ReactP1_React介绍_简单组件化开发案例
ReactP1_React介绍_简单组件化开发案例
- React介绍
-
- 什么是react
- React的特点
-
- 声明式编程
- 组件化开发
- 多平台适配
- 简单组件化开发案例
-
- 构建一个DOM基本页面框架
- 添加react库的依赖
- 对组件进行详细的开发
-
- 组件化开发
-
- constructor
- render( )
- btnClick()
- 开发的组件对页面进行渲染
React介绍
这边是react学习笔记,期间加入了大量自己的理解,用于加强印象,若有错误之处还请多多指出
什么是react
官方解释:一种用于构建用户界面的JavaScript库
HTML —— 用于构建页面的结构
CSS —— 构建页面的样式
JavaScript —— 页面动态内容和交互
但是对应的使用这些技术开发会面临几个主要的问题,比如:
1、操作DOM兼容性的问题(需要兼容IE的时候是真的恶心人)
2、过多兼容性代码的冗余问题
3、代码组织和规范的问题
等等…
一直以来前端开发人员都在需求可以让自己开发更方便的JavaScript库,现在国内主要使用的三大框架:

1、React(很多大厂多在使用,个人感觉用起来没vue方便,也有先入为主的意思)
2、Vue(尤大开发的框架,国内用的比较多)
3、Angular(这个不多介绍,个人也不会)
React的特点
声明式编程
这里介绍三种编程范式:命令式编程(Imperative)、声明式编程(Declarative)和函数式编程(Functional)
命令式编程(Imperative)
**主要思想是关注计算机执行的步骤,即一步一步告诉计算机先做什么再做什么**
以做菜举例,可以理解为,你作为一个大厨(码农)想吃糖醋排骨,但是你想让自己的徒弟(计算机),手把手的教自己的徒弟下一步应该怎么做(代码指令),然后徒弟最后给出糖醋排骨(输出结果)
声明式编程(Declarative)
以数据结构的形式来表达程序执行的逻辑。它的主要思想是告诉计算机应该做什么,但不指定具体要怎么做
以做菜为例,你(码农)想要一道糖醋排骨,告诉徒弟(计算机)你要吃糖醋排骨,一道怎么样的糖醋排骨(判断条件参数等等),徒弟带着这些要求走进厨房哐当哐当一顿操作,然后得到了一道糖醋排骨(输出结果)
函数式编程(Functional)
关注做什么而不是怎么做
以做菜为例,你(码农)想要一道糖醋排骨,你需要好几个徒弟(函数)来完成各种工艺,你给洗菜的徒弟(函数1)原材料(参数),洗菜徒弟把洗完的菜(输出参数)交给切菜的徒弟(函数2),以此类推,切好的菜给炒菜的,炒菜的最后端出成品菜。

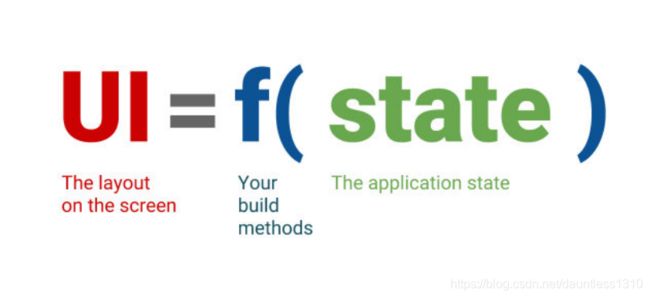
声明式编程是目前整个大前端开发的模式:Vue、React、Flutter 等等
它允许我们只需要维护自己的状态,当状态改变时,React可以根据最新的状态去渲染我们的UI界面
组件化开发
组件化开发页面目前前端的流行趋势,我们会讲复杂的界面拆分成一个个小的组件
对整个页面进行合理的组件划分和设计,可以提高代码的复用率以及降低后期维护的成本(说白了就是麻烦了现在,舒服了未来)

根据页面内不同内容之间的包含关系,从逻辑层面抽象出一个包含从属关系的模型。一个页面里面包含了若干个组件,可以看做是一个树的节点下面附属了若干个子节点,以此作为组件化开发的设计思想。
多平台适配
不多赘述,就是又能开发web又能开发移动端还能弄vr(咱也没学过,咱也不敢说)
简单组件化开发案例
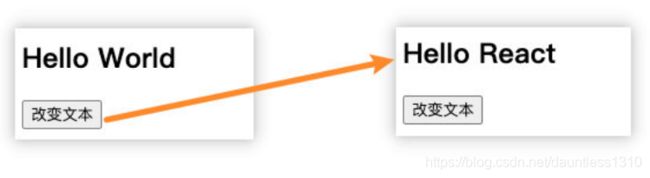
实现案例是一个简单的单击按钮改变文本事件,整个开发过程包含了未来react页面开发的主线流程,是十分重要的一个环节。IDE:vscode,插件vscode-icon,open in browser,Brackert Pair Colorizer,Beautify,Autoprefixer…

开发的流程包含主要四块:
1、构建一个DOM基本页面框架
2、添加react库的依赖
3、对组件进行详细的开发
4、开发的组件对页面进行渲染
构建一个DOM基本页面框架
使用Emmet语法,( ! + tab )快速构造页面框架
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">div>
body>
html>
添加react库的依赖
首先需要介绍一下react依赖的库
开发React必须依赖三个库:
**react**:包含react所必须的核心代码
**react-dom**:react渲染在不同平台所需要的核心代码
**babel**:将jsx转换成React代码的工具
其中:
react包中包含了react和react-native所共同拥有的核心代码。
react-dom针对web和native所完成的事情不同:
web端:react-dom会将jsx最终渲染成真实的DOM,显示在浏览器中
native端:react-dom会将jsx最终渲染成原生的控件(比如Android中的Button,iOS中的UIButton)。
babel是什么呢?
Babel ,又名 Babel.js。
是目前前端使用非常广泛的编辑器、转移器。
比如当下很多浏览器并不支持ES6的语法,但是确实ES6的语法非常的简洁和方便,我们开发时希望使用它。那么编写源码时我们就可以使用ES6来编写,之后通过Babel工具,将ES6转成大多数浏览器都支持的ES5的语法。
说人话就是你只管自己写ES6的代码,兼容性什么的,Babel全都帮你做了
React和Babel的关系:
默认情况下开发React其实可以不使用babel。
但是前提是我们自己使用 React.createElement 来编写源代码,它编写的代码非常的繁琐和可读性差。
那么我们就可以直接编写jsx(JavaScript XML)的语法,并且让babel帮助我们转换成React.createElement。
说人话就是,用就完事儿了
三种引用的方式
方式一:直接CDN引入
方式二:下载后,添加本地依赖
方式三:通过npm管理(后续脚手架再使用)
这里采用直接CDN引入的方式,代码如下:
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin>script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin>script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js">script>
记得引用的代码需要贴在最前面!!
对组件进行详细的开发
接下来就是正题部分了
首先,
编写React的script代码中,必须添加 type=“text/babel”,作用是可以让babel解析jsx的语法
组件化开发
进行组件化开发需要对App组件进行封装,这儿使用最基础的组件封装方式,创建一个class App,但是这样还不能说明这就是一个组件,为了让react框架能够认出这是一个组件,需要继承React.Compnent,单词component意为组件,可以理解为,告诉react,这里封装了一个组件
class App extends React.Component{
constructor(){
//利用ES6构造器语法来创建一个用于存储数据的对象
}
render(){
//render函数用于对页面进行渲染
}
btnClick(){
//案例中需要用到的用于执行单击事件的函数
}
}
constructor
首先从constructor开始
constructor(){
super();
this.state = {
message:'Hello World',
}
}
super()——由于该部分存在继承(之前那个React.Component),需要使用super()方法初始化父类的实例
this.state——此处需要使用this,才能使得指针指向该组件
message:‘Hello World’——且数据需要在state中并且调用指定方法才能使框架自动调用render函数,使得页面发生数据响应的重绘
render( )
render(){
return(
<div>
<h2>{this.state.message}</h2>
<button onClick={this.btnClick.bind(this)}>改变文本</button>
</div>
)
}
render()函数——用于渲染,若需要数据响应是渲染,需要使用指定方法setState()使框架自动调用,手动调用不会使得state中的数据和页面上的数据更新保持一致
注意,语法规定渲染参数的返回值中只能保有一个根标签,所以使用一个div对多个元素进行包裹
this.btnClick.bind(this)——此处需要对事件进行绑定this,即bind(this),否则在调用函数时会因为没有指向该组件的指针,因此无法找到组件中的方法,导致找不到函数,调用失败
btnClick()
btnClick(){
this.setState({
message:'Hello React',
})
}
使用setState才能让框架自动调用render函数对页面进行数据响应式更新
更新方法为传入一个新的json数据结构
开发的组件对页面进行渲染
这就是一行代码的事儿了,代码如下
ReactDOM.render(<App/>,document.getElementById("app"));
ReactDOM.render函数:
参数一:传递要渲染的内容,这个内容可以是HTML元素,也可以是React的组件
这里我们传入了一个h2元素,后面我们就会使用React组件
参数二:将渲染的内容,挂载到哪一个HTML元素上
这里我们已经提定义一个id为app的div
参数分别对应的是之前的自己开发的App和一开始构建的页面中的div id=“app”
你甚至可以理解div id="app"是一个坑,前面的class App里面的代码是个萝卜,把App中返回的代码放入div id="app"这个坑里面
课程出自coderwhy(王红元老师)
最后,爱生活,爱猪猪
