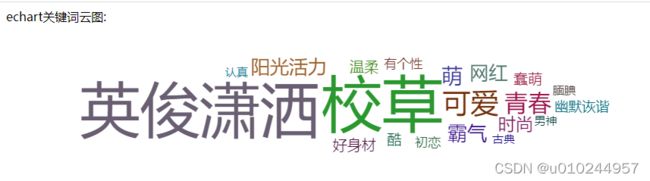
echarts实现词云图表,及参数配置详解
最近,公司要实现一个关键词的统计显示,于是想起了词云图,记录一下,效果图如下所示。也可以直接去我的博客下载打包好的所有脚本和html。
(https://download.csdn.net/download/u010244957/85035375)
1、在 html 中创建一个渲染图表的 div ,引入脚本
2、js基本配置
function TJ_GJC() {
var myChart = echarts3.init(document.getElementById('mzgqc'));
var keywords = [{"name":"男神","value":2.64},
{"name":"好身材","value":4.03},
{"name":"校草","value":24.95},
{"name":"酷","value":4.04},
{"name":"时尚","value":5.27},
{"name":"阳光活力","value":5.80},
{"name":"初恋","value":3.09},
{"name":"英俊潇洒","value":24.71},
{"name":"霸气","value":6.33},
{"name":"腼腆","value":2.55},
{"name":"蠢萌","value":3.88},
{"name":"青春","value":8.04},
{"name":"网红","value":5.87},
{"name":"萌","value":6.97},
{"name":"认真","value":2.53},
{"name":"古典","value":2.49},
{"name":"温柔","value":3.91},
{"name":"有个性","value":3.25},
{"name":"可爱","value":9.93},
{"name":"幽默诙谐","value":3.65}]
var option = {
series: [{
type: 'wordCloud',
//maskImage: maskImage,
sizeRange: [15, 80],
rotationRange: [0, 0],
rotationStep: 45,
gridSize: 8,
shape: 'pentagon',
width: '100%',
height: '100%',
textStyle: {
normal: {
color: function () {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
},
fontFamily: 'sans-serif',
fontWeight: 'normal'
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: keywords
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function() {
myChart.resize();
});
}配置详解:
- left top right bottom :词云的位置,默认是 center;
- shape :词云的形状,默认是 circle(圆形),可选的参数有cardioid(心形) 、 diamond(菱形 正方形) 、 triangle-forward 、 triangle(三角形)、 star(星形)、pentagon (五边形);
- width height :词云的宽高,默认是 75% 80%。
- sizeRange :词云的文字字号范围,默认是[12, 60] ,词云会根据提供原始数据的 value 对文字的字号进行渲染。以默认值为例, value 最小的渲染为 12px ,最大的渲染为 60px ,中间的值按比例计算相应的数值。
- rotationRange rotationStep :词云中文字的角度,词云中的文字会随机的在 rotationRange 范围内旋转角度,渲染的梯度就是 rotationStep ,这个值越小,词云里出现的角度种类就越多。以上面参数为例,可能旋转的角度就是 -90 -45 0 45 90 。
- gridSize :词云中每个词的间距。
- drawOutOfBound :是否允许词云在边界外渲染,直接使用默认参数 false 就可以,否则容易造成词重叠。
- textStyle :词云中文字的样式, normal 是初始的样式, emphasis 是鼠标移到文字上的样式。
- maskImage: 词云轮廓图,白色区域将被排除在绘图文本之外,形状选项将继续应用为云的形状,如下图所示。
目前有两种方式(时间问题未尝试,亲们自己动手哈)
(1) 可以在iconfont中下载(最好是填充的)图案,转为base64,就可以用来生成有图案的词云了。
(2)
var maskImage = new Image();
//var world_option = world_cloud(eval('(' + '${cloud}' + ')'),maskImage);
var world_option = world_cloud(data,maskImage);
maskImage.onload = function () {
world_option.series[0].maskImage
worldChart.setOption(world_option);
}
maskImage.src = 'img/ren1.png';以上基本为 echarts-wordcloud 所有的配置项。
参考文章:echarts实现词云图表
echarts 简单词云制作,自定义图案词云echarts-wordcloud.js
Echart 之 词云 setOption配置说明
在echarts3中使用字符云
echarts——各个配置项详细说明总结