规模训练等核心功能与技术特点。该项目的推出将进
- Spring创建Bean 生命周期
K____End
Springspringjava前端
SpringBean生命周期流程图+------------------------------------------------------+|开始|+------------------------------------------------------+|v+------------------------------------------------------+|加载配置元数据|
- 2025年计算机毕业设计springboot 校园二手物品交易平台的设计与实现
基林计算机毕设程序
课程设计springboot后端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景随着环保意识的增强和校园经济的蓬勃发展,校园二手物品交易逐渐成为大学生群体中的重要经济活动。当前,国内外对于二手物品交易的研究主要集中在电商平台的发展、交易模式的创新以及市场潜力的挖掘等方面。然而,专门针对校园二手物品交易平台的研究相对较少,尤其是结合大学生实际需求和行为特点的
- Elasticsearch 学习
Anthonywish
java后端elasticsearchspringdata全文检索
内容摘要安装Elasticsearch使用Rest的API操作索引使用Rest的API查询数据使用Rest的API聚合数据SpringDataElasticsearch使用1.Elasticsearch介绍和安装用户访问我们的首页,一般都会直接搜索来寻找自己想要购买的商品。而商品的数量非常多,而且分类繁杂。如果能正确的显示出用户想要的商品,并进行合理的过滤,尽快促成交易,是搜索系统要研究的核心。面
- Github 2024-09-30 开源项目周报 Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2024-09-30统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7JupyterNotebook项目2Dart项目1Ruby项目1HTML项目1C#项目1TypeScript项目1Rust项目1非开发语言项目1AutoGPT:人工智能革命的先锋创建周期:486天开发语言:Python协议类型:MI
- Vue+ElementUI+SpringMVC实现分页
史天航
java入门篇
Vue+ElementUI+SpringMVC实现分页这一段时间写项目用到了Vue+ElementUI,这里记录一下使用ElementUI内置分页插件结合后端SSM框架的实现思路和实现过程。其中遇到了很多坑,我会尽量把见到的坑都记录下来,希望对你有所帮助。首先让我们看一下最终效果:起步本博文的主要讲一下Vue+ElementUI结合后端SpringMVC实现分页的实现思路,基本的elementUI
- 单体架构、集群、分布式、微服务的区别!
码熔burning
微服务架构分布式微服务
目录一、单体架构二、集群♀️♂️三、分布式架构四、微服务架构️五、总结我的其他文章也讲解的比较有趣,如果喜欢博主的讲解方式,可以多多支持一下,感谢!✨更多请看个人主页:码熔burning其他优质专栏:【✨设计模式】【SpringBoot】【多线程】【Redis】…等一、单体架构是什么:想象一下,你开了一家小餐馆,所有的功能都在一个地方完成:点餐、做饭、收银、打扫卫生,所有员工都在一个屋檐下工作
- 免费分享,清华大学DeepSeek 1-6版教程全析,探索未知的技术新领域推文
qq_35008050
pdf
免费分享,清华大学DeepSeek1-6版教程全析,探索未知的技术新领域在科技飞速发展的今天,人工智能领域不断推陈出新,DeepSeek作为其中的一颗新星备受瞩目。如今,一份来自清华大学的珍贵礼物——DeepSeek1-6版教程,正免费向大家敞开知识的大门,助力我们深入探索未知的技术新领域。第一版:基础奠基,开启DeepSeek之旅对于初次接触DeepSeek的人来说,第一版教程就像是一座坚实的基
- 基于Springboot的毕业论文管理系统的设计与实现
2301_81127431
javajava
基于SpringBoot的毕业论文管理系统的设计与实现摘要:随着科技和互联网的飞速发展,无纸化办公方式已成为时代潮流,不仅绿色环保,而且能提高办公效率。目前,在很多高校,无纸化办公方式也特别普遍,但是,对于毕业论文的管理,却有很多高校仍处于人工管理的阶段,过程繁琐且效率低下,不利于教师对学生毕业论文管理做到整理方便、查找迅速。这种人工管理论文的方式已不能满足现代高校建设数字化校园的发展需要。针对目
- Spring Boot 接口 JSON 序列化优化:忽略 Null 值的九种解决方案详解
坎布里奇
SpringBootspringbootjsonpython
一、针对特定接口null的处理:方法一:使用@JsonInclude注解1.1类级别:在接口返回的DTO类或字段上添加@JsonInclude注解,强制忽略null值:类级别:所有字段为null时不返回@JsonInclude(JsonInclude.Include.NON_NULL)publicclassMyResponseDTO{privateStringfield1;1.2字段级别:在具
- 在Spring Boot项目中将中文转换为拼音:从入门到实践
和烨
核心业务思路java
文章目录在SpringBoot项目中将中文转换为拼音:从入门到实践引言一、拼音转换的背景与需求1.1拼音转换的应用场景1.2技术选型二、SpringBoot集成pinyin4j2.1添加依赖2.2创建拼音工具类2.3在SpringBoot中使用工具类2.4编写测试用例三、实践中的注意事项3.1多音字处理3.2性能优化3.3其他拼音库四、总结在SpringBoot项目中将中文转换为拼音:从入门到实践
- Easy Trans Spring Boot Starter ---Spring系列的字段翻译库
蓝胖子不是胖子
python开发语言
EasyTransSpringBootStarter使用文档1.简介easy-trans-spring-boot-starter是一个基于SpringBoot的库,用于简化数据翻译和转换操作。它可以帮助你将数据库中的枚举值、状态码等转换为用户友好的文本,或者将一种数据格式转换为另一种格式。2.功能特点数据翻译:将枚举值、状态码等转换为用户友好的文本。数据转换:将一种数据格式转换为另一种格式。多语言
- Vue.js 学习笔记
剑走偏锋o.O
vue.js学习笔记
文章目录前言一、Vue.js基础概念1.1Vue.js简介1.2Vue.js的特点1.3Vue.js基础示例二、Vue.js常用指令2.1双向数据绑定(`v-model`)2.2条件渲染(`v-if`和`v-show`)2.3列表渲染(`v-for`)2.4事件处理(`v-on`)2.5表单绑定(`v-model`)三、Vue.js组件化开发3.1组件的概念3.2创建组件3.2.1全局注册3.2.
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,Django@Python2.x 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f
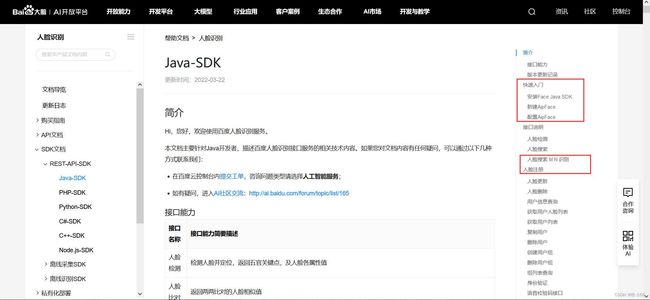
 2.找到产品选择人脸识别
2.找到产品选择人脸识别 3.进入页面点击立即使用
3.进入页面点击立即使用 4.创建实列得到API接口密钥 AppID API Key Secret Key
4.创建实列得到API接口密钥 AppID API Key Secret Key 到这里准备工作就差不多完成了
到这里准备工作就差不多完成了 2.登录后先注册一下人脸照片
2.登录后先注册一下人脸照片 3.上传成功后我们回到后台然后点击人脸验证登录进入这个页面,点击登录后 我们的后端会拿这个照片与上传到百度Ai中的人脸库进行对比
3.上传成功后我们回到后台然后点击人脸验证登录进入这个页面,点击登录后 我们的后端会拿这个照片与上传到百度Ai中的人脸库进行对比![]()