vscode 使用指南
参考
tsq/vscode-course: VS Code 入门教程
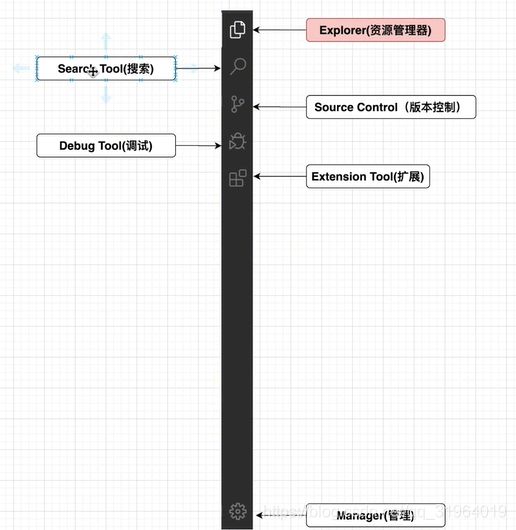
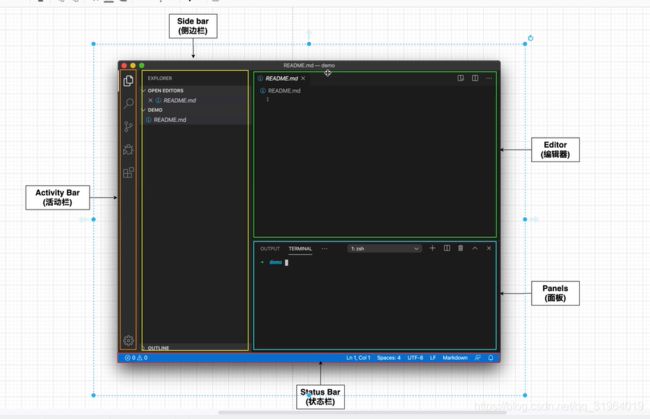
vscode结构
logpoints
一种特殊的断点:logpoints,使用它我们可以以非阻塞、打日志的方式来调试程序
编辑区左边右键选择 add log points 断点输入断点记录内容例如
## res 为请求的对象
请求信息:{res}
conditional breakpoint
conditional breakpoint,使用它我们可以为一个断点添加条件判断语句,条件判断语句返回真时,断点才会生效
既想要使用普通断点又不想要请求被阻塞的情况,我们就可以使用conditional breakpoint
multi-target debugging
VS Code入门教程2020 #29 调试技巧5:multi-target debugging - VS Code入门教程2020 - 西瓜视频
multi-target debugging,使用它,我们可以在VS Code中同时发起多个调试
multi-target debugging的使用方式有两种,一种是通过依次启动单个调试配置项,另一种我认为更加方便,我们可以在launch.json中添加一个compounds配置项,通过它我们就能一键快速启动多个调试项
当面对前后端分离等场景时,我们的项目可能会被拆分成多个子项目,每个子项目可以是不同的编程语言编写,为了能够对这些子项目同时进行联调,我们就可以使用VS Code提供的multi-target debugging功能,同时开启多个调试
launch.json
VSCode launch.json配置详解 - 简书
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node", ## 调试环境 java node python
"request": "launch", ## 调试类型 attach(请求类型为附加 使用与java服务,nodejs服务等启动后一直运行的程序) launch(请求类型为启动)
"name": "启动程序",
"skipFiles": [
"/**"
],
"program": "${workspaceFolder}\\app.js"
}
]
}
扩展
Command Palette 命令面板
快捷键: ctrl+shift+p
settting.json 快速修改设置
默认是空的json对象 ,如果有内容 就是你就修改过的配置

重置单项的设置可以 在settings界面 ,点击齿轮进行重置,(带颜色的项就是修改过的)
User Snippets 用户代码片段
隐藏Side Bar
Mac: command + B
Win: ctrl + B
linux: ctrl + B
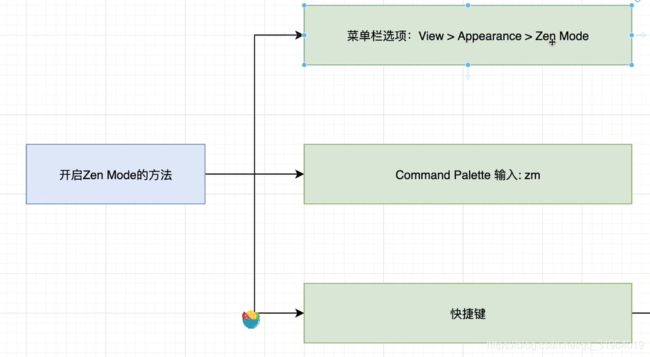
Zen Mode 禅模式

快捷键: ctrl+k+z (摁下 ctrl+k 松开后再嗯 z )
常用快捷键
Panels 面板
OUTPUT:它会显示出VS Code自身以及第三方扩展的一些日志信息。
DEBUG CONSOLE:它有三个功能,第一,会显示调试器自身的日志信息,第二,会显示项目本身包含的控制台输出,第三,在调试过程中,可以输出本地变量,以及利用本地变量组成的表达式的值。
Terminal (终端、航空站、终点站、晚期的、无可挽回的)
快捷键:ctrl + `(数字键1左侧的那个键)
文件导航
查找文件
ctrl + p
切换文件
ctrl + tab
在VS Code中,做文件切换最方便的方式是使用快捷键Ctrl+Tab,它的具体使用方法是:
按住Ctrl+Tab
不松Ctrl,依靠单击Tab选择文件
释放Ctrl打开被选文件。
单个文件内部
切换到上个编辑点
alt + left/alt+right
在VS Code中,做编辑点切换,我们可以使用快捷键
Windows: Alt+Left 和 Alt+Right
macOS: Ctrl±(-是键盘上的减号键)
Pin Tab 固定标签
文件的自动保存与自动格式化
自动保存 功能设置方法如下:
打开Settings
搜索auto save
找到Files: Auto Save选项并进行设置
自动格式化 功能设置方法如下:
打开Settings
搜索format
找到Editor: Format On Save选项并进行设置
文件比较
为了对两个文件进行比较,我们可以这样做:
鼠标点击第一个文件名
按住Shift键,鼠标单击另一个文件的文件名
鼠标右键,选择“Compare Selected”
这样,VS Code就会打开差异视图,高亮这两个文件在内容上的不同之处。