VUE 超级详细教程
一、安装
二、基础练习
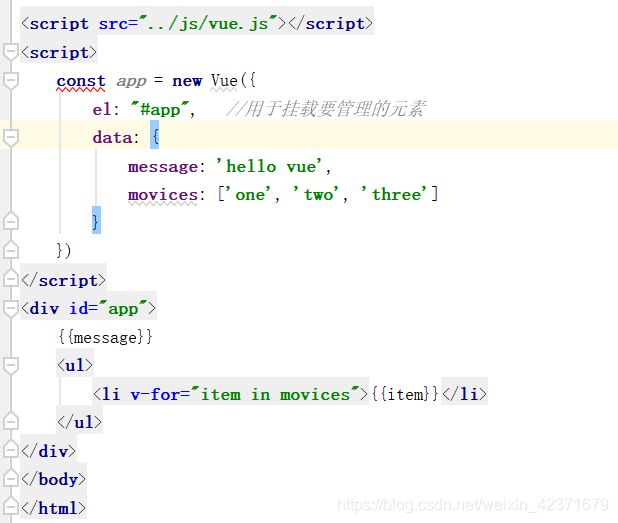
1)引入vue.js

解释:
![]()
注意:被挂载的div要放在vue的上面,否则vue管不到


2)v-for
![]()
3)做一个计数器(v-on:click)
方法一:直接在标签里实现
<div id="app">
<h2>当前计数: {{count}}h2>
<button v-on:click="count++">+button>
<button v-on:click="count--">-button>
div>
<script src="../js/vue.js">script>
<script>
const bpp=new Vue({
el: "#app",
data : {
count: 0,
movices: ['one','two','three']
}
})
script>
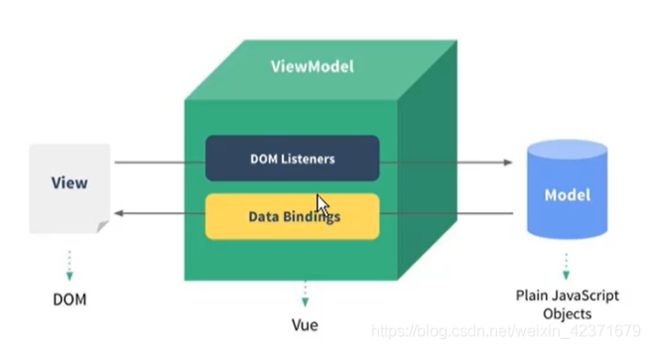
三、vue中的mvvm
四、vue的生命周期
五、各种标签
mustache语法(双大括号语法)
1)插值操作
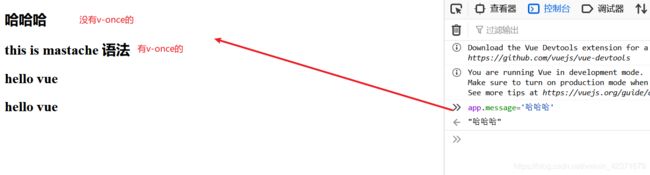
2)v-once
3)v-html
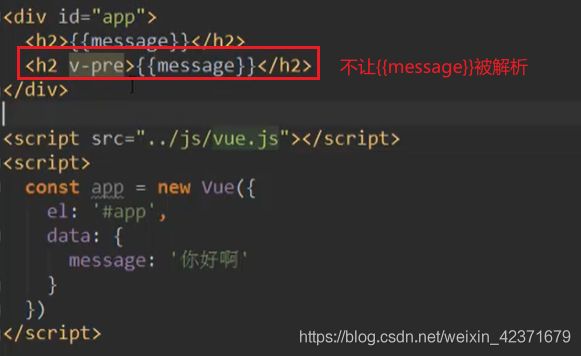
4)v-pre
5)v-cloak
在div中加入v-cloak属性,可以让div在vue没解析之前不显示
v-cloak在vue解析完之后就会消失

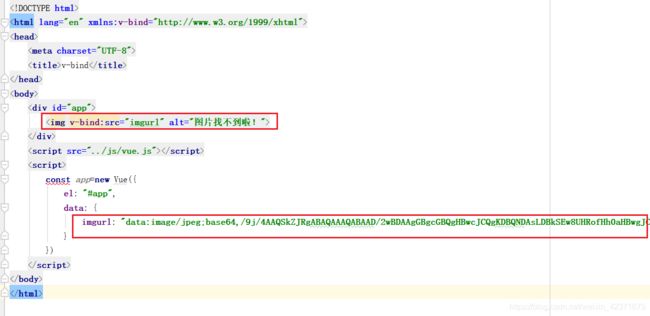
6)v-bind
6.1绑定url
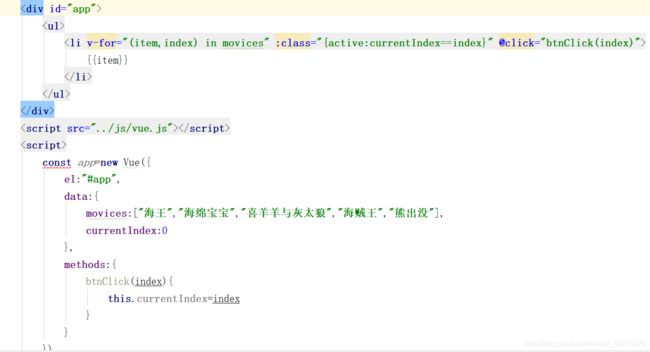
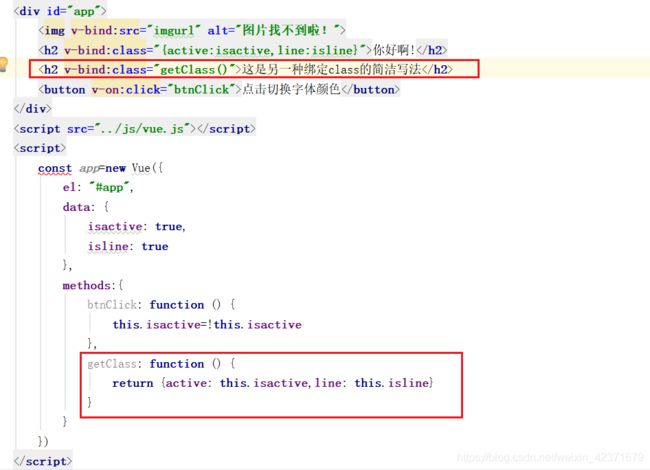
6.2绑定class
动态绑定class:可以绑定是否将class属性添加到标签中

另一种比较简洁的写法

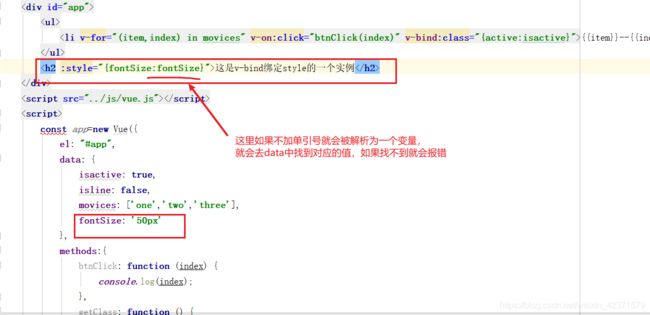
6.3绑定style
6.4)绑定disable
<!--当item为true时,button不起作用-->
<button :disable="item">按钮</button>
7)v-on
用于进行事件监听
7.1)v-on的简单使用
<body>
<div id="app">
<h2>当前计数: {{count}}</h2>
<button v-on:click="add">+</button>
<button v-on:click="mid">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
const bpp=new Vue({
el: "#app",
data : {
count: 0,
movices: ['one','two','three']
},
methods: {
add: function () {
console.log("add被执行");
this.count++
},
mid: function () {
console.log("mid被执行");
this.count--
}
}
})
</script>
</body>
7.2)v-on的语法糖
<button @cick="add">+</button>
<button @cick="incr">-</button>
7.3)v-on的参数问题
<body>
<div id="app">
<button @click="print('hello')">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const bpp=new Vue({
el: "#app",
data : {
count: 0,
movices: ['one','two','three']
},
methods: {
print(name){
console.log(name)
}
}
})
</script>
</body>
7.3.1)如果函数不是写在{{}}里面或者函数没有参数,则()可以省略
<button @click="print">按钮</button>
7.3.2)如果函数中有参数,但是没有传入参数的话,那么就将undefined传进去
<button @click="print()">按钮</button>
7.3.3)如果函数中有参数,但是没有写()那么将点击事件传进去
<button @click="print">按钮</button>
7.3.4)如果既要传递参数,又要获得event
<body>
<div id="app">
<button @click="print('hello',$event)">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const bpp=new Vue({
el: "#app",
data : {
count: 0,
movices: ['one','two','three']
},
methods: {
print(name,event){
console.log(name+'-----'+event)
}
}
})
</script>
</body>
7.4)v-on的修饰符问题
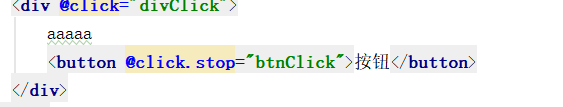
.stop停止该按钮的作用
停止某个事件的作用,如果不加stop修饰的话,点击按钮那某divClick也会起作用,这不是想要的,所以可以加上stop就阻止了

.prevent阻止默认事件的发生
监听某个键帽的作用
当按下回车的时候,才让函数起作用
![]()
.once
让点击事件只起一次作用
![]()
8)v-if,v-else-if,v-else
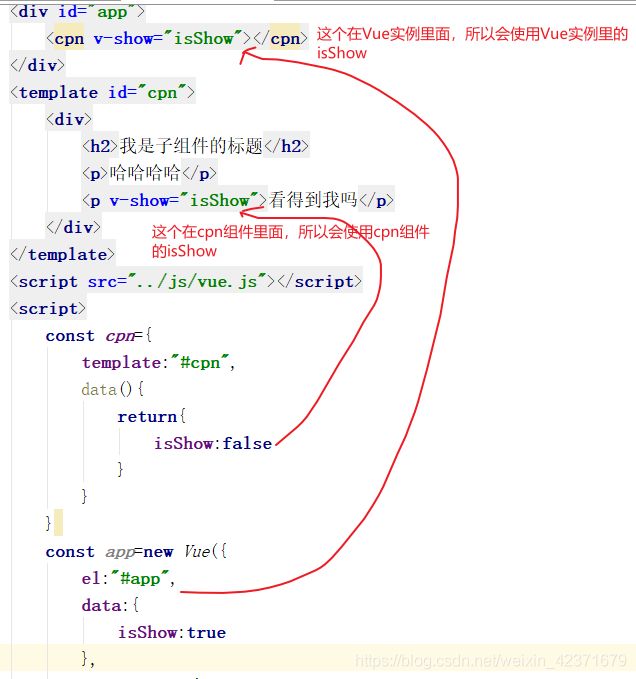
9)v-show和v-if
<body>
<div id="app">
<h2 v-if="isShow">你好呀</h2>
<h2 v-show="isShow">你好呀</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
isShow:true
}
})
</script>
</body>
当isShow为false时,v-if是直接被清除了,
而v-show则是多了个style=“display:none”
![]()
10)v-for
遍历数组
<body>
<div id="app">
<ul>
<li v-for="item in movices">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
movices:['喜羊羊与灰太狼','熊出没','海贼王']
}
})
</script>
</body>
遍历对象
<body>
<div id="app">
<ul>
<li v-for="(value,key) in info">{{value}}-{{key}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
movices:['喜羊羊与灰太狼','熊出没','海贼王'],
info:{
name:"张三",
sex:"男",
age:180
}
}
})
</script>
</body>
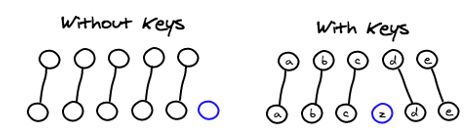
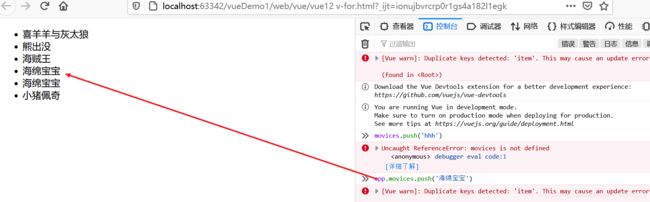
v-for绑定和非绑定key的区别
<div id="app">
<ul>
<li v-for="item in movices" key="item">{{item}}</li>
</ul>
</div>
如果有绑定key,那么每个item都会和key一一对应,如果要进行添加或者删除操作时,就会像链表的添加删除一样快;

如果没有绑定key,那么要进行添加或者删除操作时,就会像数组的添加删除一样慢。

作业
11)v-model
11.1)双向绑定
双向绑定:就是对属性值进行改变时,页面中展示的值跟着改变,对页面展示的值进行改变时,属性值也跟着改变
也就是:数据变化更新视图,视图变化更新数据
11.2)v-model绑定各种类型
原理:v-model其实就是一个语法糖,它的背后本质上是包含两个操作:
1、v-bind绑定一个value属性
2、v-on指令给当前元素绑定input事件
绑定text类型:
<body>
<div id="app">
<input type="text" :value="message" @input="btnClick">
{{message}}
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
message:"你好啊"
},
methods:{
btnClick(event){
this.message=event.target.value
}
}
})
</script>
</body>
v-model绑定radio类型:
<body>
<div id="app">
<input type="radio" v-model="sex" id="sex" value="男">男
<input type="radio" v-model="sex" id="sex" value="女">女<br/>
<h2>您选择的性别是:{{sex}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
message:"你好啊",
sex:''
}
})
</script>
</body>
绑定checkbox:
<body>
<div id="app">
<h1>单选框</h1>
<input type="checkbox" v-model="agree">同一协议<br/>
<h2>您的选择是{{agree}}</h2>
<button :disable="!agree">下一步</button>
<h1>多选框</h1>
<input type="checkbox" value="篮球" v-model="hobbies">篮球<br/>
<input type="checkbox" value="足球" v-model="hobbies">足球<br/>
<input type="checkbox" value="羽毛球" v-model="hobbies">羽毛球<br/>
<input type="checkbox" value="乒乓球" v-model="hobbies">乒乓球<br/>
<h2>您的选择是:{{hobbies}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
agree:false,
hobbies:[]
}
})
</script>
</body>
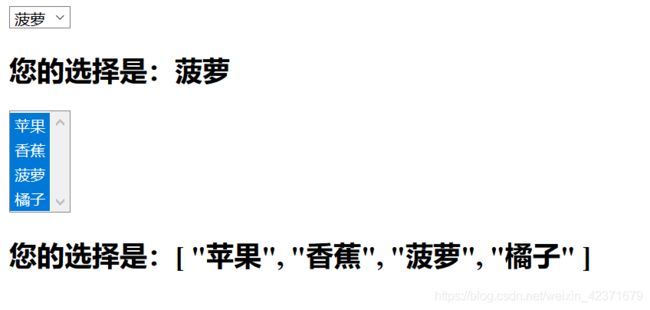
<body>
<div id="app">
<select v-model="fruit">
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="菠萝">菠萝</option>
<option value="橘子">橘子</option>
</select>
<h2>您的选择是:{{fruit}}</h2>
<select v-model="fruits" multiple>
<option value="苹果">苹果</option>
<option value="香蕉">香蕉</option>
<option value="菠萝">菠萝</option>
<option value="橘子">橘子</option>
</select>
<h2>您的选择是:{{fruits}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
fruit:"香蕉",
fruits:[]
}
})
</script>
</body>

值绑定:
就是动态地给value赋值,可以通过v-bind动态地给value绑定值
<body>
<div id="app">
<label v-for="item in books">
<input type="checkbox" :value="item" v-model="books">{{item}}<br/>
</label>
<h2>书籍有:{{books}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
books:['数据结构与算法','算法导论','编译原理','计算机网络','计算机组成原理']
}
})
</script>
</body>
11.3)v-model修饰符
.lazy
这个修饰符让v-model不用实时绑定,而是等到回车的时候才进行绑定
<input type="text" v-model.lazy="message">{{message}}
.number
这个修饰符让输入框中的值保持是数字,如果没有加这个修饰符那么即使让它的初始化是数字,输入多个数字时它会自动转为string类型
<input type="number" v-model.number="age">{{age}}--{{typeof age}}
.trim
这个修饰符用于去除左右两边的空格
<input type="text" v-model.trim="name">
六、计算属性
计算属性的优点:计算属性是有缓存的
使用它时不需要加(),因为它是当做一个属性来使用的
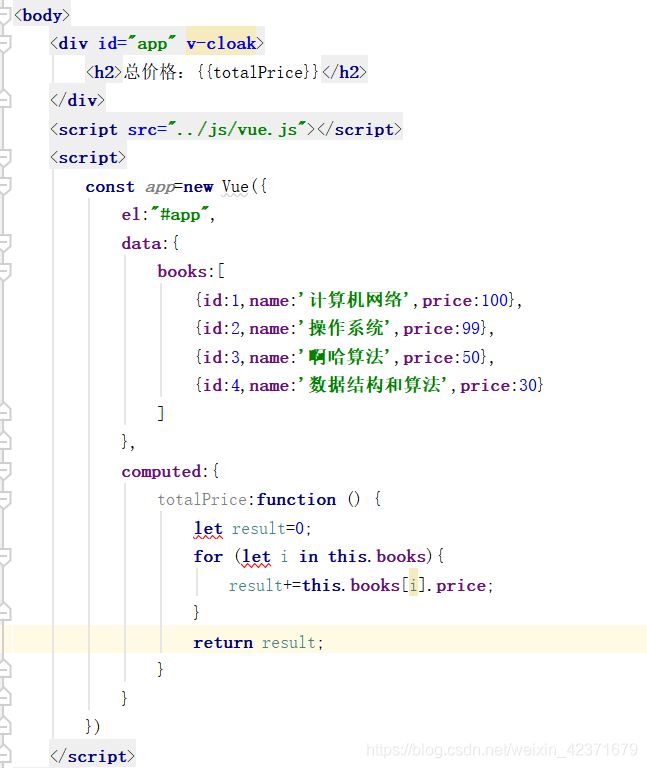
1)计算属性的简单使用
2)计算属性的setter和getter
计算属性本质上是长这样的
computed:{
fullName:{
setter:function () {
},
getter:function () {
}
}
}
但是,一般是不写setter方法的,所以只是这样的
computed:{
fullName:{
getter:function () {
}
}
}
为了简写,所以一般看到的都是这样的
computed:{
fullName:function () {
}
}
}
3)计算属性和methods的比较
计算属性是有缓存的,如果要多次显示计算属性的内容,计算属性只会被调用一次,而methods是没有缓存的,显示多少次,methods就被调用多少次。
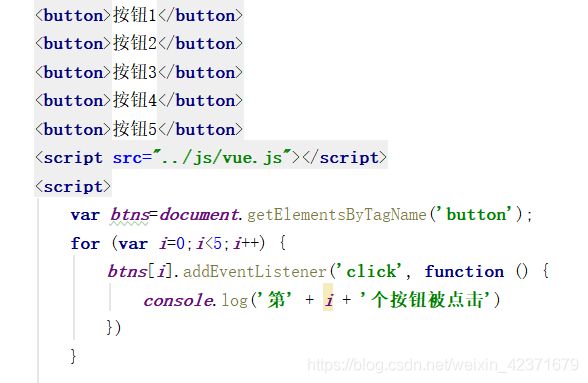
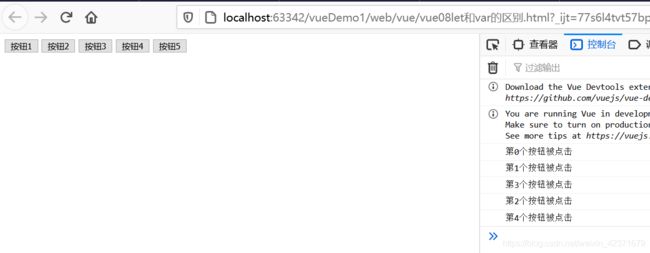
4)var和let的比较
在JavaScript中,使用var定义的变量除了function其他都是没有作用域的(例如:if,for等)
以下这个例子

它内部是这样的
{
var i=0;
btns[i].addEventListener('click', function () {
console.log('第' + i + '个按钮被点击')
})
}
{
var i=1;
btns[i].addEventListener('click', function () {
console.log('第' + i + '个按钮被点击')
})
}
{
var i=2;
btns[i].addEventListener('click', function () {
console.log('第' + i + '个按钮被点击')
})
}
而var是没有作用域的,所以每次每个块中的i都被5重新赋值
不管点击哪个button,控制台都是打印5,因为for是没有作用域的,所以i会一直加到5,因此,不管点击哪个button都是打印5
就不会总是打印5了

而如果使用let的话,就是有作用域的,就不会出现上面的问题。


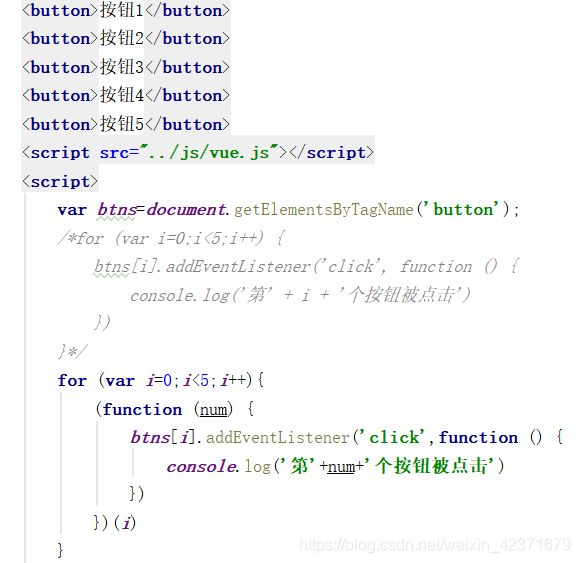
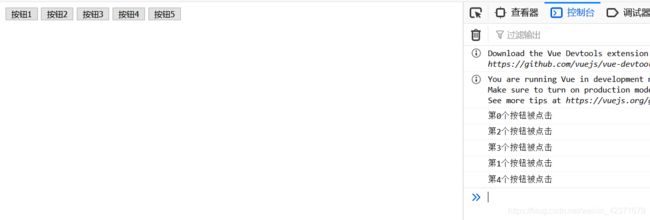
5)闭包
对于下面这段代码,它是加了闭包的
for (var i=0;i<5;i++){
(function (num) {
btns[i].addEventListener('click',function () {
console.log('第'+num+'个按钮被点击')
})
})(i)
}
每次执行的时候就在function里面创建了个i,而function是有作用域的,因此,当每次点击button时,打印的是function里面的值,和外面的i没有关系,所以可以打印正确
6)ES6字面量增强写法
6.1)对象的增强
对于ES5中的字面量对象的书写形式
<script>
const name='hello'
const age=20
const height=1.80
const person={
name:name,
age:age,
heigth:height
}
console.log(person)
</script>
ES6中的书写形式
<script>
const name='hello'
const age=20
const height=1.80
const person={
name,
age,
height
}
console.log(person)
</script>
6.2)函数的增强
ES5的写法:
const demo={
run:function () {
}
}
ES6中的写法:
const demo={
run(){
}
}
七、数组中哪些方法是响应式的
响应式就是直接在控制台上对数组中的元素进行增删改查时,页面中的展示会跟着变化。
1)push方法
从最后一位添加元素,可以一次性添加多个值
push(…num)

2)pop()
从最后一位删除元素
3)shift()
从第一位删除元素
4)unshift()
从第一位添加元素,可以一次性传入多个值unshift(…num)
5 )splice()
splice的作用:
删除:
splice(start,删除的元素个数) ,表示从start开始,要删除多少个元素;
splice(start)表示删除start开始后面的元素
替换:
splice(start,end,替换的元素)表示从start开始删除end个元素,然后再插入替换元素,可以替换多个元素
6)sort()
排序
7)reverse()
反转
八、过滤器
可以对内容进行修饰
格式:{{原本的内容 | 过滤器}}
例子:想要对价格的显示进行一些修饰,在前面添加¥符号和让它有两位小数显示
![]()
filters:{
priceFilter(price){
return '¥'+price.toFixed(2)
}
}
九、JavaScript高阶函数
1)filter
对数组中的数据进行过滤,满足条件的则放到新数组中
const nums=[20,40,80,100,111,212,212]
//filter
const newNum1=nums.filter(function (n) {
return n<100
})
2)map
对数组中的数据进行处理后放到新数组里面
const nums=[20,40,80,100,111,212,212]
//2、map
const newNum2=newNum1.map(function (n) {
return n*2
})
3)reduce
对数组中的数据进行累加
const nums=[20,40,80,100,111,212,212]
//3、reduce
const newNum3=nums.reduce(function (previousValue,n) {
return previousValue+n
},0) //初始值是0
十、组件
组件使用的步骤:
1)创建组件构造器
2)注册组件
3)使用组件
例子:
<body>
<div id="app">
<my-cpn></my-cpn>
</div>
<script src="../js/vue.js"></script>
<script>
//1、注册组件构造器
const conC=Vue.extend({
template: `
我是标题
我是内容,哈哈哈哈
我是内容,呵呵呵呵
`
})
//2、注册组件
Vue.component('my-cpn',conC)
const app=new Vue({
el:"#app",
data:{
}
})
</script>
</body>
1)全局组件和局部组件
它们的区别:
1、在于注册的方式
2、全局组件可以作用在被不同Vue实例挂载的dom里,而局部组件只能作用在注册这个组件的dom里
全局组件的注册方式:
Vue.component('my-cpn',conC)
局部组件的注册方式:
在vue实例中注册
const app=new Vue({
el:"#app",
data:{
cpn:conC
}
})
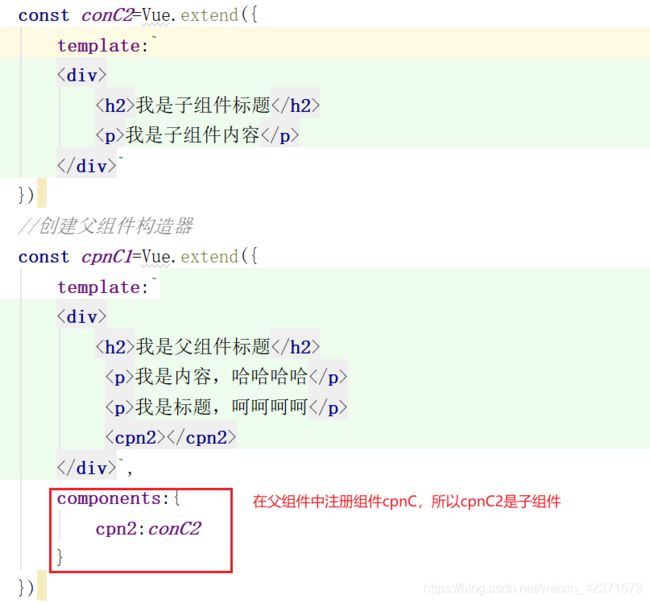
2)父组件和子组件
3)组件注册的语法糖格式
不再需要单独写template,而是将组件构造器里的东西写到注册里面

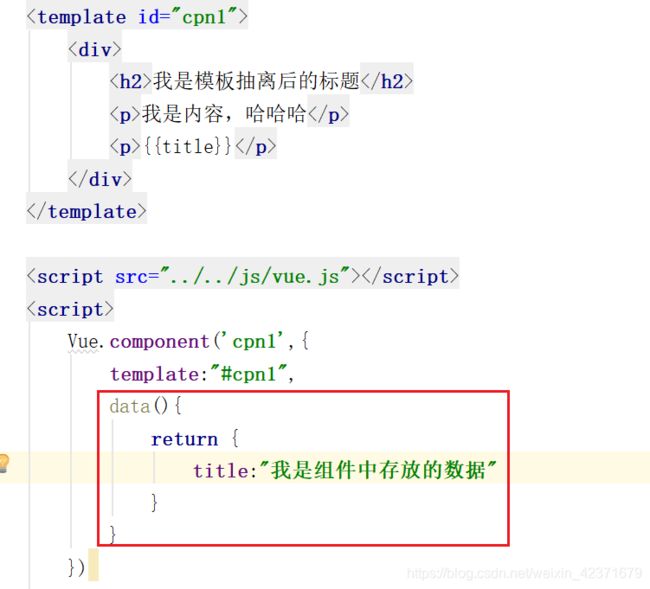
4)模板抽离
前面注册的时候模板都是写在注册里的,非常难看,我们可以通过标签将模板写在这里面

5)组件中的数据访问
5.1)子组件不能直接访问Vue实例里面的数据
5.2)vue组件应该有自己保存数据的地方
5.2)组件中的data是function格式的

6)为什么组件中的data只能是函数
因为一个组件一般都是被使用多次的,而使用函数的话它是会返回一个对象的,然后不同函数返回的对象就是不一样的,就不会导致每个组件都是在操作同一个数据,避免了数据的错误。如果它是用对象的话,那么多个组件就是在操作同一个数据,造成数据的错误。
<body>
<div id="app">
<cpn></cpn>
<cpn></cpn>
</div>
<template id="cpn">
<div>
<h2>当前计数:{{counter}}</h2>
<button @click="increment">+</button>
<button @click="decrement">-</button>
</div>
</template>
<script src="../../js/vue.js"></script>
<script>
Vue.component('cpn',{
template:"#cpn",
data(){
return{
counter:0
}
},
methods:{
increment(){
this.counter++
},
decrement(){
this.counter--
}
}
})
const app=new Vue({
el:"#app"
})
</script>
</body>
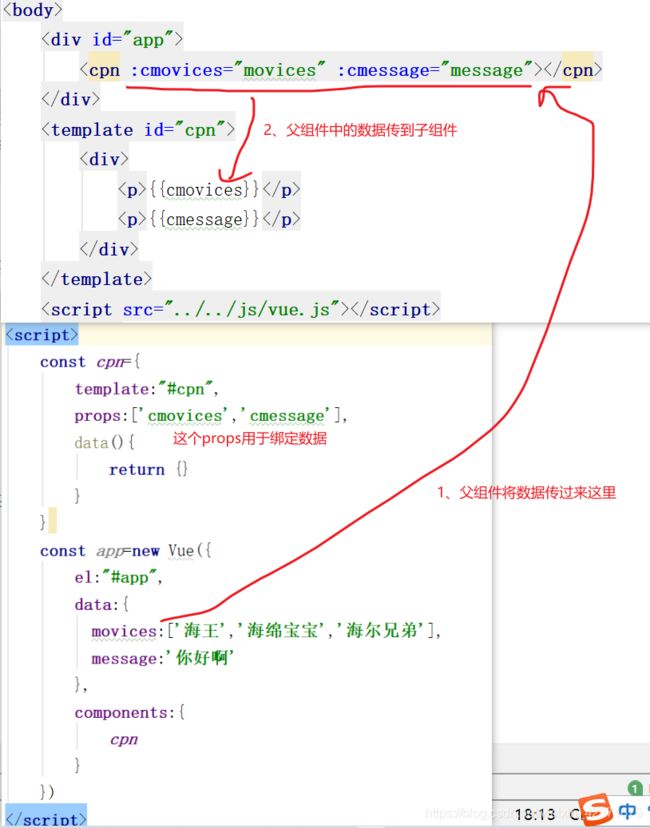
7)父子组件通信
7.1)父传子
7.2)子传父
8)props中的驼峰标识问题
如果组件中的data是驼峰标识的,那么dom中需要用 - 来表示,否则会出错。

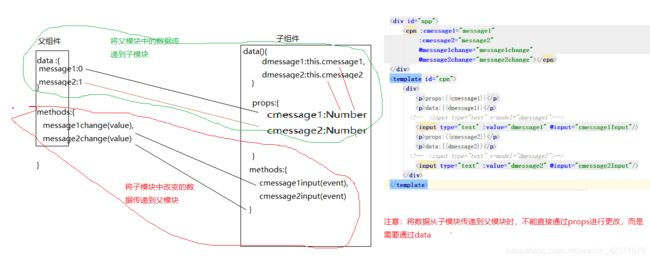
9)父子组件通信-结合双向绑定
要求:将父组件中的数据传递到子组件中,然后在子组件中对数据进行改变后,可以将改变后的数据传递到父组件中。同时,要求父组件中显示的数据是子组件的2倍。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>父子组件通信-双向绑定</title>
</head>
<body>
<div id="app">
<cpn :number1="num1"
:number2="num2"
@num1change="num1change"
@num2change="num2change"></cpn>
</div>
<template id="cpn">
<div>
<p>data:{{dnumber1}}</p>
<p>props:{{number1}}</p>
<input type="text" :value.number="dnumber1" @input="number1input" />
<p>data:{{dnumber2}}</p>
<p>props:{{number2}}</p>
<input type="text" :value.number="dnumber2" @input="number2input" />
</div>
</template>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
num1:0,
num2:1
},
components:{
cpn:{
template:"#cpn",
props:{
number1:Number,
number2:Number
},
data(){
return{
dnumber1:this.number1,
dnumber2:this.number2
}
},
methods:{
number1input(event){
this.dnumber1=event.target.value;
this.$emit('num1change',this.dnumber1);
this.dnumber2=this.dnumber1*100;
this.$emit('num2change',this.dnumber2)
},
number2input(event){
this.dnumber2=event.target.value;
this.$emit('num2change',this.dnumber2);
this.dnumber1=this.dnumber2/100;
this.$emit('num1change',this.dnumber1)
}
}
}
},
methods:{
num1change(value){
this.num1=parseFloat(value)
},
num2change(value){
this.num2=parseFloat(value)
}
}
})
</script>
</body>
</html>
10)父访问子
有两种方式:
10.1)通过 $ children(很少用,一般在获取所有子组件的时候才会使用)
10.2)通过 $ refs:
<body>
<div id="app">
<cpn></cpn>
<cpn ref="aaa"></cpn>
<button @click="btnClick">按钮</button>
</div>
<template id="cpn">
<div>我是子组件</div>
</template>
<script src="../../js/vue.js"></script>
<script>
const cpn={
template:"#cpn",
data(){
return {
name:"我是子组件中的name"
}
},
methods:{
showmessage(){
console.log('showmessage')
}
}
};
const app=new Vue({
el:"#app",
data:{
message:'你好啊'
},
methods:{
btnClick(){
//console.log(this.$children[0].name)
console.log(this.$refs.aaa.name)
}
},
components:{
cpn
}
})
</script>
</body>
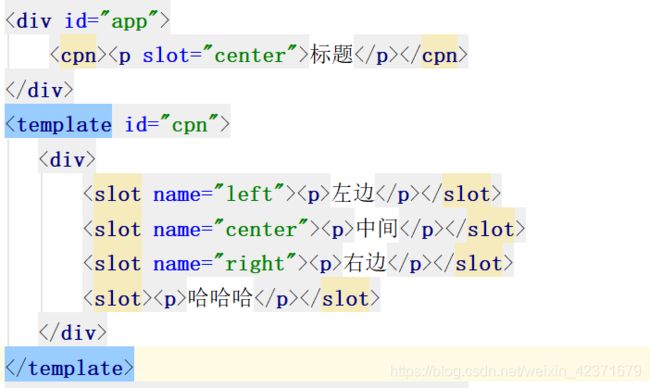
十一、插槽
vue中的插槽就是在组件的标签中加入

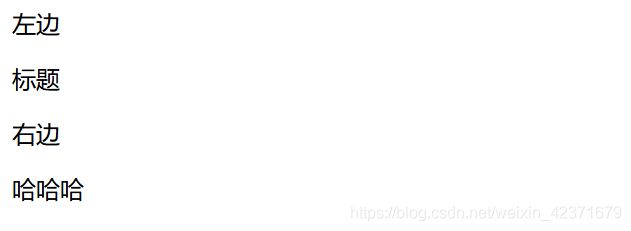
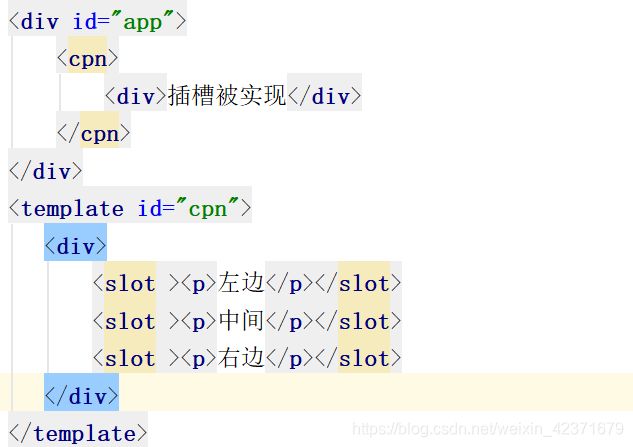
具名插槽
如果没有对插槽指定具体的名称,那么所有的插槽都会替换

结果

加了名称,就会替换了那些加了名称的
![]()
十二、编译作用域
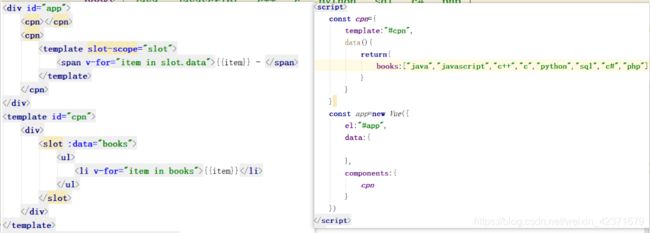
十三、插槽作用域
一般在组件中有默认的显示数据的方式。如果父组件调用了子组件,但是父组件并不想要子组件显示数据的方式,而是想要按照自己的方式显示数据,但是在父组件中是不能直接访问子组件中的数据的。所以可以采用插槽的方式来处理。

十四、commonjs
模块化有两个核心:导出和导入
Commonjs的导出
module.exports={
flag:true,
test(a,b){
return a+b
},
demo(a,b){
return a*b
}
}
Commonjs的导入
//Commonjs的导入
let{test,demo,flag}=require('moduleA');
//等同于
let _mA=required('moduleA');
let test=_mA.test;
let demo=_mA.demo;
let flag=_mA.flag;
十五、ES6的导出和导入
可以通过在