【VUE项目实战】45、编写添加参数和添加属性的功能
接上篇《44、渲染静态属性和动态参数的Tab》
上一篇我们完成了渲染静态属性和动态参数的Tab页签。本篇我们来完成“添加参数”和“添加属性”的功能
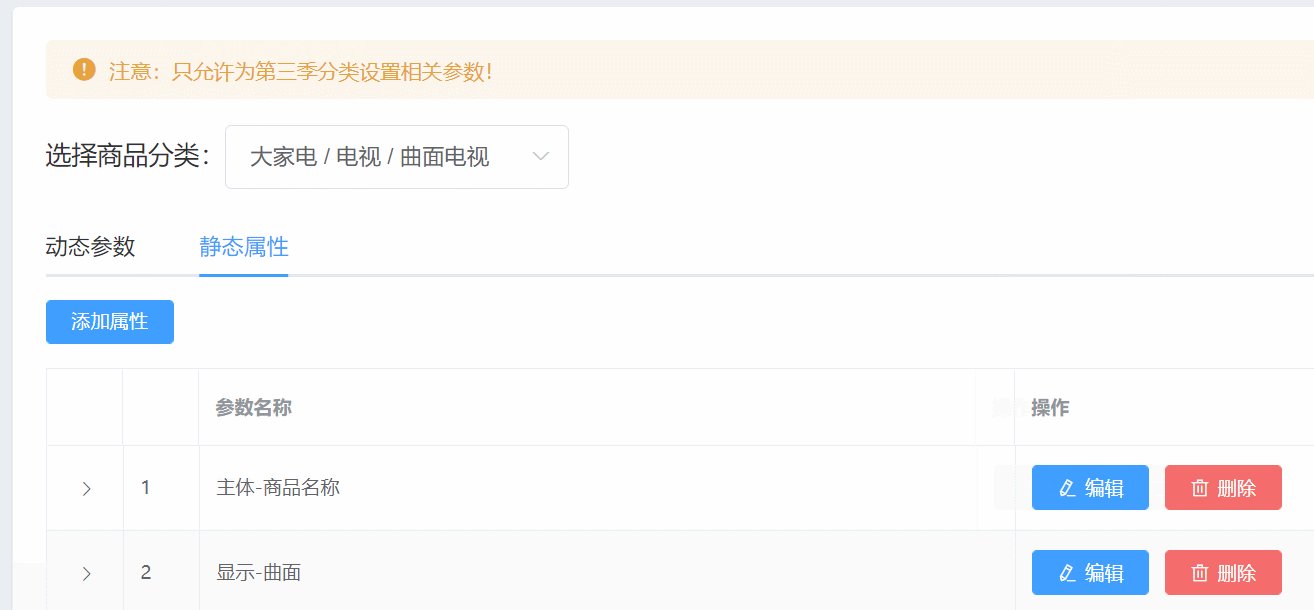
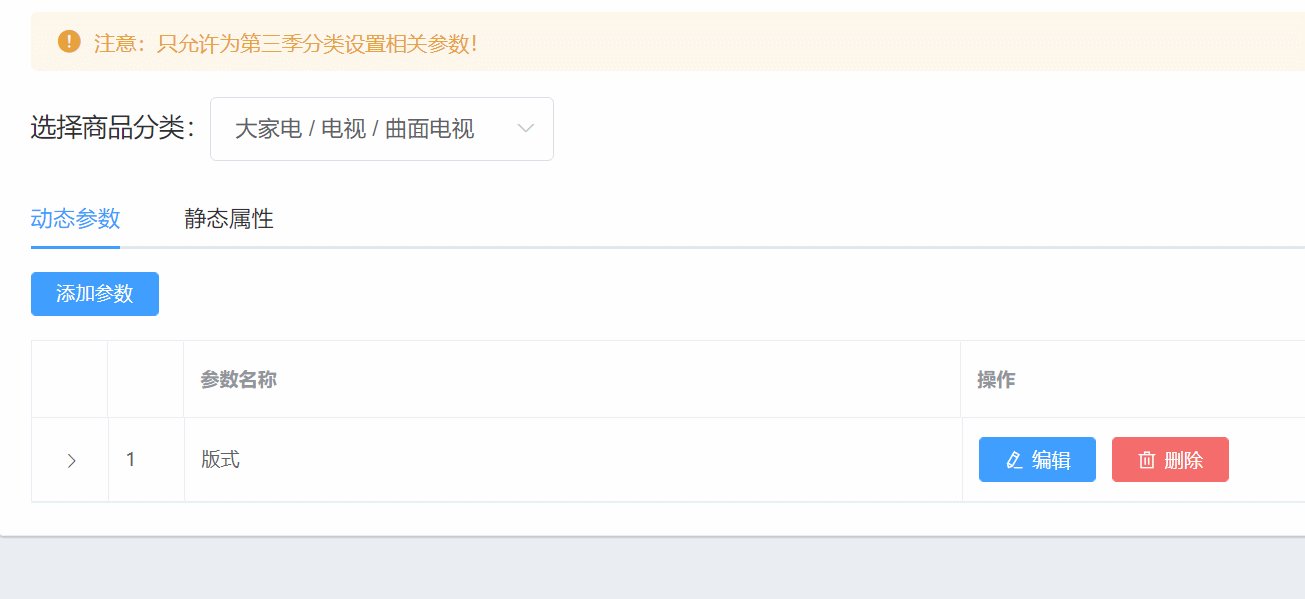
一、要实现的效果:
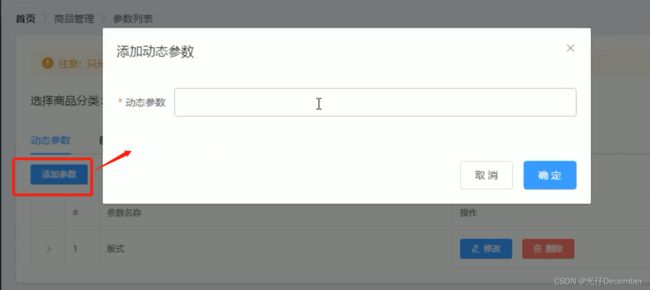
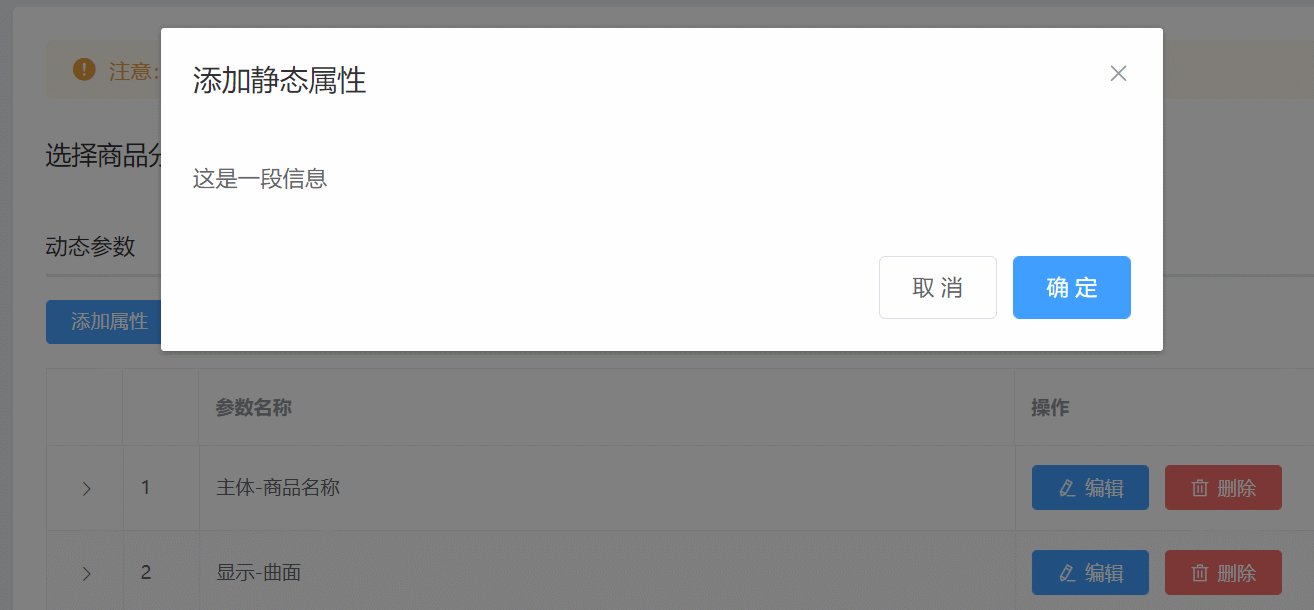
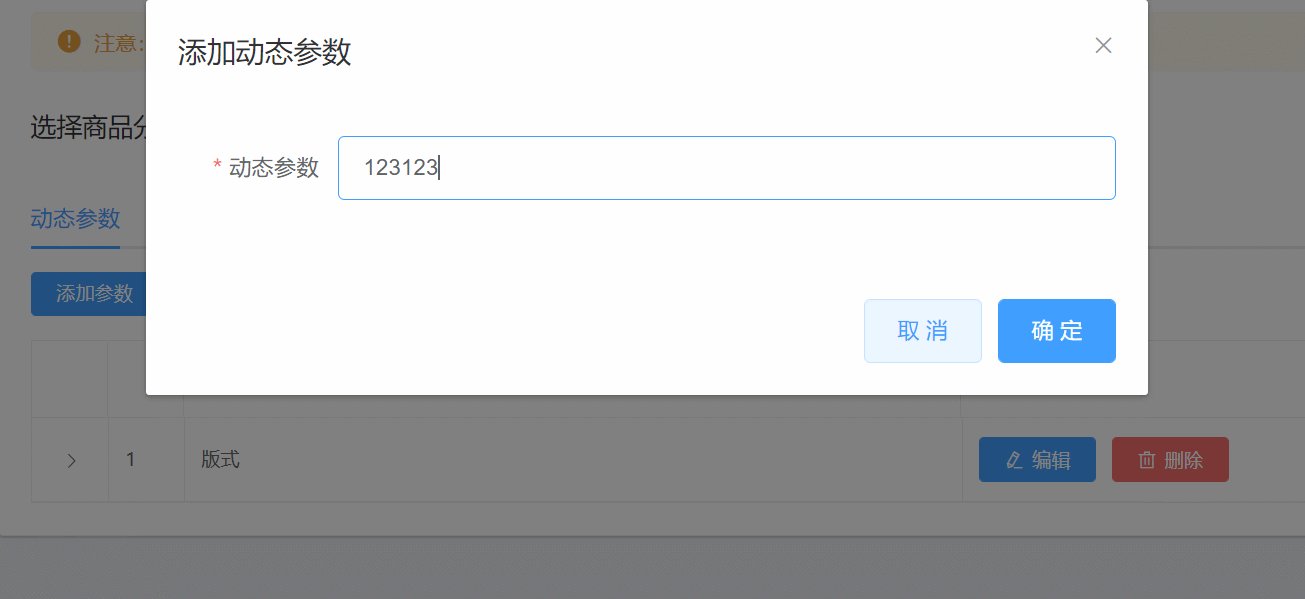
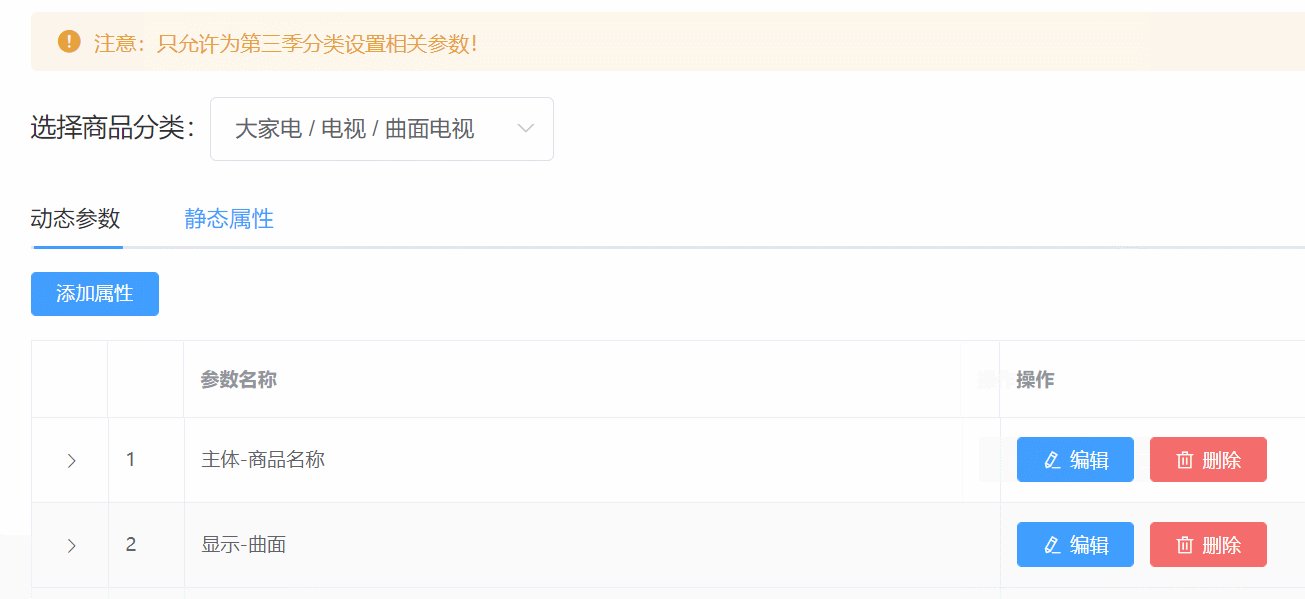
点击“添加参数”按钮后,需要弹出一个添加对话框,其中有一个input输入框和确定及取消按钮:
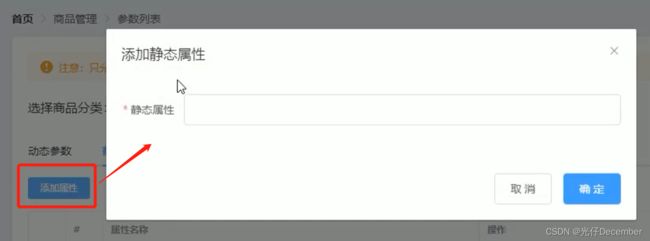
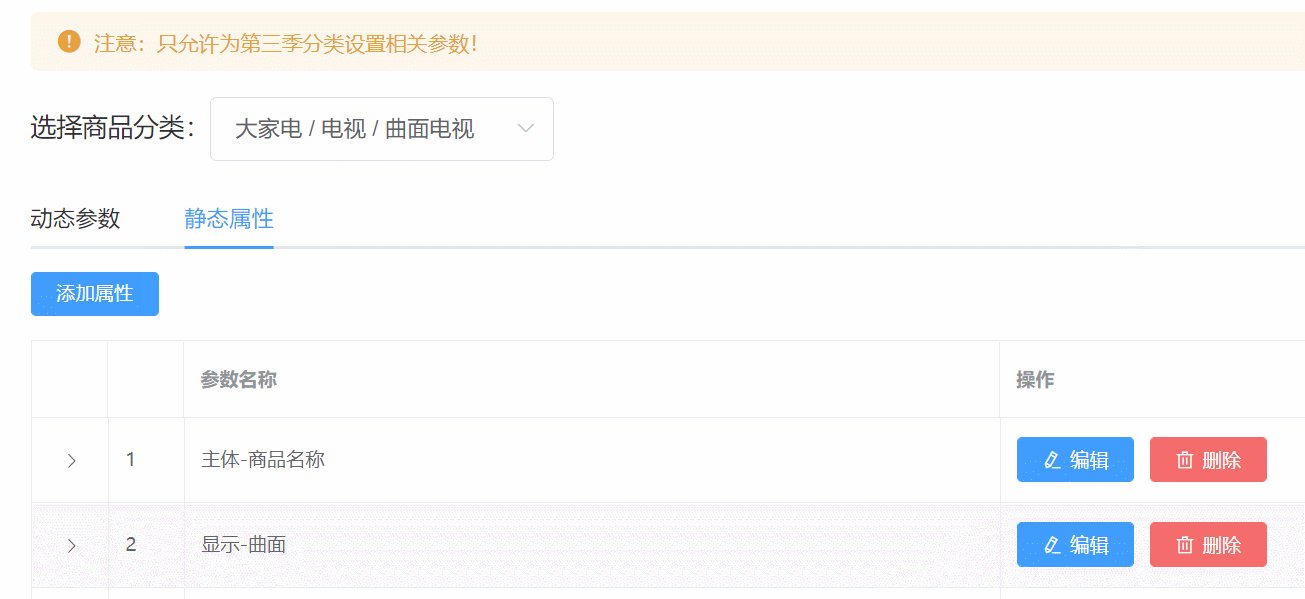
点击“添加属性”按钮后,也是弹出一个类似的对话框:
这里我们就可以确定开发的思路了,因为除了标题名称和input左侧的属性名不一样外,两个对话框的结构基本相差不大,我们可以编写一个添加对话框,然后让两个按钮触发事件共用该对话框。
二、编写DigLog对话框
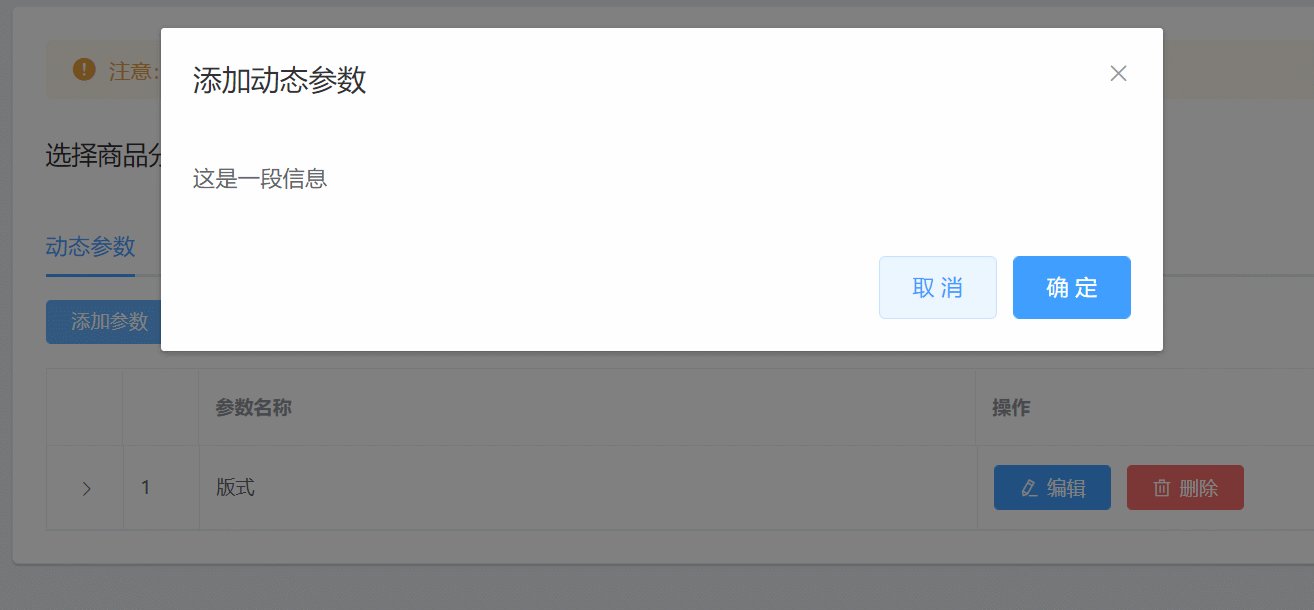
我们来编写添加对话框,在标签下发,添加“el-dialog”标签块:
这是一段信息
这里的title我们使用了一个计算属性“”,用来计算当前是显示“添加参数”还是“添加属性”,该方法在computed中指定:
//动态计算标题的文本
titleText(){
//根据触发的不同的Tab页签显示不同的标题
if(this.activeName==="first"){
return '动态参数';
}else{
return '静态属性';
}
}这里我们根据触发的Tab页签的标记属性,来判断当前处于哪个页签,进而显示相应的标题。
然后“addDialogVisible”是控制对话框显示与否的参数,在data区域定义:
data(){
return{
//其他参数这里忽略显示....
//控制添加对话框的显示与否
addDialogVisible: false
}
},然后分别在“添加参数”和“添加属性”按钮上添加click时间,点击后设置addDialogVisible为true来显示对话框:
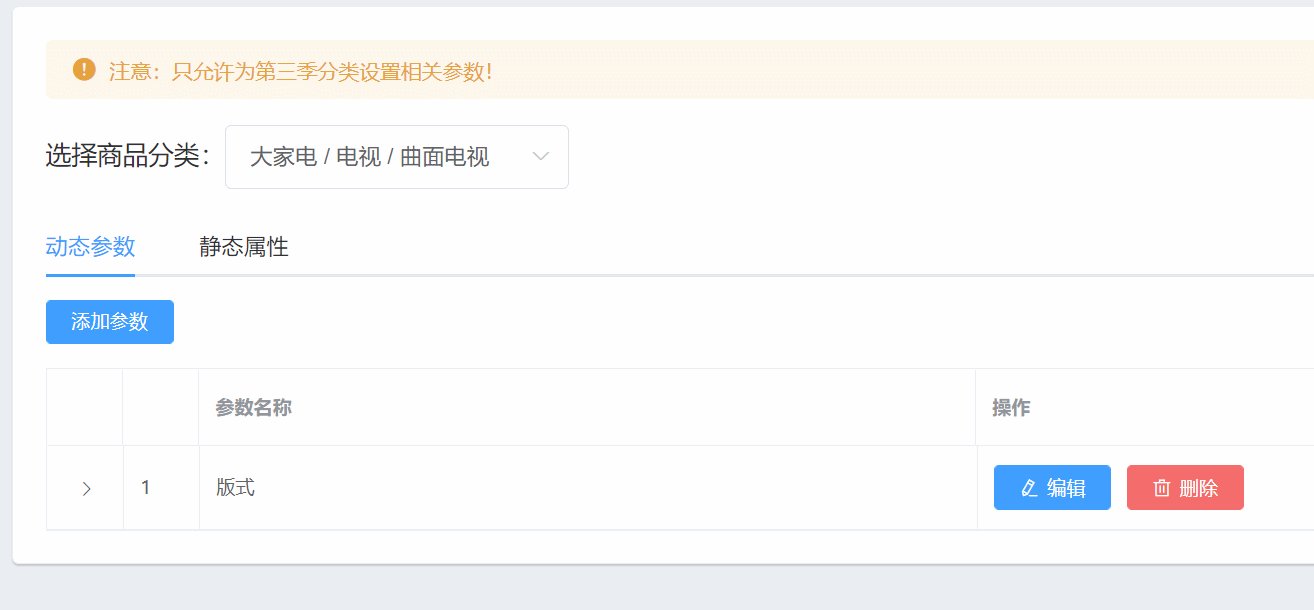
添加参数 添加属性 效果:
可以看到点击不同的按钮,显示的对话框标题动态变化了。
三、完善对话框Form表单
完成对话框的创建和标题的动态赋值,下面我们来设置需要提交的input参数的Form表单:
这里我们删除原来的span,在这里添加了el-form标签,其中包含了el-input输入框。
其中el-form上的addForm是表单提交对象,addFormRules是表单校验规则对象,addFormRef是form表单引用对象。
el-form-item中的label就是属性值,我们仍然取动态计算值“titleText”,属性名取API文档汇总属性参数对应的名字“attr_name”。
el-input中v-model绑定的是表单对象addForm中的attr_name属性,也就是我们要填的参数值。
上面的addForm和addFormRules定义在data中:
data(){
return{
//其他参数这里忽略显示....
//添加参数的表单数据对象
addForm: {
attr_name: ''
},
//添加表单的验证规则对象
addFormRules: {
attr_name: [{required: true,message:'请输入参数名称',trigger: 'blur'}]
}
}
},然后对话框上我们添加了一个监听对话框关闭事件的函数“addDialogClosed”,在方法区定义该函数,主要是实现关闭对话框之后将原来在对话框填写的参数内容清空,保证每次打开都是干净的待输入页面:
//监听添加对话框的关闭事件
addDialogClosed(){
//重置表单的所有内容
this.$refs.addFormRef.resetFields();
}效果:

四、完成参数添加提交后台操作
我们实现在对话框中输入值后,点击提交将参数值入库的操作。
我们需要调用的API如下:
这里的id就是我们最上面选择的三级分类的id,我们需要拼接到请求的url中。attr_name就是我们在对话框的表单中填写的属性。而attr_sel我们可以根据当前Tab的动态参数判断提交给only还是many(静态或动态)。如果参数类别是many,如果有下级参数,可以填写,没有可以不填。
我们找到对话框的确定按钮,删掉之前的click里的内容,添加一个名为“addParams”的函数:
确 定 然后在方法区定义该函数:
//点击按钮,添加参数
addParams(){
this.$refs.addFormRef.validate(async valid =>{
if(!valid) return;
const {data:res} = await this.$http.post("categories/"+this.cateId+"/attributes",{
attr_name: this.addForm.attr_name,
attr_sel: this.activeName=="first"?"many":"only"
});
if(res.meta.status!==201){
return this.$message.error('添加参数失败!');
}
this.$message.success("添加参数成功!");
this.addDialogVisible = false;//关闭对话框
this.getParamsData();//重新加载数据
})
}效果:
至此我们完成了“添加参数”和“添加属性”的功能。
下一篇我们来继续完成参数的编辑功能。
参考:
黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/124057687