【VUE项目实战】49、商品列表功能模块初始化
接上篇《48、参数下可选项的增删改》
上一篇我们完成了参数管理模块的所有开发,本篇我们开启商品列表功能的开发。
一、创建新分支
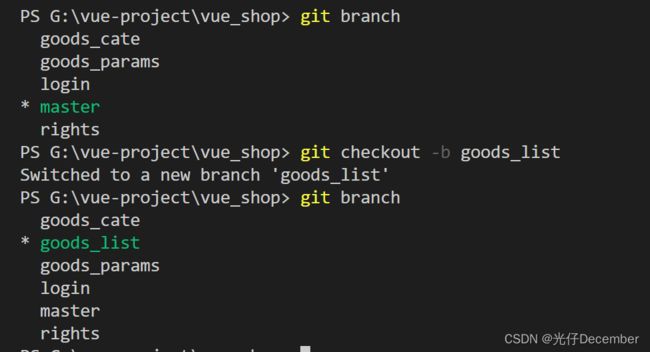
开发新的模块,我们需要创建新的git分支,在VScode打开终端,在控制台输入“git branch”查看我们所在的分支(可以看到是在master主分支上),然后我们使用“git checkout -b goods_list”创建一个名为“goods_list”的分支,可以看到自动切换到了新的分支上:

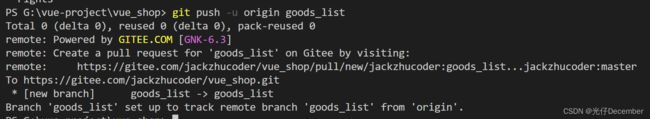
然后我们将本地的分支推送到云端:
然后我们前往gitee云端,可以看到新增了一个分支:
二、创建组件并定义路由规则
我们在components/goods下创建一个名为“List.vue”的文件文件(商品列表管理组件):
然后在“List.vue”文件中编写基本代码结构:
商品列表组件页面
然后我们在“router/index.js”下引入List组件(别名GoodsList),并在路由规则中定义路由规则(“/goods”菜单的路由):
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue' //引用Login组件
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
import Users from '../components/user/Users.vue'
import Rights from '../components/power/Rights.vue'
import Roles from '../components/power/Roles.vue'
import Cate from '../components/goods/Cate.vue'
import Params from '../components/goods/Params.vue'
import GoodsList from '../components/goods/List.vue'
Vue.use(VueRouter)
const routes = []
const router = new VueRouter({
routes: [
{ path: '/', redirect: '/login' },
{ path: '/login', component: Login }, //定义访问页面的路由地址
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [
{path:'/welcome',component:Welcome},
{path:'/users',component:Users},
{path:'/rights',component:Rights},
{path:'/roles',component:Roles},
{path:'/categories',component:Cate},
{path:'/params',component:Params},
{path:'/goods',component:GoodsList}
]
}
]
})
//挂载路由导航守卫
//to是我们跳转的路径,from是来自的路径,next为放行函数
router.beforeEach((to,from,next)=>{
//如果用户访问登录页,直接放行
if(to.path ==="/login") return next();
//从sessionStorage中获取到保存的token值
const tokenStr = window.sessionStorage.getItem("token");
//没有token,强制跳转到登录页面
if(!tokenStr) return next("/login");
next();//有token,直接放行
})
export default router然后我们刷新页面,点击商品分类菜单,就被路由到刚刚创建的组件上了:
三、绘制商品分类列表基本布局
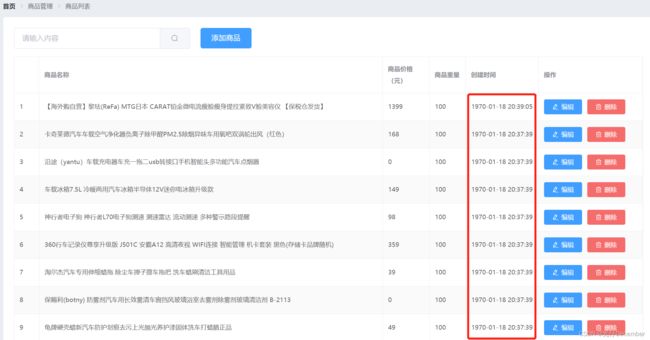
在商品列表页面,左上角是商品名称搜索框和添加商品按钮,下方是商品表格,分别显示商品的名称、价格、重量和创建时间,最右侧是修改和删除两个操作按钮:
我们先把左上角的面包屑导航和卡片视图做出来。
首先我们将在参数管理的面包屑导航直接拷贝过来修改,然后再通过“el-card”创建一个卡片视图区域,以及搜索和添加按钮:
首页
商品管理
商品列表
添加商品
四、获取商品列表数据
我们来看一下商品分类接口API的参数和响应结果:
●响应数据格式:
{
"data": {
"total": 50,
"pagenum": "1",
"goods": [
{
"goods_id": 144,
"goods_name": "asfdsd",
"goods_price": 1,
"goods_number": 1,
"goods_weight": 1,
"goods_state": null,
"add_time": 1512954923,
"upd_time": 1512954923,
"hot_mumber": 0,
"is_promote": false
}
]
},
"meta": {
"msg": "获取成功",
"status": 200
}
}可以看到传参的时候,传递的是query查询参数(模糊查询用的),以及pagenum和pagesize两个的分页参数,并不复杂。
而返回的商品信息是封装在goods数组里的,遍历出来即可。
清楚了API的调用,我们来编写调用代码。首先在数据区域定义一个“goodlist”对象,用来承载商品列表数据,然后是“queryinfo”对象,为请求数据的默认请求参数对象;“total”为数据总数:
data(){
return{
//查询条件
queryInfo:{
query: '',
pagenum: 1,
pagesize: 10
},
//商品列表,默认为空
goodslist: [],
total: 0 //数据总数
}
},然后在方法区定义名为“getGoodsList”方法,用来获取商品数据(同时该方法在created声明周期函数中调用):
created(){
this.getGoodsList();
},
methods:{
//根据分页获取对应的商品列表
async getGoodsList(){
const {data: res} = await this.$http.get('goods',{params: this.queryInfo});
if(res.meta.status!==200){
return this.$message.error('获取商品列表失败!')
}
console.log(res.data);
//报数据列表,赋值给catelist
this.goodslist = res.data.goods;
//为总数据条数赋值
this.total = res.data.total;
}
}五、渲染商品列表
获取到数据后,我们渲染商品列表的表格。我们在卡片视图区域的“el-row”下面添加table表格区域:
编辑
删除
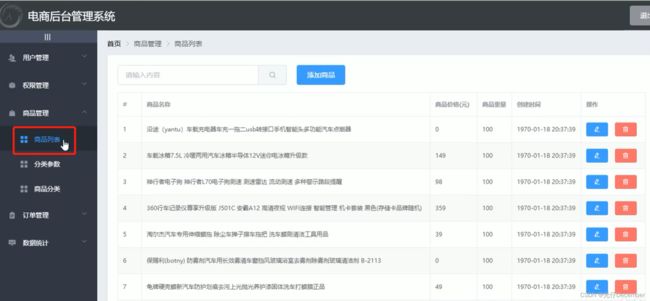
效果:
我们可以注意到,上面的时间显示的是时间戳的效果,不是标准的日期效果,我们要创建一个统一的时间处理器来处理格式问题。
我们在main.js中注册一个全局的时间处理器:
Vue.filter('dateFormat',function(originVal){
const dt = new Date(originVal);
const y = dt.getFullYear();
const m = (dt.getMonth()+1+'').padStart(2,'0');
const d = (dt.getDate()+'').padStart(2,'0');
const hh = (dt.getHours()+'').padStart(2,'0');
const mm = (dt.getMinutes()+'').padStart(2,'0');
const ss = (dt.getSeconds()+'').padStart(2,'0');
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
});这里的Vue.filter是Vue的过滤器,我们可以注册很过滤器方法,来处理一些常见的文本格式化。全局的过滤器定义在main.js里,某个VUE组件的过滤器,可以定义在data数据定义区下方(和之前的computed计算属性同级)。
使用定义好的filter过滤器,在组件中有两种使用方式,一种是在双花括号后加竖杠“|”,然后拼接过滤器的名字,如:
{{ 'ok' | globalFilter }}第二种是在html标签中使用v-bind表达式,如:
我们是用el-table-column展示的,可以使用作用域插槽通过双花括号的形式展示时间字段,然后使用第一种加竖杠的方式,来使用全局的时间过滤器,改造如下:
{{scope.row.add_time | dateFormat}}
至此我们的商品列表模块介绍和基础结构搭建完成。
下一篇我们继续编写商品列表的分页效果。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/124651568