前言
前两天需要做一个绘图功能。我们的需求是这样子的:硬件实时发送数据,绘制数据波形图,要求波形图根据数据实时变化。
展示效果如下:
如果有和我一样的功能,大家可以继续往下看,没准会对你有一定的帮助哟~
看上面的展示图会发现,怎么这么丑!确实,根据硬件实时传入的数据以及时间不同,产生的数据肯定会不美观。
实际硬件传入的是一个数据深度值,数据类似于以下的结构:
[0, 3, 5, 8, 10, 13, 15, 18, 20, 23, 25, 28, 26, 23, 20, 16, 13, 11, 9, 6, 4, 3, 0]
根据实际数据大家会发现,数据深度值会由小变大,达到一个最大值后,再会由大变小,直到0位置。
数据的变化就是上面的规律,但是并不代表的硬件传入的数据与上面我写的是完全一致的,只是数据形式一致。
那么,我们该如何实时绘制图形,展示出最开始的效果来呢?
为了简单期间,我们采用Qt中特有的绘图控件:QChart
开发环境:VS2017 + Qt5.14.2
接下来,我会对功能进行详细讲解,最后并说明使用QChart有哪些优点以及不足。
1.QChart配置以及使用
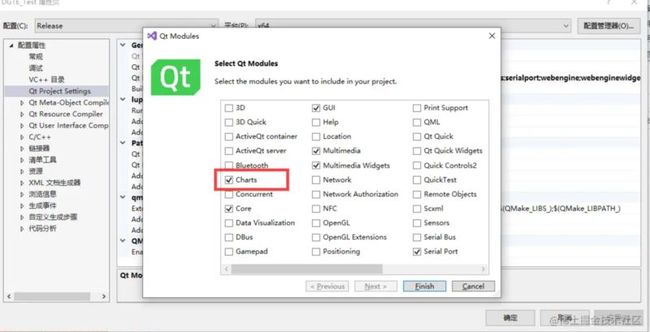
1.1QChart环境配置
我们要在Qt中使用QChart控件,需要在项目中进行配置,效果如下:
1.2控件使用
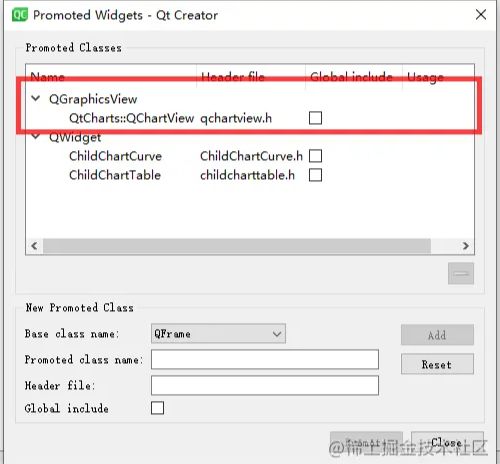
在Designer中拖出一个GrahpiceView控件,提升成QChart类。
提升方法,如下:
紧接着,我们就可以在项目中使用QChart控件啦!
1.3代码配置
添加头文件:#include
并且需要使用QtChart的命名空间:using namespace QtCharts;
到这里,关于QChart的配置就已经完成了,下面进入到了实际应用中了。
2.QChat设置动态折线图
静态折线图大家都不陌生,那么该如何设置动态这点图呢?类似于下面的动态效果:
2.1基础数据设置
//x坐标轴 QValueAxis *m_pAxisX = new QValueAxis(); m_pAxisX->setMin(0); m_pAxisX->setMax(100); //y坐标轴 QValueAxis *m_pAxisY = new QValueAxis(); m_pAxisY->setRange(-40, 0); //创建折线类 QLineSeries *m_pLineSeries = new QLineSeries(); //创建折线绘制对象 m_pLineSeries->setPointsVisible(true); //设置数据点可见 m_pLineSeries->attachAxis(m_pAxisX); //X轴绑定 m_pLineSeries->attachAxis(m_pAxisY); //Y轴绑定 //创建QChart QChart *m_pChart = new QChart(); m_pChart->addAxis(m_pAxisX, Qt::AlignBottom); //将X轴添加到图表上 m_pChart->addAxis(m_pAxisY, Qt::AlignRight); //将Y轴添加到图表上 m_pChart->addSeries(m_pLineSeries); m_pChart->setMargins(QMargins(0, 0, 0, 0)); m_pChart->legend()->hide(); //隐藏图例 //绑定chart控件 ui.chart->setChart(m_pChart); ui.chart->setRenderHint(QPainter::Antialiasing);
2.2定时器控制数据变动
正常使用QChart情况下,图形都是固定的,那么动态效果该如何实现呢?
所谓的让数据动起来,其实就是需要在QChart中添加数据或者替换数据。
大家看好了!!是:添加或者替换。
一般情况下,做动态图时,想要效率和性能好最好的方式是替换。这个方式做优化吧,这里只是将简单的让数据动起来,我们采用一直追加的方式。
思路:
1:开启一个定时器。
2:每次进入定时器时,都需要重新设置X轴的区间范围。
3:每次进入定时器时,都需要append一条新数据。
定时器处理代码:
if (event->timerId() == m_nTimerId)
{
int nCount = m_pLineSeries->points().size();
m_pChart->axisX()->setMin(nCount - 100);
m_pChart->axisX()->setMax(nCount);
m_pLineSeries->append(QPointF(nCount, -rand()%40));
}
3.实际硬件数据采集图形绘制
经过前两个部分的介绍,对于QChart进行动态画图已经有了初步的了解,接下来,我们就需要对实际的数据进行分析,并且绘制出如文章开始时的折线图。
同样采用append的方法。这里,就不是插入的随机数:-rand()%40了,而是真实的数据。
定义接收硬件真实数据的接口:
SetReceiveRealTimeData(int nData);//设置:接收实时数据值
我们需要在程序中定义一个成员变量,时刻记录最新的数据值,在定时器中,只需要实时绘制最新的数据值就可以了。
接收函数的实际操作:
void SetReceiveRealTimeData(int nData)
{
m_nDepth = nData; //始终记录最新的深度值
}
定时器代码修改操作:
if (event->timerId() == m_nTimerId)
{
int nCount = m_pLineSeries->points().size();
m_pChart->axisX()->setMin(nCount - 100);
m_pChart->axisX()->setMax(nCount);
m_pLineSeries->append(QPointF(nCount, m_nDepth);
}
只需要稍作修改,就可以根据实际的深度值绘制出波形了。
4.总结
我们在使用QChart中的优点:
1:让控件帮助我们做图形绘制,减少了不必要的绘图操作
2:界面频繁刷新不会导致页面闪烁
3:操作简单
那么,对于QChart有哪些缺点呢?
1:只要不append数据,波形就会卡顿
2:无法满足边刷新数据边更改图形操作。
3:存储的数据会一直变多,动态页面时间过长会导致性能降低,消耗资源。
有人会问,什么叫做无法满足便刷新数据边更改图形呢?
解释:我这里有个特殊需求,在进行实际数据绘制过程中,需要实时更改图形的曲线,最后展示的一定是一条直线,而不是像文章开始的效果一样
标准展示方式,如下:
如此以来使用QChart控件就无法满足我的需求了,在这里我也尝试了替换这种方法,结果操作太多,图形可以展示,但是在修改过程中会导致图像刷新缓慢,最后,我还是放弃了使用QChart控件了。
到此这篇关于Qt利用QChart实现实时波形图的绘制的文章就介绍到这了,更多相关Qt绘制实时波形图内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!